props (프로퍼티의 줄임말)
-
모든 컴포넌트가 가지고 있는 내장 객체
-
나보다 상위의 존재가 부여
-
부모에서 자식으로 전달해주는 속성
ex) 부모님이 나의 성별을 정해준것이라고 생각 -
태그는 다른 정해진 속성을 부여해야되지만
React.Component는 props라는 내장객체를 가지고 있고
내장객체안에 부모가 전달해준 모든 props를 가지고 있다. -
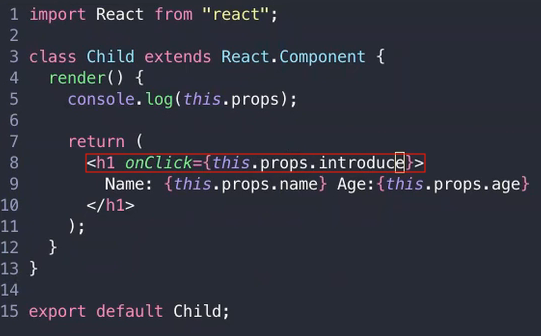
컴포넌트 안에서 함수를 작성할 때 무조건 Arrow function으로 표현
(this한테 혼란을 가져올 수 있기 떄문) -
프랍스를 활용 할 때는 객체속성에 접근하듯이 접근한다.
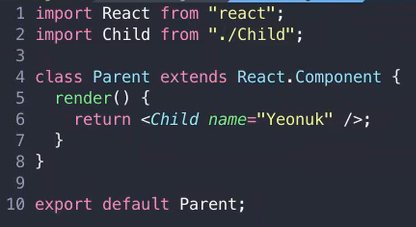
부모

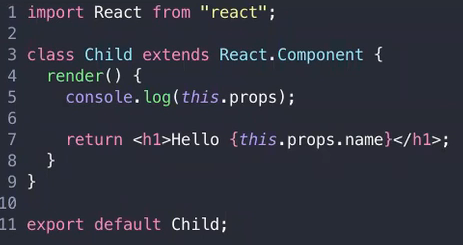
자식

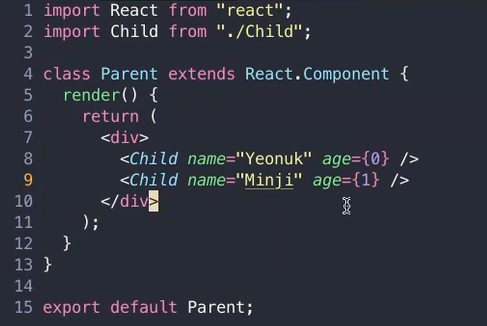
같은 컴포넌트에서 재활용 할 수 있다.

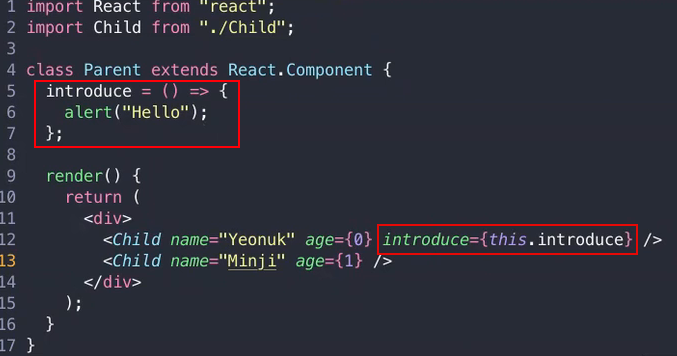
함수 넘기기
부모

자식

state(상태)
- 부모가 아니라 내 상태
ex)이름,성별이 아니라 배고픔,배부름 같은 것 - state는 객체이다.
- 자식은 읽기만 가능
- 자바스크립트라면 어떤것이든 넘길 수 있다.
(스트링 제외하고 모든 값은 {} 넣어야 인식가능)
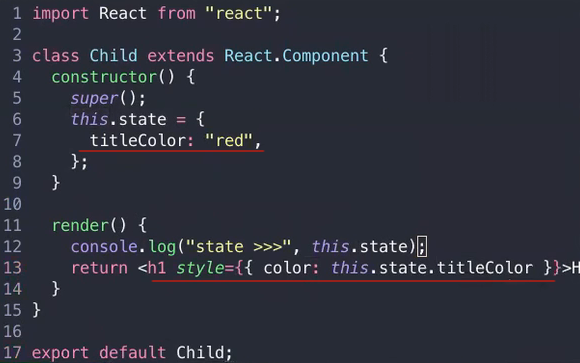
초기문법
constructor(){
super();
this.state = {
//이 안에 값을 넣어주면 된다.
titleColor: "red"
};
}this란?
속해있는 컴포넌드를 지칭하는 것
렌더에서 콘솔 찍는이유
리액트가 화면을 그릴 때 렌더라는 함수를 호출해서 화면을 그리기 떄문.
state 활용하기

안에 중괄호는 객체고 바깥은 자바스크립트라는 걸 알려주는 것
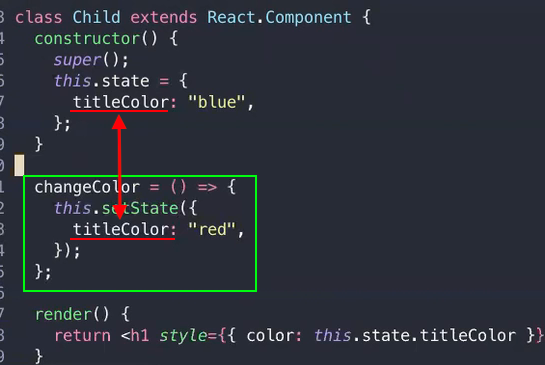
Event를 통해 state를 변경하기
-
이벤트리스너에 들어갈 콜백 함수 작성(arrow function으로)
-
state를 바꾸러면 this.setState()를 호출 하면서 바꿔야됨.(setState는 업데이트라고 생각)
setState를 통해 다시 바로 렌더함. -
인자 값 안에 객체 {} 하고 안에 값을 넣어 준다.
(setState함수는 React.Component 안에 미리 만들어져있는 함수를 호출해서 사용한 것)

setState()가 호출되면 인자로 들어간 객체가 기존의 state 값이랑 합쳐짐.
근데 객체끼리 합칠때 똑같은 key값이면 나중에 입력한 값이 덮어씌워진다.
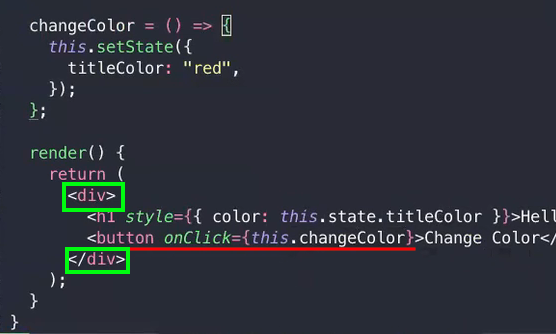
버튼에 적용

위에서 만들었던 arrow function을 {}를 만들어 안에 넣어준다.