문제 발생

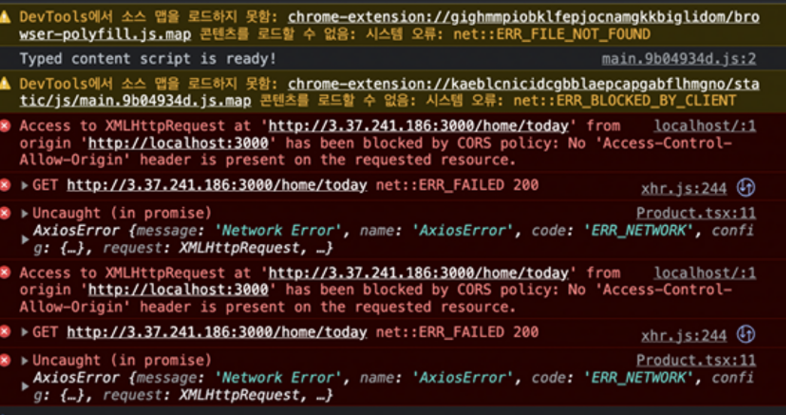
- API 배포 후, 클라에게 서버 API를 넘겨줬는데 API 연동시 이러한 오류가 발생
- CORS 오류로, 웹에서 서버 코드 연동시 생기는 오류라고 함
- cors는 웹브라우저에서 발생시키는 오류라서, 서버에서 API 호출하는 것은 문제가 되지 않기 때문에 배포할 때는 문제가 발생하지 않았다.
CORS 오류 그거 왜 생기는건데.. ?
우선 CORS란 Origin를 가로질러 자원에 접근 할 수 있는 권한을 부여하도록 브라우저에 알려주는 정책이라 한다.
내가 만든 서버는 origin을 넘어 자원에 접근 할 수 있는 권한에 대한 내용을 브라우저에 알려주지 않았기 때문에 오류가 발생한다.
CORS 정책을 만들어 origin 넘어 다른 자원에 접근할 수 있는 권한 줘야한다 !
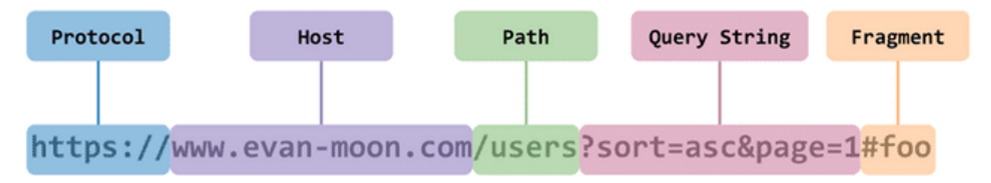
[origin이란 ?]

출처로 protocol, host, port를 합쳐놓은 것을 origin이라고 함
클라, 서버 따로 개발했기 때문에 둘의 origin은 달라지게 됨 다른 출처의 리소스에 접근할 수 있는 권한을 부여해야한다!
해결방법
- EC2 URI를 ENV파일에 저장하여 노출되지 않도록 한다.
- dotenv를 통해 환경변수를 받을 수 있도록 설정
import dotenv from "dotenv";
const envFound = dotenv.config();
if (envFound.error) {
throw new Error("Couldn't find .env file");
}
export default {
//* EC2 URI
BaseUrl: process.env.EC2_URI as string,
};→ ENV 파일에 있는 URI를 string으로 변환하여 접근할 수 있도록 설정
- cors 처리
const cors = require('cors');
require('dotenv').config();
app.use(cors({
credentials: true,
origin: ["http://localhost:3000", config.BaseUrl]
}));- 먼저 cors 모듈을 설치해줘야함 !
- cors를 처리하기 위해 cors를 불러오고, 배포한 ec2 URI를 가져옴
- cors 처리할 origin을 명시해주면 해당하는 url에서는 cors 오류가 발생하지 않게 된다!
✨ origin : app.use(cors()) 를 통해 미들웨어 설정하면 모든 서버에서 보내는 요청 모두 허락해준다는 의미이다 ➡️ 위험한 상황이므로 baseurl만 허용하도록 설정하기 위해 origin에 허용할것들만 설정해 주었다 !
cors 오류 처리 ..!
배포 후 갑자기 무슨일인가 싶었는데,,, 웹에서 항상 발생하는 문제라고 한다..! 앱과의 차이도 알게 되었고 이제 cors때문에 당황할 일은 없을 것 같다 !

