
누나와 같이 블로그를 만들기 위해 여러가지 Framework를 살펴보던 중 React-Gatsby라는 것을 알게 되었다. 이걸 사용하면 자신만의 블로그를 쉽게 만들 수 있고 Gatsby에서 제공해주는 다양한 Plug-in이 있기 때문에 다양한 기능을 빠르게 추가할 수 있다. 마치 홈쇼핑계의 Cafe24 같은 거랄까? 한번 설치부터 해서 시작해보자
Part 0: Set Up Your Development Environment
Gatsby를 사용하기 위해서 기본적으로 Node.js, Git, Visual Studio Code를 깔려 있기를 추천하고 있다. 또한, 기본 지식으로서 HTML, CSS, JavaScript, React, GraphQL을 알고 있기를 추천하고 있다. GraphQL은 한번 블로그를 만들면서 해보겠다. 위 요소들이 터미널에 깔려 있으면 gatsby를 설치해보자
npm install -g gatsby-cli
gatsby --version
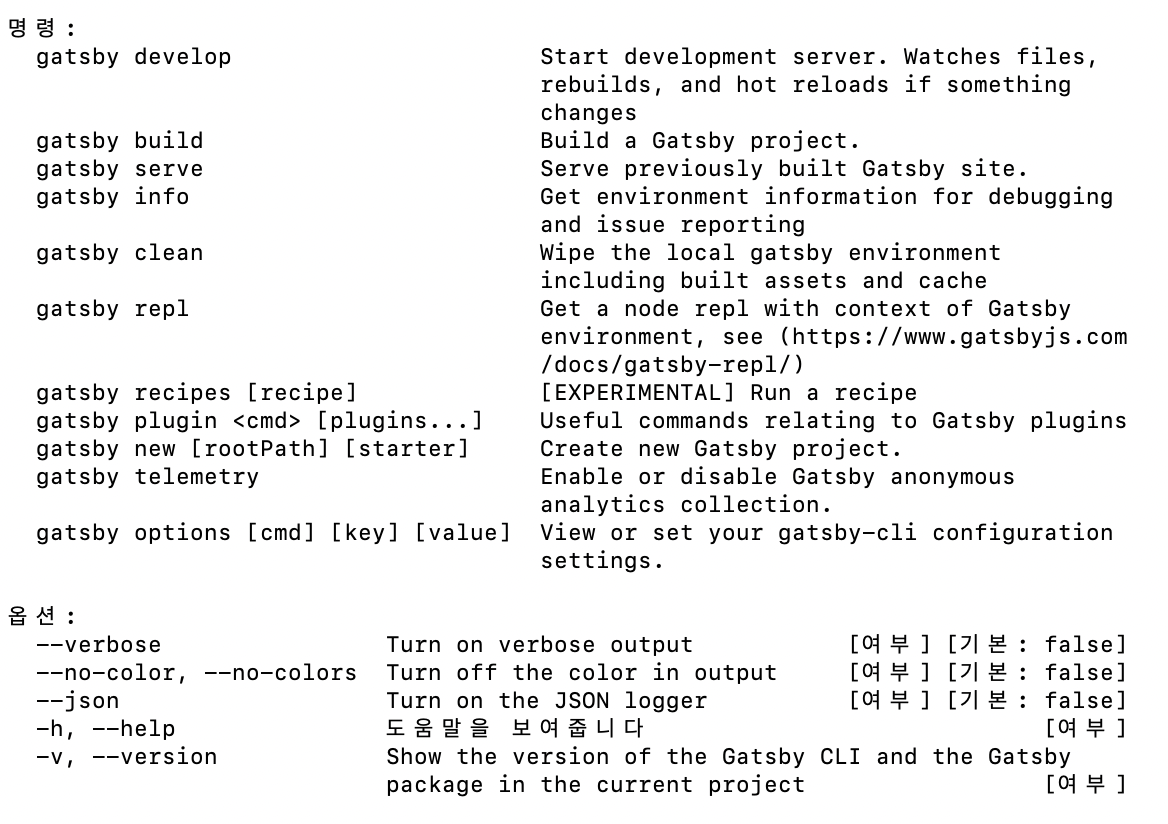
gatsby --help
Part 1: Create and Deploy Your First Gastby Site
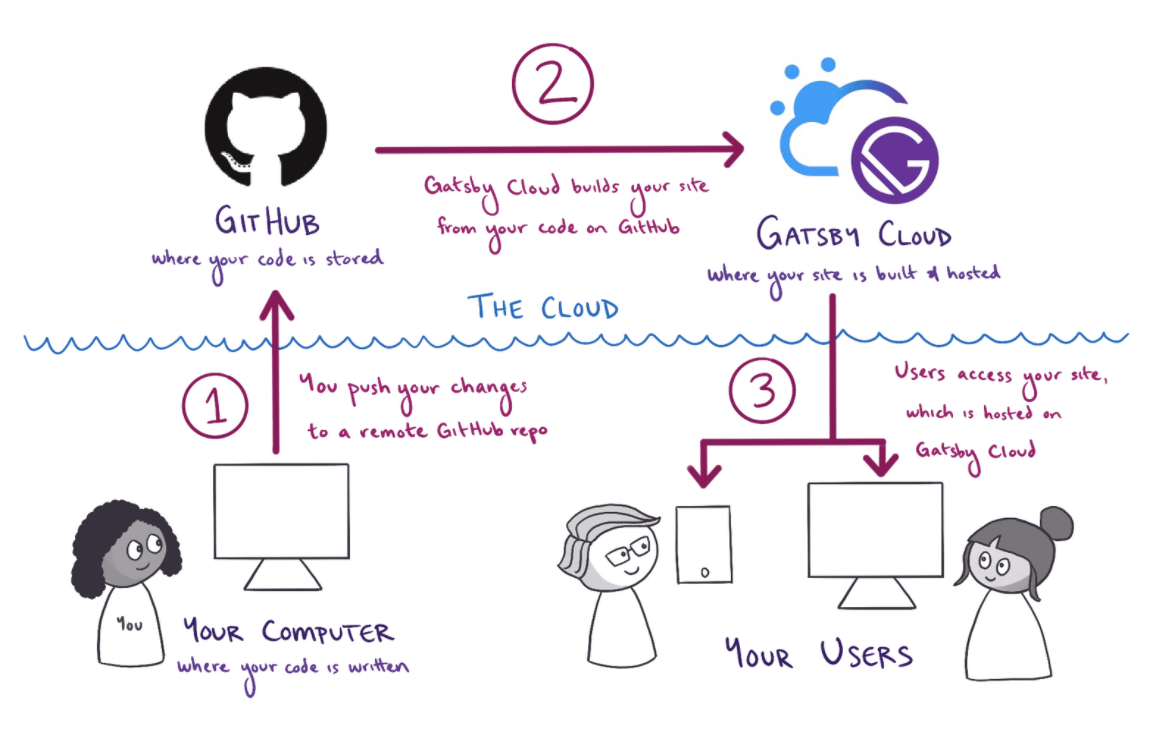
먼저, Gatsby가 움직이는 구조를 살펴보자. Gatsby는 내가 컴퓨터에서 React 기반 코드를 쓰면 Github에 저장되고 이렇게 저장된 코드는 Gatsby Cloud에 호스팅하게 된다. 그러면 그 코드를 기반으로 사용자들은 모바일과 웹으로 배포된 화면을 볼 수 있게 된다.

Create a Gatsby site
터미널을 열고 gatsby-cli가 설치 되었으면 어디에 폴더를 생성할지 움직인다. 나는 바탕화면에 Github 폴더에 생성하고자 한다.
cd Desktop/Github
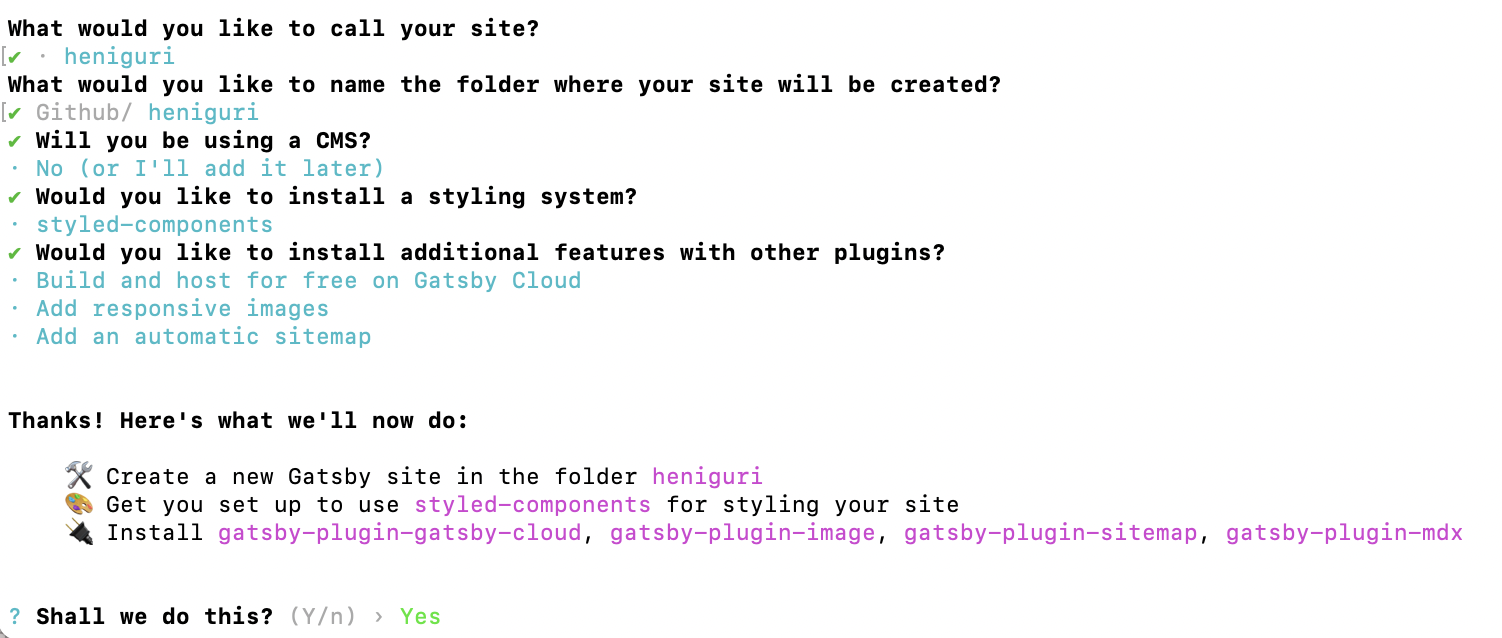
gatsby new그러면 새로운 사이트의 이름/저장할 폴더/CMS/Plug-in 등등 물어보는 요소들이 생성이 된다. 나는 heniguri로 설정을 하고 뭔지 모르겠지만 필요해보이는 기능들을 추가를 하고 Yes를 해 생성을 했다.

Run your site locally
생성이 완료되면 해당 폴더로 이동하고 실행을 시켜본다. 만약 gatsby-cli가 global로 설정되었다면 gatsby develop을 하고 아니면 npm run develop을 한다.
cd heniguri
gatsby develop or npm run develop그리고 생성된 http://localhost:8000/ 로 들어가면 아래와 같은 화면을 볼 수 있다. 다시 보려면 위 명령어를 사용하면 된다.

Set up a GitHub repo for your site
GitHub에 코드를 배포하고 Gatsby Cloud와 연결을 해야하는데 새로운 Repository를 만들거나 기존 폴더를 업로드하면 된다. 나는 Github Desktop을 이용해 업로드를 하였다.

Build your site with Gatsby Cloud
이제 생성한 Repository를 Gatsby Cloud와 연결을 하면 된다. 중간에 여러가지 기능들을 통합하거나 연결하는 거는 일단 생략을 하고 넘어가면 된다. 빨간색 박스 부분을 클릭하기만 하면 배포가 끝난다.

배포된 사이트 : https://heniguri.gatsbyjs.io/
지금까지 React-Gatsby를 활용한 설치 및 배포 과정을 알아 봤다. 다음에는 화면에 스타일을 더해서 새로운 사이트를 만들어 보도록 하겠다.
