저번에는 React-Gatsby를 설치하고 실행하는 것까지 했다. 이제 React-Gatsby를 이용해 블로그 프론트엔드를 개발을 해야한다. 그러나 그전에 누나와 내가 어떤 컨셉으로 디자인할지 어떤 기능을 구현을 할지 고민을 해봤다. 모든 디자인은 영감에서 온다는 말이 있듯이 UX/UI가 모아져 있는 사이트와 UX/UI를 만들 수 있는 Tool을 찾고 고민했다. Tool은 Adobe XD를 고민하다가 웹 상에서 쉽게 소통가능한 Figma를 사용하기로 결정했고 Dribbble을 통해 디자인 영감을 얻었다.
- UX/UI Tool : https://www.figma.com/
- UX/UI Design : https://dribbble.com/

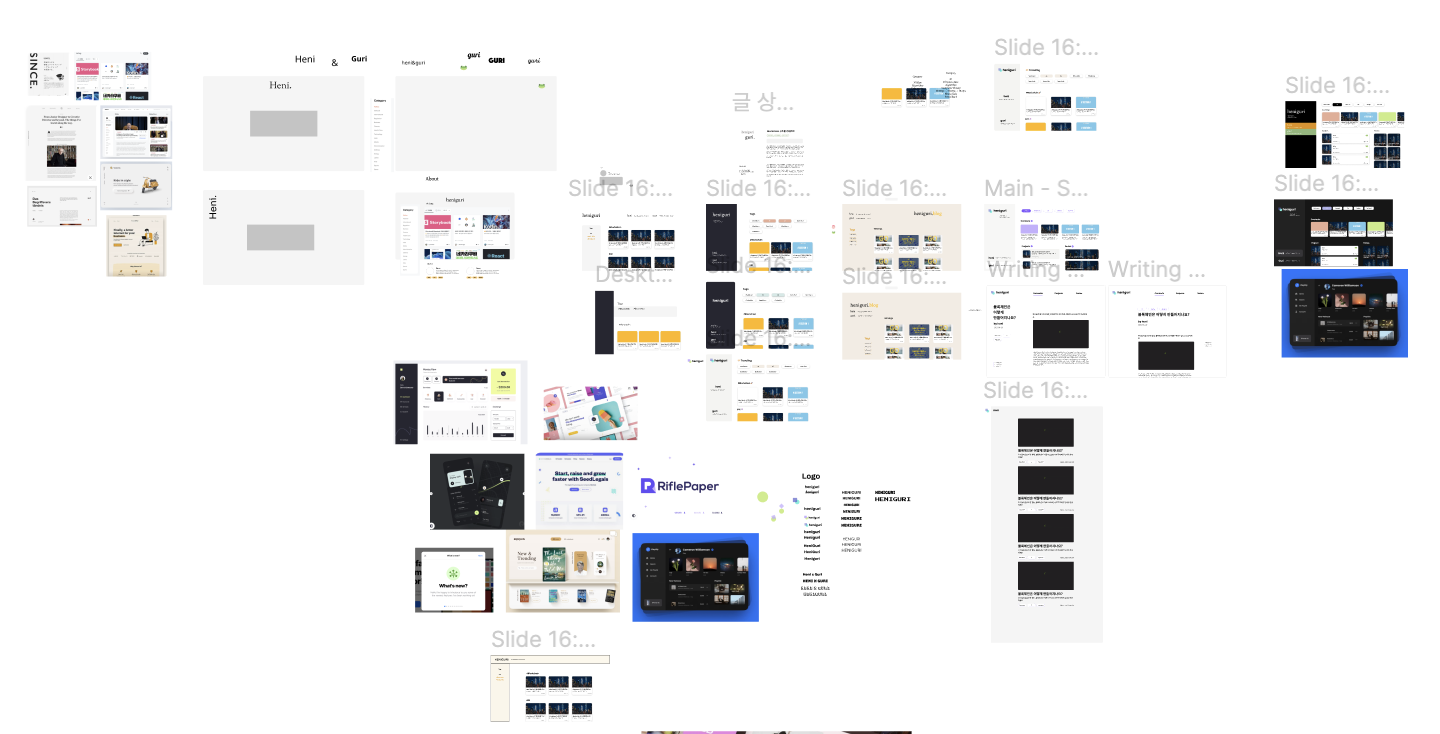
이러한 툴을 사용해 디자인한 결과는 위와 같다. 같은 디자인이라도 색감을 여러개로 바꿔보면서 제일 나은걸 찾았고 괜찮은 블로그 디자인 화면과 비교하면서 필요한 기능들을 넣었다. 혹시라도 팀플을 진행하면서 프론트엔드를 개발할 기회가 생기면 한번 Figma를 사용해 디자인해보길 바란다.
Part 2: Use and Style React Components
자 이제, 프론트 디자인을 다 만들었으면 프론트 개발을 어떻게 할까? 기본 Docs를 보면 라는 것이 있길래 react-router-dom을 사용해서 화면 이동 개발을 하는 줄 알았다. 그러나, 실제로 보면 'gatsby' Library에 Link가 포함되어 있다. 그래서 실제로 스타일을 입힐 때 React Library를 사용할지 Gatsby Library를 사용해야하는지 봐야한다. 근데 대체로 React-Gatsby는 자신만의 패키지로 기능들을 다 묶어놓았던 것 같다. React-Gatsby 패키지들을 사용해서 개발을 해보자.
Create a page component

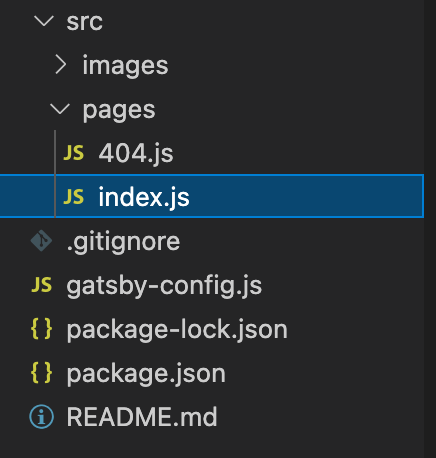
Gatsby를 실제 폴더 구조로 살펴보면 src -> pages 폴더로 구성이 되어 있다. 나는 보통 src -> components로 구성을 했는데 여기서는 pages로 되어있다. Gatsby는 pages내에 있는 파일들 이름을 인식해 페이지를 구성한다.
- src/pages : page를 인식하는 기본 경로
- src/pages/heniguri.js : localhost:8000/heniguri 라는 url로 구성됨
Use the component
Link는 react-router-dom의 Link나 useHistory와 비슷한 역할을 한다. 예를 들어, Home과 About 2개의 페이지가 존재할 경우 서로의 이동을 도와주는 버튼 역할을 한다.
import * as React from 'react'
import { Link } from 'gatsby'
const IndexPage = () => {
return (
<main>
<title>Home Page</title>
<h1>Welcome to my Gatsby site!</h1>
<Link to="/about">About</Link>
<p>I'm making this by following the Gatsby Tutorial .</p>
</main>
)
}
export default IndexPageimport * as React from 'react'
import { Link } from 'gatsby'
const AboutPage = () => {
return (
<main>
<title>About Me</title>
<h1>About Me</h1>
<Link to="/">Back to Home</Link>
<p>Hi there! I'm the proud creator of this site, which I built with Gatsby.</p>
</main>
)
}
export default AboutPage여기서 Link 안 쪽의 to="/"가 있는데 가고자 하는 경로를 말하는 것이다. 만약, localhost:8000/heniguri를 가고 싶으면 to="/heniguri"로 설정하면 된다.
Part 3: Add Features with Plugins
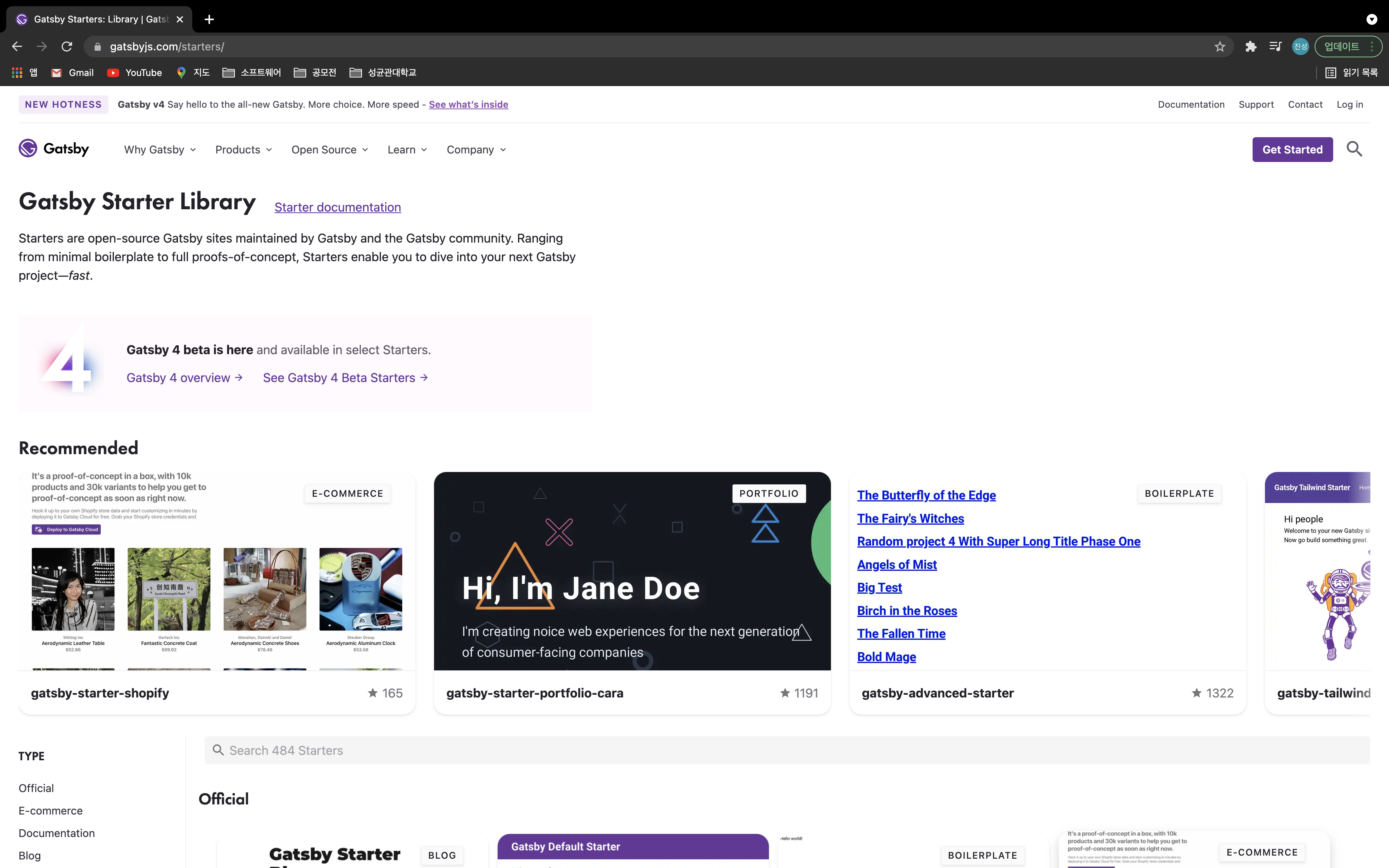
프론트를 개발하는데 단순히 직접 폴더 구조에 집어넣어 디자인하는 방법도 있고 직접 디자인하는 경우도 있지만 대체로 화면이 동적으로 추가되고 계속 생성이 되는 페이지라면 Plugin을 사용하는게 낫다. 앞서 나는 Figma로 직접 디자인을 했지만 Gatsby에서 제공해주는 디자인이나 다른 사람들이 만들어준 디자인을 사용하고자 하는 경우가 있다.

여기에 블로그/홈쇼핑 등등 다양한 타입의 디자인이 존재하고 있다. 만약 나에게 맞는 디자인이 있다면 한번 gatsby starter를 사용하는 것도 좋다.
Add plugin to your site
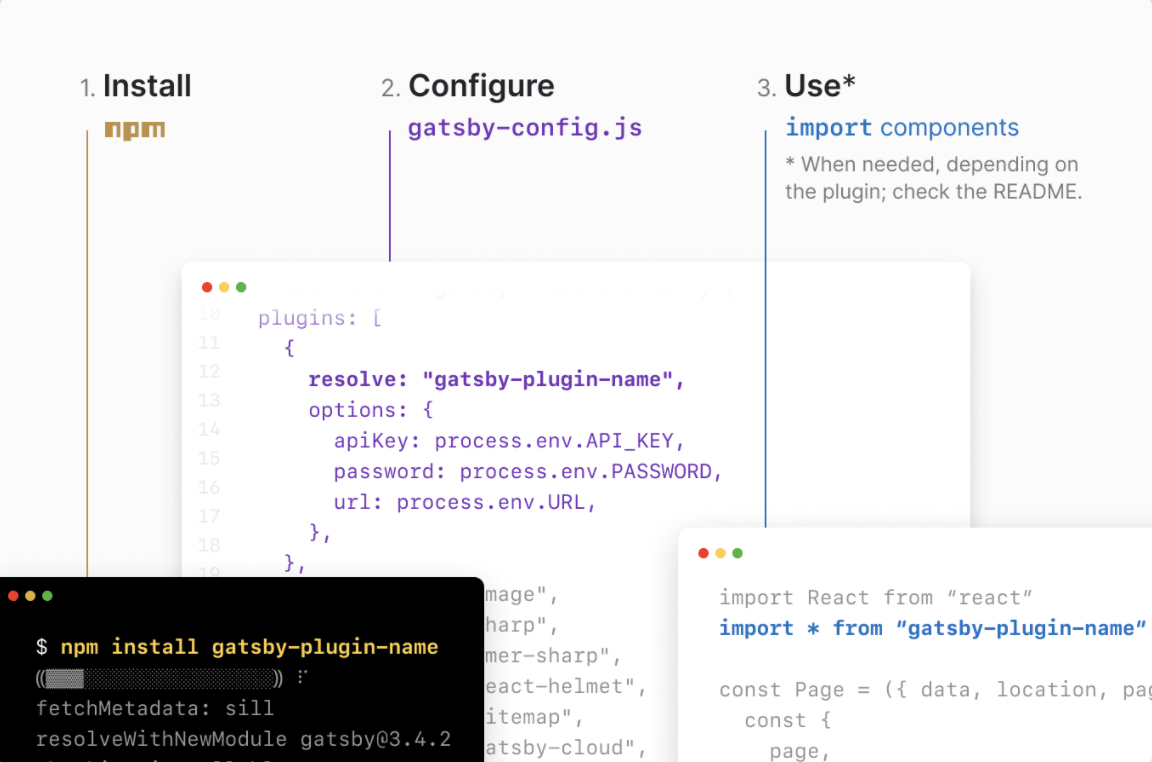
나만의 사이트에 플러그인을 추가하는 경우 다음과 같은 기본적인 절차를 밟아야한다.
1. Install the plugin using npm
npm install plugin-name설치 후 package.json과 package-lock.json file에 내가 추가한 plugin-name이 존재하는지 확인하면 존재할 것이다.
2. Configure the plugin in your gatsby-config.js file
module.exports = {
siteMetadata: {
title: "My First Gatsby Site",
},
plugins: ["plugin-name"],
};그리고 gatsby-config.js에다가 내가 plugin을 추가했다는 사실을 알려줘야 한다.
3. Use the plugin features in your site

이제 사용하면 끝이다.
Example: Use 'gatsby-plugin-image'
모든 블로그가 그렇듯이 이미지 없는 블로그는 앙고없는 찐빵과 같다. 그래서 이미지 추가 같은 경우 가장 기본적인 이미지 Plugin을 사용하면 좋을 것이다. 그리고 추가된 이미지는 gatsby에서 알아서 인식해서 @media로 css 처리하거나 react-responsive같은 Library를 사용할 필요 없이 자동으로 반응형으로 움직인다.
1. 터미널에서 gatsby-plugin-image 설치
npm install gatsby-plugin-image gatsby-plugin-sharp gatsby-source-filesystem- gatsby-plugin-image : 기본 StaticImage 컴포넌트 제공
- gatsby-plugin-sharp : gatsby-plugin-image에서 이미지 처리 구현을 도와줌
- gatsby-source-filesystem : 컴퓨터에서 이미지 등 여러 파일들을 가져올 수 있게 해줌
2. gatsby-config.js 수정
module.exports = {
siteMetadata: {
title: "My First Gatsby Site",
},
plugins: [
"gatsby-plugin-image",
"gatsby-plugin-sharp",
],
};여기서 plugin을 추가한 만큼 gatsby-config.js를 수정하면 되는데 지금 당장 gatsby-source-filesystem을 사용하지 않는다면 굳이 plugin에 추가할 필요는 없다.
3. StaticImage 사용법
StaticImage는 HTML의 img 와 사용법이 같다.
- src(string) : 이미지 url
- alt(string) : 이미지를 설명하는 text
이제 화면을 구성했으니 다음엔 데이터를 어떻게 추가하는지 한번 보도록 하겠다!
