💡 React의 가상돔 개념과 라이프사이클에 대해서 정리하겠습니다.
가상돔(Virtual DOM)
가상돔은 메모리 상에서 돌아가는 가짜 DOM입니다.
가짜 DOM이라.. 잘 안와닿으시죠? 저도 그랬었어요😅 쉽게말해서, 예를들어 게시물을 보다가 600번째 게시물에 좋아요를 누르고 1200번째에서 좋아요를 누르면 돔의 변화가 일어나게 됩니다. 이럴 경우 자식 노드에서 변화가 일어났는데 부모 노드부터 연산이 되겠죠! 결국, 필요없는 연산이 많아지게되고 성능이 떨어질 수 있다는 거예요.
따라서, 우리의 메모리에 가상의 DOM을 그려서 기존의 DOM과 비교하여 변경된 부분만 바꿔치기하기 위해 이런 가상돔이라는 개념을 사용하는 겁니다! → 즉, 가상 DOM을 사용하면, DOM의 업데이트 처리가 간단해지기 때문에 페이스북에서는 이 개념을 도입한 REACT를 만든거래요.
하지만, 가상돔이 항상 성능에 좋느냐? 그건 아닙니다. 사이트의 구조에 따라서 가상 DOM이 성능에 더 좋을 수도, 아닐 수도 있어요.
라이프사이클
컴포넌트의 생명주기를 가리키는 것으로 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지를 의미합니다.
단, 클래스형 컴포넌트에서만 사용할 수 있습니다.

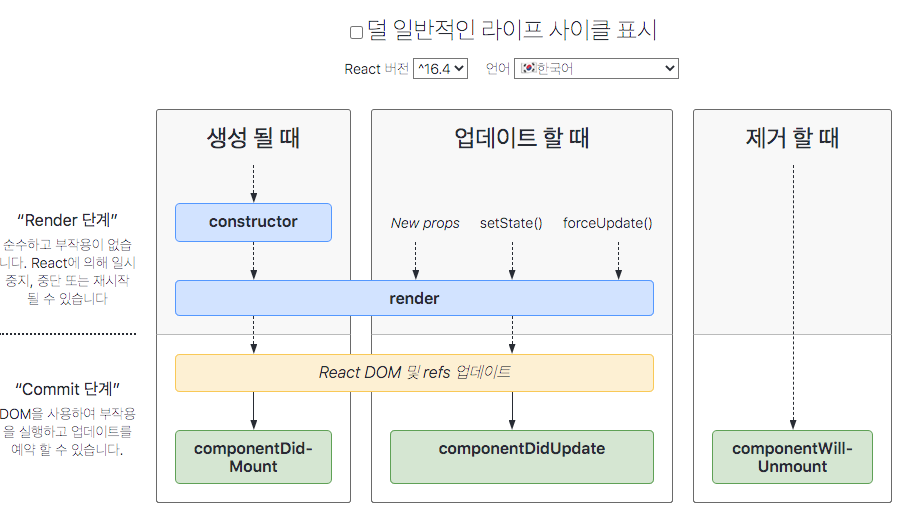
컴포넌트는 생성되고 → 수정(업데이트)되고 → 사라지는 순서 입니다.
- 생성: 처음으로 컴포넌트를 불러오는 단계
- 수정(업데이트): 사용자의 행동(클릭, 데이터 입력 등)으로 데이터가 바뀌거나 부모 컴포넌트가 렌더링할 때 업데이트가 됩니다.
props가 바뀔 때
state가 바뀔 때
부모 컴포넌트가 업데이트 되었을 때 (= 리렌더링)
강제로 업데이트 했을 경우 (forceUpdate()를 통해 강제로 컴포넌트를 업데이트 할 수 있습니다.) - 제거: 페이지를 이동하거나, 사용자의 행동(삭제 버튼)으로 인해 컴포넌트가 화면에서 사라지는 단계
1. constructor()
클래스형 컴포넌트의 초기 설정을 만져줍니다.
2. render()
컴포넌트 모양을 정의하는 곳입니다.
주의할 점은 state, props에 접근해서 데이터를 보여줄 수 있지만, 이들을 건드려 데이터를 수정해서는 안됩니다.
3. componentDidMount()
Mount가 완료된 직후 실행되는 라이프사이클 함수입니다.
이 함수는 첫번째 렌더링을 마친 후 딱 한번만 실행됩니다.
리렌더링이 될 때는 실행되지 않습니다.
이 단계에서는 ajax 요청, 이벤트 등록, 함수 호출 등 작업을 처리합니다.
이미 가상 DOM이 실제 DOM으로 올라간 후의 작업들을 여기서 처리해줍니다.(DOM 관련 처리도!)
4. componentDidUpdate(prevProps, prevState, snapshot)
리렌더링이 완료된 후 실행되는 함수입니다.
중요한 파라미터인 prevProps와 prevState는 각각 업데이트 되기 전의 props와 state 입니다.
이전 데이터와 비교할 일이 있을 때 해당 함수에서 비교해줄 수 있습니다.
이 또한, 가상 DOM이 실제 DOM으로 올라간 후니까 DOM 관련 처리를 해도 됩니다.
5. componentWillUnmount()
쓸데없는 이벤트가 중첩되어 있지 않도록 이 부분에서 제거해주어야 합니다.