💡 반응형 페이지를 만들면서 px, rem, em, %, vw, vh.. 너무 다양한 단위들을 마주하게 되었습니다. 언제 어떤 단위를 써야할지 정리가 안되서 이제는 정리 좀 해야겠습니다^^;
해당 게시물은 드림코딩 by 엘리의 프론트엔드 필수 반응형 CSS 단위 총정리 (EM과 REM) | Responsive CSS Units와 프론트엔드 필수 반응형 CSS 단위 em 과 rem을 참고하여 작성하였습니다.
Responsive CSS Unit
html이나 body에 font-size를 지정해주지 않았을 경우, 기본적으로 16px, 100% 로 지정이 되어있습니다.
em
부모요소의 font-size를 기준으로 하는 단위로, 부모의 font-size를 곱한 값으로 계산이 됩니다.
주로 font-size를 지정하는데 사용합니다.
- parent의 font-size는 기본 16px에 * 8한 값으로 128px이 적용됩니다.
- child의 font-size는 parent의 font-size인 128px에 * 0.5한 값으로 64px이 적용됩니다.
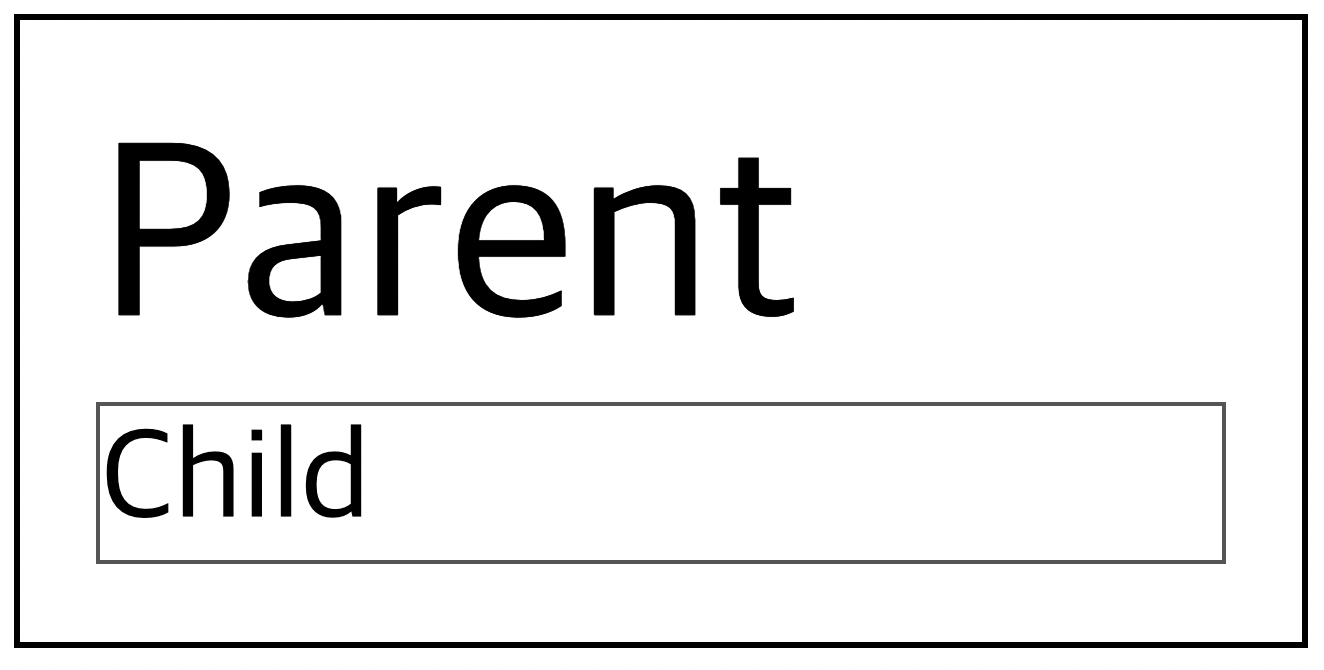
예시 코드
.parent {
border: 3px solid #000;
padding: 0.3em;
font-size: 8em;
}
.child {
border: 2px solid #555;
font-size: 0.5em;
}<div class="parent">
Parent
<div class="child">Child</div>
</div>결과

이렇게보면 %가 적용되는 모습과 비슷합니다.
em을 %로 바꾸면 8em은 800%를 적용하는 것과 같고, 0.5em은 500%를 적용하는 것과 같습니다.
rem
em에서 r이 더해진 rem은, root를 나타내는 r입니다.
부모에 따라서 사이즈가 계산되는 것이 아니라, root에 지정된 font-size에 따라서 지정됩니다.
즉, root요소에 상대적으로 사이즈가 결정되는 단위입니다.
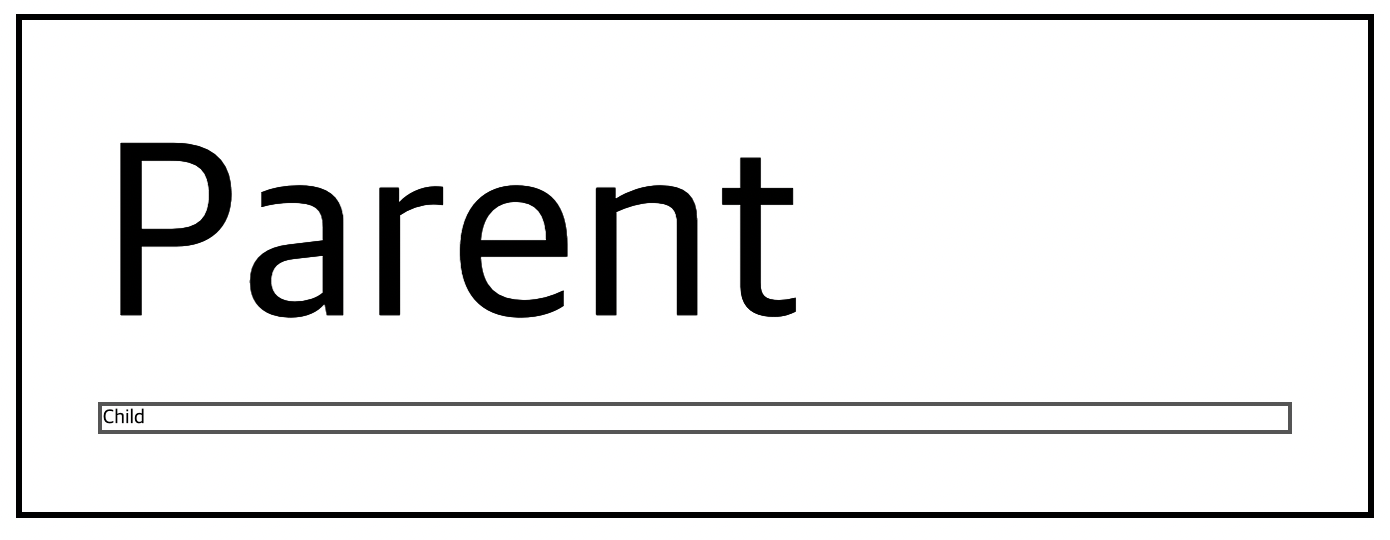
예시 코드
.parent {
border: 3px solid #000;
padding: 0.3em;
font-size: 8em;
}
.child {
border: 2px solid #555;
font-size: 0.5rem;
}<div class="parent">
Parent
<div class="child">Child</div>
</div>결과

ex, ch
- ex: em과 다르게 지정된 font-family에 따라서 높이가 변경될 수 있습니다.
- ch: 적용된 font-family에서 숫자 0의 너비를 나타내는 단위입니다.
거의 사용하지 않는 단위이지만, 그냥 이런것도 있다 정도로만 알아두면 좋을거 같습니다.
viewport
-
vw: viewport width(브라우저 너비)를 기준
100vw는 viewport width에 있는 100%를 쓰겠다는 것을 의미합니다.
50vw는 viewport width의 50%를 쓰겠다는 것을 의미합니다. -
vh: viewport height(브라우저 높이)를 기준
100vh는 viewport height에 있는 100%를 쓰겠다는 것을 의미합니다.
50vh는 viewport height의 50%를 쓰겠다는 것을 의미합니다. -
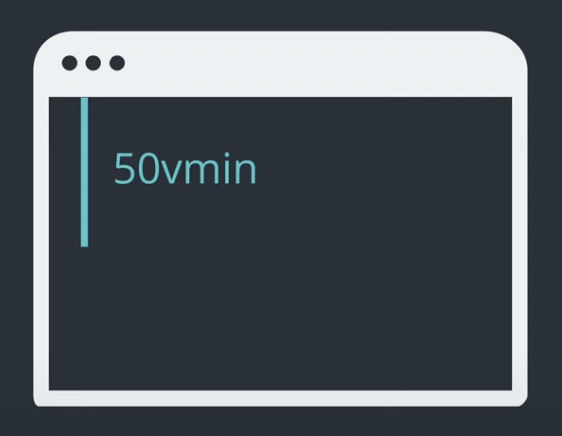
vmin: viewport width와 height 중에 작은 값을 기준
50vmin은 브라우저의 너비와 높이 중에 작은 값의 50%를 쓰겠다는 것을 의미합니다. -
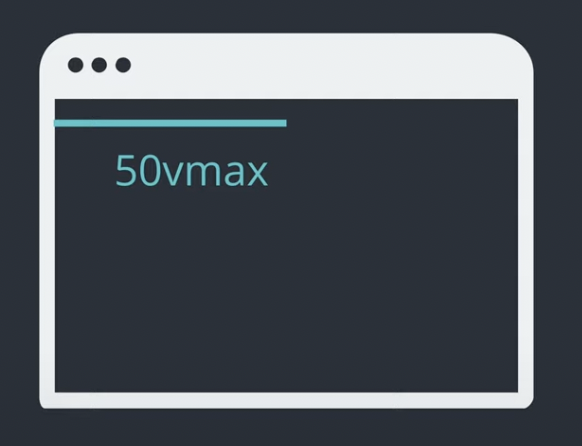
vmax: viewport width와 height 중에 큰 값을 기준
50vmax는 브라우저의 너비와 높이 중에 큰 값의 50%를 쓰겠다는 것을 의미합니다.
예시

- 50vmin: 다음 그림에서는 브라우저의 높이가 너비보다 작기 때문에 높이의 50%가 적용이 됩니다.

- 50vmax: 다음 그림에서 브라우저의 너비가 높이보다 더 크기 때문에 너비의 50% 값이 계산되는 것을 확인해볼 수 있습니다.
%
em과 마찬가지로 부모요소를 기준으로한 상대적인 크기
예시 코드
위의 em 예시코드를 %로 바꾼 내용입니다.
.wrap {
font-size: 100%;
}
.parent {
border: 3px solid #000;
padding: 0.3em;
font-size: 800%;
}
.child {
border: 2px solid #555;
font-size: 50%;
}<div class="wrap">
<div class="parent">
Parent
<div class="child">
Child
</div>
</div>
</div>언제 어떤 Unit을 쓰는게 좋을지?
부모 / 브라우저
- 부모 요소의 사이즈에 따라서 사이즈가 변경되어야 한다면, %나 em를 사용합니다.
- 부모에 상관없이 브라우저 사이즈에 대해서 반응해야 한다면, viewport나 rem을 사용합니다.
요소의 너비와 높이 / 폰트 사이즈
- 요소의 너비와 높이에 따라 변경이 되어야 한다면, viewport나 %를 사용합니다.
- font-size에 따라서 사이즈가 변경이 되어야 한다면, em이나 rem을 사용합니다.
언제 em을쓰고 언제 rem을 쓸까?
나의 component가 어느 페이지를 가도 고정된 크기로 적용되어야 한다면 rem을,
부모 크기에 따라 변경되어야 한다면 em을 사용해서 만드는 것이 좋습니다.
예시 코드
<div class="level1">
<h1>level 1</h1>
<div class="level2">
<h1>level 2</h1>
<div class="level3">
<h1>level 3</h1>
<div class="level4">
<h1>level 4</h1>
</div>
</div>
</div>
</div>EM
.level1 {
font-size: 2em;
}
.level2 {
font-size: 2em;
}
.level3 {
font-size: 2em;
}
.level4 {
font-size: 2em;
}REM
.level1 {
font-size: 2rem;
}
.level2 {
font-size: 2rem;
}
.level3 {
font-size: 2rem;
}
.level4 {
font-size: 2rem;
}
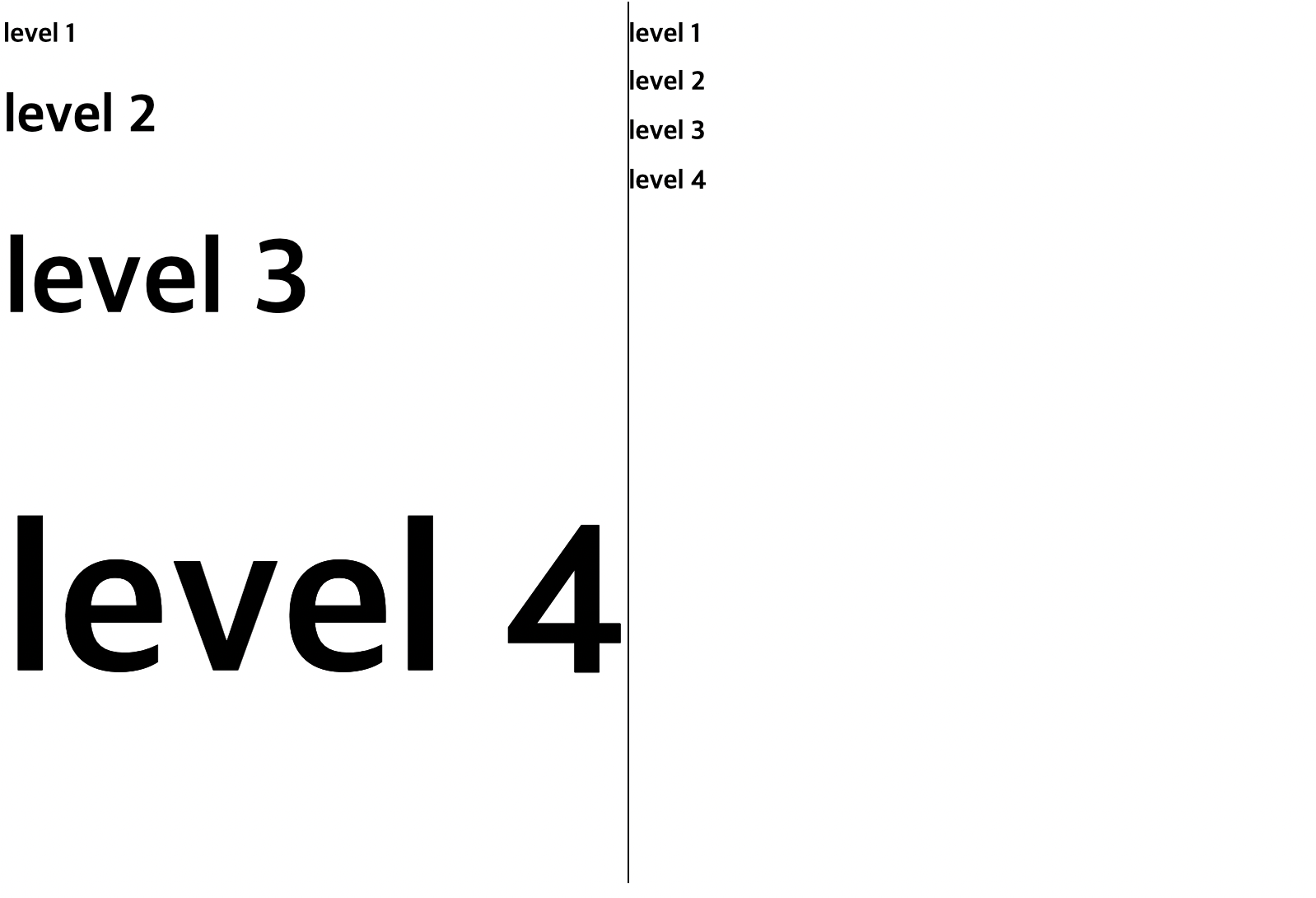
결과를 보면 em(왼쪽)은 부모의 크기에 따라서 font-size가 변경되는 반면,
rem(오른쪽)은 root기준이기 때문에 부모요소에 영향을 받지 않습니다.