서버 사이드 렌더링(SSR)

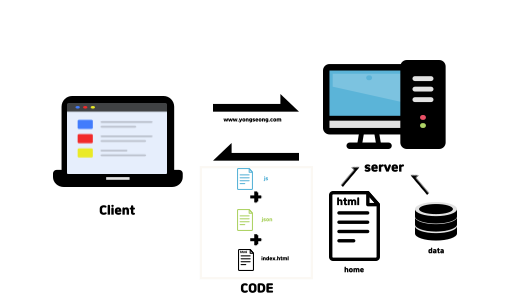
클라이언트에서 처리하지 않고 웹 사이트에 접속시 서버에서 필요한 데이터를 모두 가져와서, HTML 파일을 만들게되고 만들어진 HTML과 HTML 파일을 동적으로 제어할 수 있는 소스 코드와 함께 클라이언트에게 보내면 서버에서 이미 잘 만들어진 HTML 문서를 클라이언트가 사용자에게 바로 보여주게 된다.
서버 사이드 렌더링(SSR)은 어떤 점이 좋을까?
- 페이지 로딩이 빨라진다.
- 모든 컨텐츠가 HTML에 담겨있기 때문에 효율적인 SEO가 가능하다.
그럼 단점은?
- Blinking Issue - 새로고침시 전체 웹사이트를 서버에서 받아와야 하기때문에 화면이 없어졌다가 나타난다.
- 두번째로는 유저가 많은 서비스에서 사용시 서버에 데이터를 요청하는 횟수가 많아지기 때문에 서버에 과부하가 걸리기 쉽다.
- 치명적 단점! - 사용자가 사이트를 볼수 있는 시간 TTV(time to view)과 실제로 인터랙션이 가능한 시간 TTI(time to interact)의 공백시간이 꽤 길다는 것이다. 쉽게 말해서, 화면이 먼저 보여지는데 TTI가 그뒤에 받아오는 시간까지 사용자가 만약에 클릭을 해도 아무런 반응이 없다.

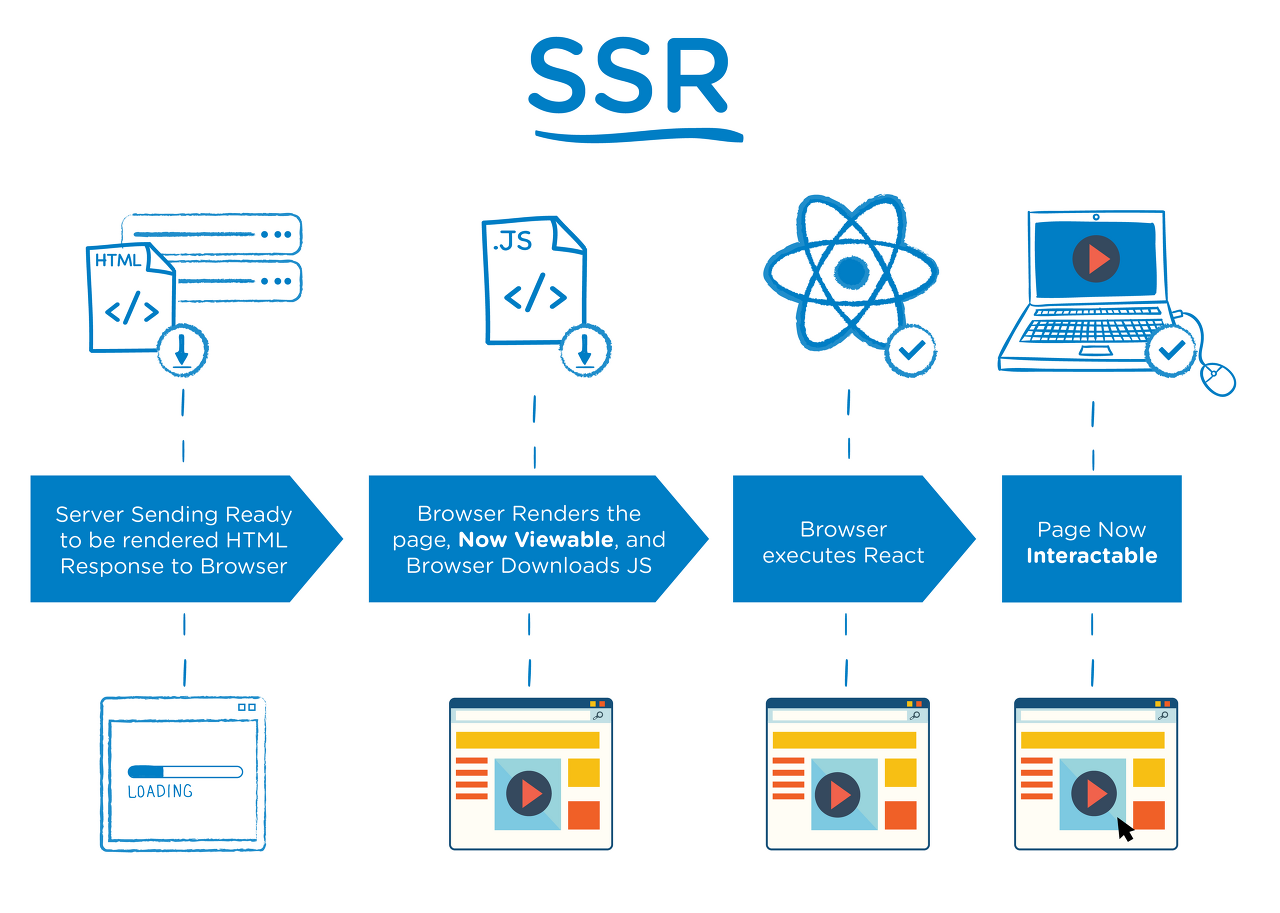
TTV와 TTI에 대하여 쉽게 이해할 수 있는 그림이 있어서 가져와봤다.
SSR 방식에서는 서버에서 만들어진 HTML 파일을 가져오게 되고 사용자는 바로 웹 사이트를 볼 수 있다. 하지만 웹 사이트를 동적으로 제어할 수 있는 자바스크립트 파일은 아직 받아오지 않았기 때문에 사용자가 클릭을 해도 아무런 것도 처리할 수가 없는 상태가 된다. 최종적으로 자바스크립트 파일을 받아와야지만 사용자가 원하는 것을 처리할 수 있는 인터랙션이 가능해진다.
그래서 SSR은 사용자가 사이트를 볼 수 있는 시간(TTV)와 실제로 인터랙션이 가능한 시간(TTI)의 공백시간이 꽤 길다는 단점이 존재한다.
반대로 CSR은 HTML만 받아왔을 때는 아무것도 보여지지 않고 링크되어 있는 모든 로직을 처리하는 자바스크립트 파일을 받아오게 되면 웹 사이트가 보여지는 동시에 인터랙션이 가능해진다. TTV와 TTI의 공백시간이 없는 것이다.
