개발공부
1.주소창에 'naver.com'을 치면 어떤 일이 일어날까?

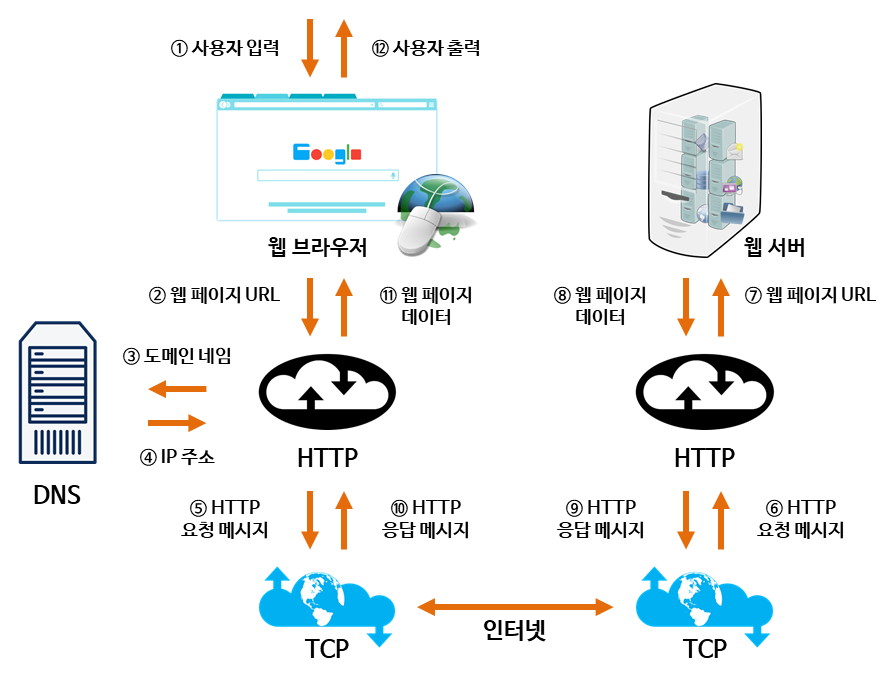
인터넷을 하다보면, 주소창에 'naver.com'을 직접 입력하여, 접속하는 경우가 굉장히 흔한 경우이다. 이럴 경우, 네이버페이지가 바로 뜨는 것으로 보이지만, 네이버페이지를 띄우기위해 많은 과정들을 거치게 된다.주소창에 주소를 입력했을 때, 어떤 일이 발생하는 지
2.디자인 패턴이란 무엇인가?

라이브러리나 프레임워크처럼 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 쉽게 쓸 수 있는 형태로 만든 것.디자인 패턴 계의 교과서로 불리는 \[GoF의 디자인패
3.아토믹 디자인 패턴이란 무엇인가?

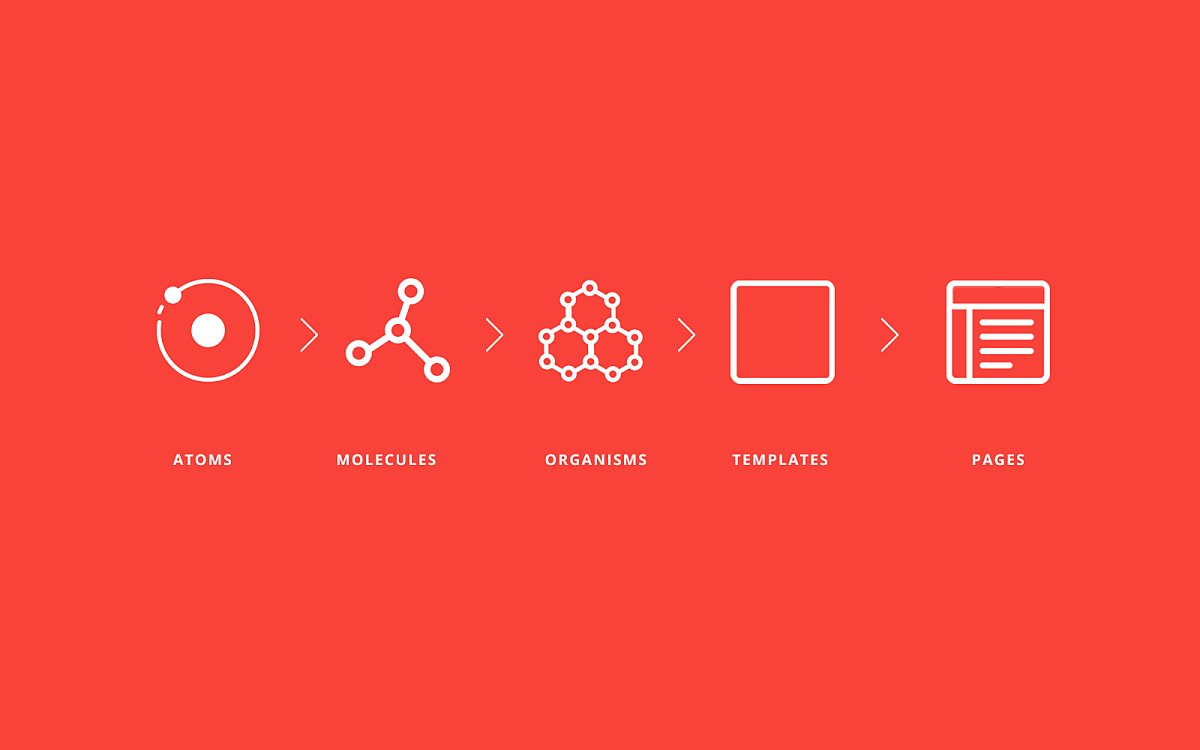
뷰를 원자(Atoms) > 분자(Molecules) > 유기체(Organisms) > 템플릿(Templates) > 페이지(Pages)순으로 작은 것들을 만들고 결합해 더 큰 단위의 뷰를 그리는 효과적인 인터페이스 시스템을 가르킨다.재사용 가능한 설계 시스템을 제공합니
4.MVC 패턴이란?

모델-뷰-컨트롤러(model–view–controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다. 이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로
5.서버 사이드 렌더링(SSR) 이란?

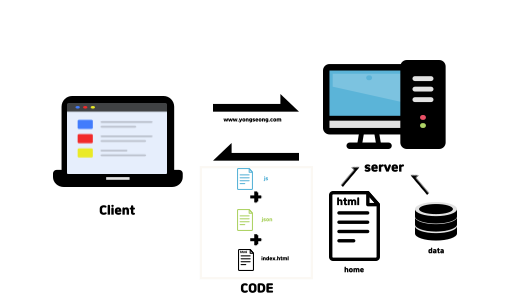
클라이언트에서 처리하지 않고 웹 사이트에 접속시 서버에서 필요한 데이터를 모두 가져와서, HTML 파일을 만들게되고 만들어진 HTML과 HTML 파일을 동적으로 제어할 수 있는 소스 코드와 함께 클라이언트에게 보내면 서버에서 이미 잘 만들어진 HTML 문서를 클라이언트
6.SEO(Search Engine Optimization)란?

Search Engine Optimization의 약자로, 검색 엔진 최적화를 뜻한다. 즉, 검색 결과에서 상위에 노출될 수 있도록 내 콘텐츠를 최적화 하는 방식을 말한다. 검색엔진 최적화의 필요성은 주요 포탈 상위 노출로 광고비가 절감되고, 지속적으로 웹사이트 트래픽
7.쿠키(Cookie), 세션(Session), 그리고 웹스토리지(Web Storage)란?

사용하는 이유 : 쿠키를 사용하는 이유는 HTTP 요청은 상태를 가지고 있지 않기 때문쿠키에 정보를 담아서 보내면 서버는 쿠키를 통해 파악할 수 있다.쿠키는 보통 세션 관리를 통해 로그인, 접속시간, 장바구니 등에 활용사용자별로 다른 정보를 표시하는 등 개인화가 가능하
8.http vs https 차이점

HTTP는 하이퍼 텍스트 전송 프로토콜의(Hypertext Transfer Protocol)의 약자입니다. 서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜인데요. 여러분이 웹 서핑을 할 때 서버에서 여러분의 브라우저로 데이터를 전송해 주는 용
9.s3 버킷에 배포한 뒤, 어떤도메인.com이 아닌 [어떤도메인.com/login] 등 페이지로 바로 이동하면 왜 오류가 날까요?

리액트의 라우팅 방식이 전통적 링크 방식이 아니기 때문입니다. (전통적 링크 방식의 경우 주소창에 적힌대로 html 파일을 받아 보여준다면, SPA는 하나의 html을 두고 주소창에 적힌 대로 내용을 갈아끼우는 방식)SPA란 (싱글 페이지 어플리케이션) 어떤 웹 사이트
10.Array vs Linked List

Linked List는 자료들을 반드시 연속적으로 배열시키지는 않고 임의의 기억공간에 기억시키되, 자료 항목의 순서에 따라 노드의 포인터 부분을 이용하여 서로 연결시킨 자료 구조이다.노드의 삽입, 삭제 작업이 용이하다.기억공간이 연속적으로 놓여 있지 않아도 저장이 가능
11.자바스크립트 퀴즈(TDZ)

콘솔에 찍힐 b 값을 예상해보고, 어디에서 선언된 “b”가 몇번째 라인에서 호출한 console.log에 찍혔는지, 왜 그런지 설명해보세요.주석을 풀어보고 오류가 난다면 왜 오류가 나는 지 설명하고 오류를 수정해보세요.let b / hi() 함수가 선언되며, b 변수는
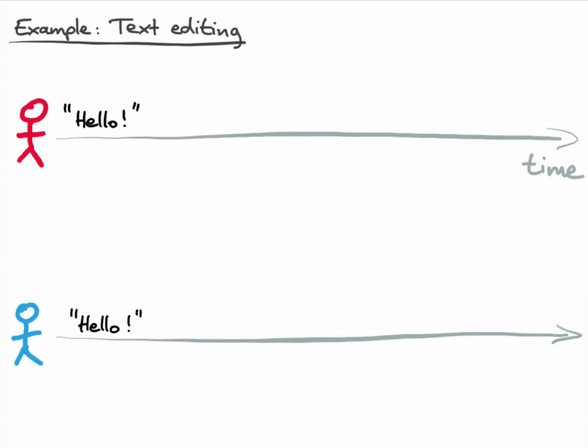
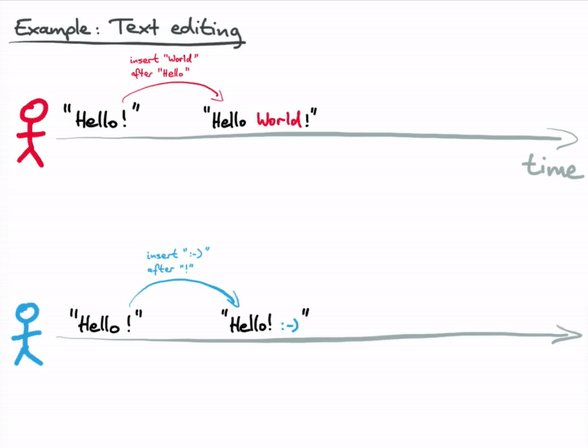
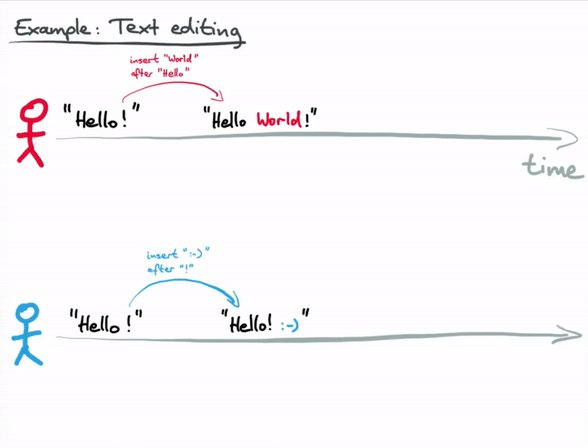
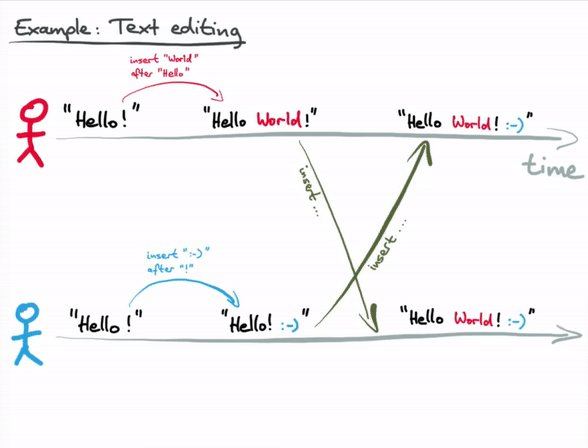
12.실시간 동시편집 OT vs CRDT

만약 Google Docs에서 🔴Red 와 🔵Blue 가 문서를 작성하려고 합니다. 두 명 다 똑같이 Hello! 를 보고 있습니다.🔴Red 는 Hello 와 ! 사이에 World 를 추가하고,🔵Blue 는 ! 뒤에 :-) 이모티콘을 추가했다고 치면,어떤 결과가