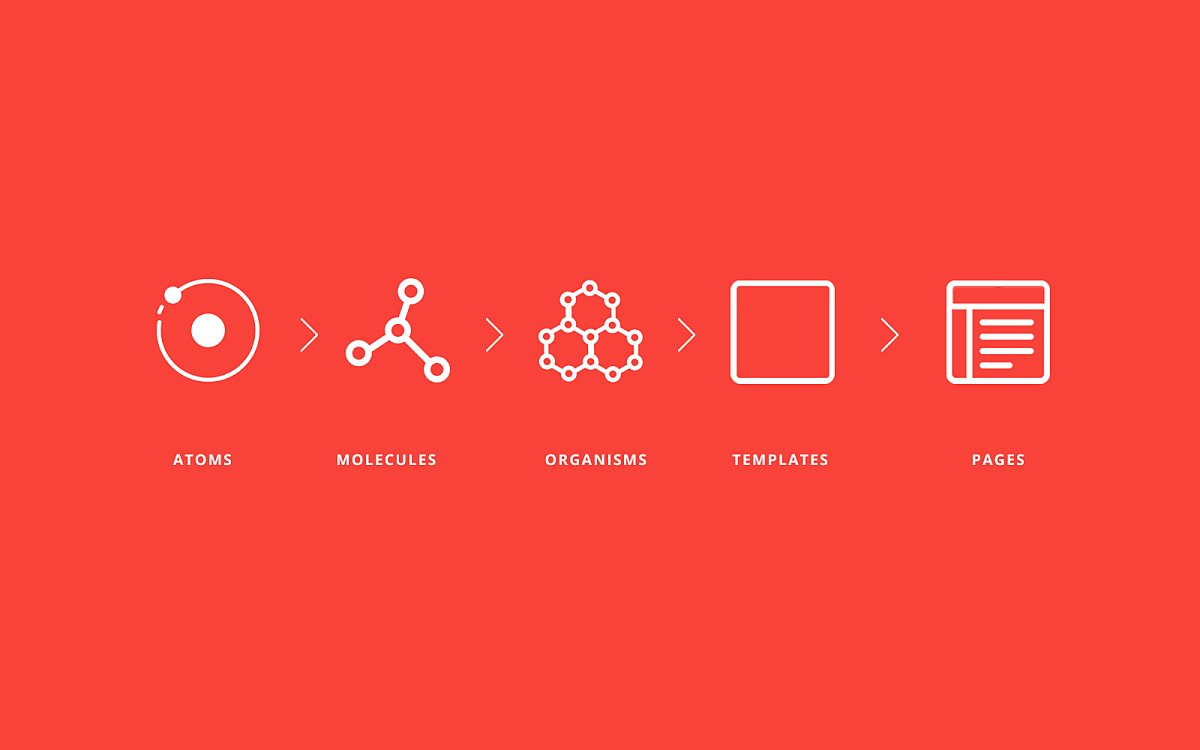
아토믹 디자인이란?

뷰를 원자(Atoms) > 분자(Molecules) > 유기체(Organisms) > 템플릿(Templates) > 페이지(Pages)순으로 작은 것들을 만들고 결합해 더 큰 단위의 뷰를 그리는 효과적인 인터페이스 시스템을 가르킨다.
아토믹 디자인의 장점
- 재사용 가능한 설계 시스템을 제공합니다.
- 컴포넌트들을 혼합해 일관성 있고 재사용의 효율을 높이는 디자인을 할 수 있습니다.
- 디자인을 쉽게 수정할 수 있습니다.
- 컴포넌트가 단위별로 이루어져 큰 컴포넌트에서 작은 컴포넌트를 삭제, 추가, 수정하는 것으로 쉽게 수정할 수 있습니다.
- 레이아웃을 이해하기 쉬어집니다.
- 페이지를 처음부터 설계하는 시도가 있어, 페이지의 레이아웃의 이해가 오래가고, 팀 프로젝트 시 제 멋대로가 되는 스타일 가이드를 최소화시킵니다.
아토믹 디자인의 단점
- 오랜 기간의 디자인 설계
- 설계의 개념은 이상적이나 설계에 힘을 써야하는 장점이 오히려 단점이 됩니다.
- 일관성이 떨어지는 결과 발생 위험성
- 잘못된 디자인으로 컴포넌트들을 합치고 나눌 시, 기술 부채와 개발 기간이 증대해 결국엔 일관성이 떨어지는 디자인의 결과가 발생할 것입니다.
- 원자, 분자보다 익숙한 유기체
- 보통 사람들은 큰 단위를 정하고 그 내용물로 작은 단위를 만드는 top-down 방식에 익숙합니다. 그래서 원자, 분자부터 만드는 bottom-up이 익숙하지 않아 학습과 훈련이 필요하다는 것입니다.

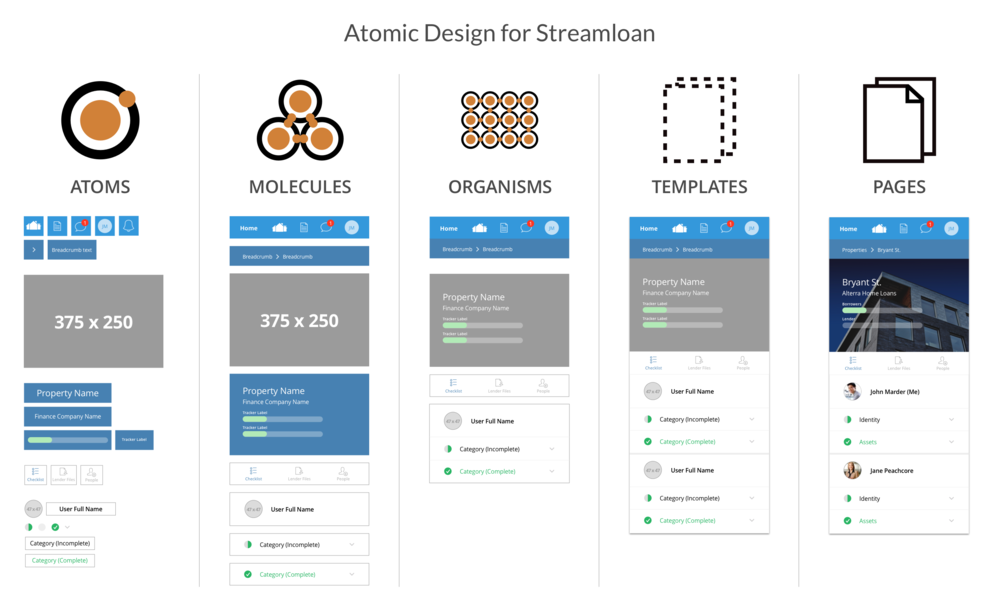
1.원자(Atoms)
- 가장 작은 컴포넌트(버튼,텍스트, 아이콘 등)
- 다양한 state 즉 상태, 색상, 폰트, 애니메이션과 같은 추상적인 요소가 포함될 수 있다.
2.분자(Molecules)
- 2개 이상의 원자로 구성(입력 폼, 내비게이션, 카드 등)
- 하나의 단위로 함께 동작하는 UI 컴포넌트들의 단순한 그룹
3.유기체(Organisms)
- 분자가 되지 않은 원자+분자들을 결합하여 유기체를 형성 (입력폼과 함께 헤더를 감싸기 / 카드 관리하는 그리드)
- 인터페이스가 어떻게 보이는지 시작하는 단계
4.템플릿(Templates)
- 여러 유기체의 집합(헤더,메인,푸터)
- 디자인을 확인하고 레이아웃이 실제로 구동하는지 확인하는 단계
5.페이지(Pages)
- 템플릿을 이용해서 배치를 통해 컴포넌트를 그려서 디스플레이
- 완성된 하나의 페이지
