📢 22/05/21 복습
📚 Reference
PoiemaWeb, https://poiemaweb.com/js-browser
참고 사이트에 내용을 개인적으로 복습하기 편하도록 재구성한 글입니다.
자세한 설명은 참고 사이트를 살펴보시기 바랍니다.
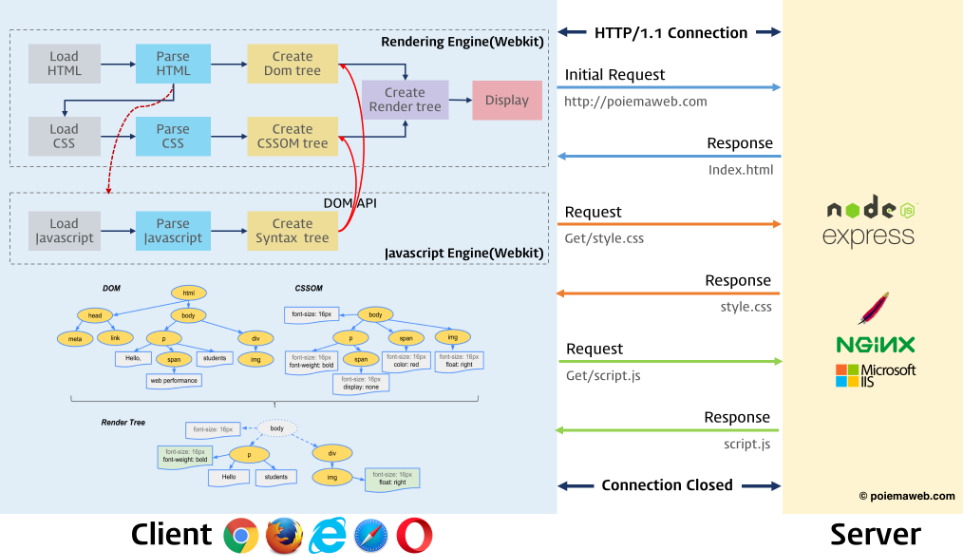
브라우저는 어떻게 동작하나요?
렌더링 엔진
🕐 브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받습니다.
🕑 HTML과 CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합됩니다.
🕒 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시합니다.
자바스크립트 엔진
🕐 자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리합니다.
🕑 자바스크립트 엔진은 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘깁니다.
🕒 제어 권한을 넘겨받은 자바스크립트 엔진은 script 태그 내의 자바스크립트 코드 또는 script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 로드하고 파싱하여 실행합니다.
🕓 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개합니다.

이처럼 브라우저는 동기적으로 HTML, CSS, Javascript를 처리합니다. 이는 script 태그의 위치에 따라 블로킹이 발생하여 DOM의 생성이 지연될 수 있음을 의미합니다. 따라서 script 태그의 위치는 body 요소의 가장 아래에 위치시키는 것이 좋습니다. 이유는 HTML 중간에 script 태그를 처리하지 않으면서 렌더링이 지연되는 상황을 방지하고, DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하는 것을 방지합니다.