📢 22/05/21 복습
📚 Reference
PoiemaWeb, https://poiemaweb.com/js-event
참고 사이트에 내용을 개인적으로 복습하기 편하도록 재구성한 글입니다.
자세한 설명은 참고 사이트를 살펴보시기 바랍니다.
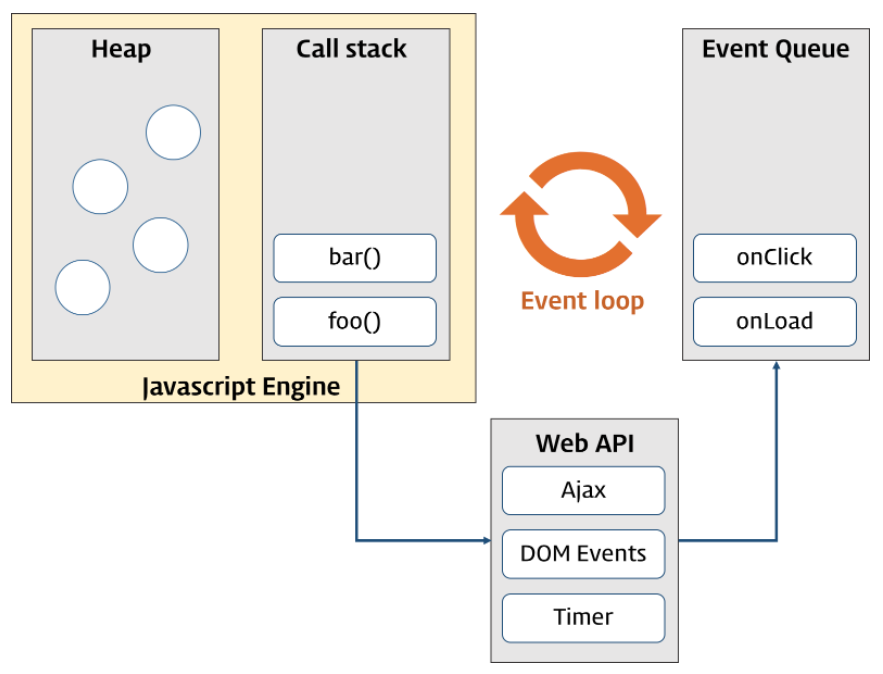
자바스크립트 엔진과 브라우저 환경

자바스크립트 엔진
📌 자바스크립트 엔진은 싱글 쓰레드 기반입니다.
📌 자바스크립트 엔진은 Call Stack과 Heap 두 개의 영역으로 나뉩니다.
Call Stack
함수가 호출되면 요청된 함수는 순차적으로 Call Stack에 쌓이게 되고 LIFO(Last In First Out) 형태로 실행된다. 하나의 Call Stack을 사용하기 때문에 해당 함수의 호출이 종료되기 전까지는 다른 어떤 함수도 수행될 수 없습니다.
Heap
동적으로 생성된 객체의 인스턴스가 할당되는 영역입니다.
브라우저 환경
📌 자바스크립트 엔진을 구동하는 환경입니다.
📌 동시성을 지원하기 위해 필요한 비동기 요청 처리를 담당합니다.
📌 브라우저 환경은 자바스크립트 엔진 외에 크게 Web API, Event Queue, Event Loop 등으로 이루어져있습니다.
📌 Node.js 환경 또한 자바스크립트 엔진 외에 크게 Node API, Event Queue, Event Loop 등으로 이루어져있습니다.
Web API
DOM Events, Ajax, Timer 함수 등을 가지고 있습니다.
Event Queue
비동기 처리 함수의 콜백 함수, 비동기 이벤트 핸들러 함수, 타이머의 콜백 함수가 보관되는 영역으로 Event Loop에 의해 Call Stack이 비어있을 때 FIFO(First In First Out) 형태로 Call Stack에 이동되어 실행됩니다.
Event Loop
Call Stack 내에서 현재 실행중인 task가 있는지 그리고 Event Queue에 task가 있는지 반복하여 확인합니다.
이벤트 루프에 의한 비동기 함수의 동작
대표적인 비동기 함수인 setTimeout() 메서드를 통해 설명겠습니다. 아래의 코드는 그 아래의 이미지와 같이 동작합니다.
function func1() {
console.log('func1');
func2();
}
function func2() {
setTimeout(function () {
console.log('func2');
}, 0);
func3();
}
function func3() {
console.log('func3');
}
func1();
-
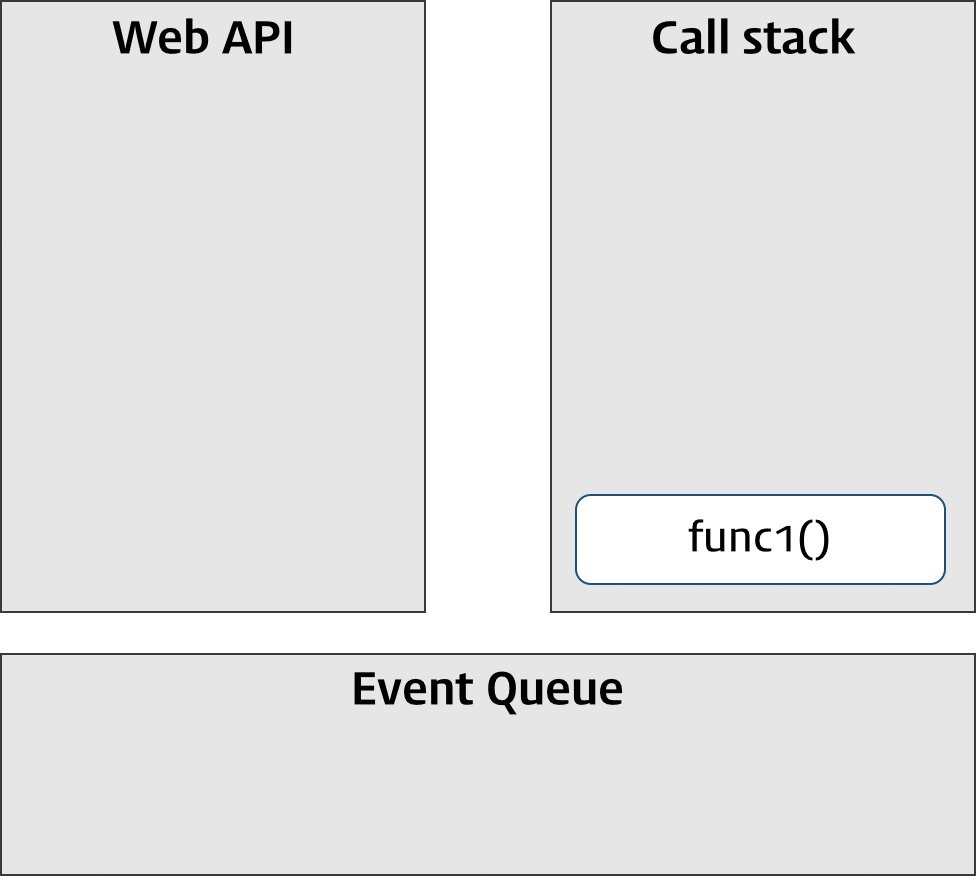
func1()함수가 호출되고func2()함수를 호출합니다. 순차적으로 Call Stack에 쌓입니다. -
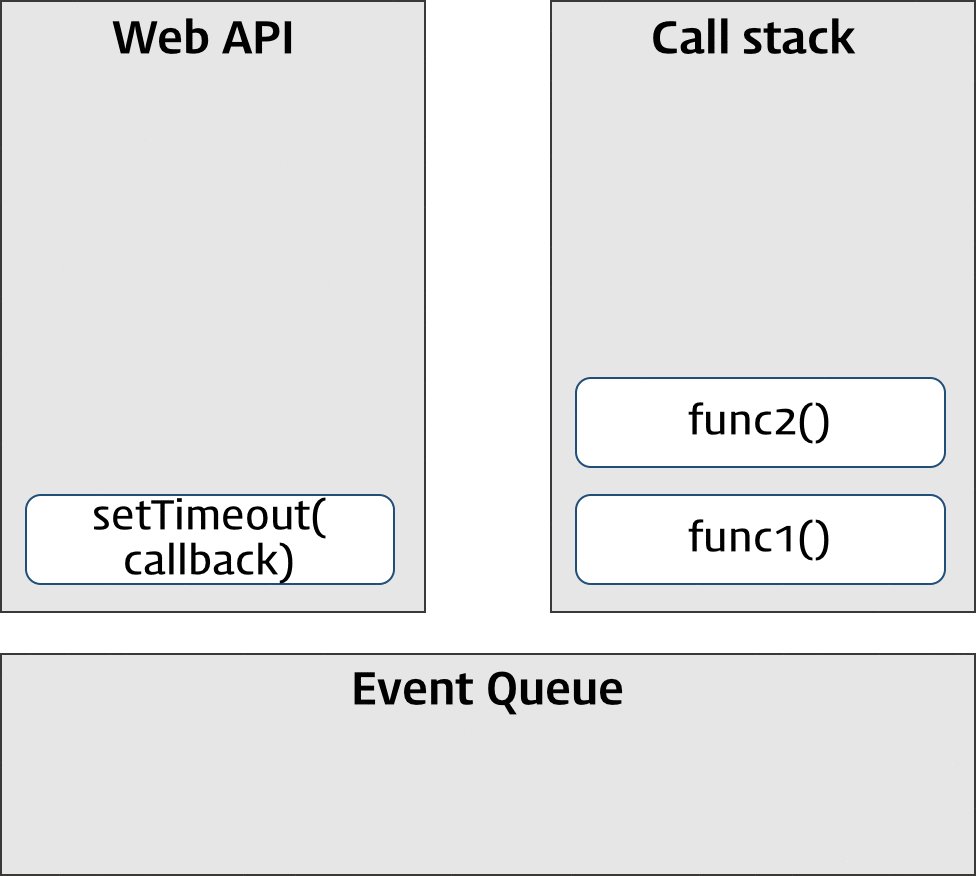
setTimeout()(비동기 함수)이 호출되면서 Web API에서 동작하게끔 타이머 이벤트를 요청합니다. 그리고func3()함수가 호출됩니다. -
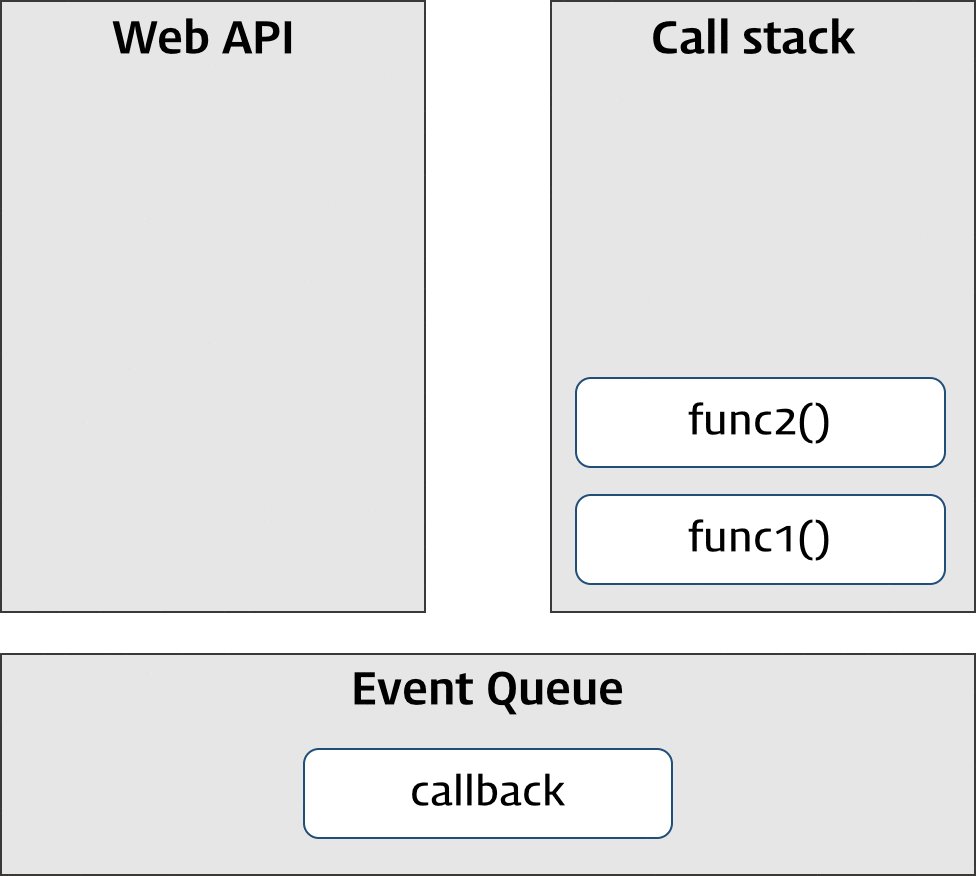
Web API에서 요청이 완료되면 콜백 함수를 Event Queue로 보냅니다.
-
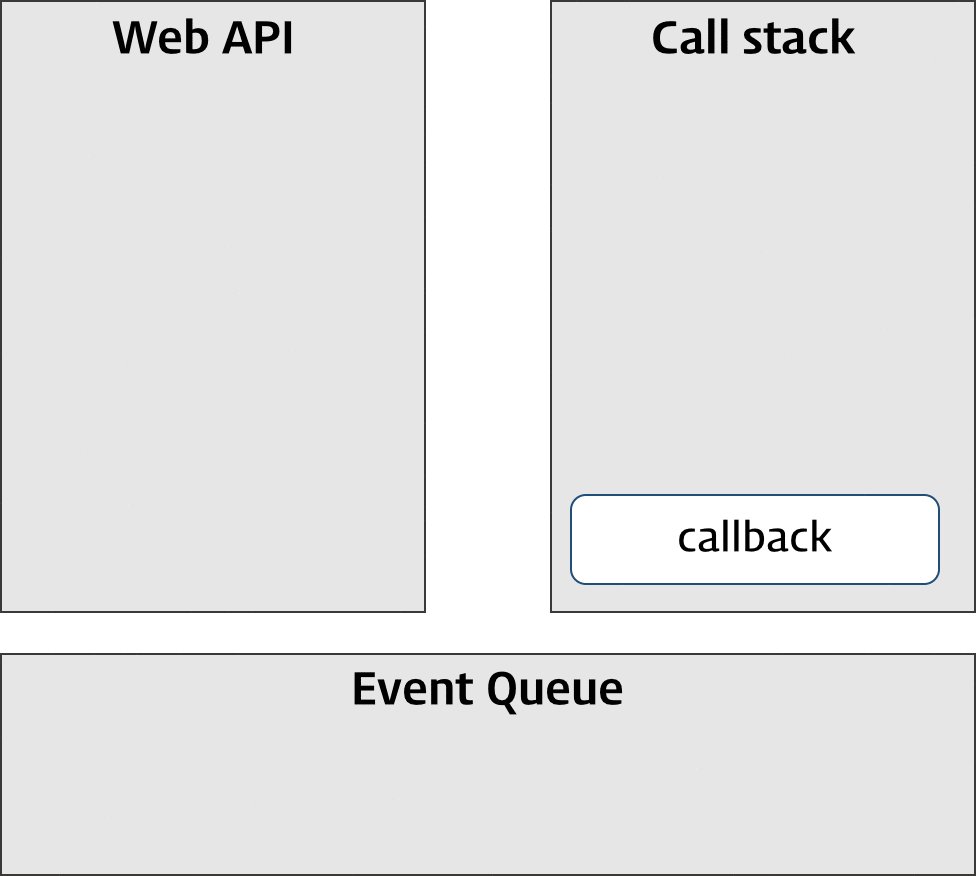
Event Loop는 Call Stack과 Event Queue를 반복적으로 확인하다가 Call Stack이 비워지면 Event Queue에 있는 콜백 함수를 Call Stack으로 이동시킵니다.
-
콜백 함수가 실행됩니다.
다른 비동기 함수들도 위와 같은 방식으로 진행됩니다.