📢 22/05/22 복습
📚 Reference
PoiemaWeb, https://poiemaweb.com/js-event
참고 사이트에 내용을 개인적으로 복습하기 편하도록 재구성한 글입니다.
자세한 설명은 참고 사이트를 살펴보시기 바랍니다.
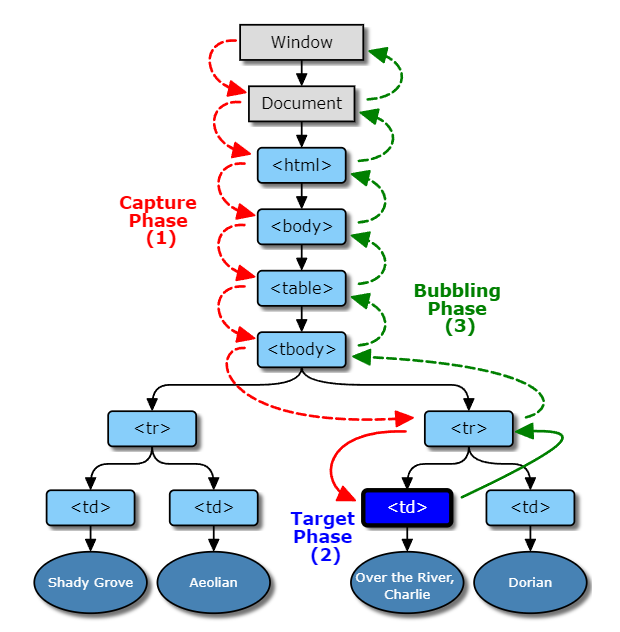
이벤트 버블링과 캡처링
버블링
자식 요소에서 발생한 이벤트가 부모 요소로 전파되는 것을 버블링이라 합니다.
DOM 트리 최정상까지 올라가면서 부모 요소가 자식 요소와 같은 이벤트 핸들러를 가지고 있다면, 이벤트를 발생시킵니다.
캡처링
자식 요소에서 발생한 이벤트가 DOM 트리 최정상부터 이벤트를 발생시킨 자식 요소까지 도달하는 것을 캡처링이라 합니다.
DOM 트리 최정상에서 내려가면서 부모 요소가 자식 요소와 같은 이벤트 핸들러를 가지고 있다면, 이벤트를 발생시킵니다.
주의할 점은 버블링과 캡처링은 둘 중에 하나만 발생하는 것이 아니라 캡처링부터 시작하여 버블링으로 종료한다는 것입니다. 즉, 이벤트가 발생했을 때 캡처링과 버블링은 순차적으로 발생합니다.

이벤트 위임
<ul class='post-list'>
<li id='post-1'>Item 1</li>
<li id='post-2'>Item 2</li>
<li id='post-3'>Item 3</li>
<li id='post-4'>Item 4</li>
<li id='post-5'>Item 5</li>
<li id='post-6'>Item 6</li>
</ul>document.querySelector('#post-1').addEventListener('click', (event)=>{
console.log(event.target.id)
});
document.querySelector('#post-2').addEventListener('click', (event)=>{
console.log(event.target.id)
});
document.querySelector('#post-3').addEventListener('click', (event)=>{
console.log(event.target.id)
});
document.querySelector('#post-4').addEventListener('click', (event)=>{
console.log(event.target.id)
});
document.querySelector('#post-5').addEventListener('click', (event)=>{
console.log(event.target.id)
});
document.querySelector('#post-6').addEventListener('click', (event)=>{
console.log(event.target.id)
});위와 같이 모든 li 요소에 이벤트 처리를 구현하기 위해서는 아래와 같은 문제가 있습니다.
📌 li 요소만큼 이벤트 핸들러를 바인딩해야하므로 li 요소의 수가 많아질수록 코드가 매우 길어집니다.
📌 동적으로 li 요소가 추가되는 경우, 추가되기 전까지는 DOM에 요소가 존재하지 않으므로 이벤트 핸들러를 바인딩할 수 없습니다.(동적으로 핸들러를 추가하는 방법도 있습니다.)
이러한 경우 이벤트 위임을 사용합니다.
이벤트 위임은 다수의 자식 요소에 각각 이벤트 핸들러를 바인딩하는 대신에 하나의 부모 요소에 이벤트 핸들러를 바인딩하는 방법입니다.
DOM 트리에 새로운 li 요소를 추가하더라도 이벤트 처리는 부모 요소인 ul 요소에 위임되었기 때문에 새로운 요소에 이벤트 핸들러를 다시 바인딩할 필요가 없습니다.
이벤트 버블링 원리를 이용한 방법입니다.
<ul class='post-list'>
<li id='post-1'>Item 1</li>
<li id='post-2'>Item 2</li>
<li id='post-3'>Item 3</li>
<li id='post-4'>Item 4</li>
<li id='post-5'>Item 5</li>
<li id='post-6'>Item 6</li>
</ul>const list = document.querySelector('.post-list');
list.addEventListener('click', event => {
if (event.target && event.target.nodeName === 'LI') {
console.log(event.target.id);
};event.target으로 실제 이벤트가 발생한 요소가 있는지 확인하고 event.target.nodeName으로 li 요소인지 확인 후 동작을 실행합니다.