1. Context
Context는 앱의 모든 컴포넌트에서 사용할 수 있는 데이터를 전달할 때 유용한 Hooks이다.
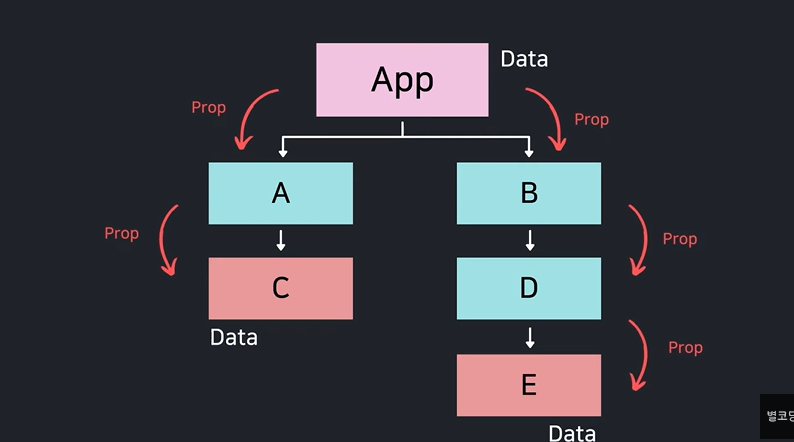
⭐ Prop Drilling
⏩ 상위에 있는 데이터를 원하는 위치까지 끌어내리는 과정을 말한다. 컴포넌트가 많아지면 해당 과정은 비효율적이고 이를 해결할 방법이 useContext다.

⭐ Context는 꼭 필요할 때만!
Context를 사용하면 컴포넌트를 재사용하기 어려워 질 수 있다.
2. useContext
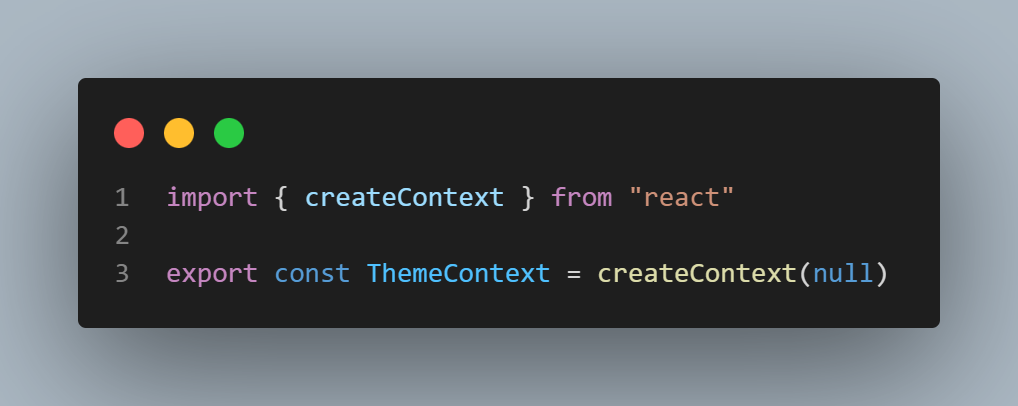
(1) Context 디렉토리 생성 하고 Context 파일 생성
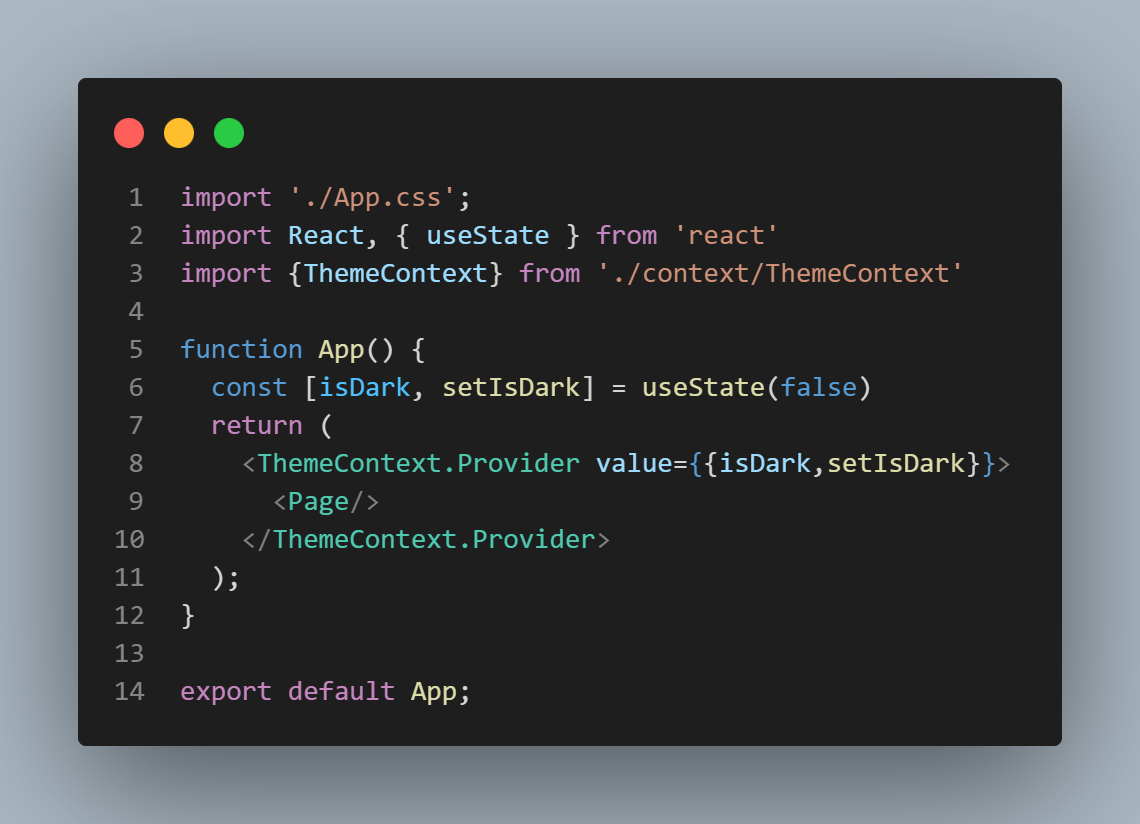
(2) Context.Provider
(3) useContext
useContext를 사용해서 ThemeContext에 대한 정보를 가져온다.


