useRef
iusRef는 .currect속성으로 전달된 인자(초기값)로 초기화된 변경 가능한 ref object를 반환한다.
1. 변수 선언
const ref = useRef(value)2. ref 객체
{current : value}⏩ ref객체에 value를 저장한다.
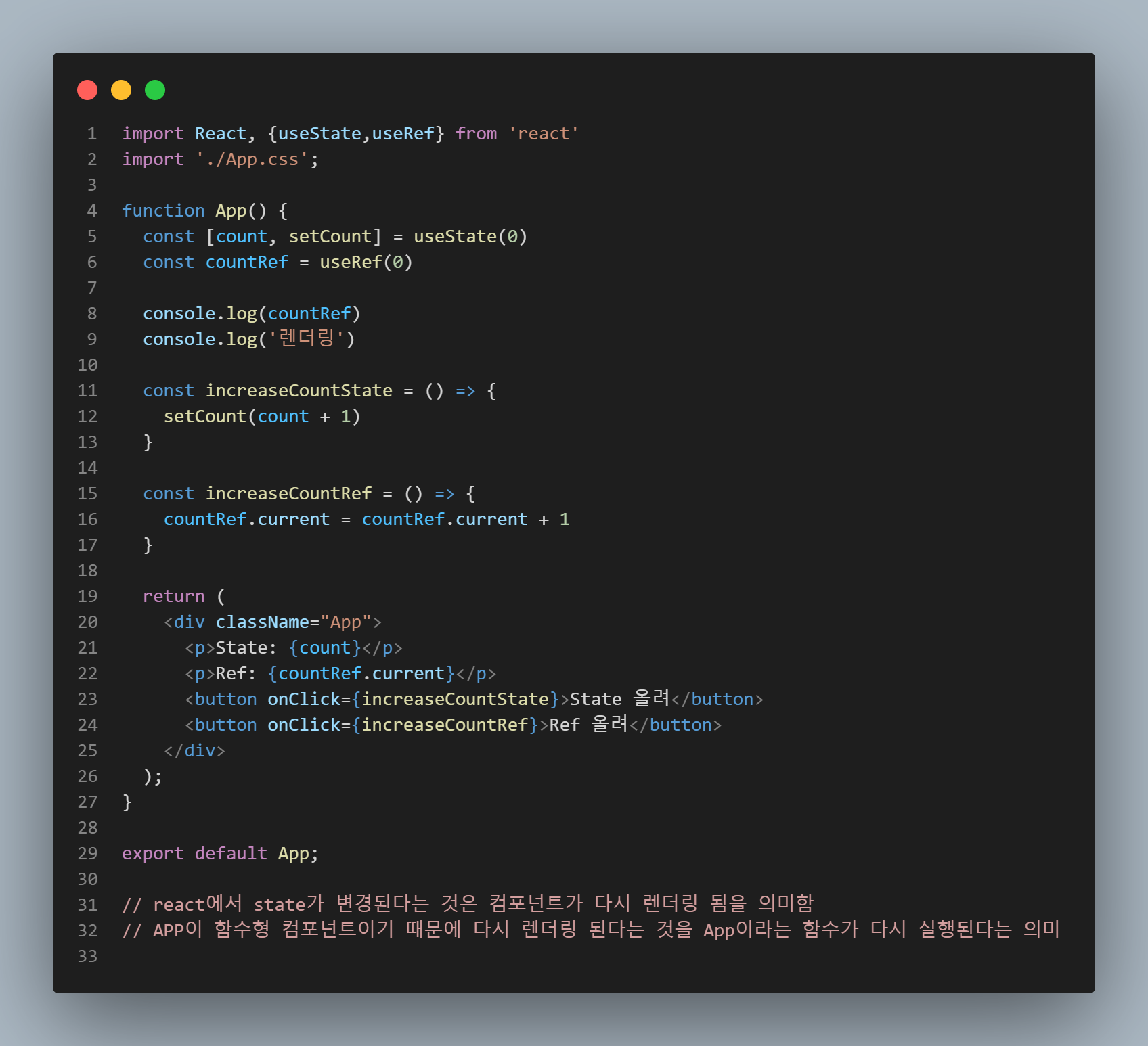
❓State와 뭐가 다른거지❓
| State | Ref |
|---|---|
| 렌더링 | NO 렌더링 |
| 컴포넌트 내부 변수들이 초기화됨 | 변수들의 값이 유지됨 |
즉 랜더링이 되어도 동일한 값을 유지할 수 있다.

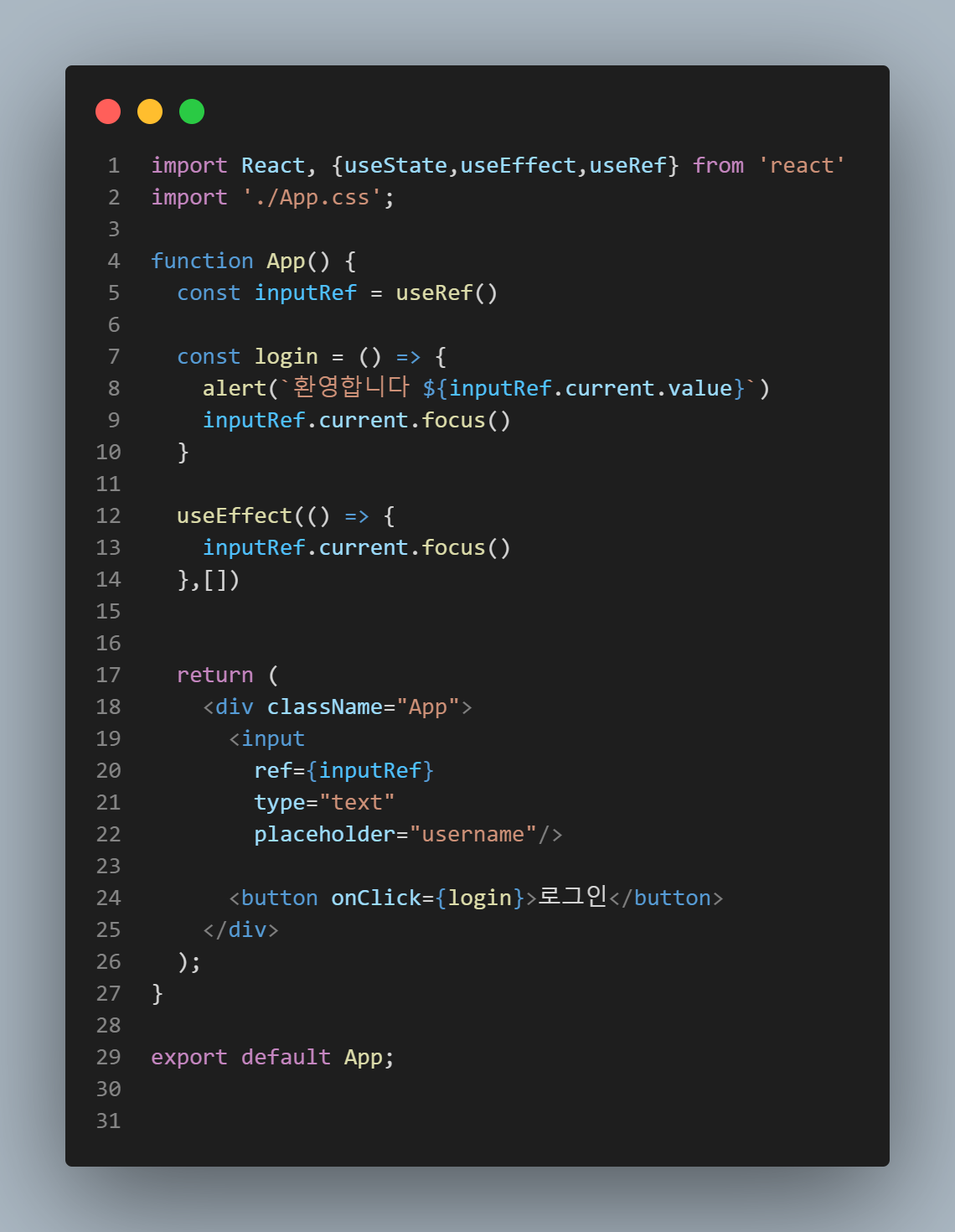
3. DOM요소에 접근
(1) ref = {ref변수명}
useRef로 DOM요소에 접근할 수 있다.
<input ref={inputRef} type="text" placeholder="username"/>