useReducer
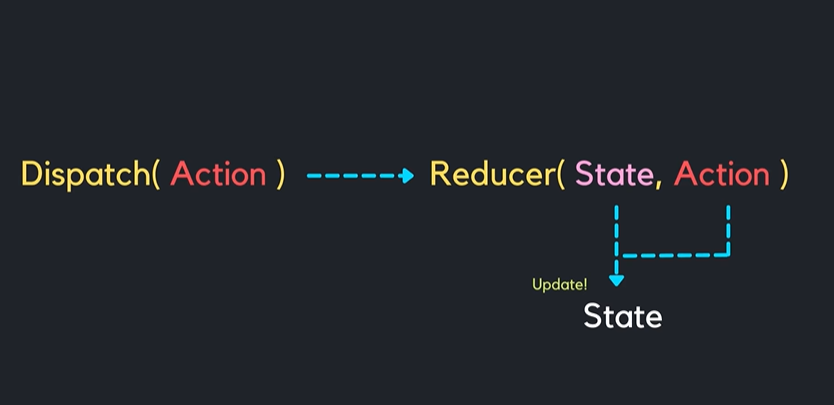
reducer는 현재 상태와 액션 객체를 파라미터로 받아와서 새로운 상태를 반환해주는 함수이다.

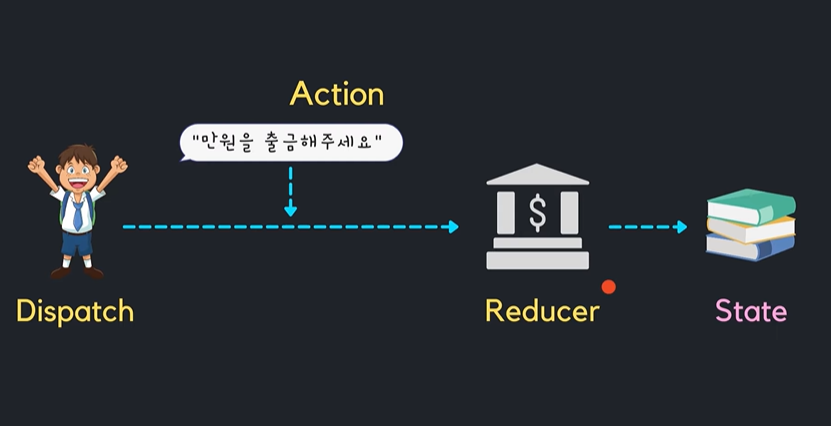
- 철수(dispatch)가 만원을 출금해달라고(action)Reducer(은행)에 요구를 하고 있다.

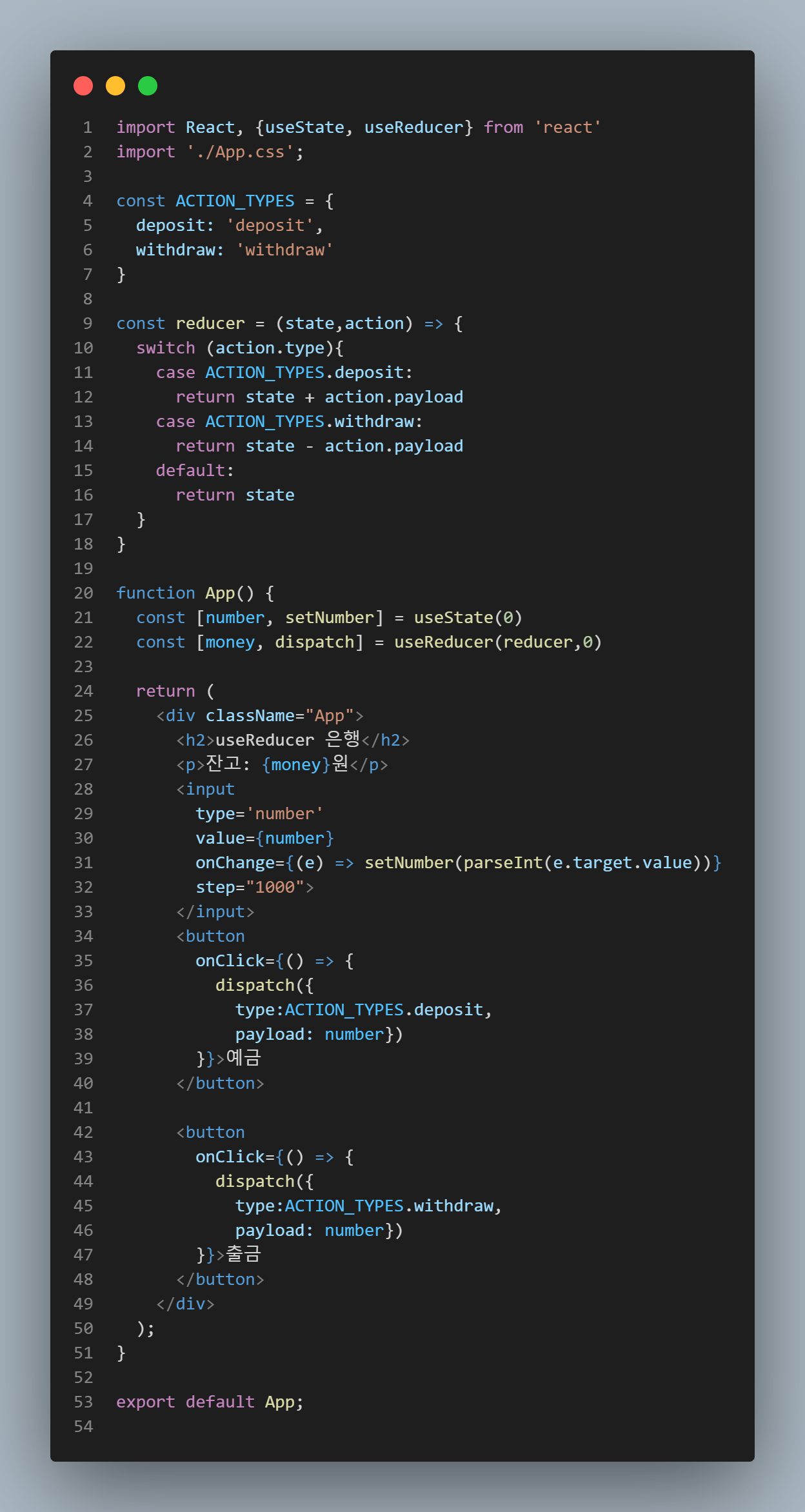
1. useReducer 예시

⏩ const [변수, dispatch]
⏩ useReducer(reducer, 초기값)
⏩ const reducer = (state, action)
변수 => state에 대입
dispatch => action에 대입
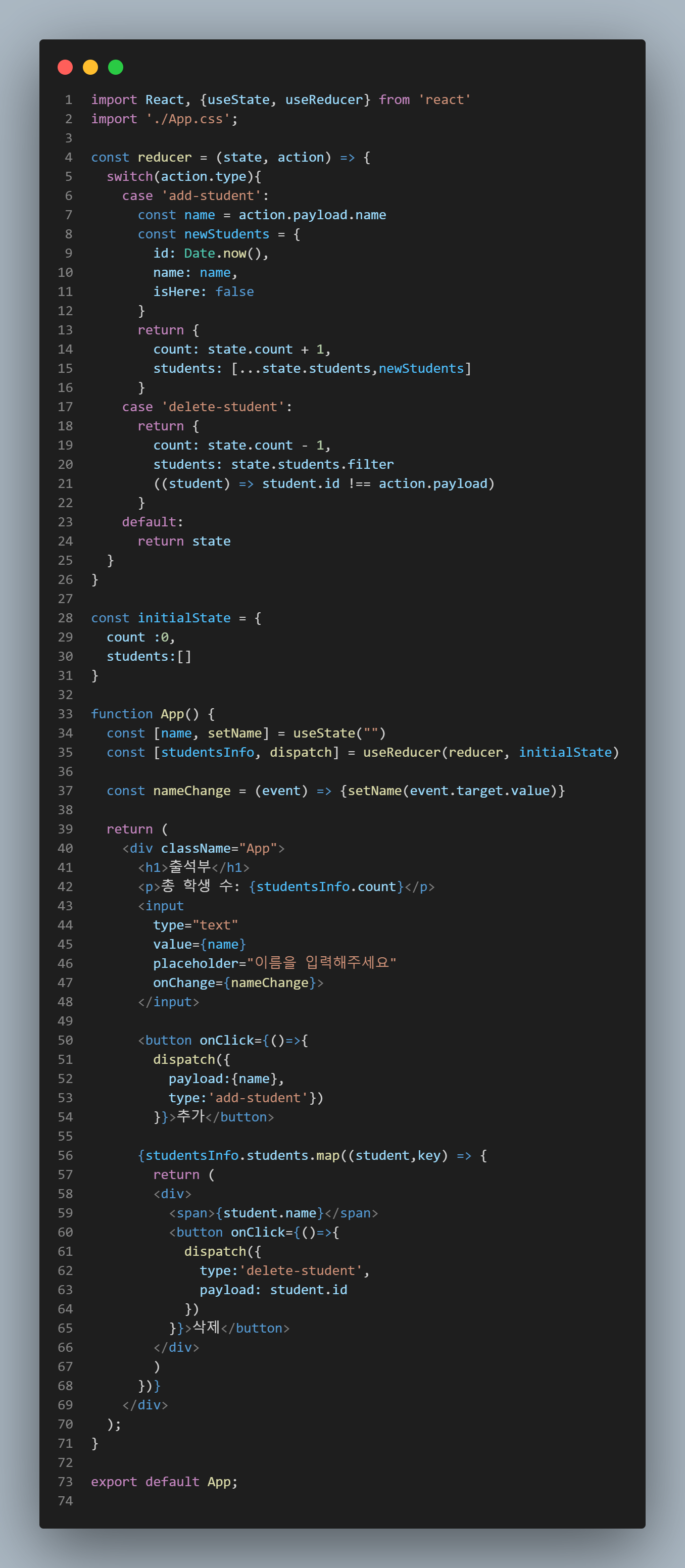
2. state가 더 복잡한 case