React.memo
리액트는 부모 component가 렌더링 될 때 해당component에 속하는 모든 자식 component또한 렌더링 된다. but props가 바뀌지 않았다면 해당 자식 component는 리렌더링 하지 않아도 될 것이다. 이러한 불 필요한 사항을 없도록 해주는 ㅎ함수가 바로 React.memo이다.
1. 특징
- Memoization기법으로 동작
- HOC(Higher Order Component) 고차 컴포넌트이다.
⛔ 꼭 필요할때만!
- 컴포넌트가 같은 props로 자주 렌더링 될때
- 컴포넌트가 렌더링이 될 때마다 복잡한 로직을 처리해야한다면
2. 사용

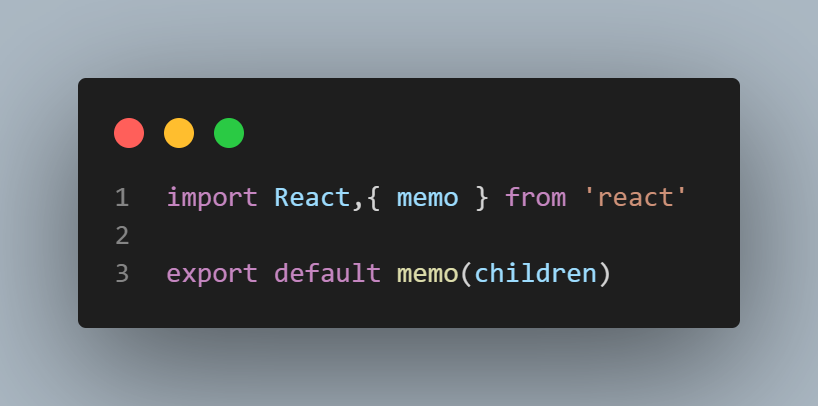
- 자식 컴포넌트의 expot default 부분에 memo() 명령어를 기입해준다.

