React app 실행
npx create-react-app reactstart
React를 처음 배우는 단계에서 component와 props를 배워보자
1. Component
(1) components
components폴더를 생성하고, 하위 component를 해당 폴더에 저장한다.

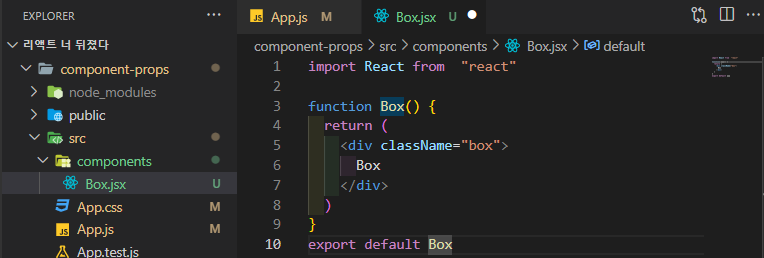
(2) 하위 component

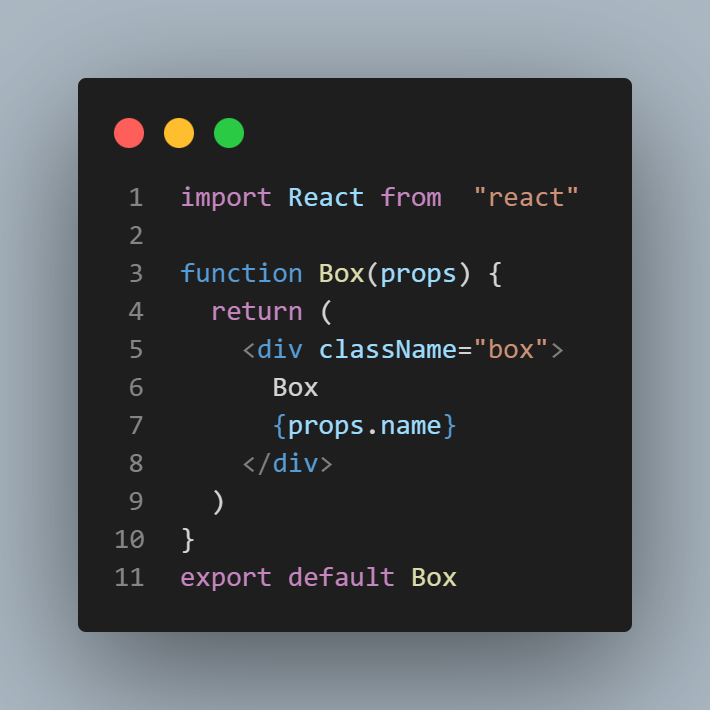
- Box라는 컴포넌트를 생성한다.
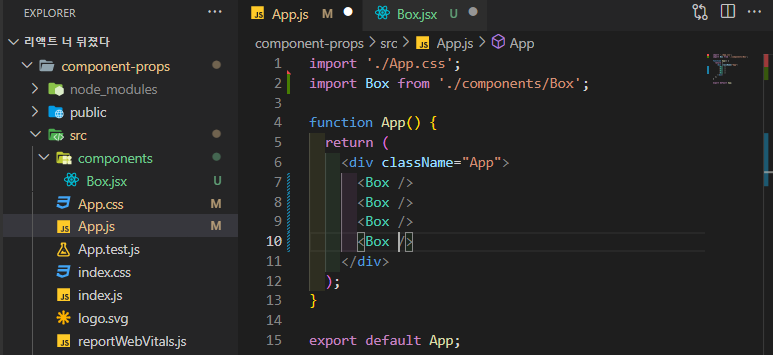
(3) 상위 component

- components폴더에 정의한 component를 상위 컴포넌트의 하위 컴포넌트로 불어올 수 있다.
- 동일 컴포넌트를 반복할 때 굉장히 큰 효율을 낼 수 있다.
2. props
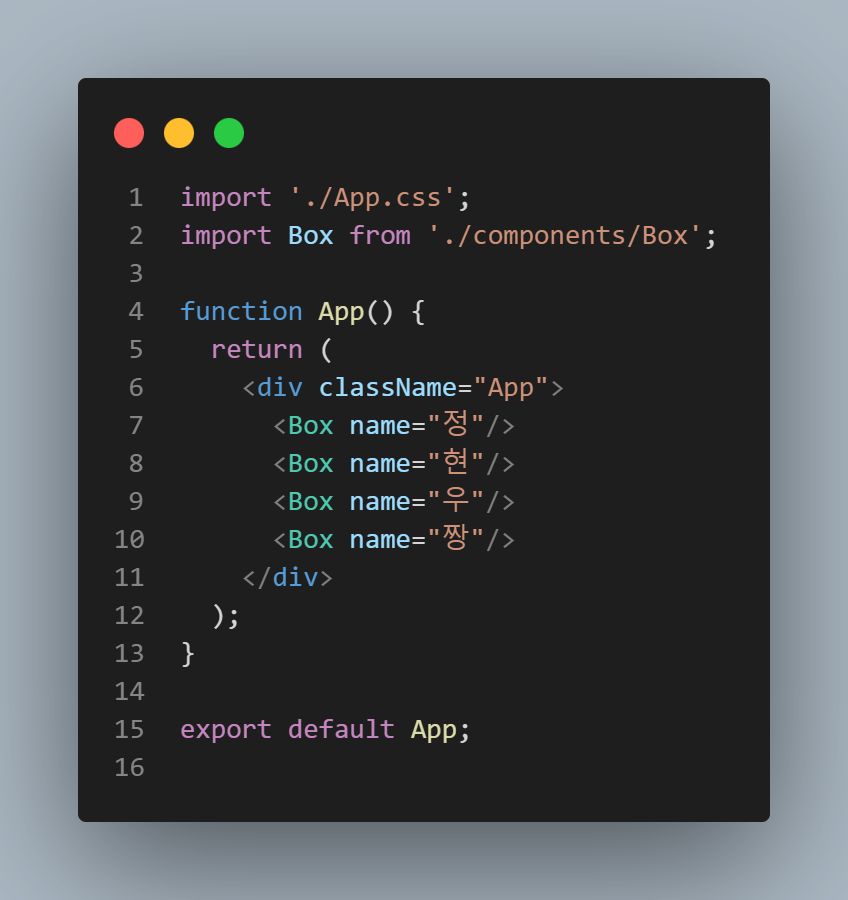
상위 컴포넌트에서 값을 하위 컴포넌트로 전달할 수 있게 해주는 것이다.


- 상위 컴포넌트에서 호출한 하위 컴포넌트에서 값을 전달 해줄 수 있다.
- name 이라는 이름으로 "정" 값을 전달한다.
- props에 전달한 모든 값들이 저장되어 사진과 같이 사용할 수 있다.

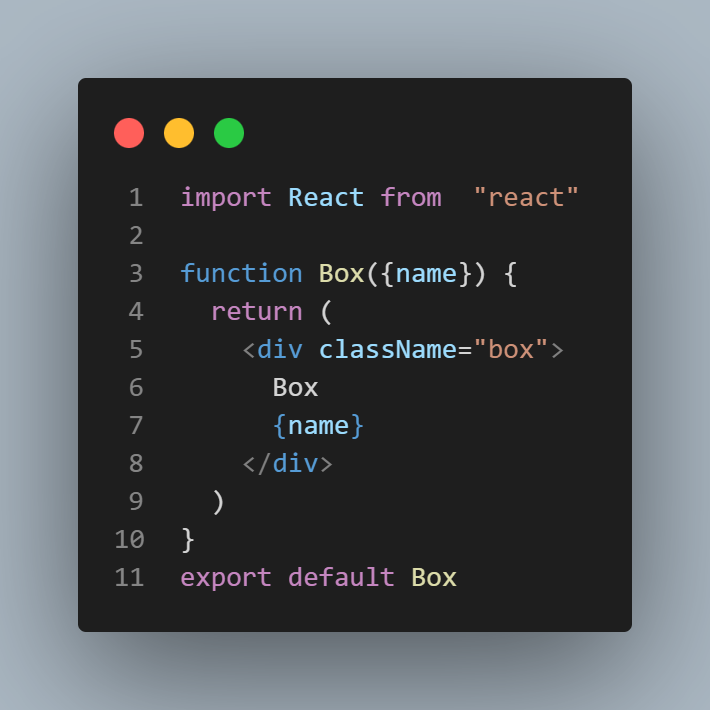
- props로 받지 않고 {} 내부에 상위 컴포넌트에서 전달해준 명칭을 그대로 사용하면 사진과 같이 사용할 수 있다.
3. state
변수와 다른 개념으로 만들어진 state는 값을 저장하는 저장소이다. React는 컴포넌트들의 집합체이다. 컴포넌트들이 랜더링 될 때 특정한 신호를 주는 용도로 state가 사용이된다. 즉 state의 값이 변할 때 component를 랜더링 해 줌으로써 변화된 값들을 보여줄 수 있다.
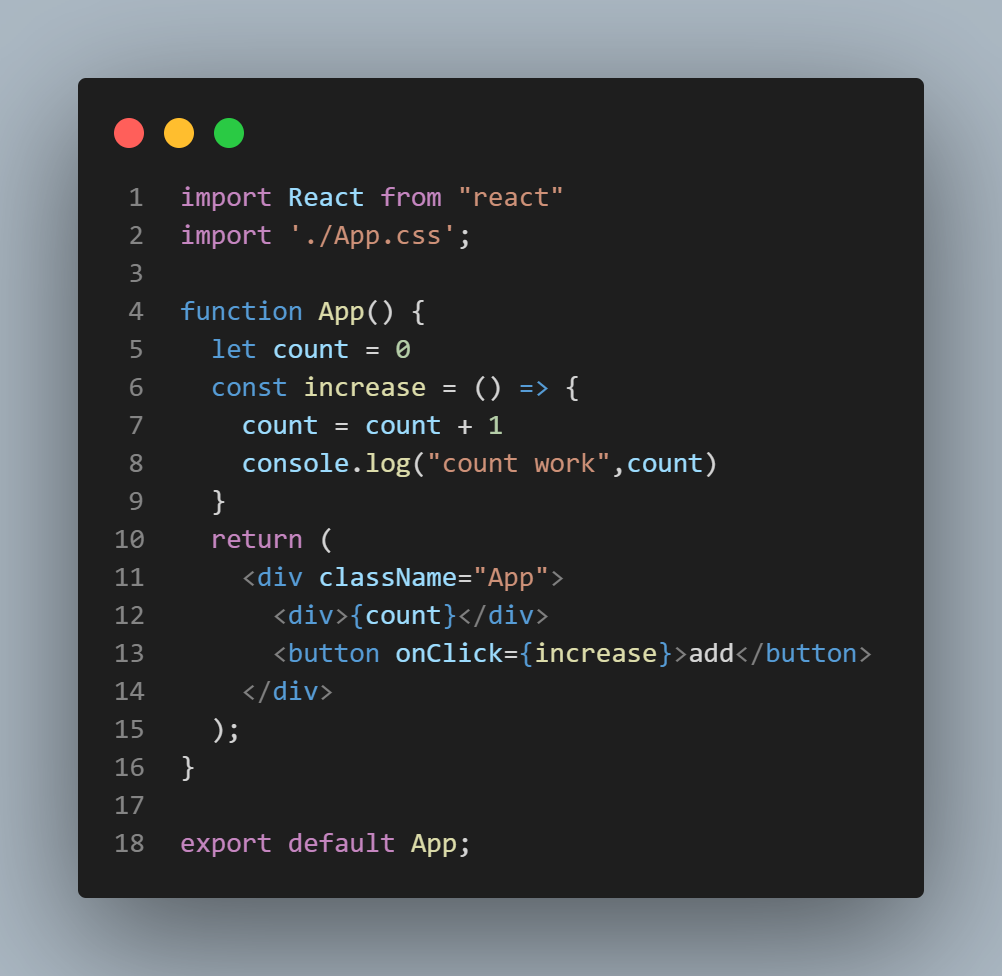
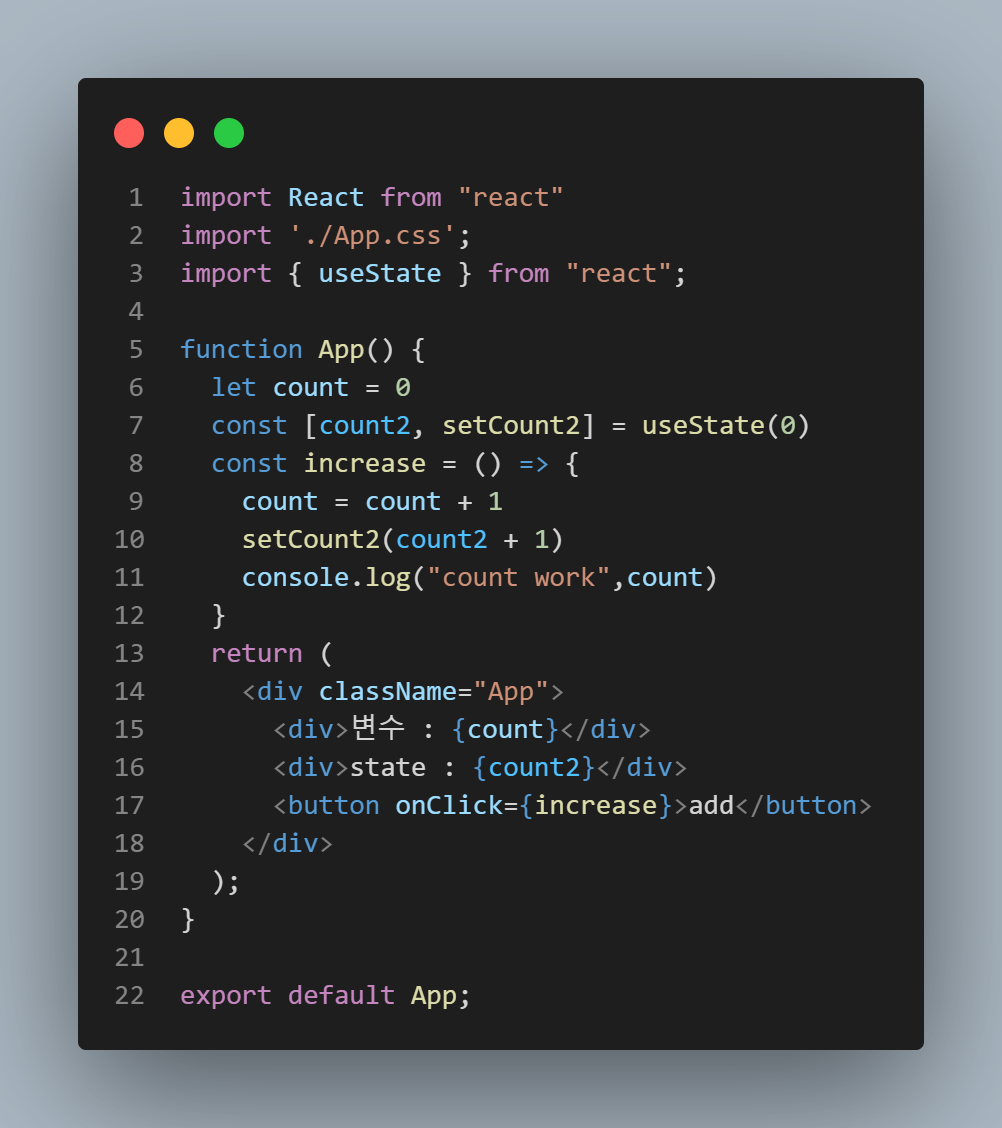
(1) 변수
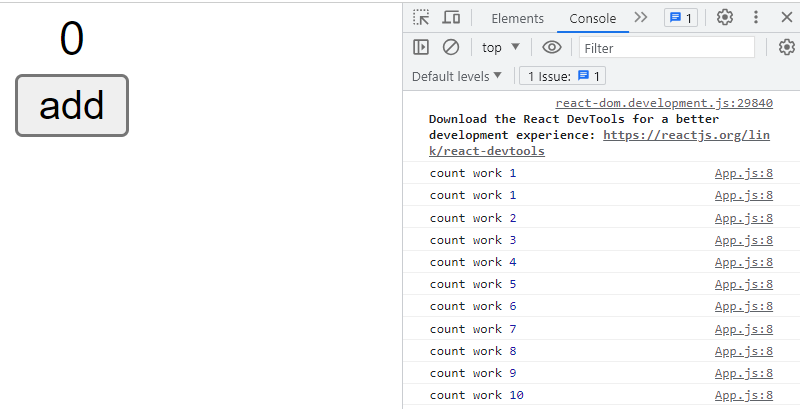
console.log로 보면 값이 변하고 있지만 화면에서는 변화가 일어나지 않는다. 즉 UI가 렌더링이 이루어지지 않은 것을 의미한다.


(2) useState
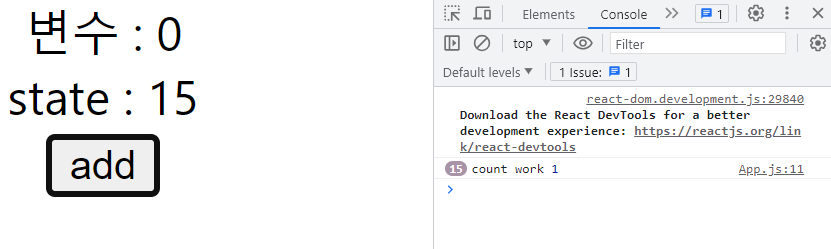
useState를 통해 값을 변화시켜줄 수 있다. 그리고 변수값을 보면 계속 1이 나오는데, 이것은 App컴포넌트가 계속 렌더링 되면서 let count=0도 계속 업데이트 되기 때문이다.


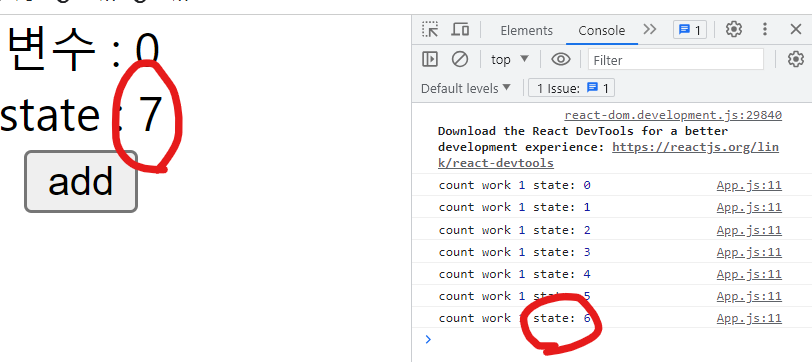
(3) state 비동기적
- 콘솔창의 값이 UI보다 한 박자 느리다.
- UI를 랜더링하는 작업은 굉장히 비싸다
- 컴포넌트의 모든 함수를 실행한 뒤, 가장 마지막으로 State를 없데이트하여 랜더링한다.
- 결과적으로 console.log가 실행된 뒤 setCount가 실행된다.



잘봤습니다.