1. inline style
가장 기초적이면서 가장 단순한 방법이다.
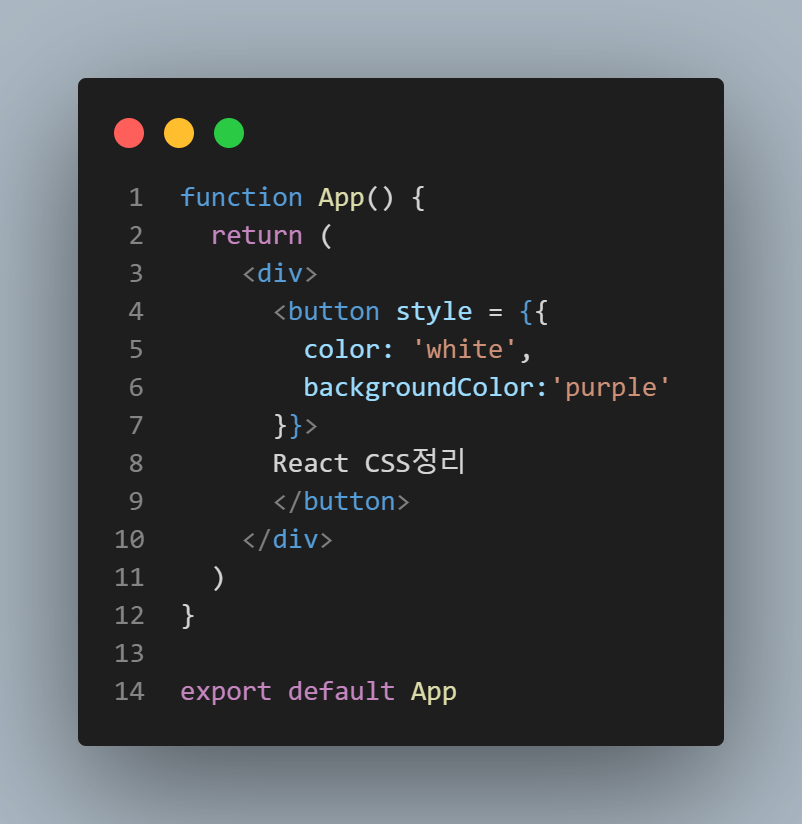
(1) style에 바로 작성

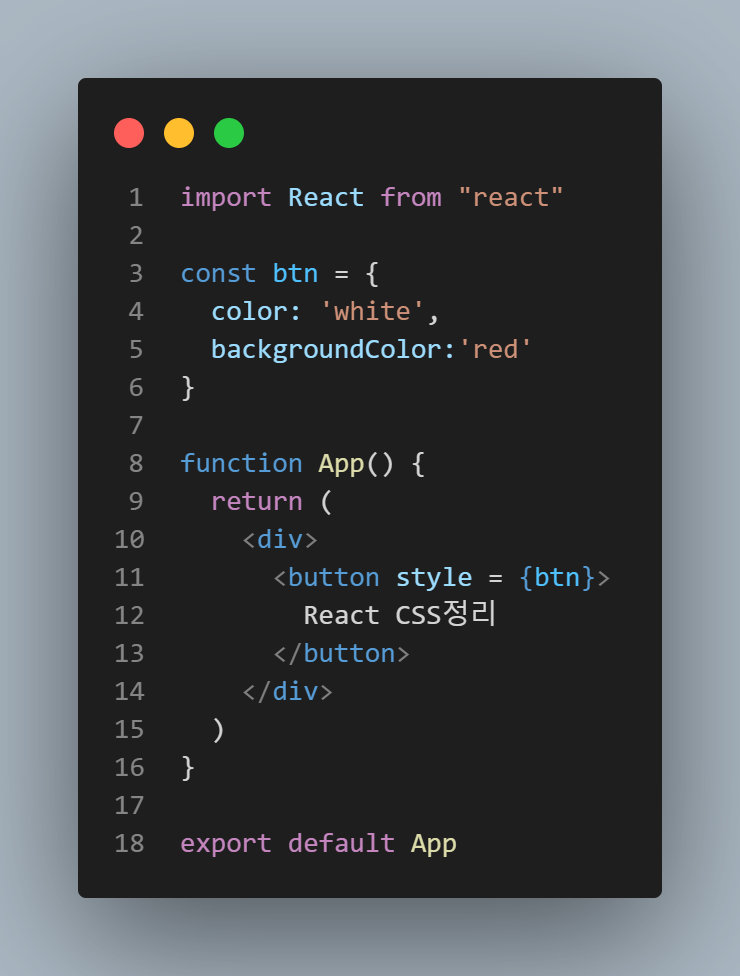
(2) object생성 후 style 적용

2. stylesheet(javascript)
.css 파일을 만들어서 import 히여 css를 classNams에 적용한다.
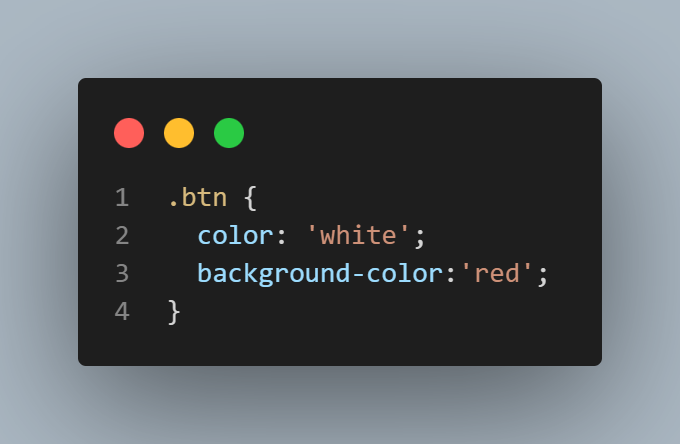
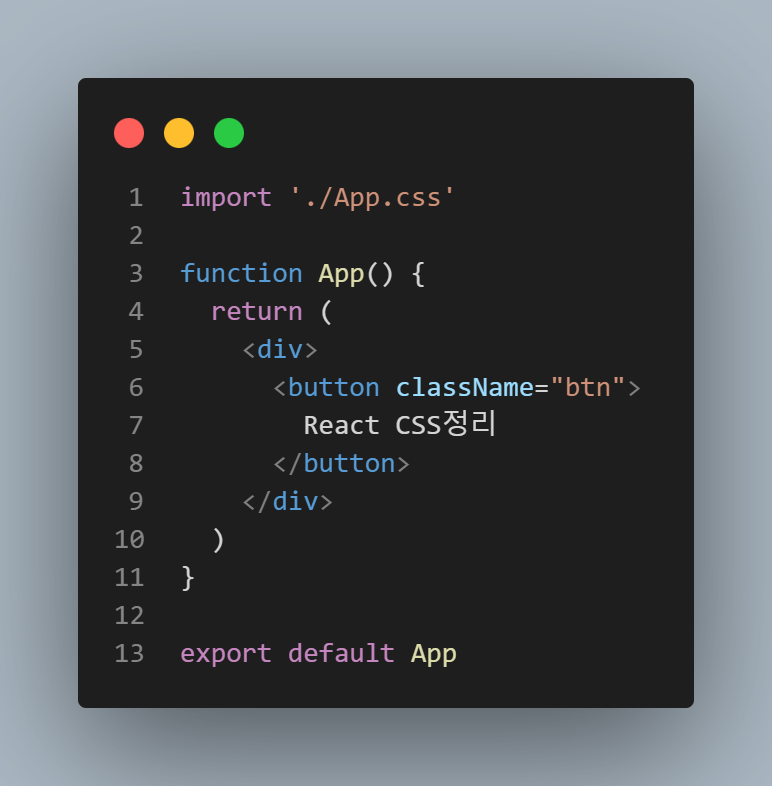
(1) App.css
App.css라는 css 파일에 모든 css를 기입하여 사용한다. 결과적으로 App.css의 길이는 굉장히 길어진다.


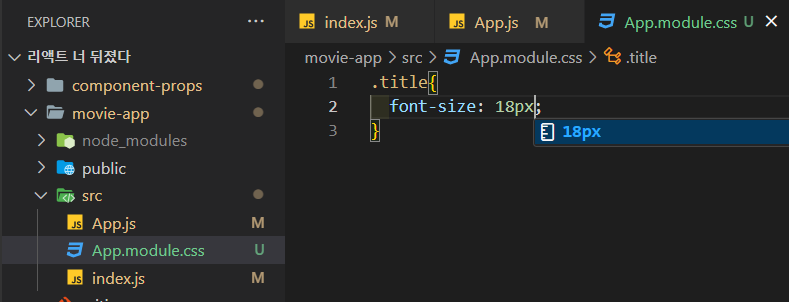
(2) CSS 모듈화
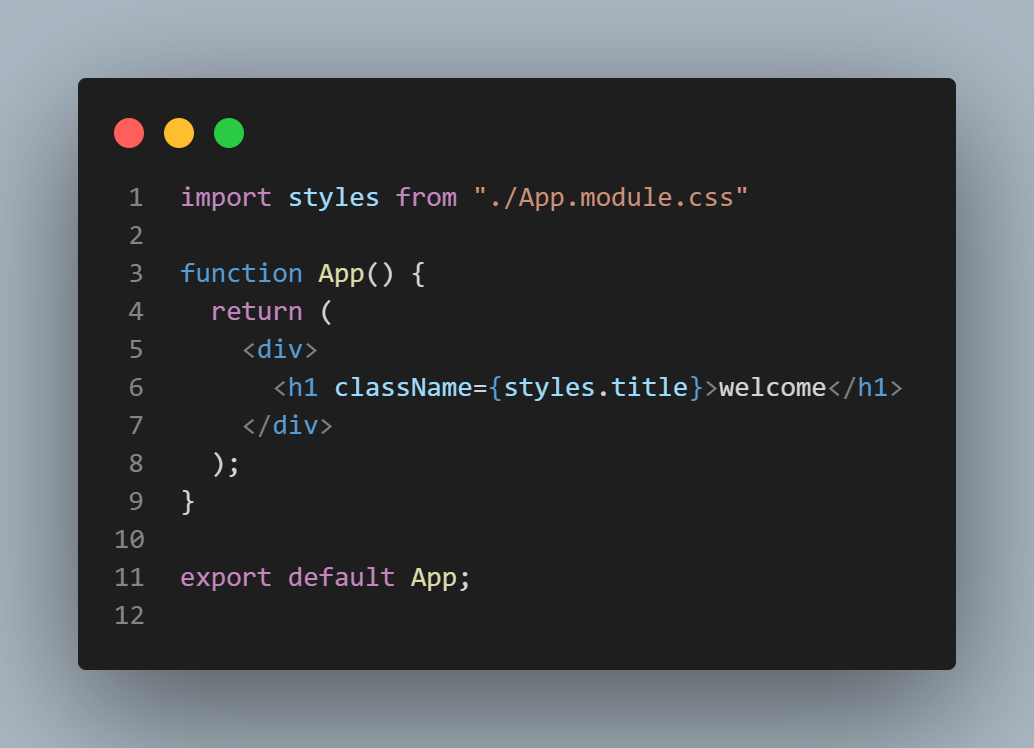
컴포넌트명.module.css 이런식으로 만들어주면 React에서 각각의 컴포넌트에 각각에 CSS를 적용시킬 수 있다

이제 해당 컴포넌트에서만 해당 css를 사용할 수 있다.

💯 TypeScript에서는 css파일을 모듈로 인식하지 못해 위와 같은 식으로 모듈화 사용이 불가능하다. 다른 처리를 해줘야 가능하다.
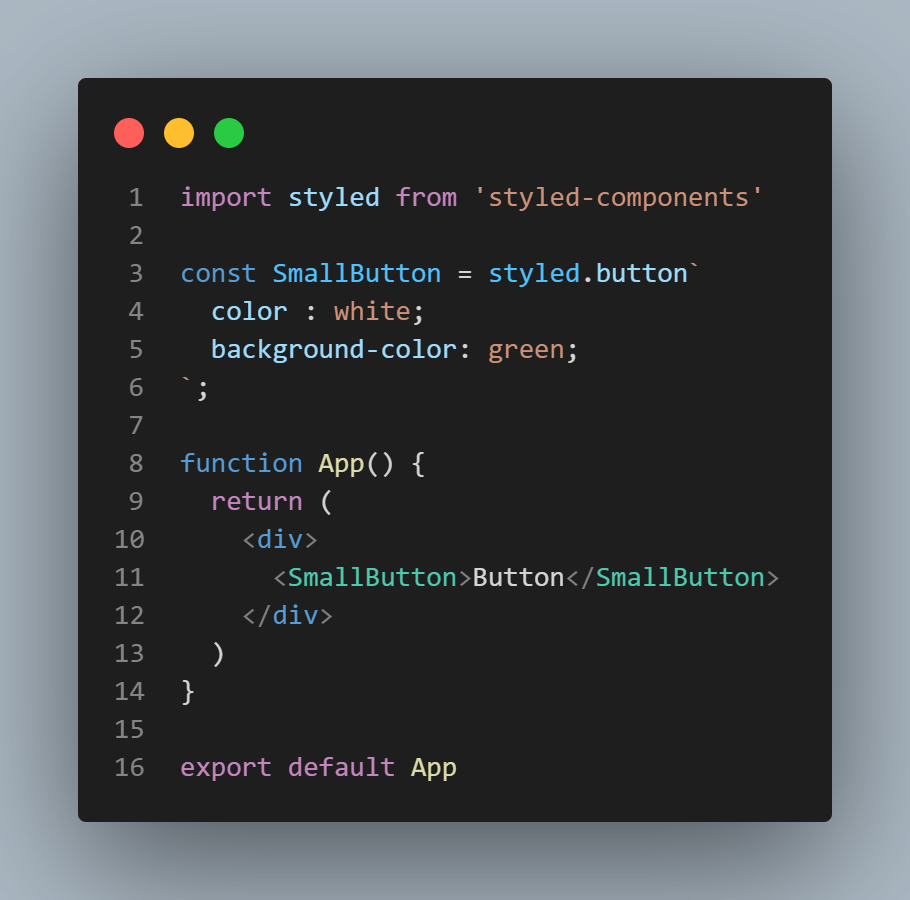
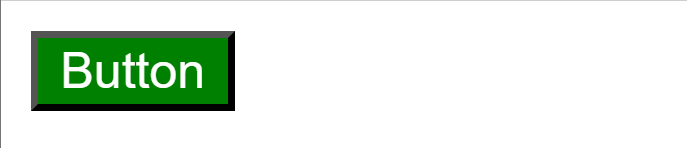
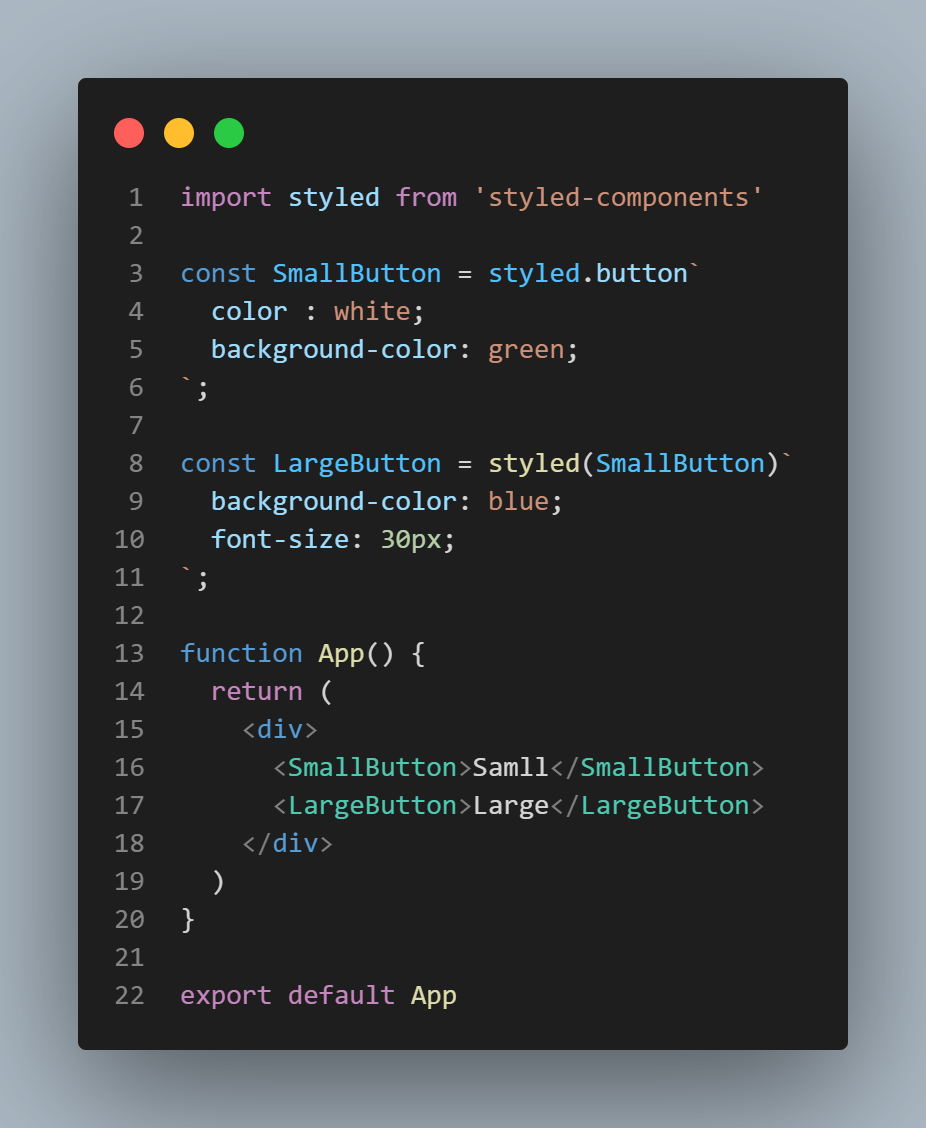
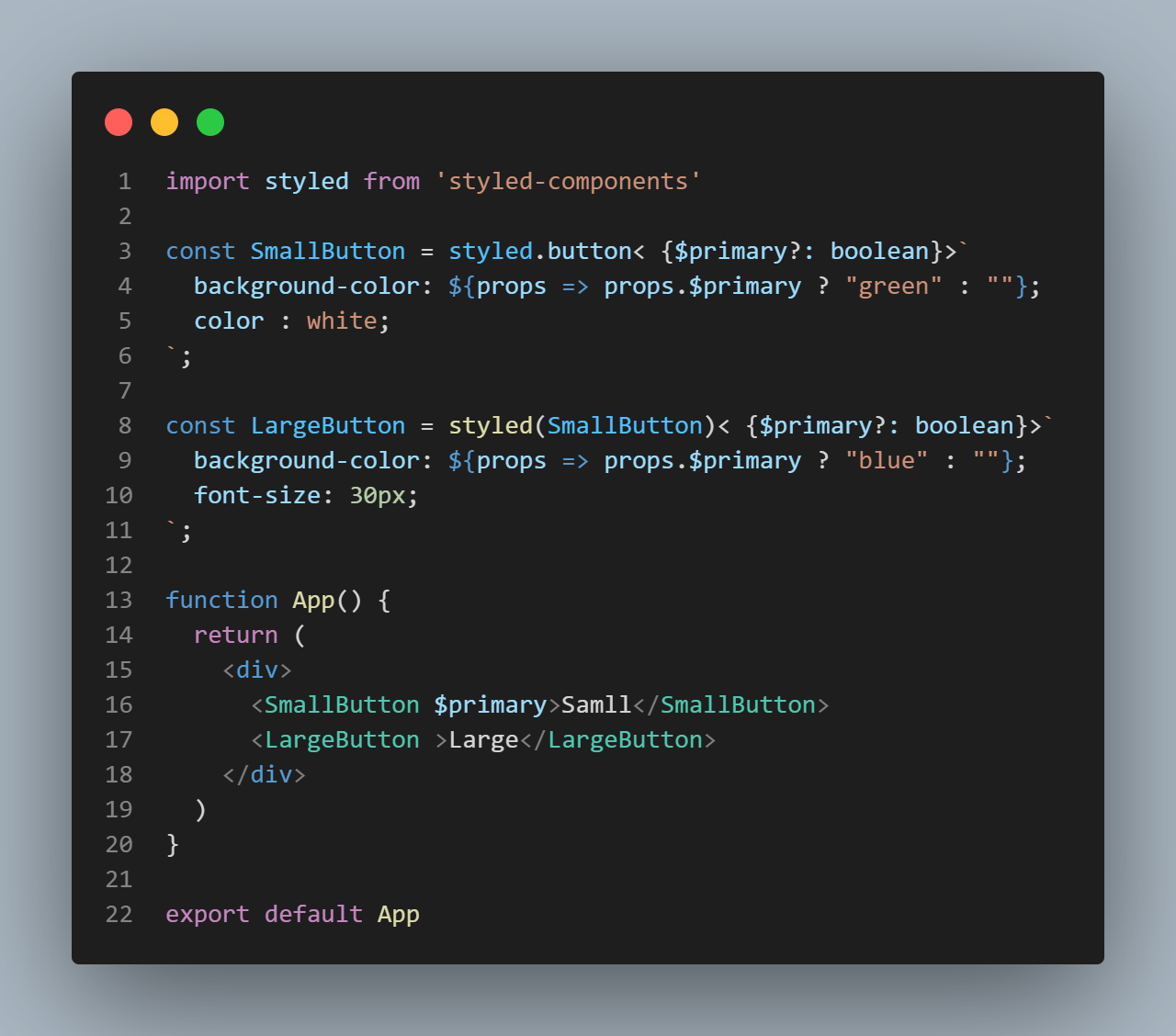
3. style-components
Styled Component란 자바스크립트 파일 내에서 CSS를 사용할 수 있게 해주는 대표적인 CSS-in-JS 라이브러리로 리액트 개발에서 주로 사용되는 라이브러리이다.
사전 준비
npm install styled-components

- 자동완성 익스텐션









정말 좋은 정보 감사합니다!