
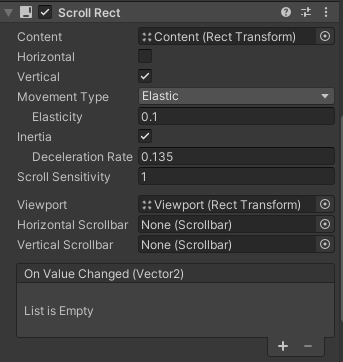
- Content - 스크롤 안에 들어갈 UI요소들의 사각 트랜스폼 영역
- Horizontal - 가로로 슬라이드가 되는지 여부
- Vertical - 세로로 슬라이드가 되는지 여부
- Movement Type
- Unrestricted - 무제한 영역까지 슬라이드가 가능하다.
- Elastic - 탄성이 있는 성질이다. 영역 바깥까지 슬라이드 하면 조금 넘첬다가 다시 돌아온다.
- Clamped - 영역 끝까지 슬라이드하면 바로 멈춘다.
도, Viewport영역까지만 보인다.
- Inertia - 관성. 슬라이드를 살짝 해도 관성을 받은 것 처럼 속도가 남아서 슬라이드한다.
- Deceleration Rate - 관성 속도
- Scroll Sensitivity - 스크롤 민감도
- Viewport - 실질적으로 시야에 보이는 사각 영역. Content부분이 이 영역 바깥으로 넘치더라
*Scrollbar - 스크롤 바를 할당해주는 공간

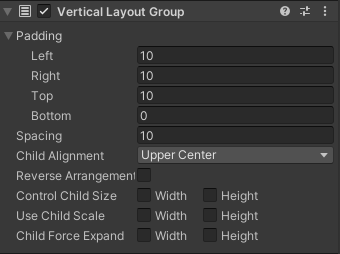
스크롤 뷰 안, Content 오브젝트에 수직으로 컨텐츠들을 넣을 때 사용한다.
- Padding - 상하좌우, 컨텐츠 간 사이 공간을 만든다.
- Child Alignment - 컨텐츠의 엥커와 같다.
- Reverse Arrangement - 역정렬 방식
- Control Child Size - 레이아웃 그룹이 자식의 너비와 높이를 제어할지 여부입니다.
- Use Child Scale - 내부 컨텐츠의 스케일 값을 사용할 여부를 확인한다.
- Child Force Expand - 차일드 강제 확장: 부모 사이즈에 맞춰서 내부 컨텐츠를 확장한다.

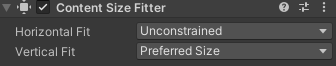
해당 컴포넌트를 가지고 있는 오브젝트가
수직 / 수평으로 컨텐츠가 늘어난 만큼 자동적으로 확장시킬 것인지 설정할 수 있습니다.
