전환(transition)이란?
요소의 전 상태와 후 상태의 중간 단계를 자연스럽게 만들어 주는 것을 전환 효과라고 한다.
요소의 전환(시작과 끝)효과를 지정하는 단축 속성
사용 방법
transition: 속성명 ⭐️지속시간(필수 포함 속성) 타이밍함수 대기시간;
transition-propertytransition-durationtransition-timing-functiontransition-delay
transition-property
전환 효과를 사용할 속성 이름을 지정
all 모든 속성에 적용 (기본값)
속성이름 전환 효과를 사용할 속성 이름 명시
div {
width: 100px;
height: 100px;
background-color: orange;
transition: ✅width 1s;
}
div:active {
width: 300px;
background-color: royalblue;
}transition-duration
전환 효과의 지속 시간을 지정
0s 전환 효과 없음 (기본값)
시간 지속시간(s)을 지정
div {
width: 100px;
height: 100px;
background-color: orange;
transition:
width ✅1s,
background-color: 2s;
}
div:active {
width: 300px;
background-color: royalblue;
}transition-timing-function
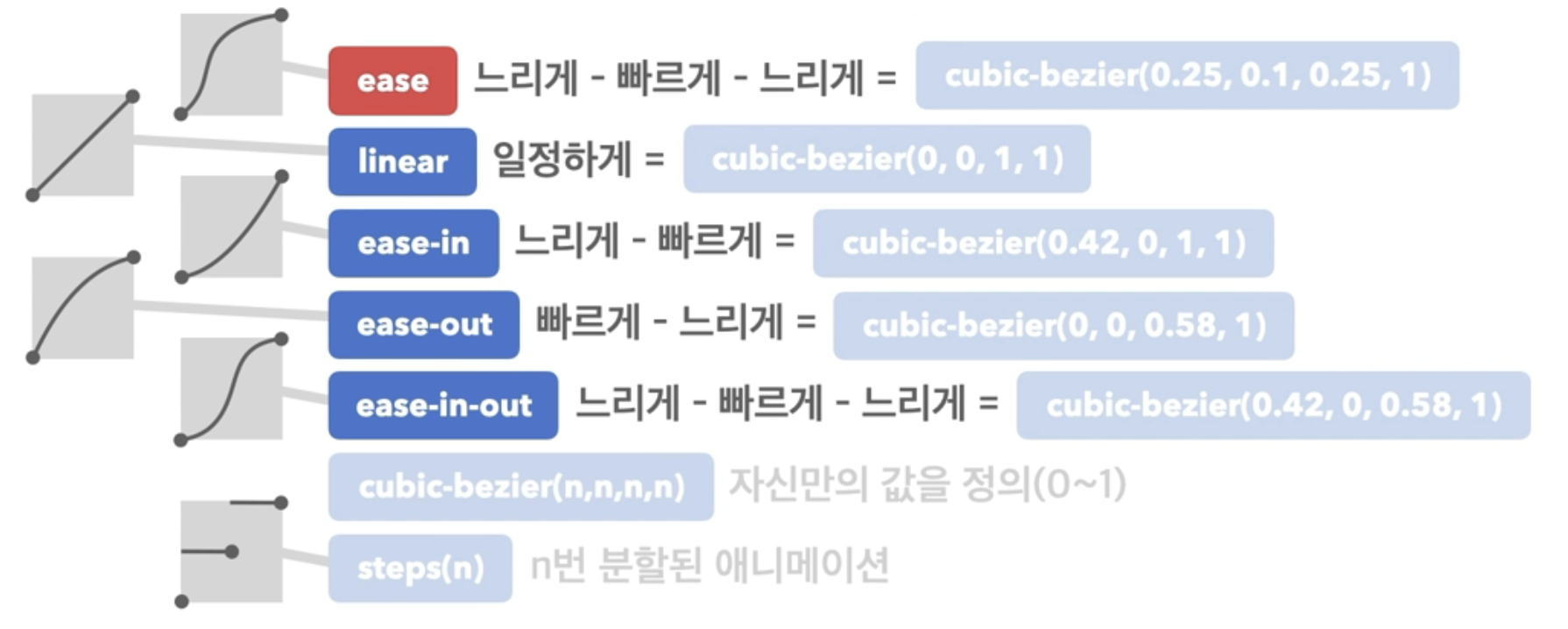
전환 효과의 타이밍(Easing) 함수를 지정

구글에 easing functions (mdn), tweenmax easing 을 검색하면 더 많은 타이밍 함수들을 확인할 수 있다.
transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
0s 대기시간 없음 (기본값)
시간 대기시간(s)을 지정
div {
width: 100px;
height: 100px;
background-color: orange;
transition: 1s(지속시간) ✅0.5s(대기시간);
}
div:active {
width: 300px;
background-color: royalblue;
}