📌 Position
position 속성은 요소를 배치하는 방법을 지정한다.
-
position: static;: 요소를 문서 흐름에 따라 배치. top, right, bottom, left, z-index 속성이 영향을 주지 않는다. 기본값 -
position: relative;: 무조건 자신의 부모를 참고하며, 자기자신 을 기준으로 top, right, bottom, left의 값에 따라 오프셋 적용. 오프셋은 다른 요소에는 영향을 주지 않는다
=> 따라서 페이지 레이아웃에서 요소가 차지하는 공간은 static일때와 동일 (relative로 위치를 조정한다고해서 다른 요소들을 밀어내지 않는다.) -
position: absolute;: 페이지 레이아웃에 공간을 배정하지 않는다! 즉, 공중에 뜨는것과 유사한 상태가 되고 부모요소들중에서position이static이 아닌것중에 가장 가까운 부모를 참조하여 상대적으로 배치한다. 단 이러한 부모들이 없을 경우 초기 컨테이닝 블록을 기준으로 삼는다! -
position: fixed;: 페이지 레이아웃에 공간을 배정하지 않는다! absolute와 마찬가지로 공중에 뜬 것 같은 상태가 되고 스크롤도 무시하게 된다. 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다. 단, 부모요소 중 하나가transform,perspective,filter속성 중 어느 하나라도 none이 아니라면 뷰포트 대신 그 부모요소를 컨테이닝 블록으로 삼는다!
너무너무 헷갈린다 position.. 코드를 통해서 완벽하게 알아보자!!!
<!-- 초기코드 -->
<html>
<head>
<style>
body {
margin: 0;
}
div {
border: 5px solid black;
padding: 20px;
font-weight: bold;
}
.relative {
border: 5px solid red;
background-color:rgba(255,0,0,0.5);
}
.absolute {
border: 5px solid green;
background-color:rgba(0,255,0,0.5);
text-align:center;
}
.fixed {
border-color: blue;
background-color:rgba(0,0,255,0.5);
text-align:right;
}
</style>
</head>
<body>
<div>할아버지</div>
<div>할머니
<div>엄마
<div>Hello</div>
<div>static</div>
<div class="relative">relative</div>
<div class="absolute">absolute</div>
<div class="fixed">fixed</div>
<div>Hello</div>
</div>
</div>
<div>Hello</div>
</body>
</html>
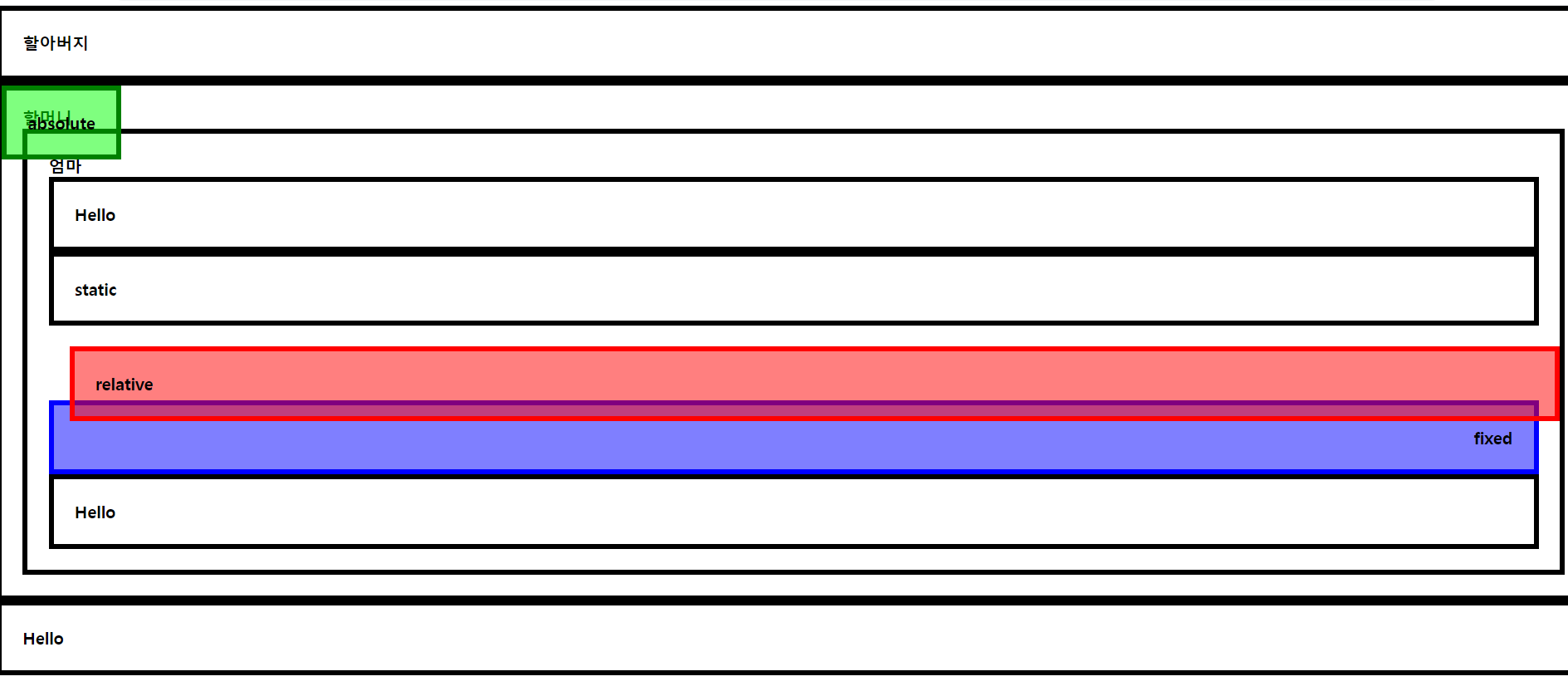
위 그림과 코드는 초기상태이다! 이제 position 속성을 하나하나 적용해보자!
1. relative
결과 그림이 너무 크니 0.5배율로 확인해야한다..!
relative 박스에 position: relative; 속성과 top: 20px;, left: 20px; 을 주니 결과와 같이 엄마라는 박스를 참조해서 자기 자신의 초기위치를 기준으로 위에서 20px 왼쪽에서부터 20px 떨어진 결과를 알 수 있다! 또한 absolute 박스가 밀려나지 않는 모습을 볼 수 있다. position으로 옮겨졌다고 해도 레이아웃상에서 차지하는 공간은 초기와 동일하다.
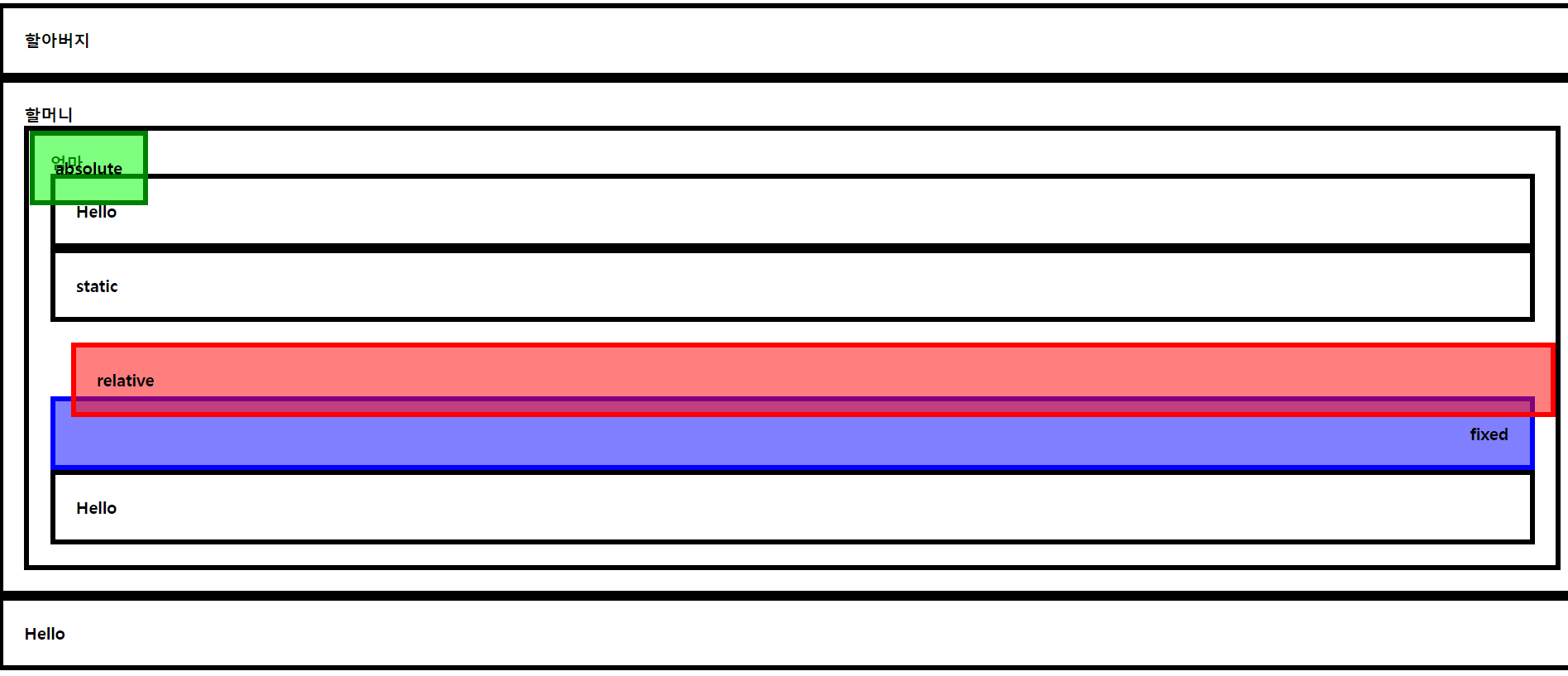
2. absolute
특징을 하나씩 살펴보자!
-
position: absolute;속성을 주게되면 레이아웃에 공간을 배정하지 않는다!!! 즉, 공중에 뜬 것과 같은 상태가 되기때문에 fixed 박스는 위로 올라오게된다 -
현재 absolute 부모요소들은 전부 기본값이
position: static;속성을 가지고 있기 때문에top: 0;,left: 0;을 주니 최화면 왼쪽 상단 끝에 위치한 결과를 볼 수 있다. -
할머니한테
position: relative;속성을 주게 된다면?
.grandmother {
position: relative;
}
- 엄마한테
position: relative;속성을 주게 된다면?
.mom {
position: relative;
}
3. fixed
출처 : 생활코딩
