📌 Vertical-align
vertical-align속성은 인라인,인라인블록 또는 table-cell box에서의 수직 정렬을 지정한다.- 기본값은 baseline이며 텍스트의 baseline 기준으로 정렬된다.
- 보통 인라인요소들이 연달아 있을 때, 뒤에요소를 앞의 요소에 맞추거나 이미지 태그 아래에 공백이 있을 때 자주 사용한다
vertical-align: top;
<div class="wrapper">
<div class="box"></div>
</div>body {
background-color: #999;
}
.wrapper {
background-color: blanchedalmond;
width: 960px;
height: 400px;
margin: 0 auto;
text-align: center;
}
.box {
width: 100px;
height: 100px;
background-color: green;
vertical-align: middle;
}
vertical-align: middle; 속성을 주었지만 아무런 변화가 없다! 왜그럴까?
1. .box 가 블록요소이다! => display: inline-block; 주기
2. 현재 .box에서 vertical-align: middle;은 검은색 박스 안에서의 중앙을 의미하기 때문에 부모요소인 .wrapper의 line-height 값을 부모요소의 높이만큼 바꿔줘야 한다!



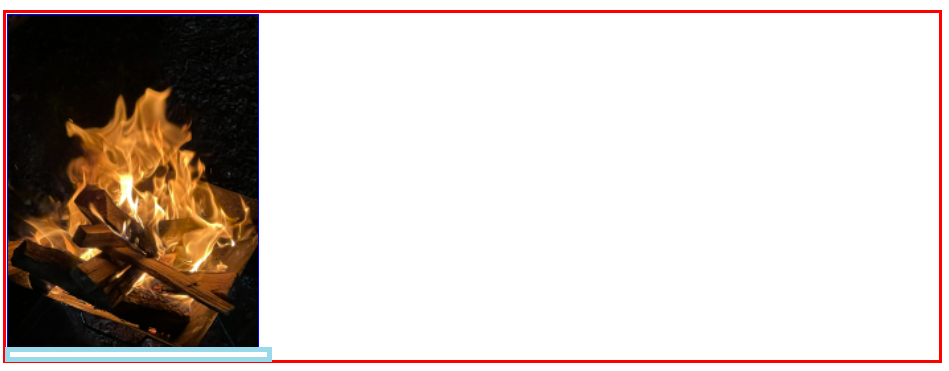
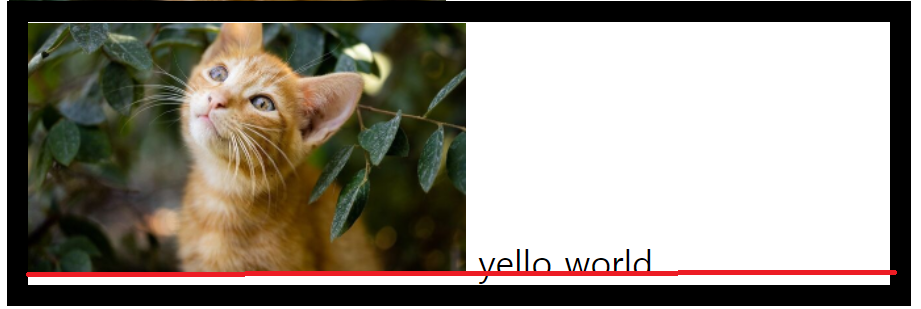
위 그림들처럼 이미지요소에는 항상 아래에 여백이 생기게 된다! 이것은 이미지 요소가 인라인요소이기 때문에 베이스라인을 기준으로 정렬이 되어 생기는 현상이다! 옆에 y라는 알파벳처럼 영어의 p g와 같이 아래에 꼬리가 달린 알파벳들 때문에 이처럼 아래에 공간이 생기게 되는것이다!
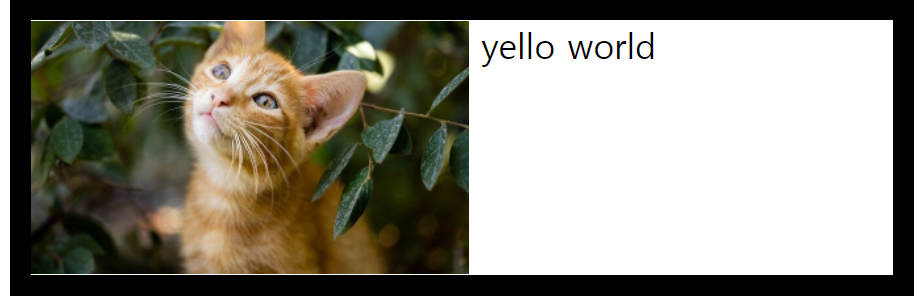
그렇다면 해결방법은 : img태그에 vertical-align: top; 속성을 주게 되면 이미지가 baseline기준이 아닌 top을 기준으로 정렬되기때문에 아래에 여백이 사라지게 된다! 상대적으로 글자가 위로 올라온것처럼 보이지만 실제로는 이미지가 텍스트를 기준으로 이동한것이다!

참고영상 : 빔캠프