
디자인 패턴이라는 것은 공통되는 코드를 여러 곳에서 재사용하기 위해서 존재합니다. Atomic 디자인도 코드 재사용 및 원활한 코드 유지보수를 도와주는 객체지향 프로그래밍의 SOLID 원칙과 맥락이 비슷합니다.
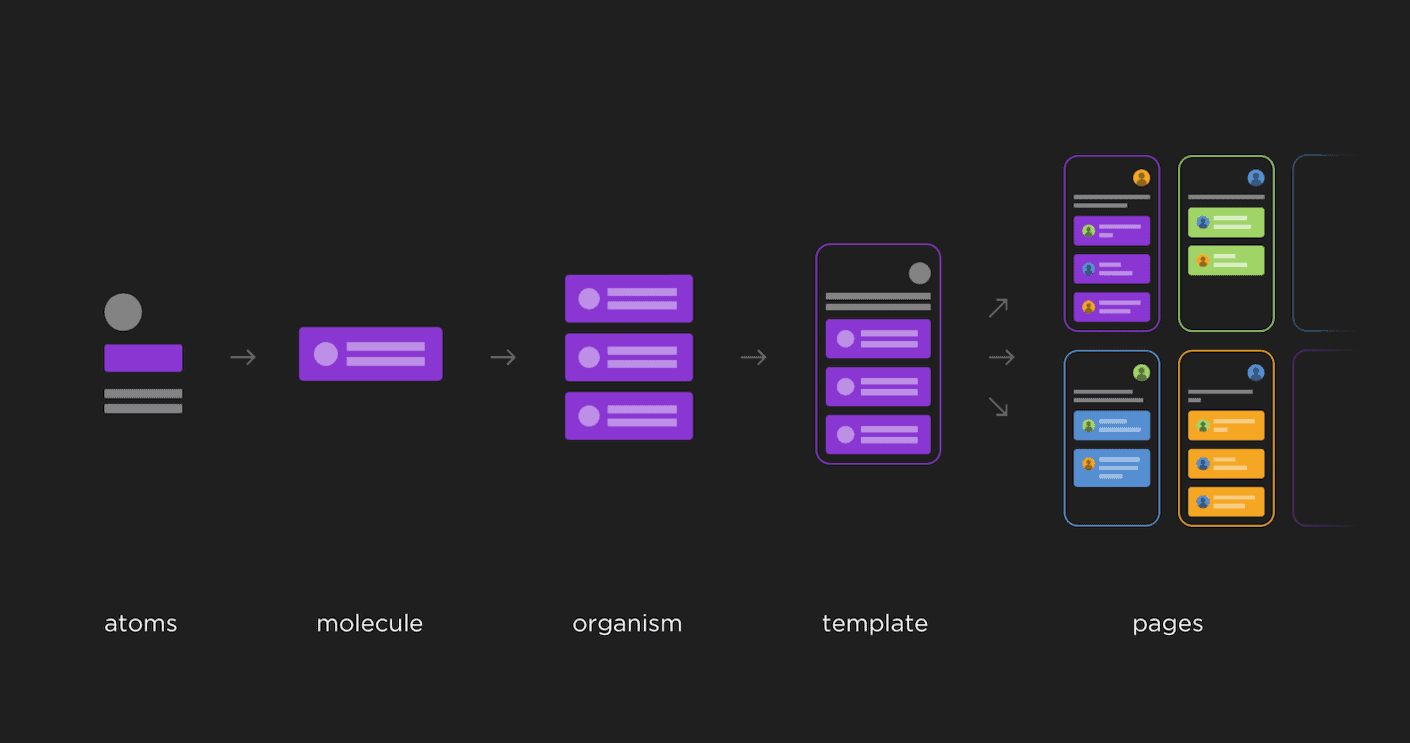
Atom
컴포넌트의 기능은 작지만 어디서든 자주 사용될 수 있으며 내부 로직 수정이 거의 없어야 하는 컴포넌트를 의미합니다. 예를 들면 커스텀 스타일이 적용된 <button />이나 <input/> 등이 atom으로 분류될 수 있습니다. atom 컴포넌트는 일반적으로 다른 프로젝트에서도 사용될 수 있을 정도로 모듈화 정도를 높이는 것이 좋습니다.
분자
atom 컴포넌트의 조합입니다. 또는 프로젝트에서 자주 반복되는 코드 묶음이 분자로 들어가는 경우도 있습니다.
유기체 (선택)
분자 컴포넌트의 조합입니다. 사실 분자와 유기체의 명확한 구분이 어려워서 컴포넌트 기능 및 코드 길이 측면에서 적으면 분자, 많으면 유기체로 분류하기도 합니다. 아니면 유기체를 쓰지 않고 분자로 분류하는 경우도 있습니다.
템플릿
페이지 별로 공통되는 레이아웃을 추상화한 단위입니다. 템플릿 컴포넌트는 React에서 일반적으로 children prop을 가지고 있고 하위 컴포넌트의 레이아웃을 지정하는 용도로 쓰입니다.
페이지
특정 URL로 접속했을 때 사용자에게 실제로 보여지는 HTML 단위를 의미합니다. 일반적으로 템플릿에서 정해진 레이아웃의 빈 공간에 실제 데이터를 채워 페이지를 구성하지만, 간단한 레이아웃을 지닌 페이지는 atom 컴포넌트 또는 기타 HTML 태그 등을 모아 구성될 수 있습니다.
개인적으로 페이지 단위부터 개발을 시작하고, 프로젝트에서 반복적으로 쓰이는 코드를 atom이나 분자 컴포넌트로 분리하는 Top-down 개발 방식을 선호합니다.
