
간단한 심리 테스트를 할 수 있는 사이트를 차근차근 제작하는 방법을 알려드리려고 해요. 하나하나 따라하면 잘 따라올 수 있을 거에요. 여기서 프로젝트 내용만 바꾸면 본인이 하고 싶은 것도 개발할 수 있어요. 궁금한 점이나 틀린 점이 있으면 댓글로 남겨주세요!
앞에 ° 가 붙은 문단은 컴퓨터 공학 배경 지식에 관한 설명이니 처음에 이해가 안 되면 그냥 넘어가도 무방해요.
프로젝트 완성본 실행하기
이번 글에선 실제로 개발이 끝난 코드를 자신의 컴퓨터에서 실행하는 법에 대해서 알아볼 꺼에요. 처음부터 개발하는 법은 다음 글에서 알아봐요❗️
개발 환경
- macOS 11.2
- Git 2.31
- Node LTS
- Yarn 1.22
- Visual Studio Code 1.57
- Chrome 89.0
프로젝트에 필요한 프로그램은 위와 같아요. 본인은 macOS에서 개발했지만 몇가지 문제만 해결하면 Windows에서도 개발할 수 있어요.
(Windows) ESLint LF 오류
> git config --global core.autocrlf input
> git config --global core.eol lfWindows 환경에선 프로젝트를 다운 받기 전에 git에서 줄 시퀀스를 설정해줘야 해요. 우리가 Windows 환경에서 줄바꿈을 하면 CR+LF 2개의 문자가 입력되는데 Linux 기반 환경에서 줄바꿈을 하면 LF 1개의 문자만 입력되는 차이가 있어서, 두 환경에서 작성된 파일은 기본적으로 줄 시퀀스 충돌이 발생해요. 그래서 Windows 환경에서 개발할 땐 라인 시퀀스 관련 ESLint 오류가 발생하면 Git 관련 설정을 위와 같이 변경해줍니다.
프로젝트 다운로드
> git clone https://github.com/rmfpdlxmtidl/simli-test.git
> cd 프로젝트-폴더
> git checkout main
> yarn먼저 터미널을 실행하고 git clone 명령어로 GitHub에 있는 프로젝트를 다운로드 받아요. 그리고 cd 명령어로 다운로드 받아진 폴더 이름을 입력해서 해당 폴더로 이동한 후 main 브랜치로 이동하고 yarn 명령어를 통해 프로젝트에 필요한 외부 패키지를 설치합니다.
프로젝트 코드를 다운로드 받았으면 VSCode를 열어서 다운 받은 프로젝트 폴더를 열어줍니다. 그럼 오른쪽 아래에 '권장 확장 프로그램 설치' 알림이 뜨는데 프로젝트에서 권장하는 확장 프로그램(ESLint, Prettier 등)을 모두 설치해주세요.
(Windows) PowerShell 보안 오류
> Set-ExecutionPolicy UnrestrictedWindows 환경에서 yarn을 설치한 후 실행하면 기본적으로 보안 관련 오류가 발생하는데, PowerShell을 관리자 권한으로 열어서 위 명령어를 입력해 보안 정책을 수정해줍니다.
개발 모드
> yarn dev그리고 VSCode에서 터미널을 열어주세요. 터미널을 여는 단축키는 Ctrl + Shift + ~ 입니다. 그리고 그 터미널에서 위 명령어를 입력하면 프로젝트를 개발 모드로 실행할 수 있어요. 개발 모드에선 파일을 수정하면 수정 사항이 자동으로 브라우저에 바로 반영된다는 장점이 있어요.
° 프로젝트를 실행하기 위해선 프로젝트 코드를 CPU에서 실행할 수 있게 변환해주는 빌드 과정이 필요해요. TypeScript 코드만으론 프로젝트를 실행할 순 없어요. 하지만 빌드 과정은 보통 오래 걸리는데 파일에서 한 줄만 수정해도 빌드를 처음부터 다시해야 한다는 불편함이 있었어요. 그래서 그러한 불편함을 해결하기 위해 '변경된 부분만 다시 빌드하면 되지 않을까' 생각하고 변경된 부분만 빌드할 수 있는 방법이 등장했어요. 변경된 부분만 빌드하면 되니까 개발 과정에서 소요되는 빌드 시간이 단축된 거죠. (빌드 총 시간으로 계산하면 처음부터 빌드하는 방식이 그때그때 빌드하는 방식보단 훨씬 빠르긴 합니다)
프로덕션 모드
> yarn build
> yarn start이 방식은 개발 모드와 다르게 프로젝트를 한번에 빌드하고 실행하는 방식이에요. 개발 모드에선 각 페이지를 그때그때 빌드하기 때문에 페이지 전환 시 지연이 발생하지만, 프로덕션 모드에선 한번에 빌드하고 실행하기 때문에 페이지 전환 시 빌드로 인한 지연이 발생하지 않아요. 하지만 코드 변경 사항을 반영하려면 다시 빌드를 해야 한다는 불편함이 있어요. 그래서 개발 중일 땐 잘 사용하지 않고 일반적으로 코드를 클라우드로 배포할 때 클라우드에서 실행하는 명령어에요.
브라우저 실행
http://localhost:3000개발 모드 또는 프로덕션 모드로 프로젝트를 실행하고 위 주소로 접속하면 현재까지 개발된 사이트를 볼 수 있어요.
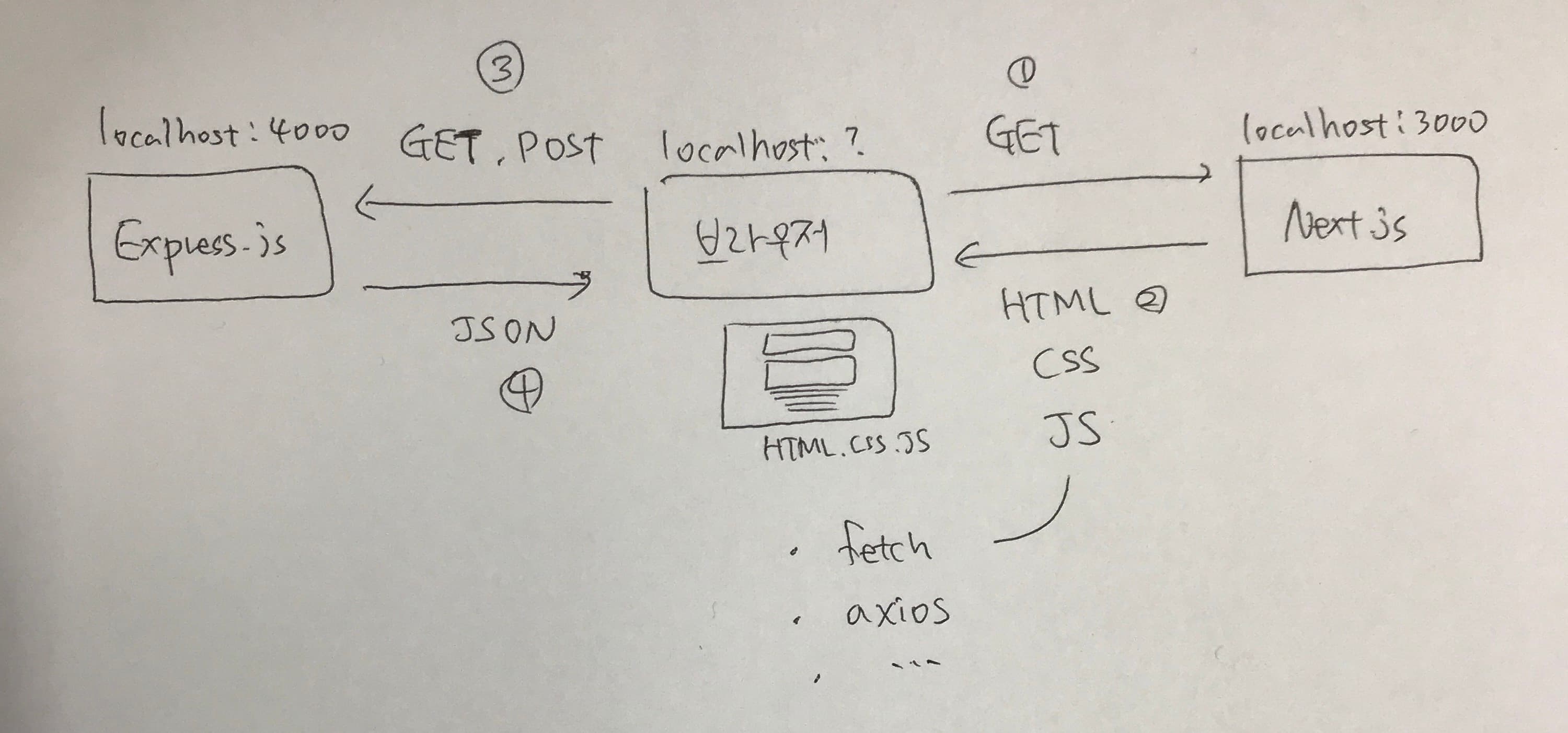
프로젝트 구조

심리테스트 프로젝트와 심리테스트(백엔드) 프로젝트를 로컬 환경에서 실행한 구조는 위 그림과 같습니다. 심리테스트 프로젝트를 실행하면 localhost:3000 주소에 웹 서버가 실행되고, 심리테스트(백엔드) 프로젝트를 실행하면 localhost:4000 주소에 REST API 서버가 실행됩니다. Next.js 기반 웹 서버는 브라우저에게 화면 렌더링에 필요한 HTML, CSS, JS 파일을 응답하는 역할이고, Express.js 기반 REST API 서버는 브라우저에 필요한 동적 데이터를 JSON 형태로 응답하는 역할입니다.
- 우리가 브라우저에서
localhost:3000주소로 접속하면(=HTTP GET 요청을 보내면) - 그곳에서 실행 중인 웹 서버가
/주소의 HTML 파일을 렌더링해서 브라우저로 보내줍니다. 그럼 브라우저가 웹 서버가 응답한 파일을 이용해/화면을 렌더링합니다.
하지만 웹 서버가 렌더링한 HTML 파일엔 정적인 데이터만 들어있고, 사용자 정보와 같이 요청에 따라 동적으로 변하는 데이터는 포함되어 있지 않습니다. 그래서 웹 서버는 fetch, axios 함수 등과 같이 다른 서버로 요청을 보내는 로직이 포함된 JavaScript 파일을 같이 보내주기도 합니다.
- 만약
/페이지에 동적인 데이터가 필요해서localhost:4000주소에서 실행 중인 서버로 요청을 보내야 하면 JavaScript가 해당 서버로 HTTP 요청(GET, POST 등)을 보냅니다. - 그럼 그곳에서 실행 중인 API 서버가 요청에 따른 응답을 JSON 형태로 보내주고, 브라우저가 이 응답 데이터를 기존 HTML 파일을 기반으로 화면에 렌더링합니다.
유용한 스크립트
Pre-Push
> yarn pre-push코드 포맷, 린트, TypeScript 타입 검사를 전부 수행할 수 있어요. 다운 받은 프로젝트에서 이 명령어는 코드를 커밋하고 원격 저장소로 push 하기 전에 자동으로 실행돼요. 그리고 문제가 없을 때만 커밋을 원격 저장소로 push해요.
Build
정적 빌드
> yarn export이 명령어는 Node.js 웹 서버 없이 HTML, CSS, JS 파일 등 정적 파일으로만 빌드하고 싶을 때 사용할 수 있어요. 정적 빌드는 Next.js의 기능 중 동적 라우팅(dynamic routing), 사전 불러오기(prefetching, preloading), 동적 임포팅(dynamic importing) 등을 사용할 수 있어요. 하지만 이미지 최적화나 웹 서버 API는 사용할 수 없어요.
이 명령어를 실행하기 위해선 먼저 yarn build를 실행해야 해요.
동적 빌드
> yarn build결과물에 Node.js 웹 서버가 포함되도록 동적으로 빌드할 수 있는 명령어에요. 이 경우 결과물에 웹 서버 코드, JSON, HTML, CSS, JS 등이 포함됩니다.

우와 심리테스트 만들기라니 보기만 해도 흥미가 생기네요!!!