이번에는 프로젝트 구조를 설명하려고 해요. 이 폴더가 무슨 의미고 이 파일이 어디서 쓰이는지 궁금하신 분! 🙋🙋🙋 이 글을 읽으며 궁금한 점을 해소해봐요.
프로젝트 폴더
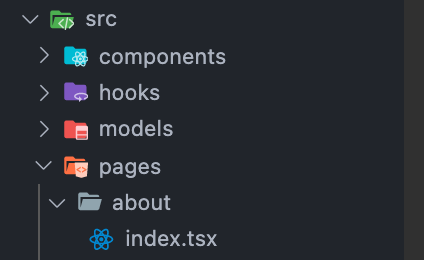
src
pages (핵심)

Next.js에서 페이지는 src/pages 폴더에서 .js, .jsx, .ts, 또는 .tsx 파일로 내보낸 React 컴포넌트입니다. 각 페이지는 파일 이름에 따라 경로와 연결됩니다. 만약 src/pages/about/index.tsx 파일을 생성하면 해당 파일이 렌더링된 모습을 /about URL에서 볼 수 있습니다.
기본적으로 Next.js 웹 서버는 모든 HTML 페이지를 미리 렌더링 합니다. 즉, 클라이언트 측에서 JavaScript 번들로 HTML 파일을 렌더링하는 대신, Next.js 웹 서버는 각 페이지에 대해 미리 HTML을 생성하고 자기 서버에 저장합니다. 클라이언트가 요청하면 미리 렌더링한 HTML을 반환해주기만 하면 되기 때문에 클라이언트의 네트워크 대기 시간을 줄일 수 있고, JavaScript를 실행하지 못하는 검색 엔진 크롤러에게 더 나은 페이지 정보를 제공할 수 있습니다(Search Engine Optimization).
생성된 각 HTML 파일은 해당 페이지에 필요한 최소한의 JavaScript 코드와 연결됩니다. 브라우저에서 HTML 페이지 파일을 불러오면 JavaScript 코드가 실행되고 사용자 페이지 사이의 상호작용이 가능해집니다. 이 과정을 수화(Hydration)라고 합니다.
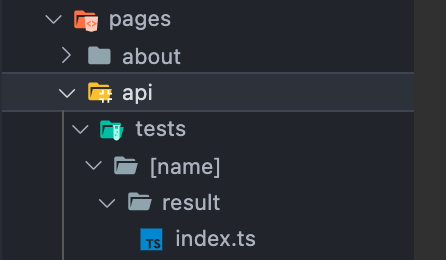
api

Next.js에선 stateless 함수가 실행되는 API를 빌드할 수 있는 기능을 제공합니다. src/pages/api 폴더 내의 모든 파일은 /api/* 경로로 접근할 수 있고, 해당 URL로 요청하면 HTML 페이지 대신 API 엔드 포인트 응답이 반환됩니다. 만약 src/pages/api/about.ts 파일을 생성하면 /api/about 경로를 통해 해당 엔드포인트에 대한 응답을 얻을 수 있습니다.
Next.js에서 제공하는 API는 서버에서만 사용되며 클라이언트에 제공하는 번들 크기를 늘리지 않습니다. API 엔드포인트는 기본적으로 HTTP 요청에 응답하며, REST API나 GraphQL API 등으로도 활용할 수 있습니다.
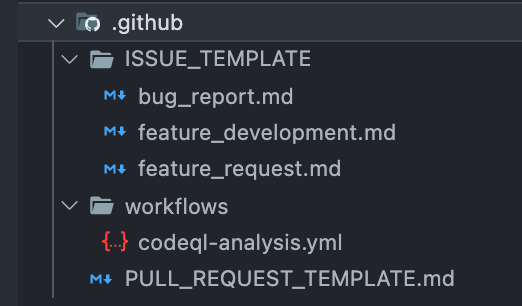
GitHub (선택)

프로젝트 폴더에 있는 .github 폴더는 GitHub와 관련된 폴더로서 GitHub에서 이슈나 풀리퀘스트를 생성할 때 사용할 템플릿을 설정할 수 있어요.
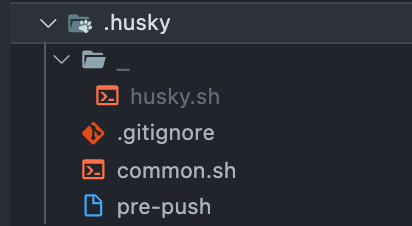
Husky (선택)

Husky 관련 폴더입니다.

깃허브에서 공동작업을 하는데 허스키?? 여기에서 오류가 생기는것 같아요 어떻게 하면 되죠?