"Model View Controller는 아마 최초의 디자인 패턴이었을 겁니다. 디자인 패턴이라는 말이 생겨나기도 전에 말이죠."
Uncle Bob Martin (The Principles of Clean Architecture)
들어가며
MVC(Model View Controller)에 대해 이해하기 위한 가장 좋은 방법은 No MVC에 대해 이야기하는 게 아닐까 생각합니다. 그러므로 지금부터 우리는 가장 원시적인 웹 서비스에 대해서 먼저 살펴보겠습니다.
원시 웹 서비스

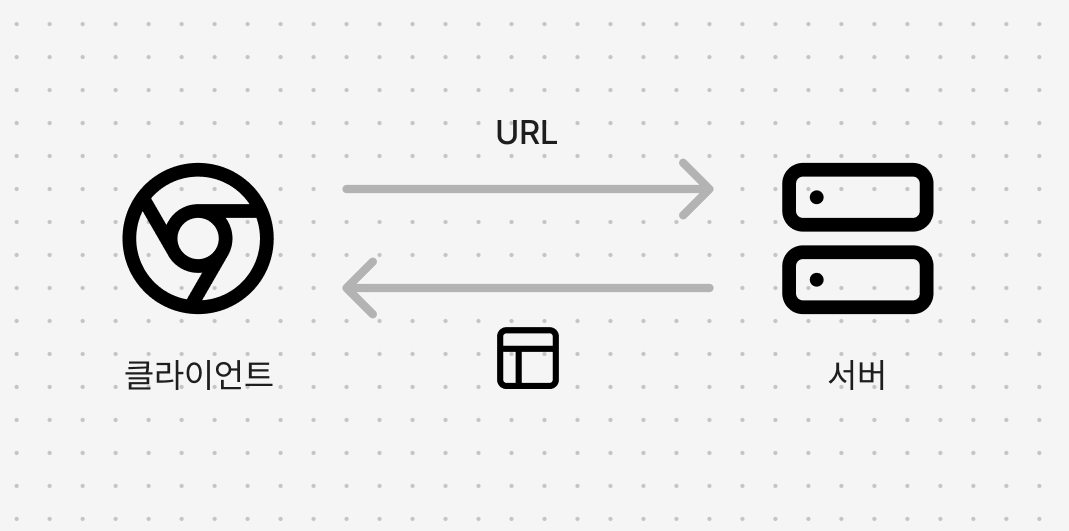
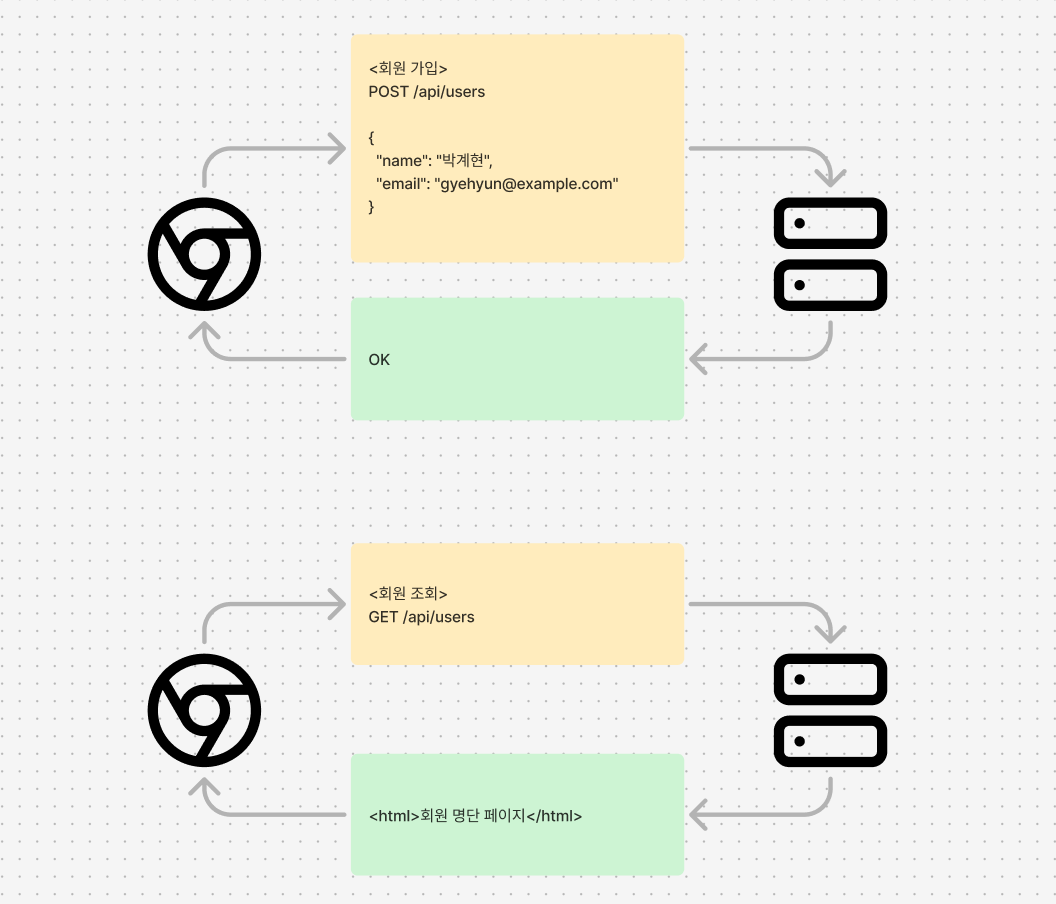
우선 우리에게 겉으로 보이는 웹의 모습입니다. 클라이언트가 브라우저로 URL을 입력하면, 웹페이지가 서버로부터 반환됩니다. 그러나 항상 겉으로 보이는게 다가 아닙니다. 브라우저와 서버는 URL만 보내지도 않고, 웹페이지를 통째로 주지도 않습니다.

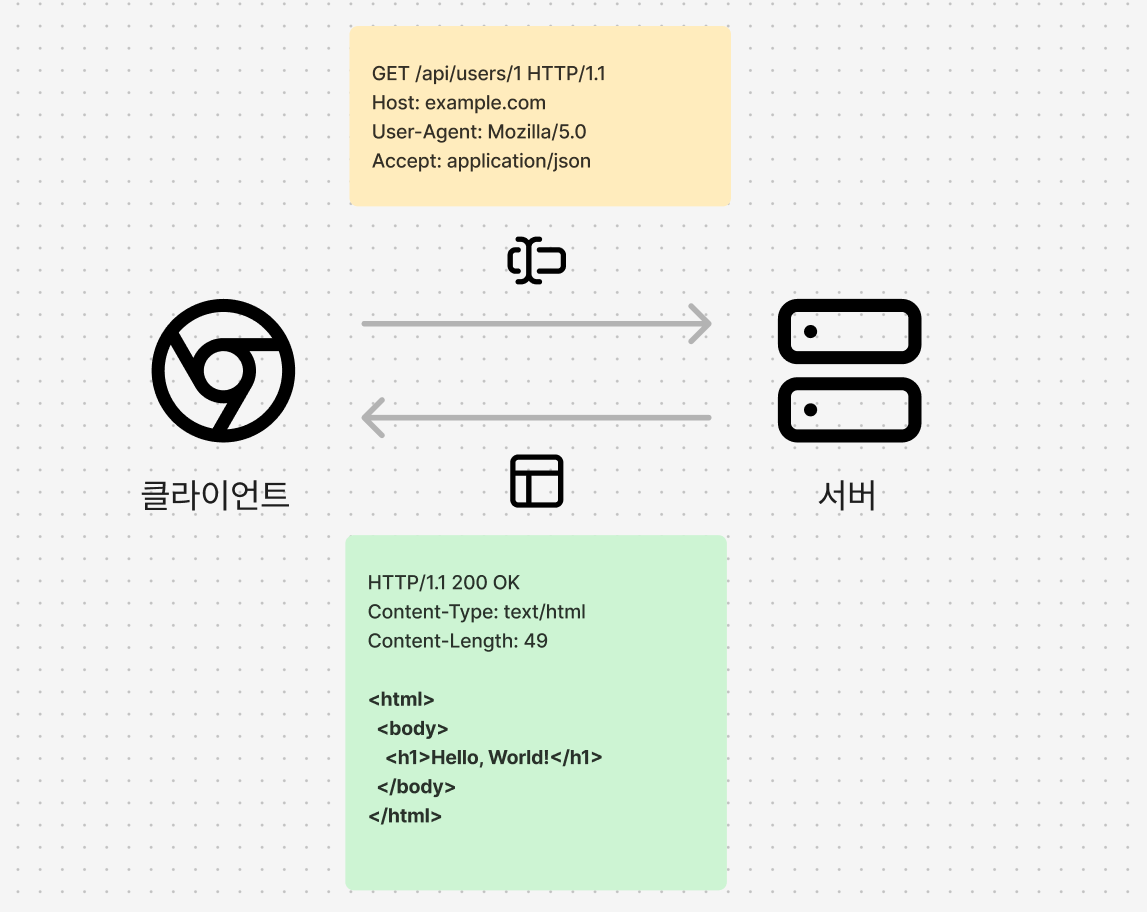
검색창에 대한 입력과 서버로부터의 응답의 정체는 사실 저런 텍스트입니다. 이 텍스트를 쓰는 규칙을 HTTP라고 합니다. 웹브라우저와 서버는 이 규칙을 지켜서 데이터를 주고 받아야, 필요한 걸 알 수 있고, 화면에 출력도 할 수 있습니다.
서버를 만든다는 것은 위의 노란색 텍스트를 받아서 아래쪽 초록색 텍스트를 주는 프로그램을 만드는 것입니다.
서버 만들기
서버의 역할은 알았으니 만들어보겠습니다. 말했다시피 클라이언트가 주는 건 마법의 무언가가 아닌 단순 텍스트입니다. 하지만 명확한 규칙을 가지고 있으므로 우리는 이 텍스트에 뭐가 담겨 있을지 예상할 수 있습니다.
정말 단순하게, 회원 가입을 하고, 가입한 사람 명단을 보여주는 예제를 만들어보겠습니다.

- 회원가입을 위해 이름과 이메일을 입력해서 요청을 보내면 OK 메시지를 반환받습니다.
- 회원 조회를 요청하면 회원 명단이 담긴 페이지를 반환받습니다.
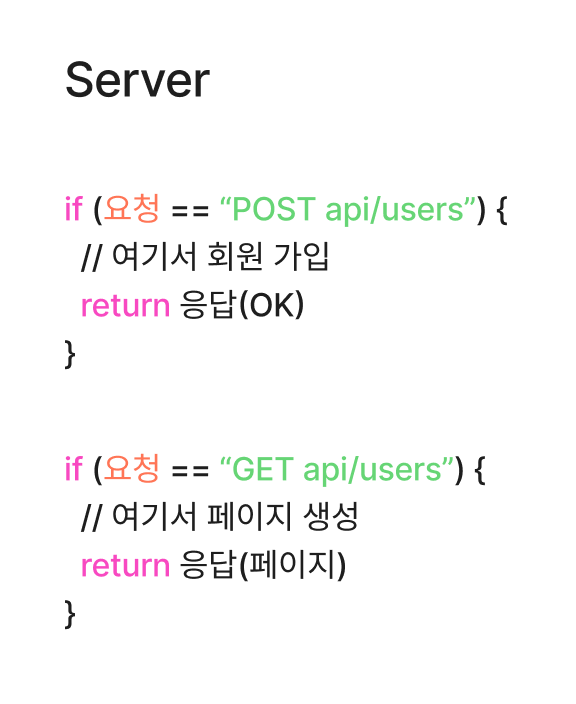
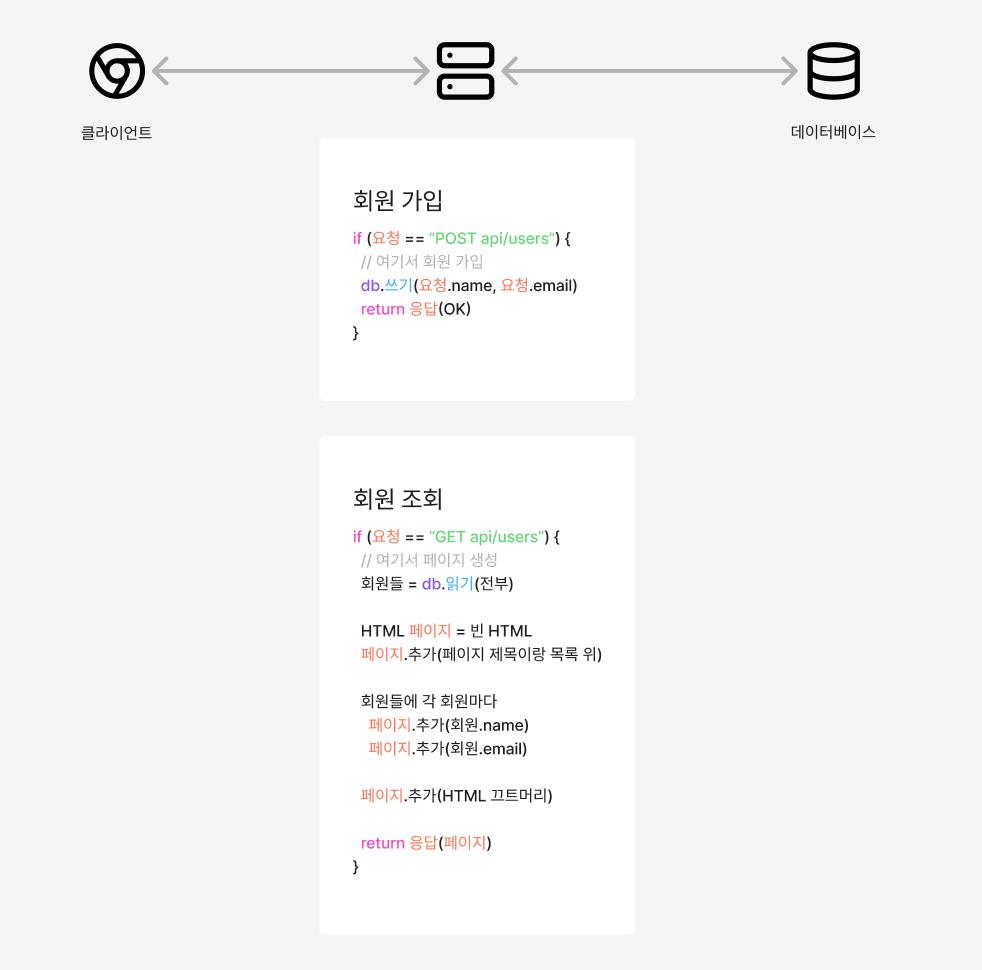
이를 구현하기 위해 우리는 Server라는 프로그램을 만들겠습니다. HTTP 규칙을 알고 있기 때문에, 어느 URL로 요청이 들어왔는지, 어떤 데이터가 들어있는지 등등을 알 수 있으므로 이를 처리하는 부분은 만들어져 있다고 가정하겠습니다. 각 URL 앞에 붙어있는 POST, GET 등을 HTTP Method라 부르는데 이게 다르면 서로 다른 요청이라는 것만 알아두시면 되겠습니다. 예를 들어 위에 나온 것처럼 "POST api/users"와 "GET api/users"는 서로 다른 것입니다.

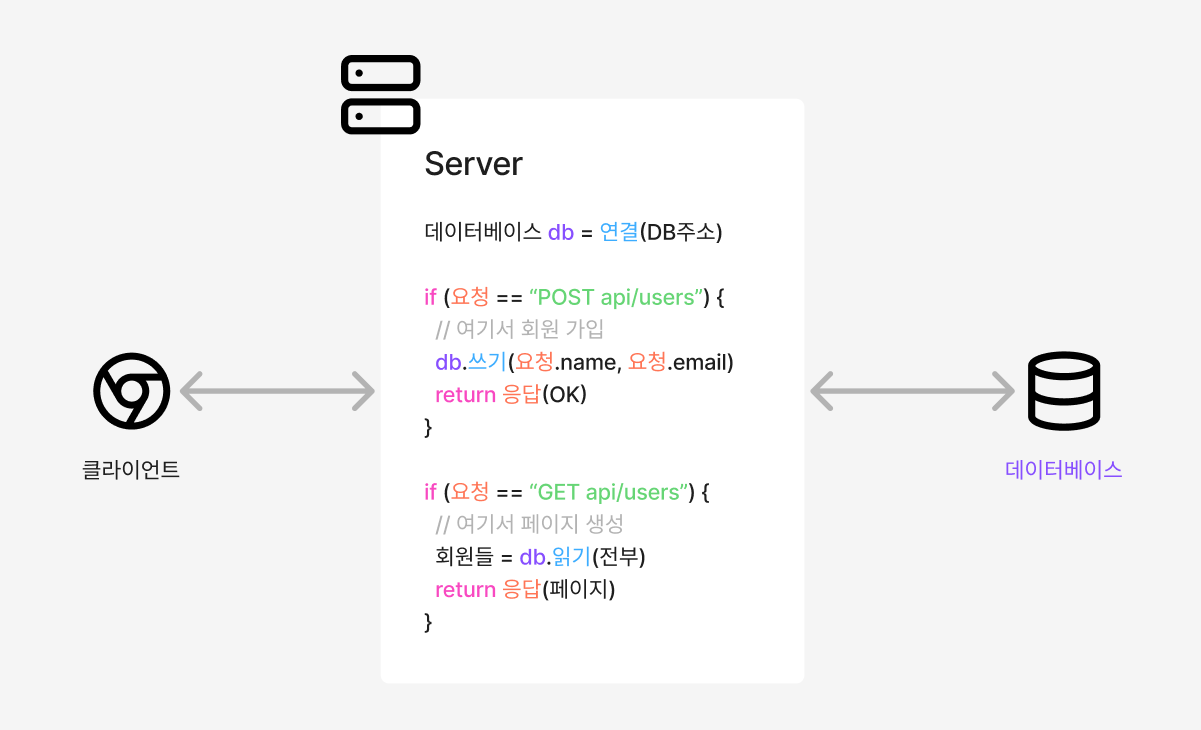
이런 모양의 서버를 하나 만들어보았습니다. 각 요청에 따라 응답을 반환해줍니다. 그런데 아직 아무 동작도 하지 않습니다. 회원 정보를 저장하기 위해 데이터베이스(줄여서 db로 쓰겠습니다)를 추가하겠습니다. DB는 DB 주소를 통해 연결할 수 있습니다. 연결된 DB를 통해 데이터를 쓰고 읽을 수 있습니다.

이제 DB에서 읽고 쓰는 것은 완료가 되었습니다. 이제 페이지를 반환해주어야 합니다.

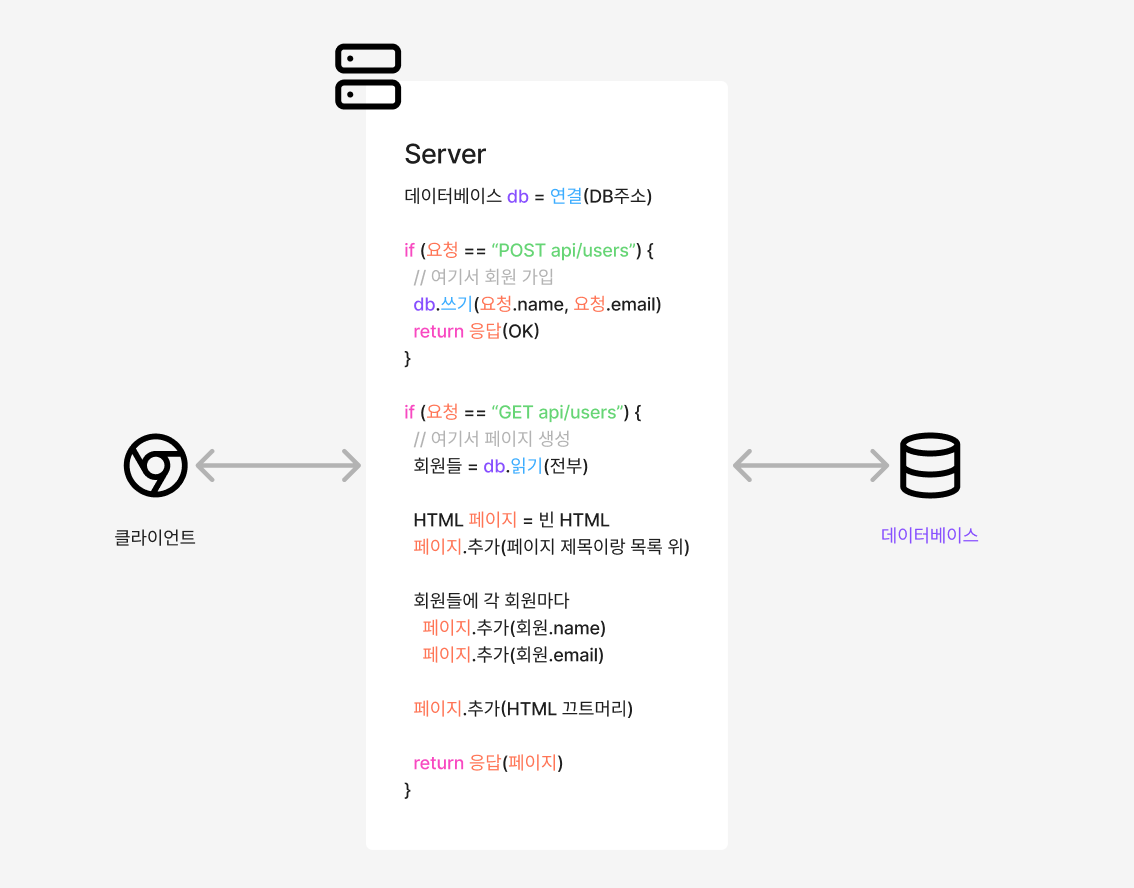
불러온 회원들 목록에서 각 회원마다 이름과 이메일을 불러와 하나의 요소로 만들어서 HTML에 추가하고 완성된 HTML을 반환합니다. 실제로는 HTML을 만드는 코드가 훨씬 길지만 가독성을 위해 생략했습니다. 좀 더 보기 편하도록 두 요청 처리를 각각의 파일로 나누어보겠습니다.

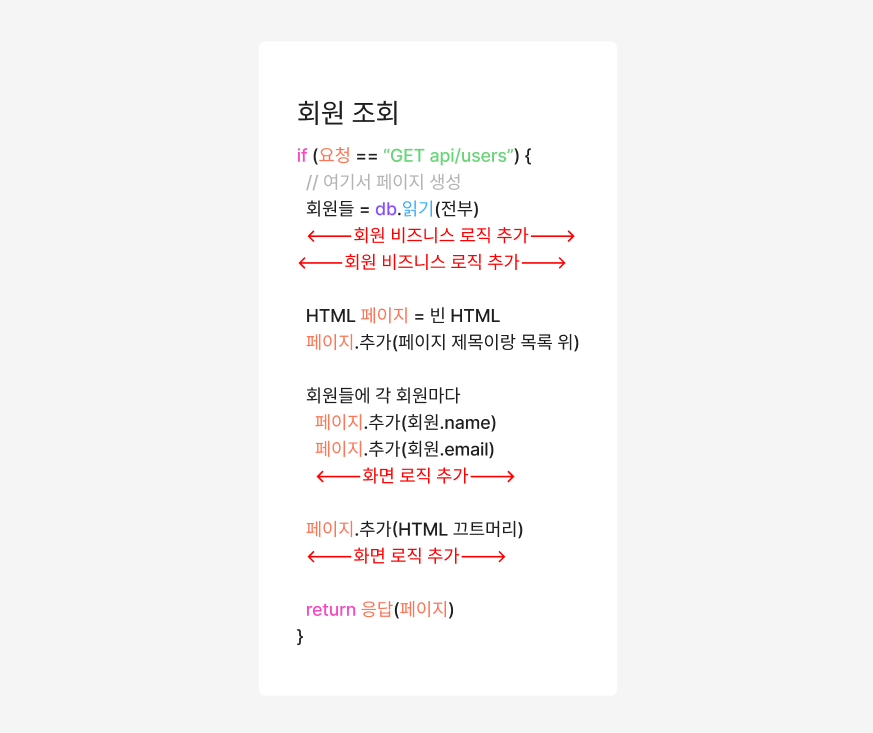
이제 하나의 요청을 하나의 클래스(파일, 함수)가 처리하는 것으로 생각할 수 있습니다. 현재 기능은 단순하지만 실제 서비스라면 여기서 앞으로 많은 기능들이 추가될 것입니다. 예를 들어 회원의 공개 여부가 추가된다면 어떨까요? 회원 조회에서 DB에서 읽어오는 과정에 어떤 비즈니스 로직이 추가되어야 합니다. 혹은 회원 정보에 전화번호가 추가되었으니 화면에 넣어달라는 요구사항 변경이 생기면 어떨까요? 마찬가지로 회원 조회에서 화면 구성 로직이 변경되어야 합니다. 이렇게 가다보면 점점 하나의 파일의 몸집이 커지고, 그만큼 다양한 정보가 하나의 파일에 담기게 됩니다.

이제 이 회원정보 하나를 유지보수하기 위해서는 여러 개의 비즈니스 로직과 여러 개의 화면 로직을 알고 있어야 합니다. 하나의 파일이 가지는 역할이 무지하게 커졌다는 뜻이며, 해당 부분을 여러 명이서 함께 수정하기 어렵다는 뜻이고, 무언가 잘못 수정했다가는 큰일날 확률이 커졌다는 뜻입니다. 만약 여기에 예외가 났을 때는 또 다른 페이지를 보여주려고 한다면 어떨까요? 재앙이 따로 없습니다. 이런 상황을 해결하기 위해 각 역할 별로 코드를 쪼개는 패턴이 바로 MVC입니다.
MVC 패턴
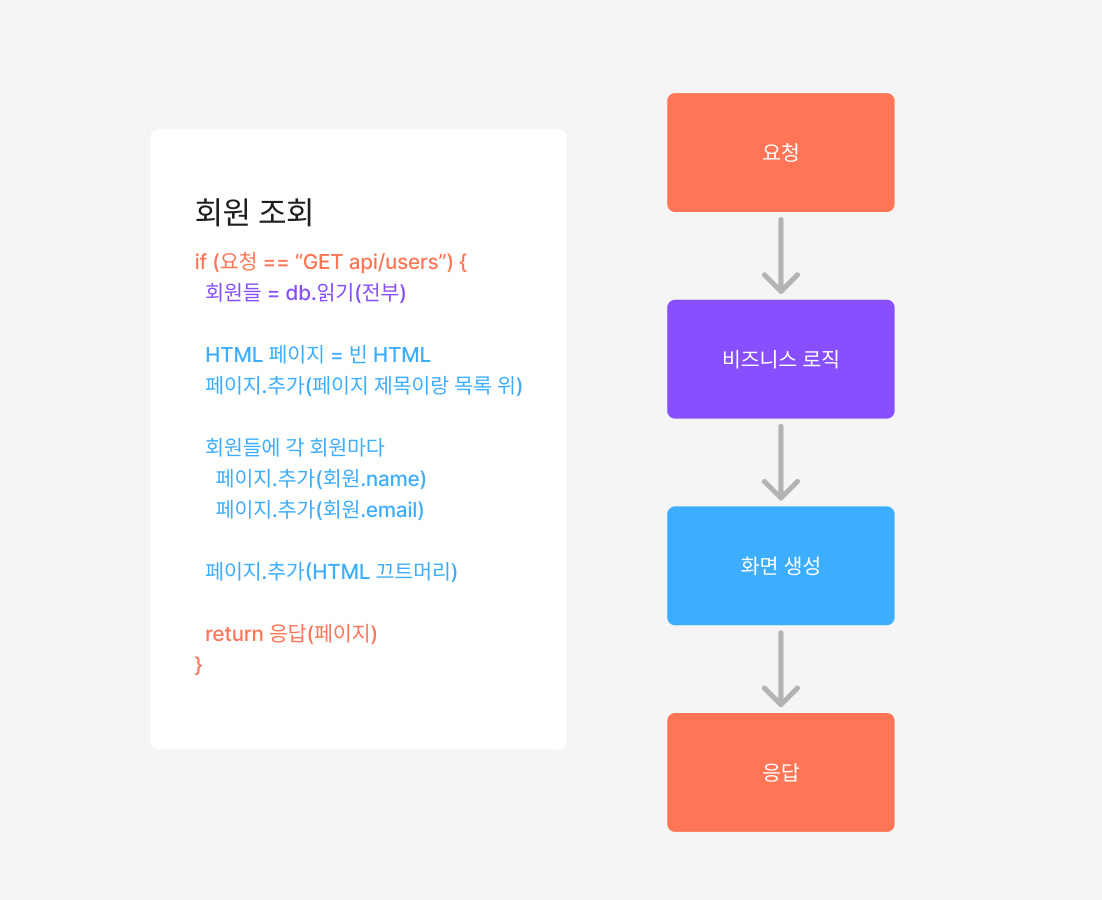
Model View Controller(MVC) 패턴은 말 그대로 유저와 상호작용하는 프로그램을 Model, View, Controller 세 가지로 나눠서 개발하는 패턴을 말합니다. 이전에 우리가 만든 프로그램의 동작방식을 순서대로 구분해보면 "요청 -> 비즈니스 로직 수행 -> 화면 생성 -> 응답"으로 볼 수 있습니다.

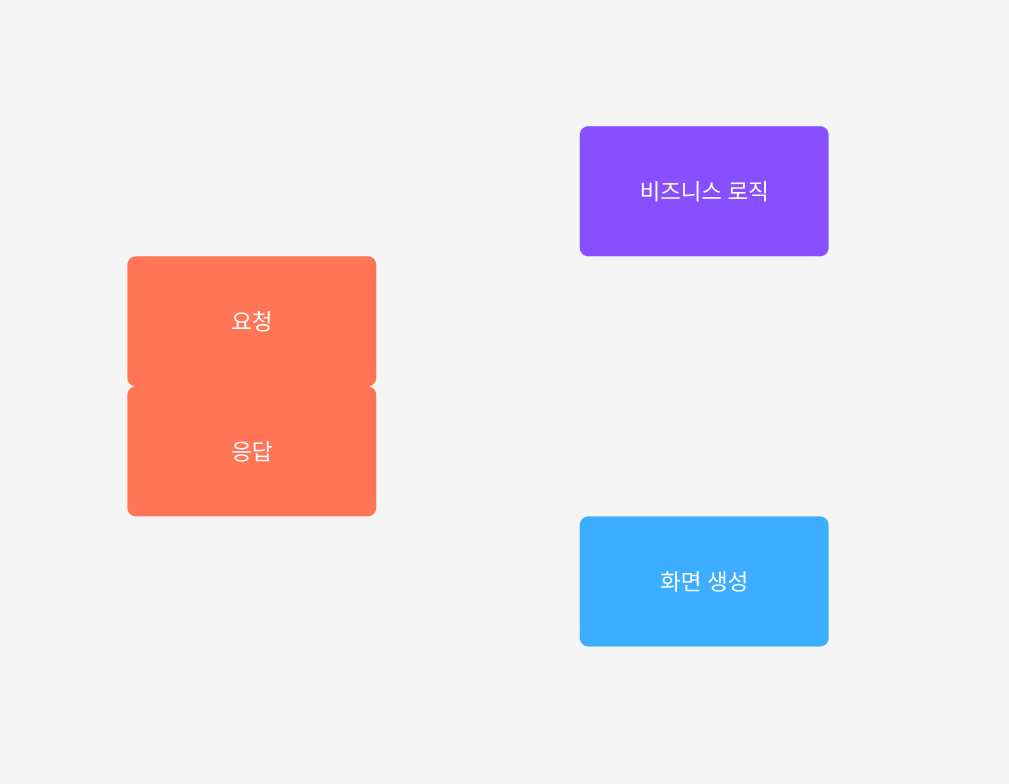
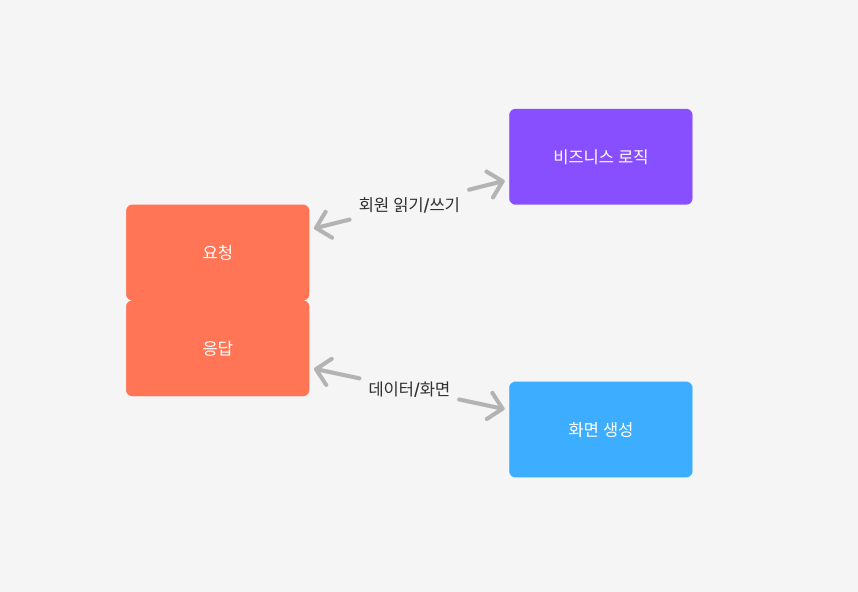
이렇게 구별 가능한 부분을 이제 따로 따로 나누어 보겠습니다. 요청과 응답을 하는 부분을 하나로 합쳐버리고, 비즈니스 로직과 화면 생성 부분을 떼어냅니다.

이제 이 나누어진 관계를 요청/응답을 관리하는 부분이 관리하도록 연결해보겠습니다. 비즈니스 로직은 이제 회원을 읽고 쓰는 일을 모아서 담당합니다. 화면 생성은 화면 생성에 필요한 데이터만 요구하며 해당 데이터를 가지고 화면을 만드는 일만 담당합니다.

이제 회원과 관련된 비즈니스 로직이 변경되면 정확히 어디를 찾아야할지 우리는 알 수 있습니다. 마찬가지로 특정 화면을 만드는 사람은 필요한 데이터가 무엇인지 정해놓기만 하면 끝입니다. 양쪽 다 따로 개발하고, 따로 테스트할 수 있습니다. 기존 화면을 다른 요청/응답에서 이용할 수도 있으며, 기존 비즈니스 로직 또한 마찬가지입니다.
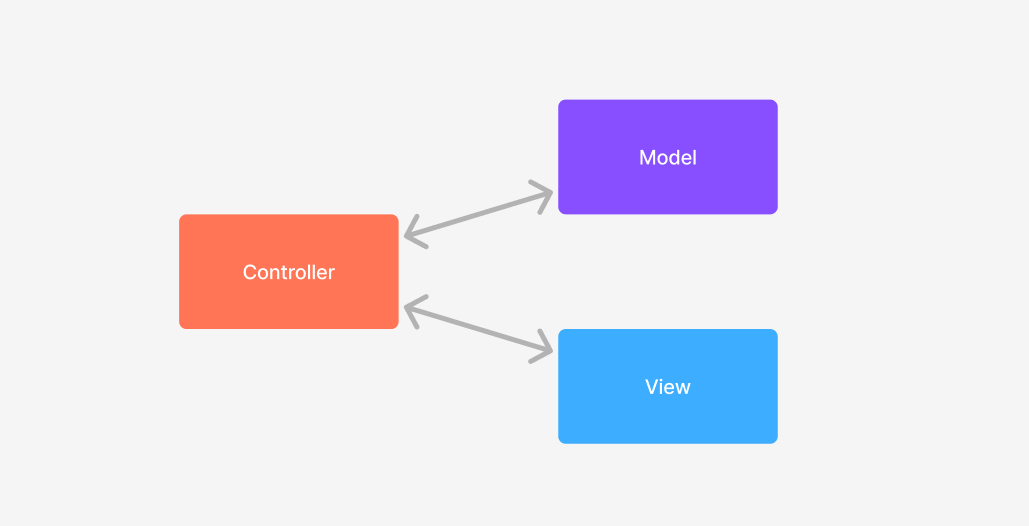
이제 얘네들에게 이름을 좀 붙여보겠습니다.

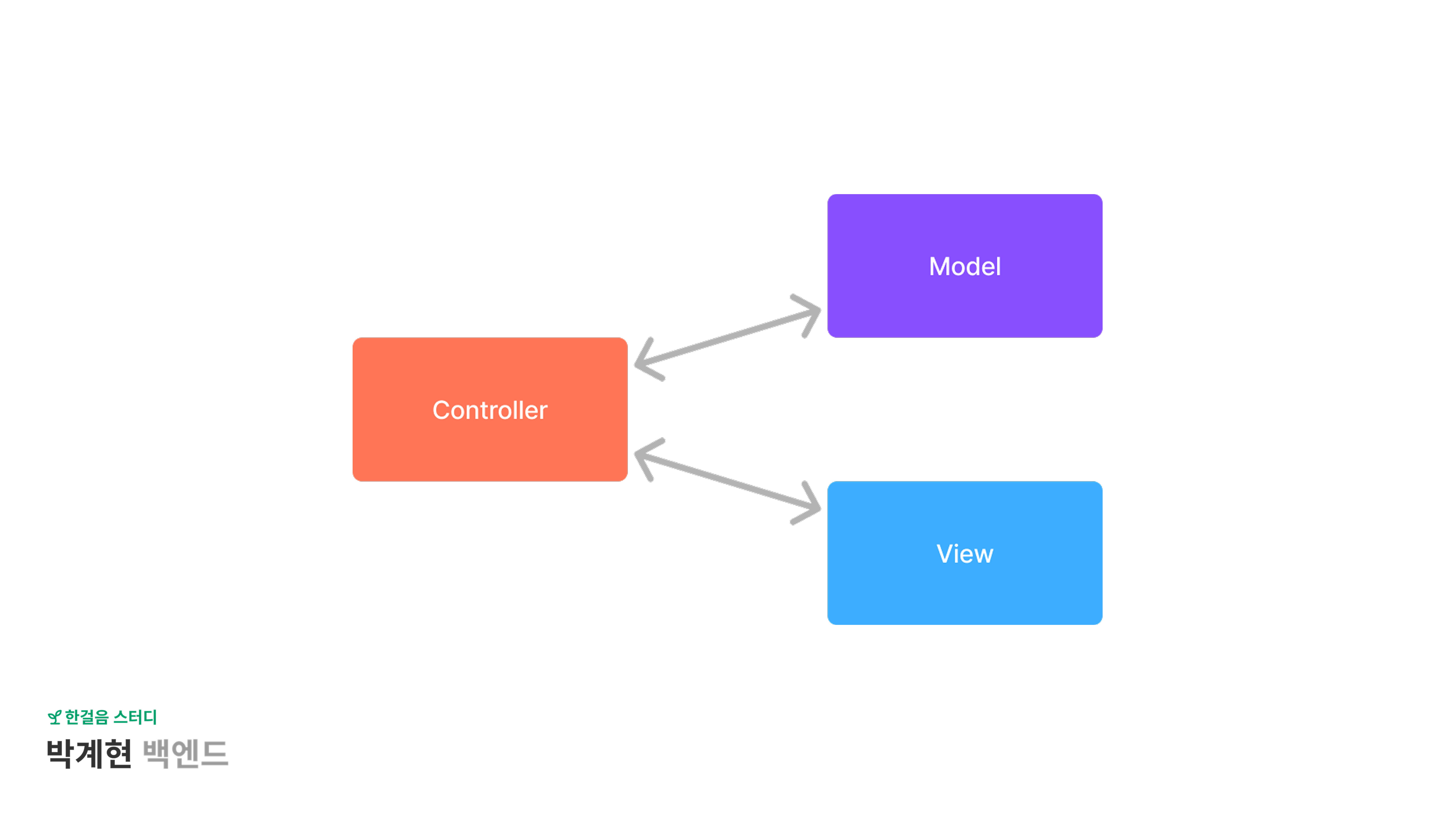
이게 MVC 패턴입니다.
- Controller는 특정 요청을 받아 비즈니스 로직을 담당하는 Model과 화면을 담당하는 View를 통해 적절한 응답을 생성해 반환합니다.
- Model은 우리 비즈니스가 정의하는 데이터인 비즈니스 모델을 표현하는 자료구조이자, 관련된 로직을 담당하는 부분입니다.
- View는 사용자에게 반환할 화면(혹은 정보를 담은 그 무엇이든)입니다.
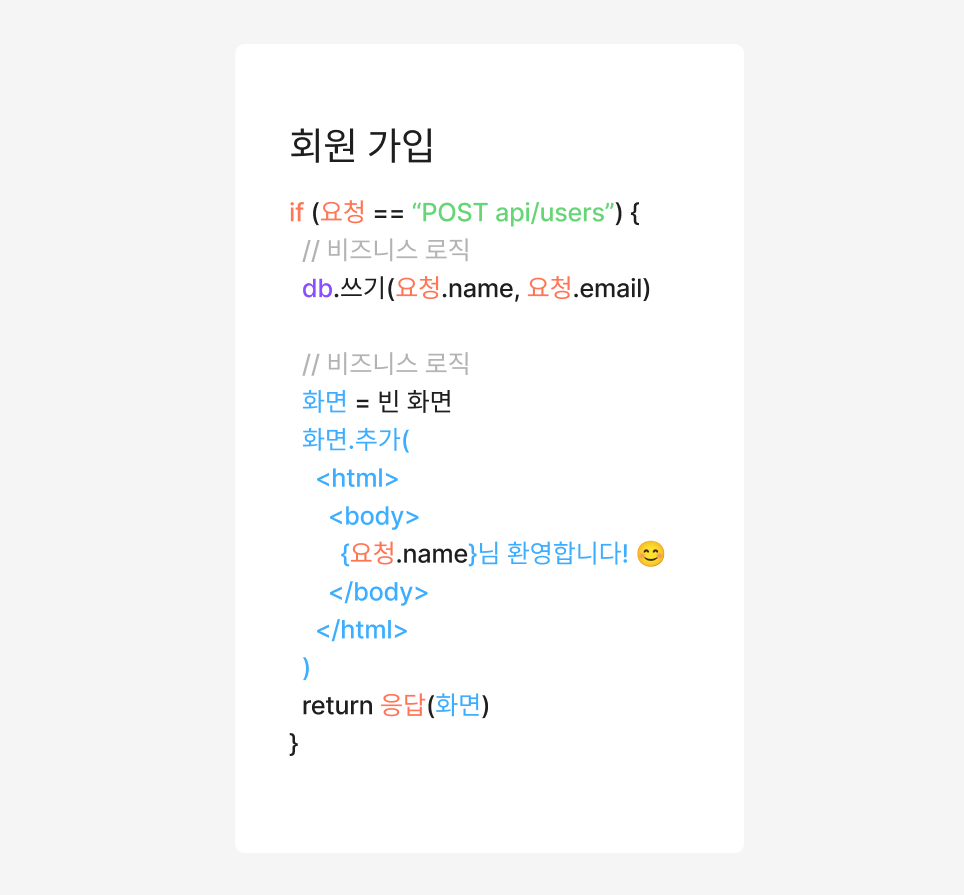
예시로 보여드렸던 코드를 한 번 수정해보겠습니다. 모든 상호작용을 보여드리기 위해 회원가입을 예시로 보여드리겠습니다. 기존에는 OK라는 메시지만 반환했지만 이번에는 회원가입을 하면 가입된 이름으로 회원가입 완료 화면을 반환하도록 해보겠습니다.

위와 같은 코드 덩어리를

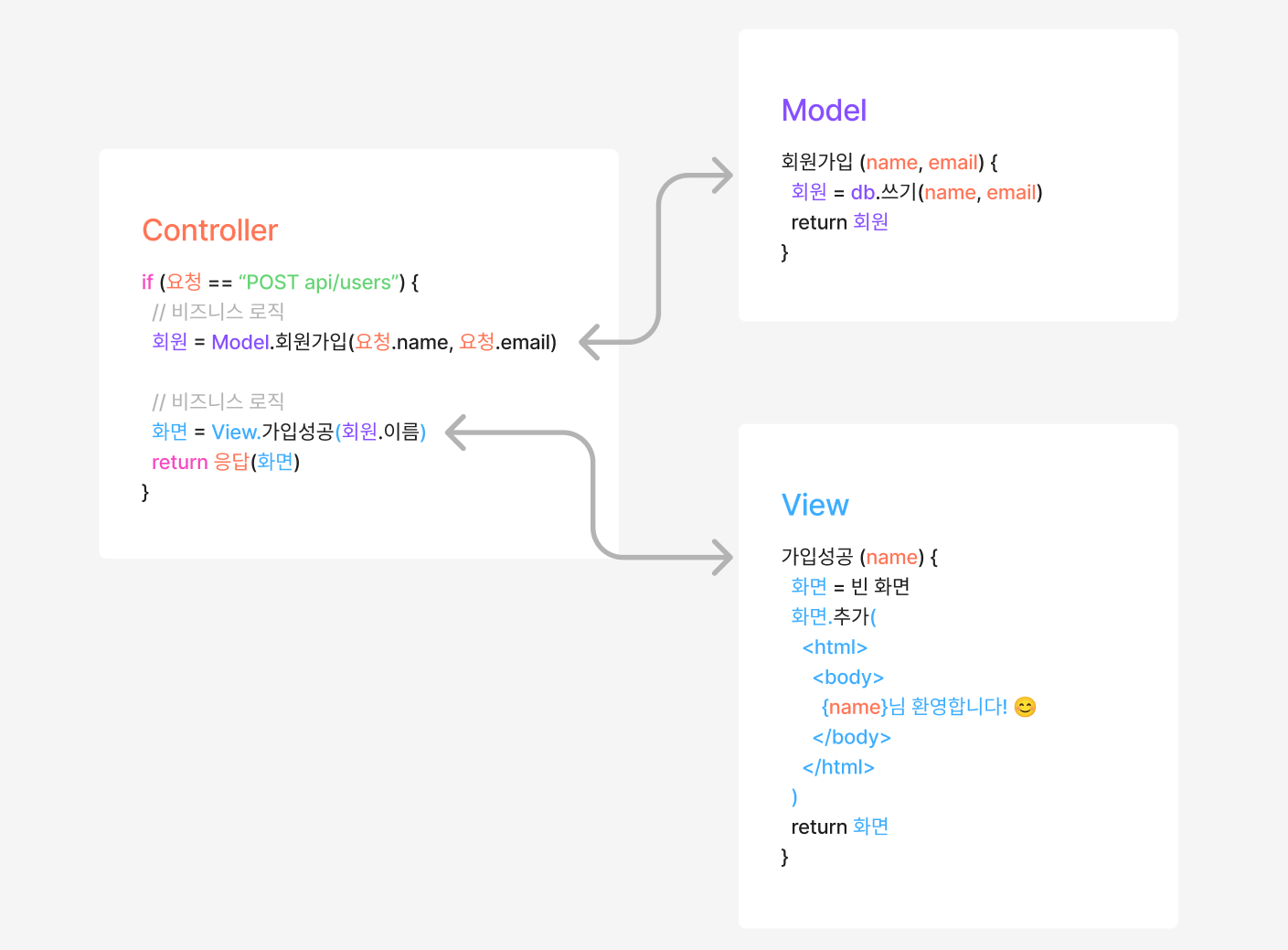
이렇게 나눌 수 있습니다.
마치며
이렇게 MVC 패턴과 그것이 탄생하게 된 흐름을 알아보았습니다. MVC 패턴으로 왜 쪼개졌는지 이해하면 "모델과 뷰가 다른 역할에 대해 몰라야 한다는 것"처럼 인터넷에서 찾아볼 수 있는, MVC 패턴이 지켜지기 위한 규칙들이 무슨 말인지 이해하는데 도움이 되지 않을까 싶습니다. 감사합니다.