> 아이폰 기종마다 해상도가 다르기에 오토 레이아웃은 필수이다
기기별로 사이즈가 다른데, 사이즈가 달라도 기본적인 버튼의 위치나 사진의 위치를 지정하는 것이 오토 레이아웃이라고 한다
오토 레이아웃 설정 후 기종별로 테스트를 진행해 보는 것이 좋고 의도를 반영해서 어떤 스크린 해상도가 되었건 자동으로 위치를 지정해 주는 오토 레이아웃은 자주 사용된다고 한다
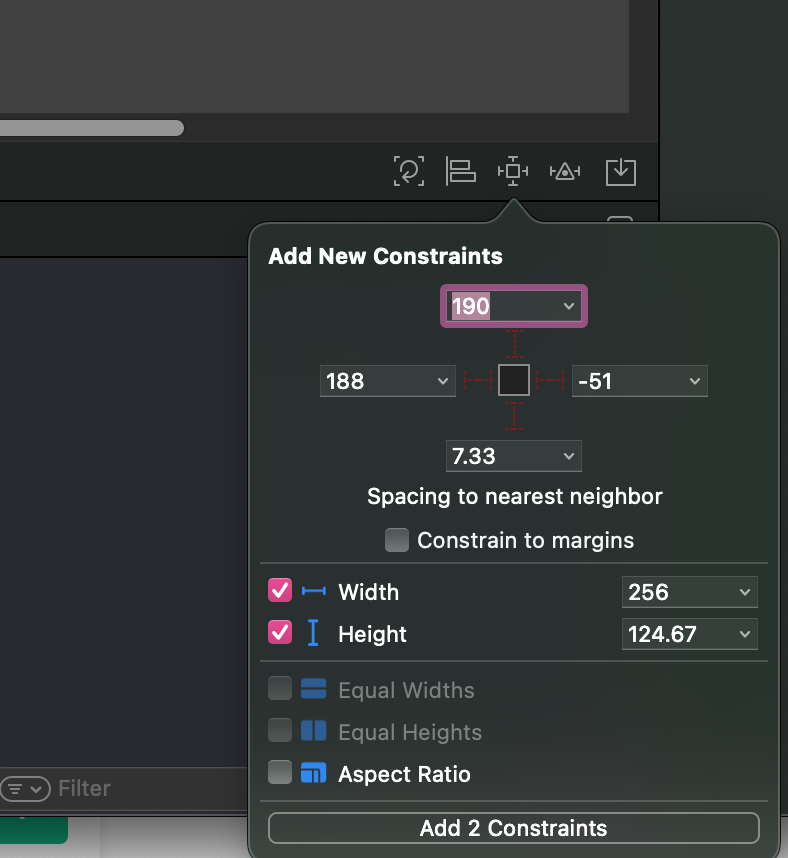
- Constraint를 통해 제약을 해준다

위 사진처럼 제약할 높이와 넓이의 사이즈를 적은 후 체크를 하면 된다
-
두번째 방법으로는 오토레이아웃을 설정할 것을 우클릭 후 컨트롤을 누른 상태로 끌어다가 view로 놓으면 전체 뷰에서 오른쪽에 둘지 왼쪽에 둘지 맨 위에 둘지 아래에 둘지도 정할 수 있다
꿀팁: 이 때 공백이 있어야 자연스럽기 때문에 'Align Trailing to: Safd Area' 에 20 정도 떼면 자연스럽다
> 크기 조정 시 중간에 빨간 박스가 생기고 View Controller Scene 에 붉은 표시가 생길 경우
위치와 크기를 알기 어렵다 라는 뜻이고 각각의 관계를 지정만 잘 해준다면 된다
자세한 건 알게 될 때마다 와서 수정하도록 하겠다