채팅리스트를 만들기 앞서 나는 예제를 토대로 만들고 복습하는 과정임을 알려드린다.
우선 예제파일을 열고 ⌘ + N을 누르면 새로운 Cocoa Touch Class 파일을 만든다.

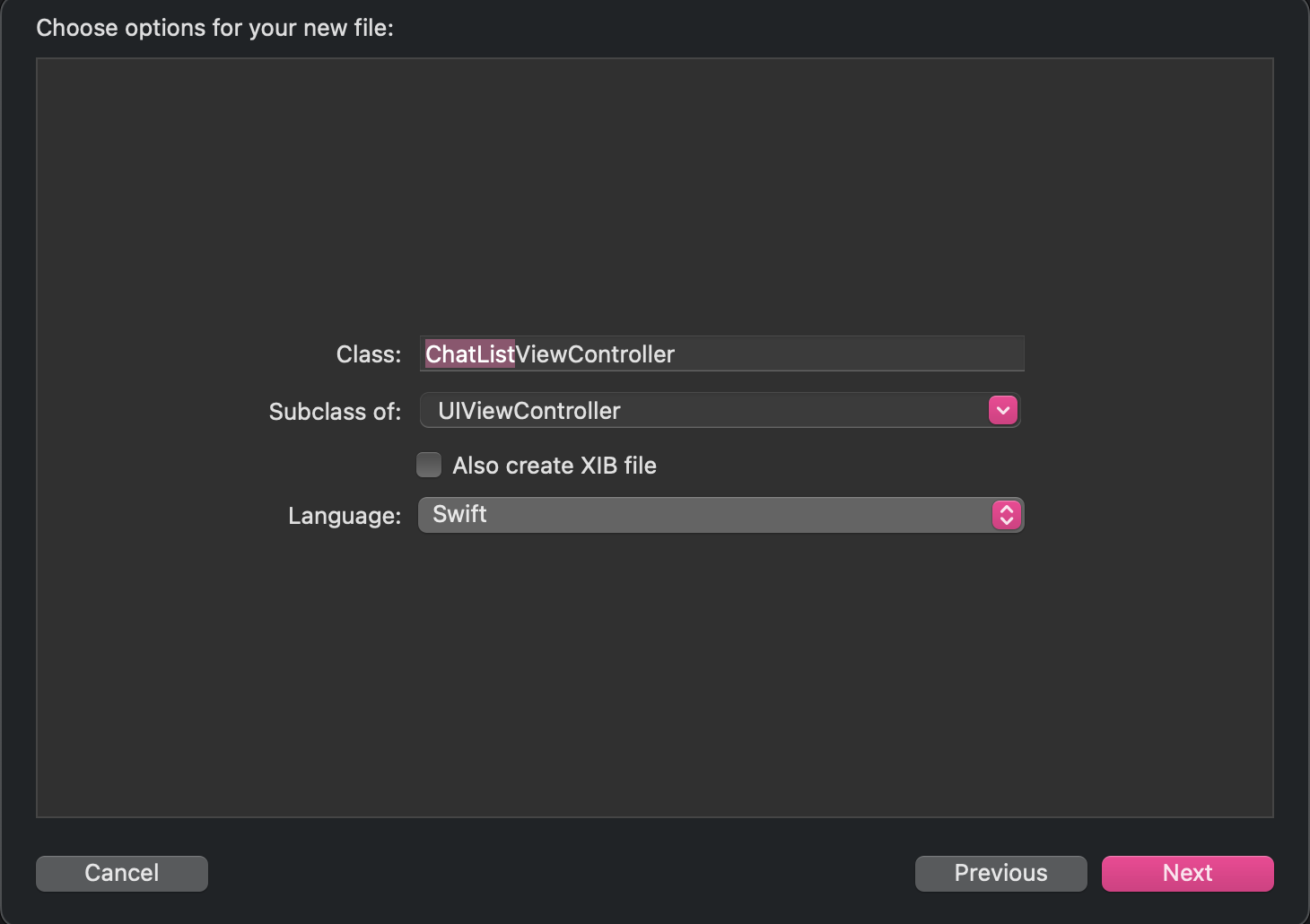
만들게 되면 아래처럼 뜨는데 이 때 Subclass of 설정은 ViewController 로 잘해주어야 한다.

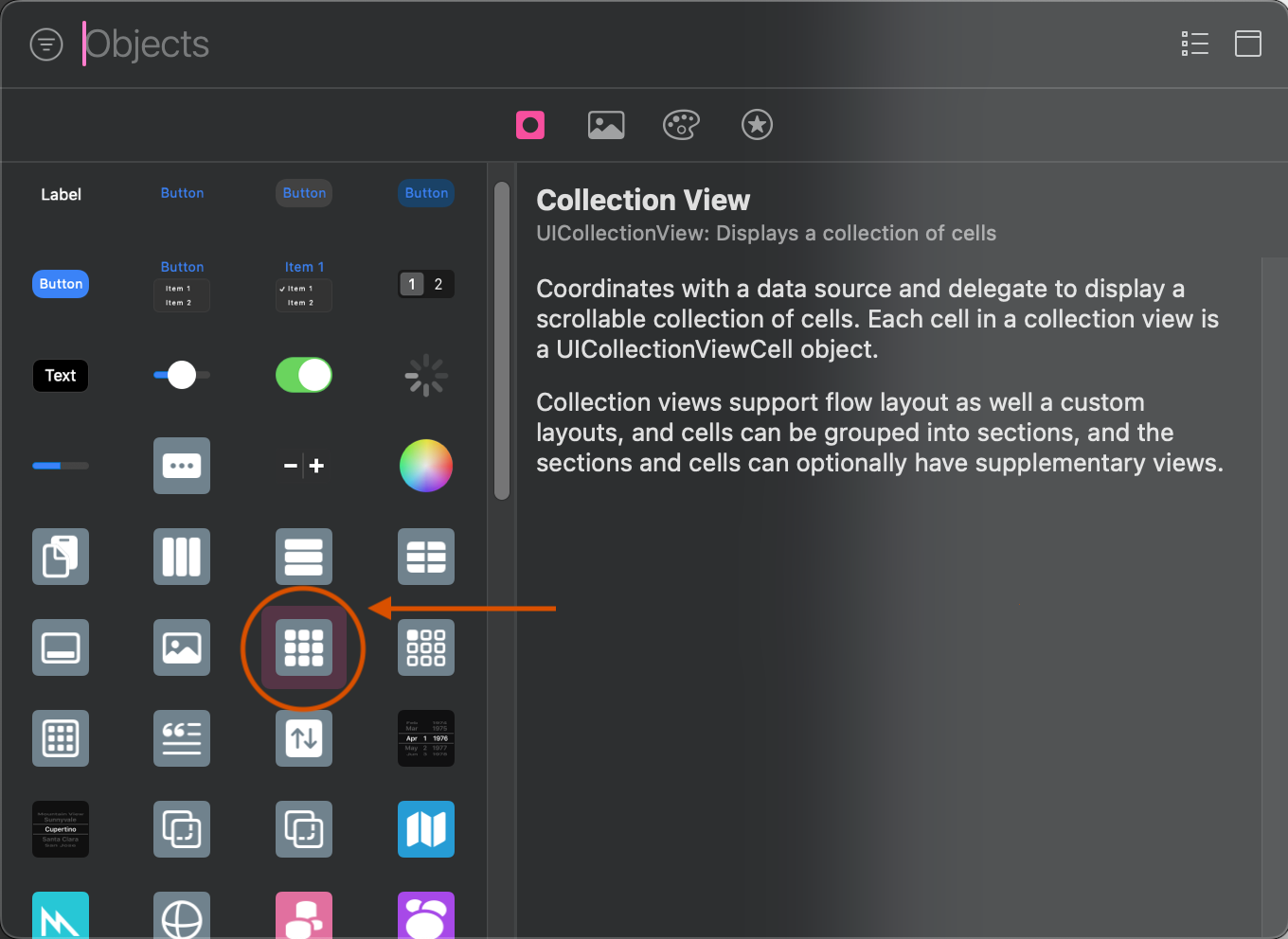
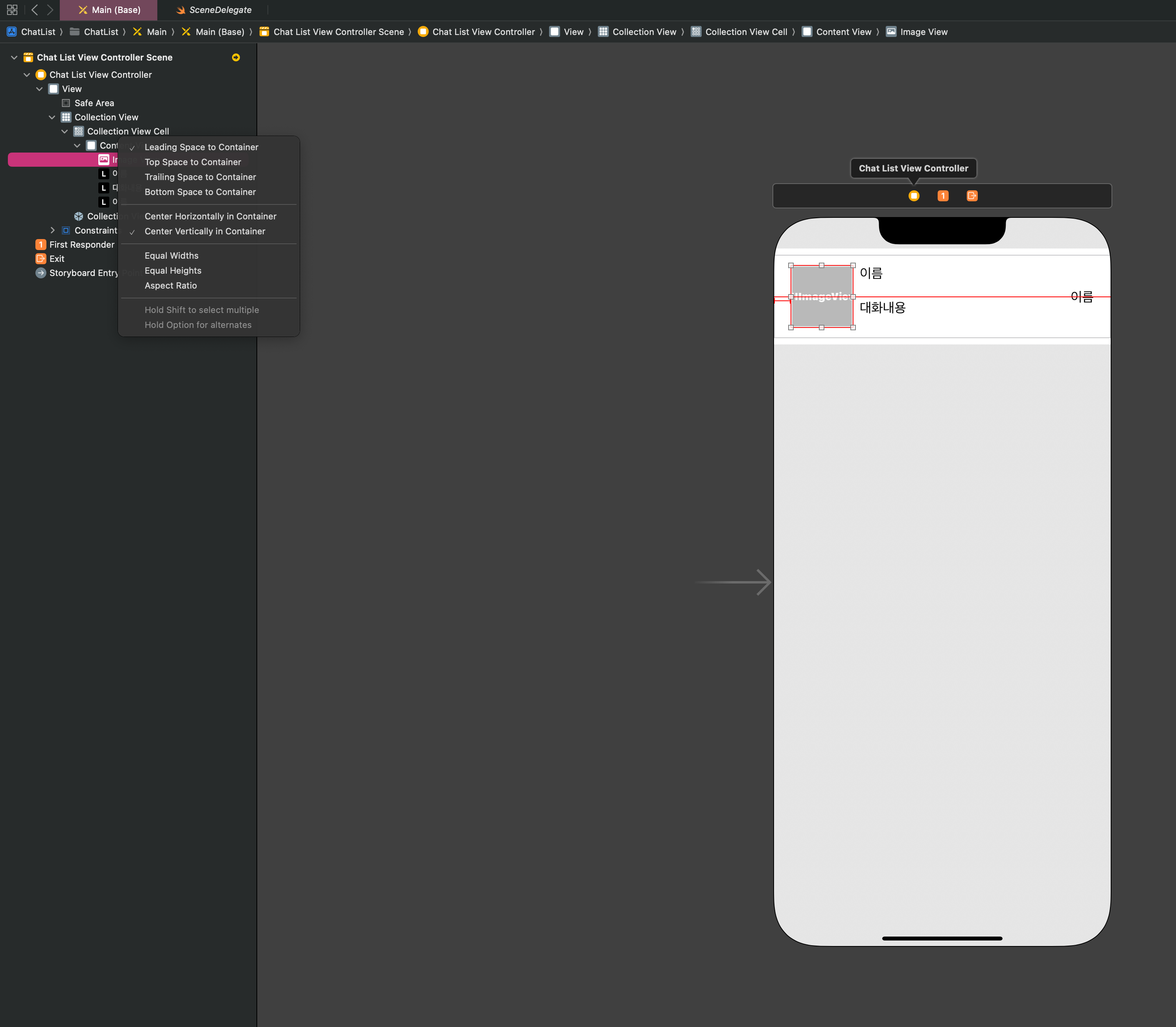
그리고 나서 왼쪽 상단에 + 버튼을 눌러 Collection View를 메인에 만들어주고 오토레이아웃을 화면에 맞게 걸어준다 .

아래에 흡사 주사위의 모양이 Collection View 이다.
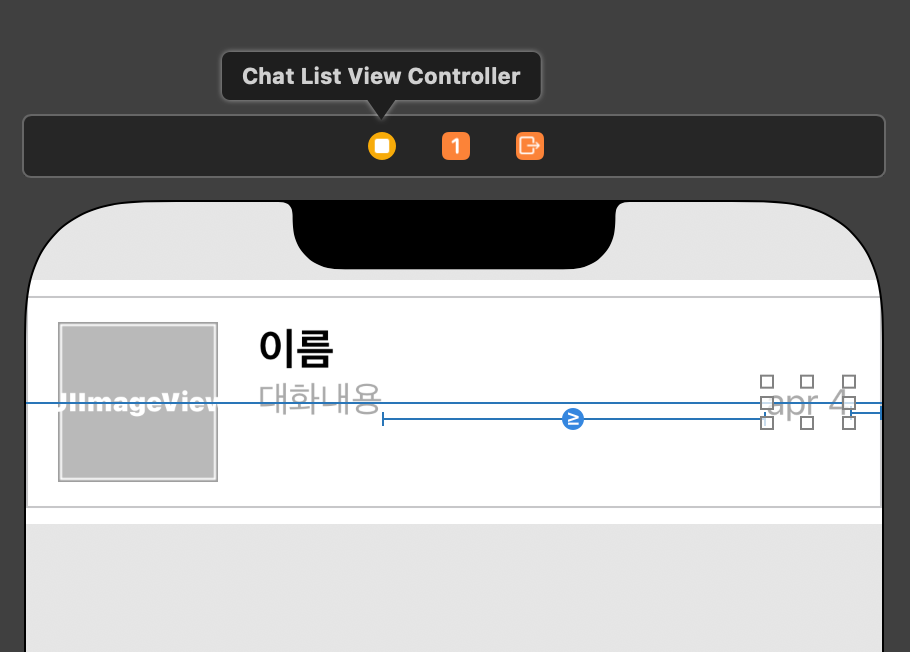
그러고 난 후 대략 이런 화면을 구성한 다음 Image View 에 오토레이아웃을 설정해주고 부모 관계인 Content View 에 왼쪽과 가운데를 맞추는 조절을 하고 간격은 16이 적당하다.

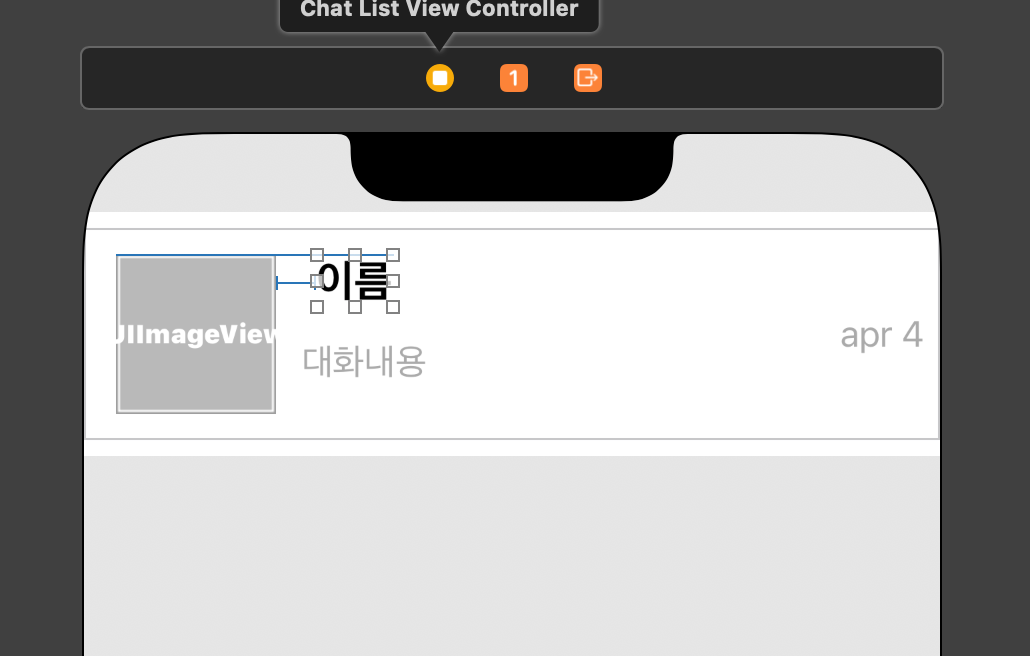
그리고 레이아웃을 간단하게 설정해주어야 한다. 채팅리스트에서 중요한 프로필 사진의 위치가 센터인지 체크도 해야하고 마찬가지로 오토레이아웃도 걸어주어야 하고, 이름의 경우 프로필 사진 높이와 같은 위치와 수평거리가 존재해야 하기에 부모자식을 걸어준다.
거는 방법은 이미지를 클릭해놓은 다음 ctrl 을 누른채로 마우스로 꾸욱 끌어다가 Image View에 놓으면 된다

Leading을 20정도 떼어놓으면 적절하다 이후 대화내용 박스는 이제 이름과의 간격이 맞아야 한다.
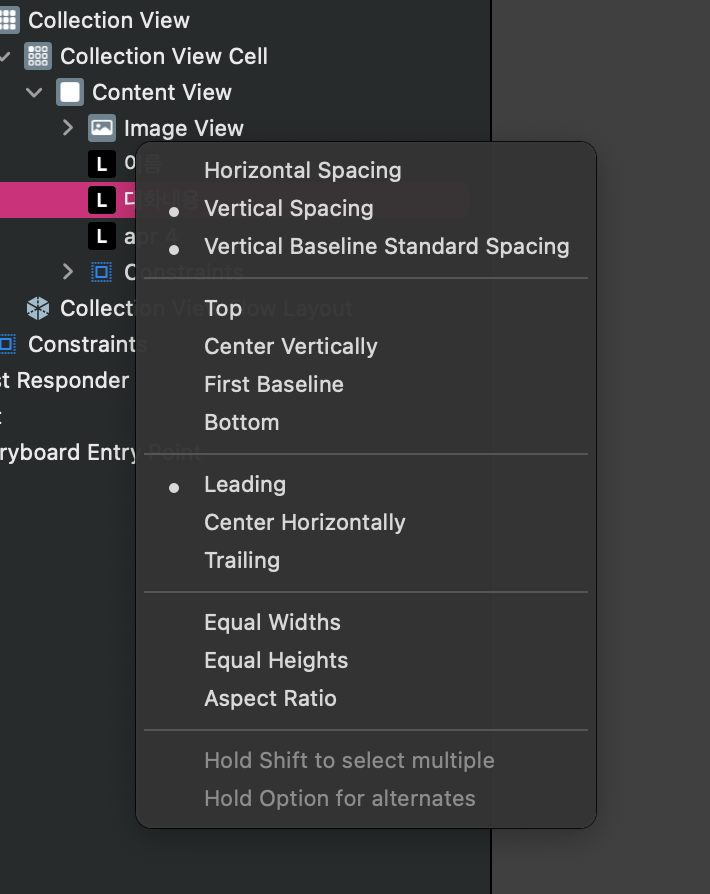
대화내용박스 -> 이름박스로 부모자식 연결을 해준다.

Vertical Spacing이 위아래 간격을 조절해주는 것.
Leading은 아까도 했다시피 왼쪽 정렬을 맞추는 기능을 한다.

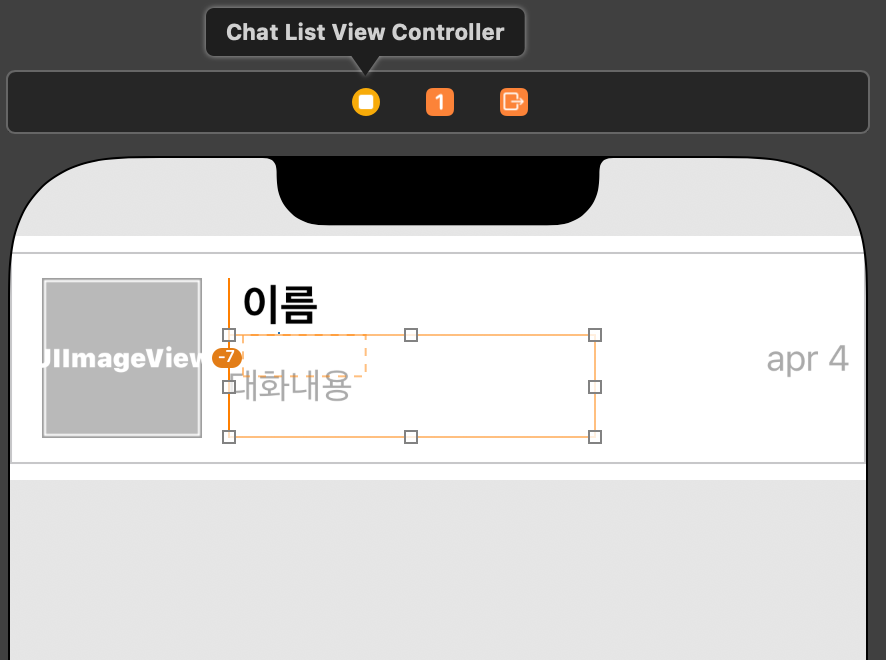
그렇게 지정을 하게되면 노란박스가 나오는데 지정은 했지만 아직 화면에 아직 Content가 업데이트 되지 않았다는 뜻이므로 변경한 걸 확인하려면 단축키가 필요하다.
그럴 때는 ⌥ + ⌘ + 플러스(+)이다.
그렇게 대화내용박스까지 정리하고 이제 날짜만 남았다.

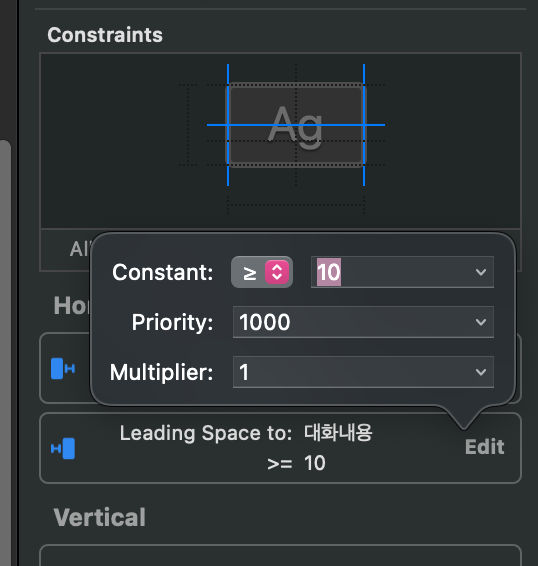
날짜의 경우 초반에 빨갛게 오류가 났는데 이유가 대화내용 박스랑 거리가 꽤 먼데 내가 지정한 거리는 10 이기 때문이었다.
어쨌든 날짜의 경우 대화내용의 길이에 상관없이 " 나는 너랑 10만 떨어져 있으면 돼 "** 라는걸 설정해주려면 Leading 에서 부등호를 = 가 아닌 ≥ 로 설정해주면 된다.

그러면 오류가 없어지는 매직 ,,
여기까지 셀의 오토레이아웃을 설정하는 방법까지 알아보았다 다음에 이어서 작성 해보겠다.