채팅리스트를 마무리하는 단계에서 배우게 된 프로필 모서리를 보다 둥글게 만들어주는 함수를 배웠다.
아래의 코드를 먼저 살펴보자
override func awakeFromNib() {
super.awakeFromNib()
Thumbnail.layer.cornerRadius = 10
}
오늘도 역시나 짧은 코드라도 씹고 뜯고 맛보고 즐겨보자
첫번째 줄 부터 보면,
override func awakeFromNib()awakeFromNib 이건 처음 본다 뜻이 뭐지?
awakeFromNib()는 Swift에서 뷰가 스토리보드에서 로드된 후 호출되는 함수이다. 주로 앱의 화면에 나올 준비가 되었을 때 호출된다고 생각하면 되는데 이 함수는 UI 요소들을 초기화하거나 설정하는 데 사용된다.
예를 들어, 화면에 표시되기 전에 이미지의 모양을 동그랗게 바꾼다거나, 버튼의 색을 바꾸는 등의 작업을 할 수 있다.
쉽게 말해서, awakeFromNib()은 "뷰가 준비되었으니 이제 설정할 시간이야!" 라는 의미로 보면 된다.
다음 두번째 줄
super.awakeFromNib()여기서 super는 부모 클래스의 awakeFromNib() 함수를 호출하는 것이다. 이를 통해 기본 설정들이 먼저 적용되도록 하는 것.
Thumbnail.layer.cornerRadius = 10Thumbnail은 이미지 뷰(프로필 사진)를 나타내는 변수이다.
layer.cornerRadius는 이미지 모서리를 둥글게 만드는 속성으로, 값이 10일 경우 모서리가 부드럽게 곡선 처리가 되고 프로필 사진을 완전히 동그랗게 하려면 cornerRadius 값을 이미지 뷰의 절반 크기로 설정하면 되는데 예를 들어 정사각형 이미지라면 cornerRadius = 이미지 크기 / 2 로 설정해줘야 한다.
참고로 완전히 동그랗게 하려면 Thumbnail.layer.masksToBounds = true 도 추가해야 모서리 밖으로 나가는 부분이 잘려서 완전히 동그란 형태가 된다.
배우다가 알게 된

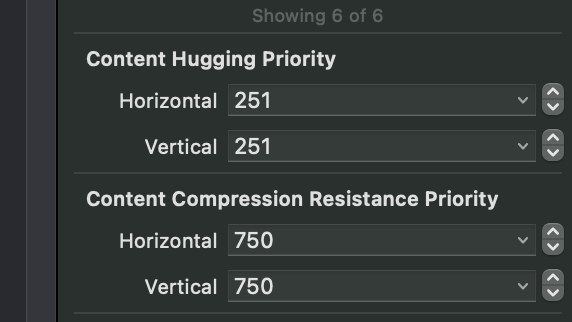
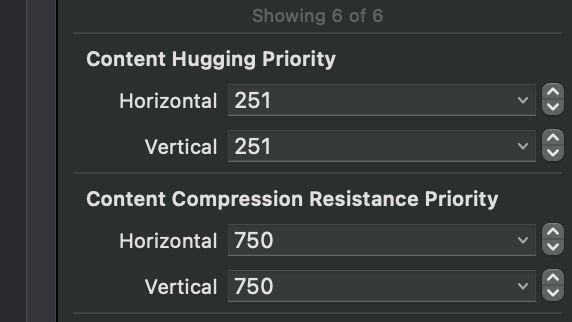
Hugging priority와 compression resistance priority
iOS 오토레이아웃에서 뷰의 크기를 어떻게 조정할지 결정하는 두 가지 속성이다. 쉽게 말하면 힘의 균형을 조절하는 것.
Hugging Priority : 뷰가 자신의 본래 크기 (콘텐츠 크기) 를 유지하려는 정도를 나타낸다. 높은 값을 설정하면, 그 뷰는 자신의 크기를 유지하려고 한다.
Compression Resistance Priority : 뷰가 줄어들지 않으려는 저항력을 나타낸다. 높은 값을 주면, 그 뷰는 다른 뷰에 의해 눌려서 줄어드는 걸 막으려 한다.
쉽게 말하면 Hugging은 "내가 작아지지 않을래!"고 주장하고, Compression Resistance는 "나를 줄이려고 하지 마!"라고 생각하면 될 것 같다.
음..
채팅창의 크기를 조절할 때 사용했는데 채팅창의 범위가 맨 오른쪽에 있는 날짜범위에게 밀려 채팅 내용이 보이지 않아서 알아보니, 채팅의 Compression Resistance Priority 값이 높은 이유였기 때문에 그랬던 것이다.
언뜻 보면 두 개 다 같은 의미같고 아리송한데 해보면서 계속 이해할 수 있을 듯 하다.