학습 내용
-
html은 뼈, css는 살, Java는 근육
세우고, 덧붙이고, 움직인다. -
Pycharm 고빈도 사용 단축키
cmd+a : 전체선택
cmd+alt+l : 코드 자동 정렬 -
head는 두개골, body는 몸통 뼈
-
div로 상반신과 하반신, 팔, 종아리 등 여러 부분으로 나눔
-
p는 엔터
-
hr은 구분선
-
간단한 로그인 창 제작
목표
- 혼자서 작은 목표 2개를 세웠다.
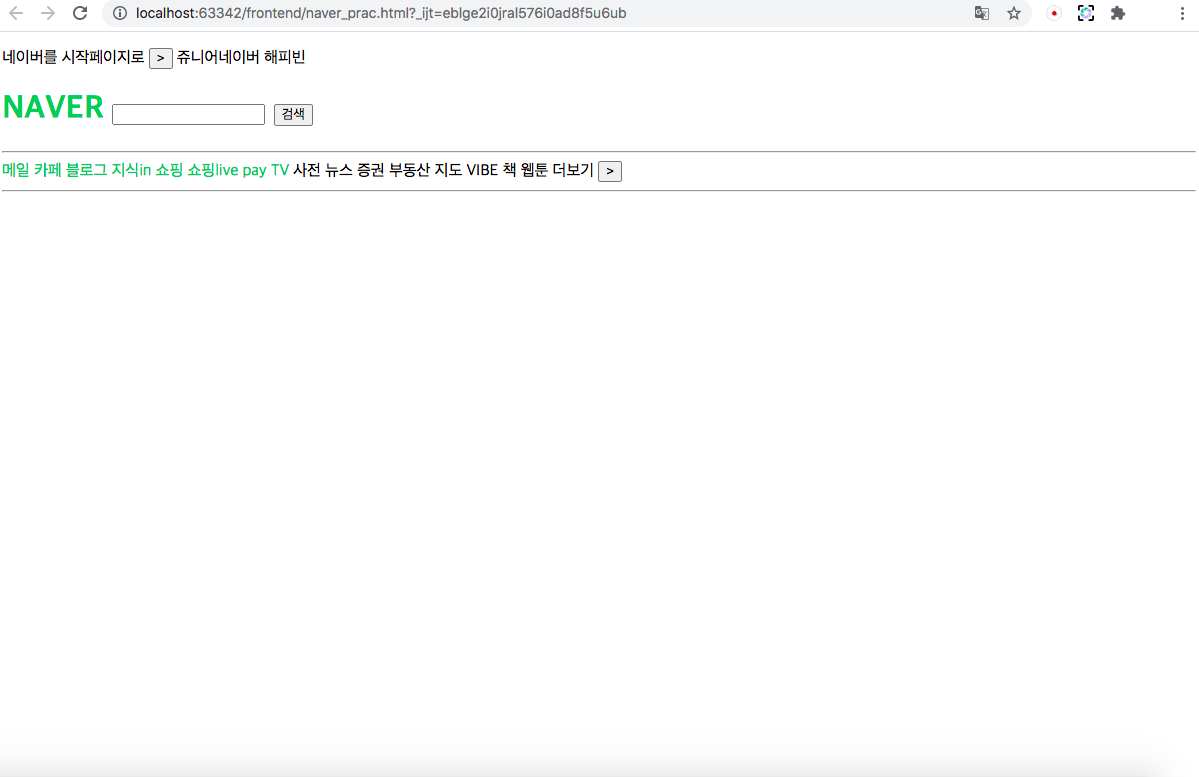
[1] NAVER 메인 페이지 따라 만들기
[2] 내가 만들고 싶은 웹 페이지 만들기
목표[1] 진행 상황
- 결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NAVER_prac</title>
<style>
.mytitle {
color: #03c75a;
}
</style>
</head>
<body>
<p>
<div>
네이버를 시작페이지로 <button>></button> 쥬니어네이버 해피빈
</div>
</p>
<div>
<h1 class="mytitle">NAVER
<input type="text"/>
<button>검색</button>
</h1>
</div>
<p>
<hr>
<span style="color:#03c75a">메일 카페 블로그 지식in 쇼핑 쇼핑live pay TV</span>
사전 뉴스 증권 부동산 지도 VIBE 책 웹툰 더보기
<button>></button>
<hr>
</p>
</body>
</html>
-
내용
: 네이버 메인 페이지 3줄 러프하게 흉내/제작해봄 -
자가 점검
- 신기함
- 메일~TV 부분만 초록색으로 바꾸는 데 꽤나 애를 먹음
->span코드 이용 - 첫 줄 오른쪽 정렬이 시급함
