학습 내용
- CSS 작업
-
div는 background-color 설정 후 작업하면 편리
-
font-size: 폰트크기
-
width: 가로
-
height: 세로
-
text-align: 텍스트 정렬
-
background-image는 아래 세 줄로 설정
background-image: url("");
background-size: cover;
background-position: center; -
border-radius: 모서리 둥글기 설정
-
padding: 안쪽 여백
-
margin: 바깥쪽 여백. (시계 방향으로 생각하고 위, 오른쪽, 아래, 왼쪽 설정 or auto;)
-
html은 텍스트와 박스 속성이 다름
위의 CSS 사용하려면 텍스트를 박스로 변경
: display: block; -
class는 중첩 가능
ex) class="mybtn red-font" -
폰트는 머리(head)
* : 전체 적용-
cmd + / : 주석 표시
-
.css 파일 생성 : style만 분리
- 부트스트랩
- 시작 템플릿 필수
- body 부분에 원하는 코드 cmd C + V
-> 헷갈리는 부분이 있어 2회 강의 청취 후 1회 본인 실습
목표[1] 진행 상황
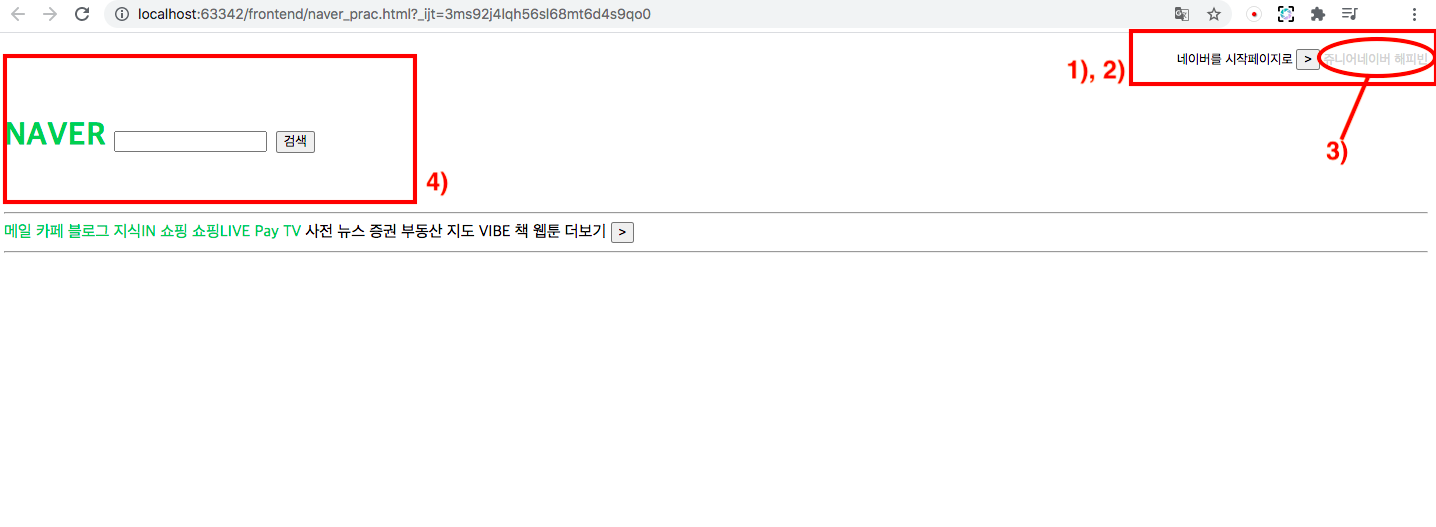
- 결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NAVER_prac</title>
<style>
.mybtn {
text-align: right;
font-size: 13px;
}
.mytitle {
color: #03c75a;
}
.title {
width: 500px;
height: 100px;
padding-top: 10px;
}
</style>
</head>
<body>
<p>
<div class="mybtn">
네이버를 시작페이지로
<button>></button>
<span style="color:lightgray">쥬니어네이버 해피빈</span>
</div>
</p>
<div class="title">
<h1 class="mytitle">NAVER
<input type="text"/>
<button>검색</button></h1>
</div>
<p>
<hr>
<span style="color:#03c75a">메일 카페 블로그 지식IN 쇼핑 쇼핑LIVE Pay TV</span>
사전 뉴스 증권 부동산 지도 VIBE 책 웹툰 더보기
<button>></button>
<hr>
</p>
</body>
</html>
-
내용
: 기존 파일에 간단한 css 적용 -
세부 수정 사항
- text-align: right; 사용, 첫 줄 오른쪽 정렬
- font-size 사용, 첫 줄 글자 크기 작게 조정
- span 사용, 쥬니어네이버, 해피빈 텍스트 색깔 변경
- width, height, padding-top 사용, 둘째 줄 여백 설정
- 자가 점검
- 여전히 어렵다
- 아직 css사용이 미숙함, 연습 필요
- 불필요한 코드들이 있는 것 같음, 수정 필요
- 부트스트랩 활용 필요
