학습 내용
- css, 부트스트랩 연습
- div뿐만 아니라 p, a 등에도 class 달 수 있음
- font-weight : 폰트 굵기
- border 연습 비교

-GY(나) 1차연습 / GY 2차연습 / 선생님
- GY 1차연습
<style>
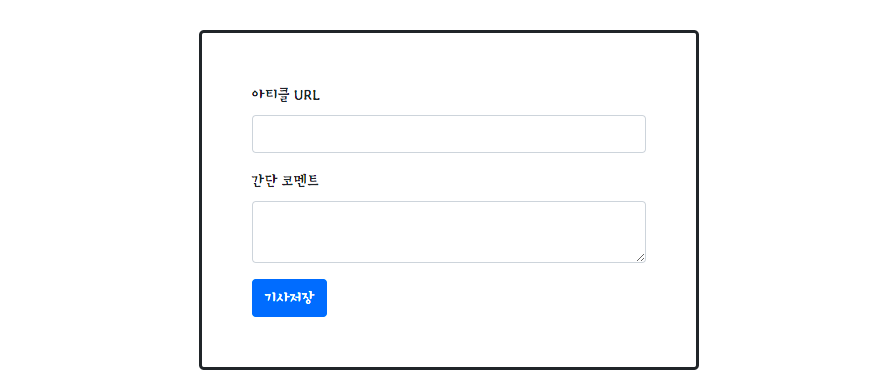
.comment-form {
width: 500px;
margin: auto;
border-style: solid;
border-radius: 5px;
padding: 50px;
}
</style>- GY 2차연습
<style>
.comment-form {
width: 500px;
height: 400px;
margin: 30px auto 20px auto;
padding: 50px 30px 50px 30px;
border-style: solid;
border-radius: 5px;
}
</style>- 선생님
<style>
.comment-form {
width: 500px;
margin: 0px auto 30px auto;
border: 3px solid black;
border-radius: 5px;
padding: 30px;
}
</style>- 헷갈리는 코드 연습할 것
-> height, padding, margin - 검색을 생활화할 것
- 구문을 적절히 이용할 것 (MDN)
border 구문
/border: 너비 | 스타일 | 색 /
목표[1] 진행 상황
- 결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NAVER_prac</title>
<style>
.first-row {
text-align: right;
font-size: 13px;
margin-right: 50px;
display: block;
}
/*하이퍼링크 <a> 편집하고 싶을 땐 이렇게*/
a {
/*하이퍼링크 밑줄 없애기*/
text-decoration: none;
width: 150px;
color: #03c75a;
font-size: 45px;
font-weight: bolder;
}
.logo {
width: 1000px;
height: 100px;
padding-top: 10px;
}
.search-btn {
color: white;
font-size: 20px
}
</style>
</head>
<body>
<div class="first-row">
네이버를 시작페이지로
<button>></button>
<span style="color:lightgray">쥬니어네이버 해피빈</span>
</div>
<div class="logo">
<h1>
<a href="http://naver.com/" target="_blank">NAVER</a>
<!-- 검색창<input> 꾸밀 때는 옆에 <style> 따로 달고 똑같이 css편집-->
<input type="text" style="width:400px;height:40px; padding-right:150px; border: 2px solid #03c75a;">
<button class="search-btn" style=": white; width:100px; height:45px; background-color: #03c75a;
border: 2px solid #03c75a;">검색
</button>
</h1>
</div>
<div>
<hr>
<span style="color:#03c75a">메일 카페 블로그 지식IN 쇼핑 쇼핑LIVE Pay TV</span>
사전 뉴스 증권 부동산 지도 VIBE 책 웹툰 더보기
<button>></button>
<hr>
</div>
</body>
</html>
-
내용
: 검색창 및 검색버튼 css 적용
네이버 로고 하이퍼링크 적용 -
세부 수정 사항
- a 사용, 네이버 로고 하이퍼링크 적용하여 naver 메인 페이지로 연결
- text-decoration: none; : 하이퍼링크 밑줄 제거
- input, button 등에 style 달아 css 적용 가능
- border구문 이용해 input과 button 편집
- 자가 점검
- 많이 연습하면 빨리 익숙해진다
- 네이버 서치박스 편집에 꽤나 애를 먹음. block 처리도 해보고 부트스트랩도 이용해 봄. 그러나 border구문으로 손쉽게 해결. 검색과 배운내용 복습, 적용을 생활화하자
- 로고, 서치박스, 검색버튼의 줄맞춤이 시급함
목표[2] 진행 상황
- 구상단계
