Web Storage API?
=> 브라우저에서 키/값을 쿠키보다 훨씬 직관적으로 저장할 수 있는 방법을 제공
- session storage: 각각의 출처에 대해 독립적인 저장 공간을 페이지 세션이 유지되는 동안 제공
- local storage: 위와 같지만, 브라우저를 닫았다 열어도 데이터 남아있음
+유효기간 없이 데이터 저장하고 브라우저 캐시또는 로컬 저장데이터 지워야지만 사라짐!!
localStorage.setItem(키, 값)
=> 로컬스토리지에 저장하라는뜻
- 객체도 저장가능!
=> 하지만 stringify 즉, 직렬화를 시켜 문자열로 바꿔줘야함!
여기서 뭘 알수 있냐면
=> 기본적으로 localStorage에 들어가는 값은 문자열로 바껴서 저장이됨!!(number타입으로 저장해도, 문자열로 바뀐다~)
예시로

=> 객체로 저장된 일기 데이터는, stringify 즉 직렬화시켜서 저장을 하고

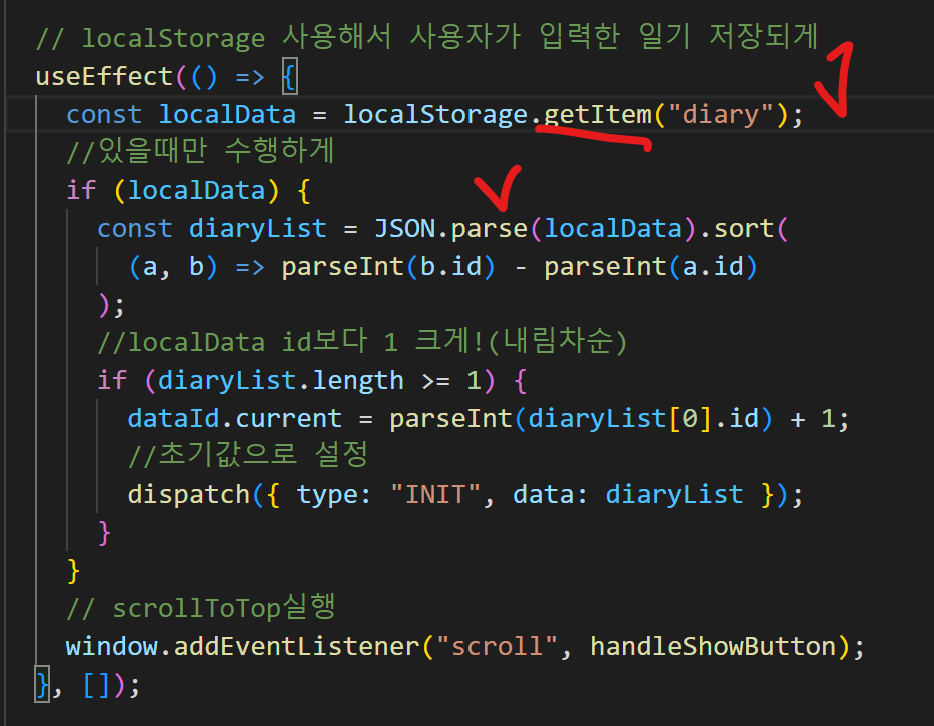
=> getItem으로 꺼내는데, 이를 보여주려면?
JSON.parse 형태(자바스크립트 객체형태)로 다시 복구해야함!
