리액트는 왜 쓰나?
- 리액트란 : react는 자바스크립트의 ui 라이브러리
- 새로고침 없이 웹 탐색이 가능함
=> web-app이라고 칭함! 이런 장점 가지고 만들 수 있는것이 react, vue 등!
장점
- 모바일앱으로 발행이 쉬움(데스크탑, android, ios에서 동작하는 어플리케이션 개발 가능)
- 앱보다 뛰어난 ux
- 비즈니스적 강점!
- 컴포넌트 기반의 ui라이브러리여서 기존방식보다 중복된 코드 줄이기 좋음
- virtual dom
DOM(Document Object Model)
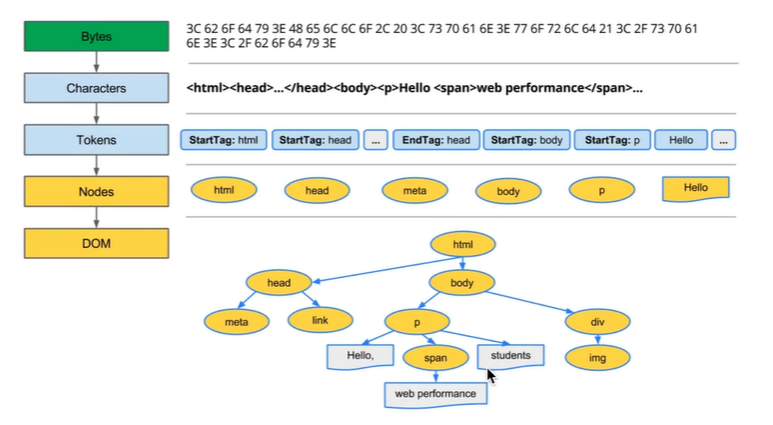
- 브라우저가 html, css로 화면을 그리는과정?

- html 코드를 파싱해서(마크업 처리해서) 트리형태의 돔(dom)을 만든다.
- css만나면 cssom(css object model)이라는 모델을 만든다(마찬가지로 트리모양)
- dom, cssom를 결합하여 렌더트리를 만든다.
- 랜더 트리에서 레이아웃 실행해서 뷰포트 만든다.(레이아웃 계산:position, size등이 여기서 계산)
- 픽셀로 화면을 그린다.
🙋♀️즉, 자바스크립트로 돔 구조를 변경하면(돔에 하나라도 변화가 생긴다면), 랜더트리 다시 만들고 => 레이아웃 다시 계산해서=> 픽셀로 화면을 다시 그린다. (페이지 랜더링 성능 악영향!)
📌개선방향? 그럼, 돔 api를 적게사용하면된다!!(변경사항 전부 모아서 한번에 처리도와주는 애가 있으면 된다!)
가상돔(virtual Dom)
- 트리 구조의 돔과 유사한 가상돔(virtual Dom)을 만들어 메모리에서 관리하면 된다
순서
- 어플리케이션에서 화면 변경을 돔에게 직접 요청하는게 아니라, 가상돔에게 요청!
- 리액트는 랜더링할때마다 전체 가상돔 만들고, 이전 가상돔과의 차이를 찾는다.
- 차이 있는 부분만 실제 돔에 반영하고 차이없으면, 랜더링 요청 있더라도 무시!
=> 즉 가상돔은 기술이라기보다는 패턴이다!
=> 리액트는 가상돔을 제어한다(리액트는 돔과 가상돔을 비교하여 반영한다.)
Reconciliation(재조정)을 통해 이전과 현재의 virtual dom 비교함
- Reconciliation: 직전에 랜더링된 엘리먼트와 새로 반환된 엘리먼트를 비교하여 두 엘리먼트가 일치하지 않으면 리액트는 새로운 요소로 dom 업데이트하는 프로세스!
https://ko.reactjs.org/docs/reconciliation.html
SPA & CSR
-
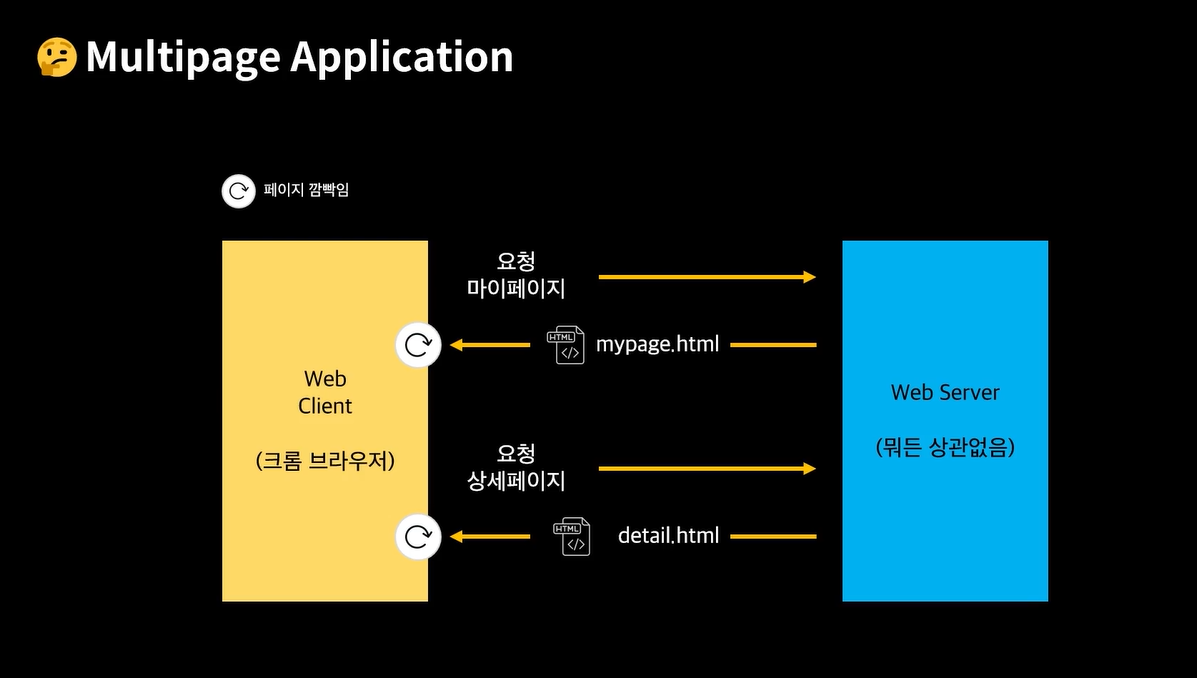
MPA(Multi Page Application)

=> mpa는 페이지 이동할때마다 새로운 페이지를 웹서버에게 요청하고, 응답받으면 브라우저가 새로고침하듯이 깜빡이며 이동 -
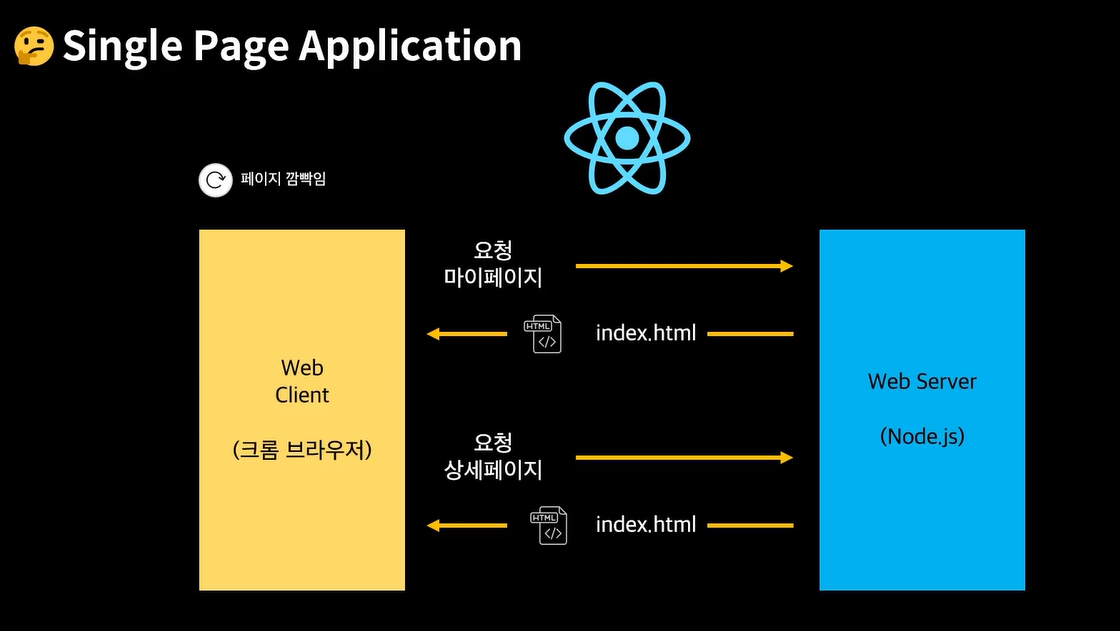
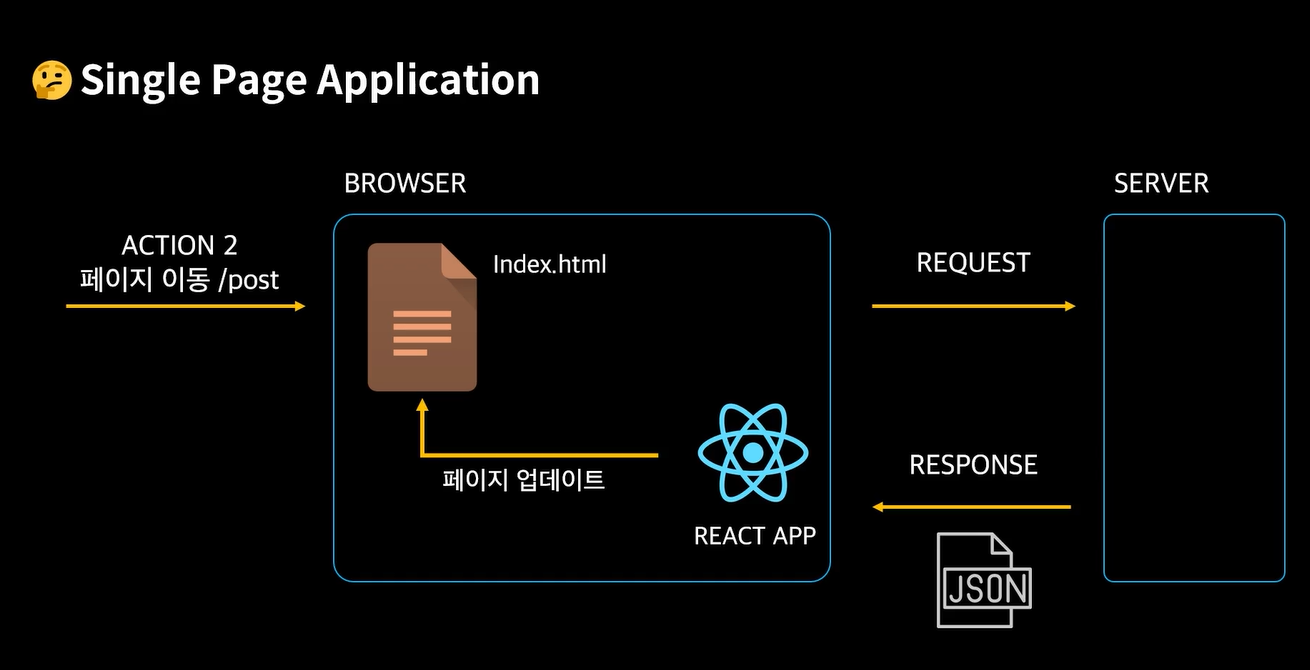
SPA(Single Page Application)


=> 데이터가 필요없는 경우에는 가상돔 제어해서 리액트 앱 자체가 페이지 업데이트될때 반영해주고(서버와 통신이 필요없으니! 전환 굉장히 빠름)
=> 데이터가 필요한 경우에만 서버에 요청해서 응답받아서 사용하는식임!
✏️즉 정리하면, spa방식은 웹페이지먼저 바꿔버리고, 데이터 들어오면 그때 보여주는것!
- CSR(Client Side Rendering)
=> 클라이언트(브라우저를 일컫는다)측이 직접 랜더링!
요기부터는 스터디원들과 얘기한 것!(추후 수정 예정...📌)
Yarn과 Npm?
Reconciliation(재조정)
babel의 역할?
리액트가 가상의 돔을 그리게 되는 경우
- props가 변경되었을때
- state가 변경되었을때
- 부모 컴포넌트가 랜더링되었을 때
- 중앙 상태값(redux store 등) 변경
=> 즉 리액트는 상태나 속성 값이 변하게 되면, 리랜더링이라는 과정을 통해 화면의 값을 다시 그린다
=> yarn?(빠름?) npm?
: 필요할때 사용하는 것들이 다르다고 이해하면 될 것 같다!
: 다운로드하는 방식이 다르다!
=> 재조정?
랜더이전 가상돔(계속 메모리에 저장해두는것) vs 랜더이후 가상돔(이후에 변경되는거랑 전꺼랑 비교하는게 dipping => 찾아서 바꿔주는과정까지가!
==> 재조정이다!
면접 질문 리스트!
- 자사몰 사이트보고 개선안 생각해봐라~
- 리액트관련은 훅관련 물어봤었음!, 엄청 꼼꼼히(예를들면 어떤식으로 동작하는지~ 꼬리물듯이 질문했었음!)
- spa csr은 항상 물어봤었음!
- 면접은 어느정도 노력했는지를 보는것 같음! 잘이해하고 대답하는지 태도를 보는 것 같다!, 몰라도 유도리있게 넘어가는게 중요함
- 블로그를 첨부한다면, 가장 최근에 쓴 글에 대해 물어본 경우도 있었음!(블로그 좋게 보는 것 같다!)
