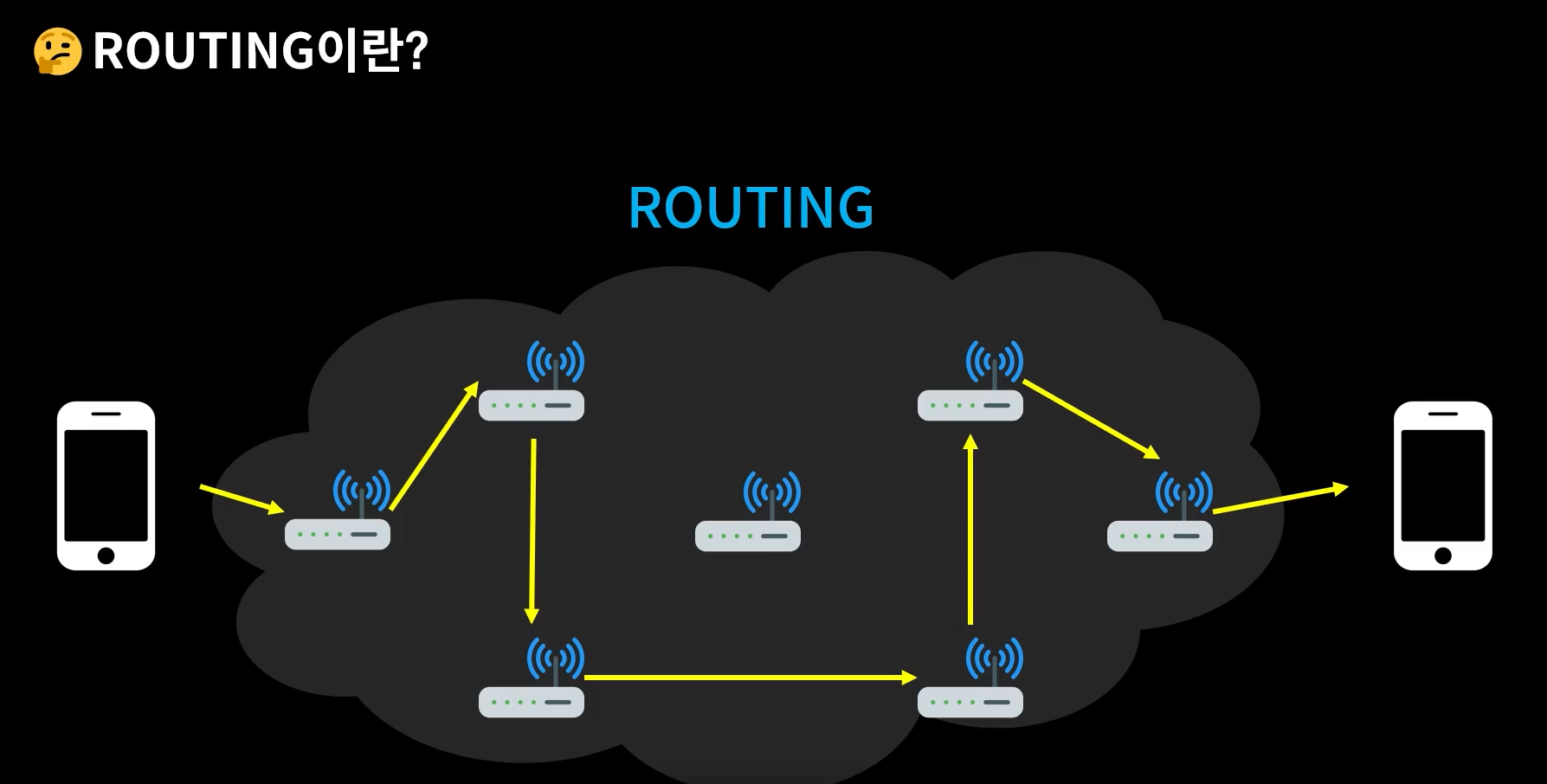
ROUTING?
- 어떤 네트워크 내에서 통신 데이터를 보낼 경로를 선택하는 일련의 과정!
=> 즉 ROUTER : 데이터의 경로를 실시간으로 지정해주는 역할을 하는 무언가
=> ROUTING : 경로를 정해주는 행위 자체와 그런 과정들을 다 포함하여 일컫는 말!

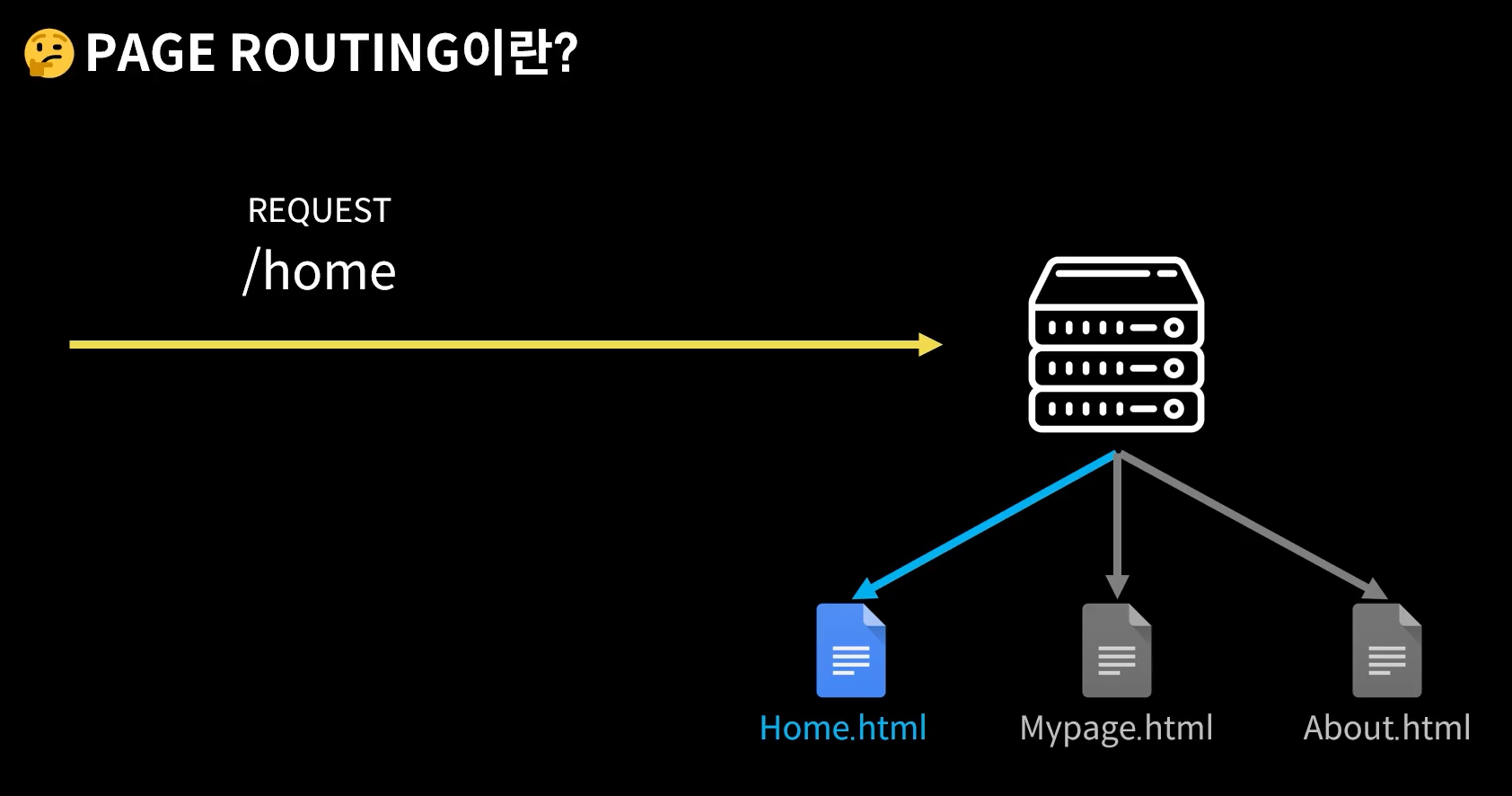
PAGE ROUTING?

- 즉 우리가 웹사이트에 접속한다는것: '브라우저를 통해서 웹 서버에 경로의 요청을 날리고 웹 문서를 받아보는과정'
- /home 경로로 요청 보내면 home에 해당하는 웹 문서인 home.html을 웹서버가 브라우저에게 보내주게 되어 우리가 home이라는 이름을 가진 페이지에 접속하는것임
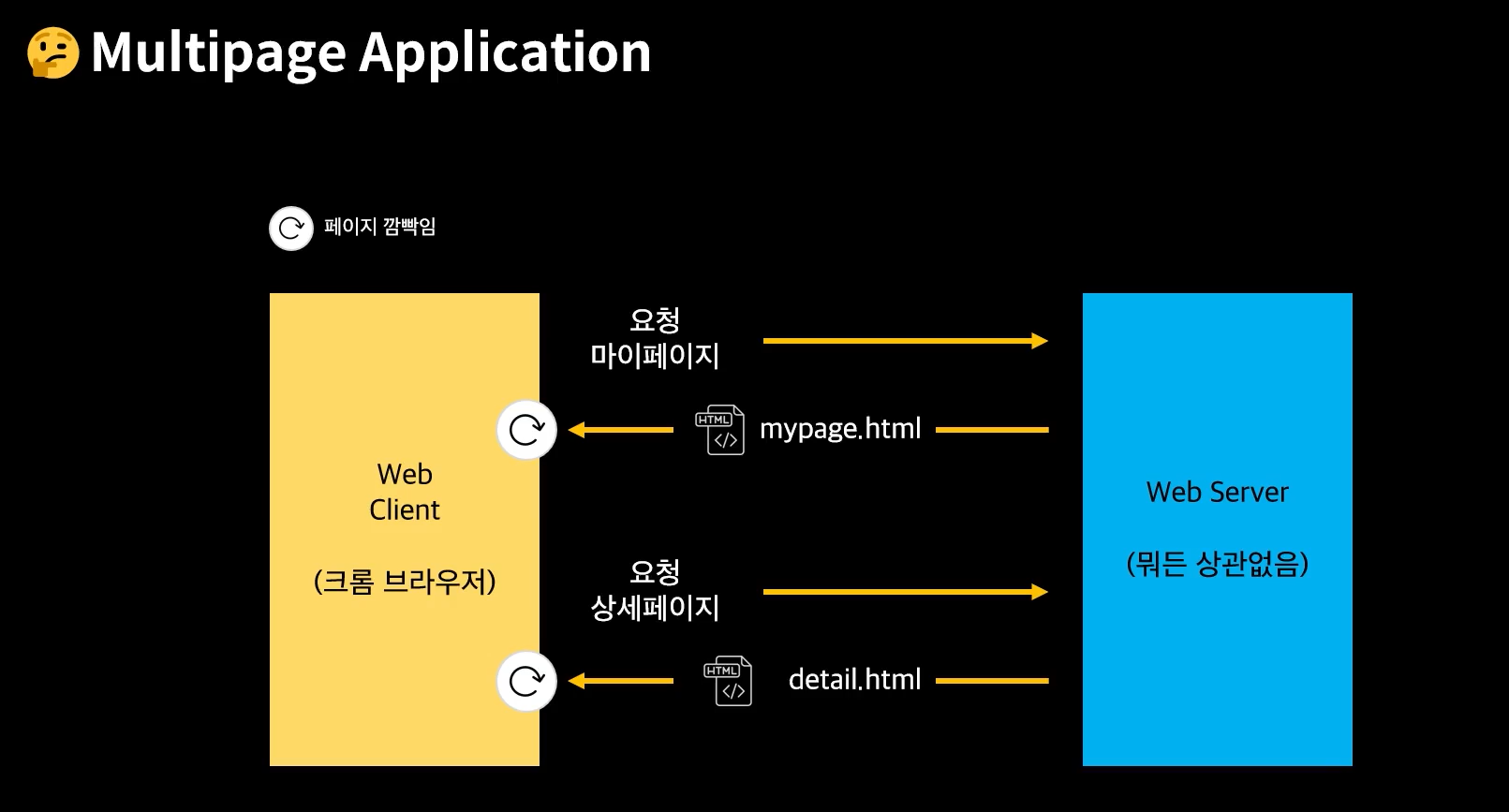
MPA(Multi Page Application)

=> mpa는 페이지가 이동하게 될때마다 새로운 페이지를 웹서버에게 요청하고 응답 받으면 브라우저가 새로고침하듯이 깜빡이면서 이동
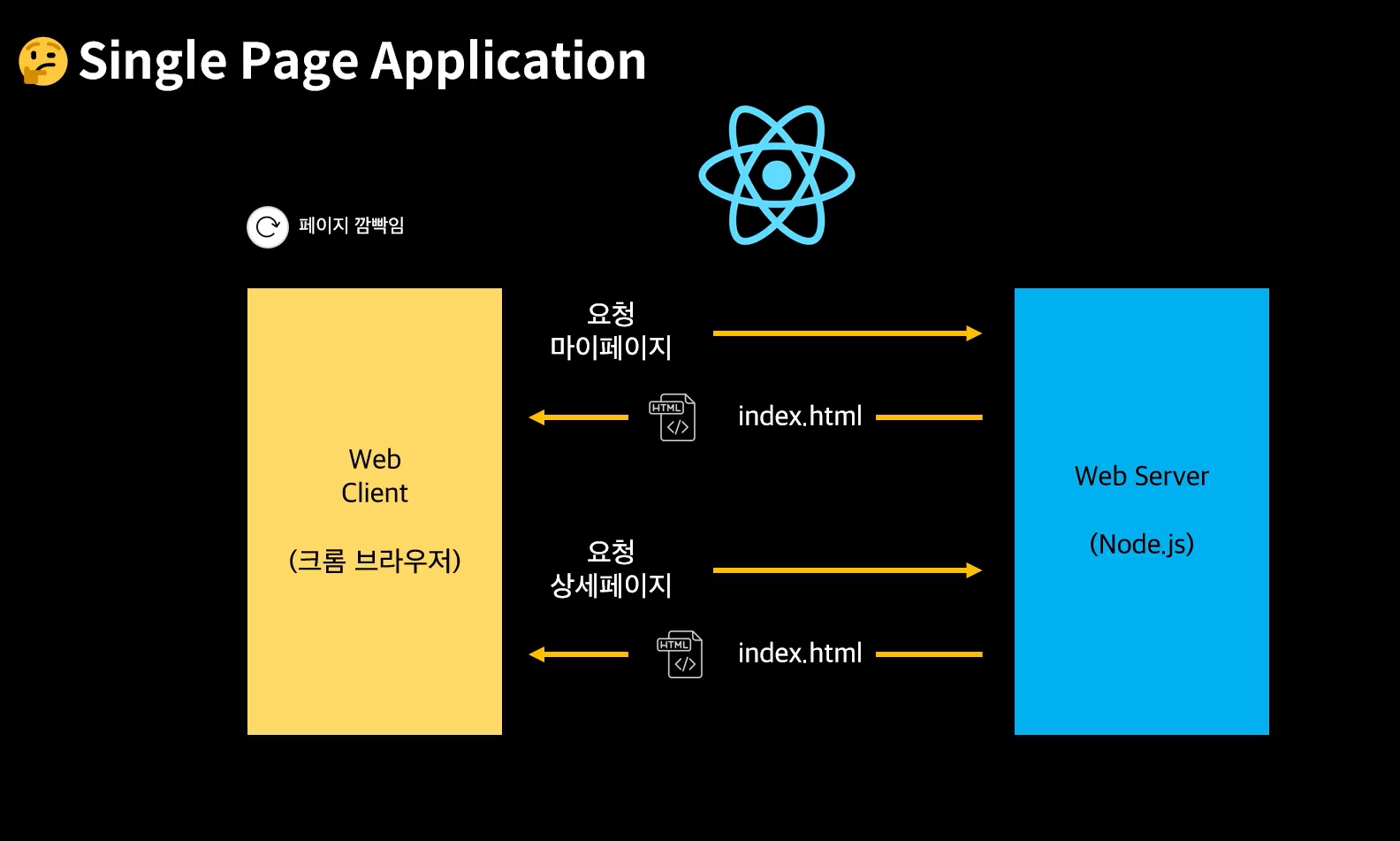
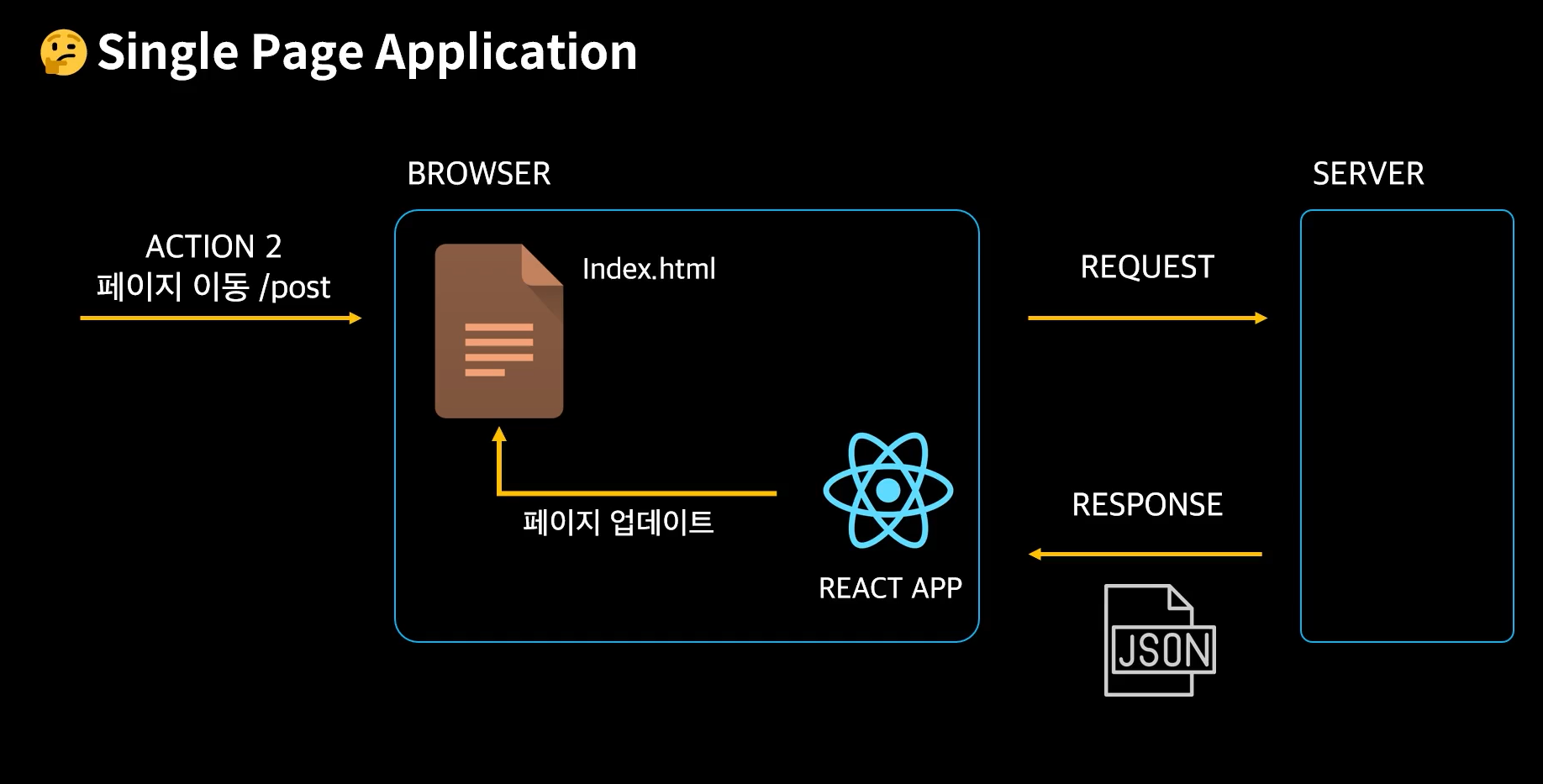
SPA(Single Page Application)

=> 리액트는 spa 방식!
- 페이지 하나만 있다!, 깜빡이면서 새로고침되게 이동하는게 아님

어떻게 가능하냐면
- 어떤 요청을 해도 똑같은 html 페이지인 index.html을 보내주고 => 리액트 앱을 통째로 던져준다.
- 만약 다른 페이지로 이동하고싶어서 어떤 버튼을 클릭했다면, 리액트는 알아서 페이지를
업데이트시킨다.(서버대기시간? 그런거 없음 굉장히 빠르다!) - mpa방식은 html 문서부터~ 데이터까지 조립해서 받아야하는건데(그래서 오래걸리는데),
- spa방식은 웹페이지 먼저 바꾸고(업데이트) 데이터 들어오면 그때 보여주는것임
CSR(Client Side Rendering)
- 즉 클라이언트측이 직접 랜더링한다고 해서 이를 일컫는다!
즉 리액트란
- spa방식으로 이뤄져있고(단일 페이지) csr방식으로 렌더링한다!
