- 새로 파일 생성한 후, 세팅까지 완료함!
React Router설치하기

https://reactrouter.com/en/main
(installation 없음~)
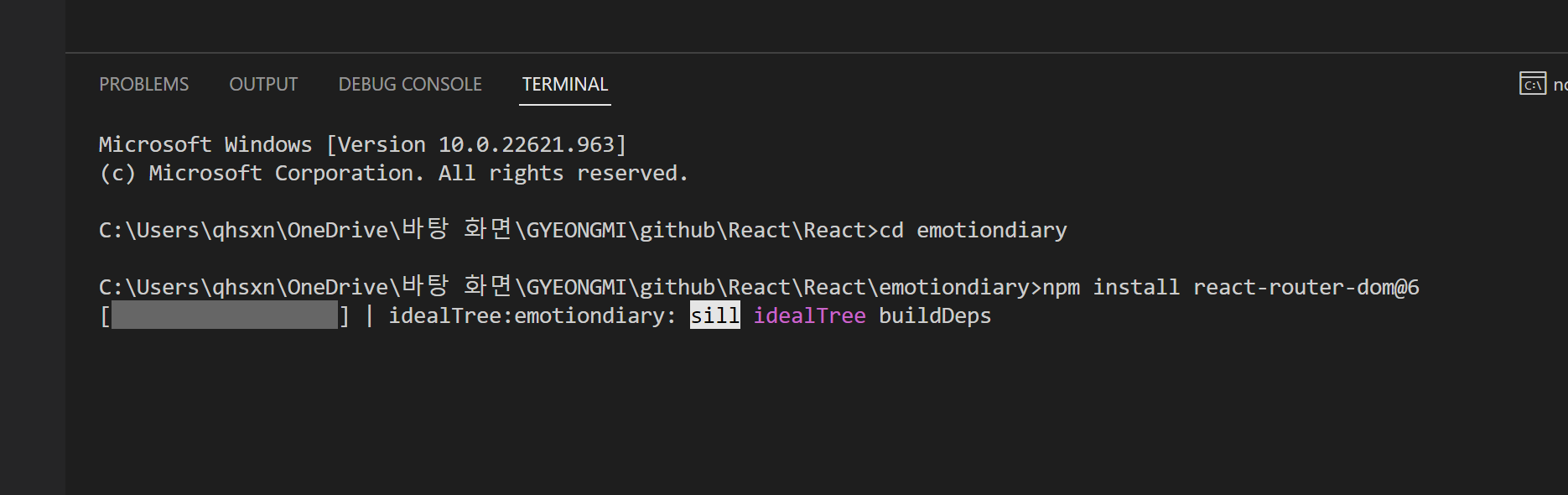
terminal에 명령어 입력


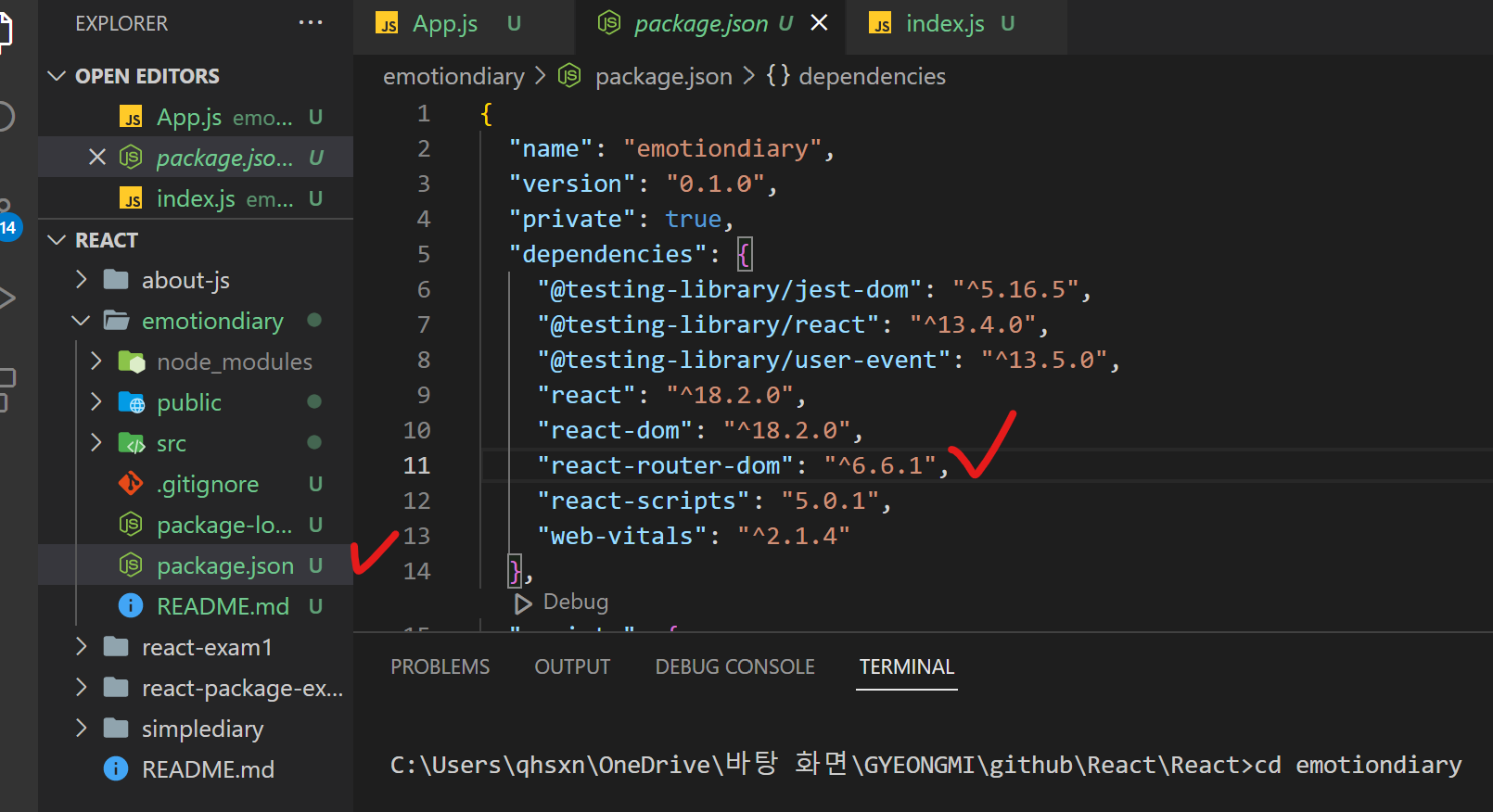
=> 확인
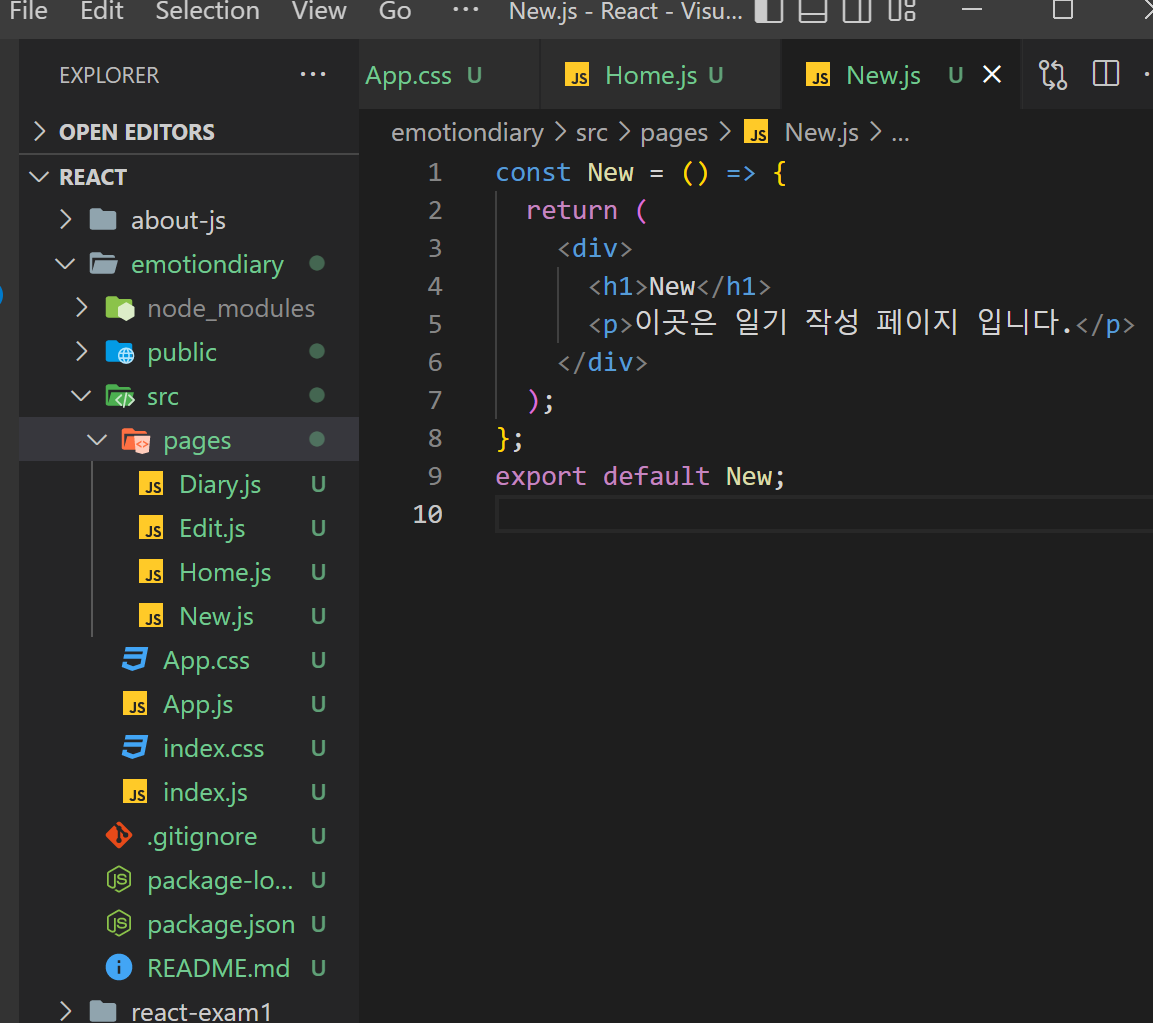
전체 페이지 넣을 페이지 폴더 만들고

page Router 사용해서 컴포넌트들 연결하기(App.js)
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import RouteTest from "./components/RouterTest";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home />} />
{/* Route 컴포넌트는 실질적으로 url 경로와 컴포넌트 매핑시켜주는 컴포넌트 */}
{/* Route 밖부분은 그대로이고, Routes 안에 있는 부분들만 바뀐다고 생각하면 됨! */}
<Route path="/new" element={<New />} />
<Route path="/diary" element={<Diary />} />
<Route path="/edit" element={<Edit />} />
</Routes>
<RouteTest />
{/* 즉 이렇게 링크를 추가해서 넣는 CSR방식으로 페이지 이동시키면, 실제 페이지 이동이 아니라 페이지 역할 하는 컴포넌트를 갈아끼우는것!(이동한것처럼 보이게) */}
</div>
</BrowserRouter>
);
}
export default App;
components> RouterTest.js
import { Link } from "react-router-dom";
const RouteTest = () => {
return (
<>
<Link to={"/"}>Home</Link>
<br />
<Link to={"/diary"}>Diary</Link>
<br />
<Link to={"/edit"}>Edit</Link>
<br />
<Link to={"/new"}>New</Link>
</>
);
};
export default RouteTest;
