
폰트(나는 눈누에서 가져옴~)

레이아웃 세팅
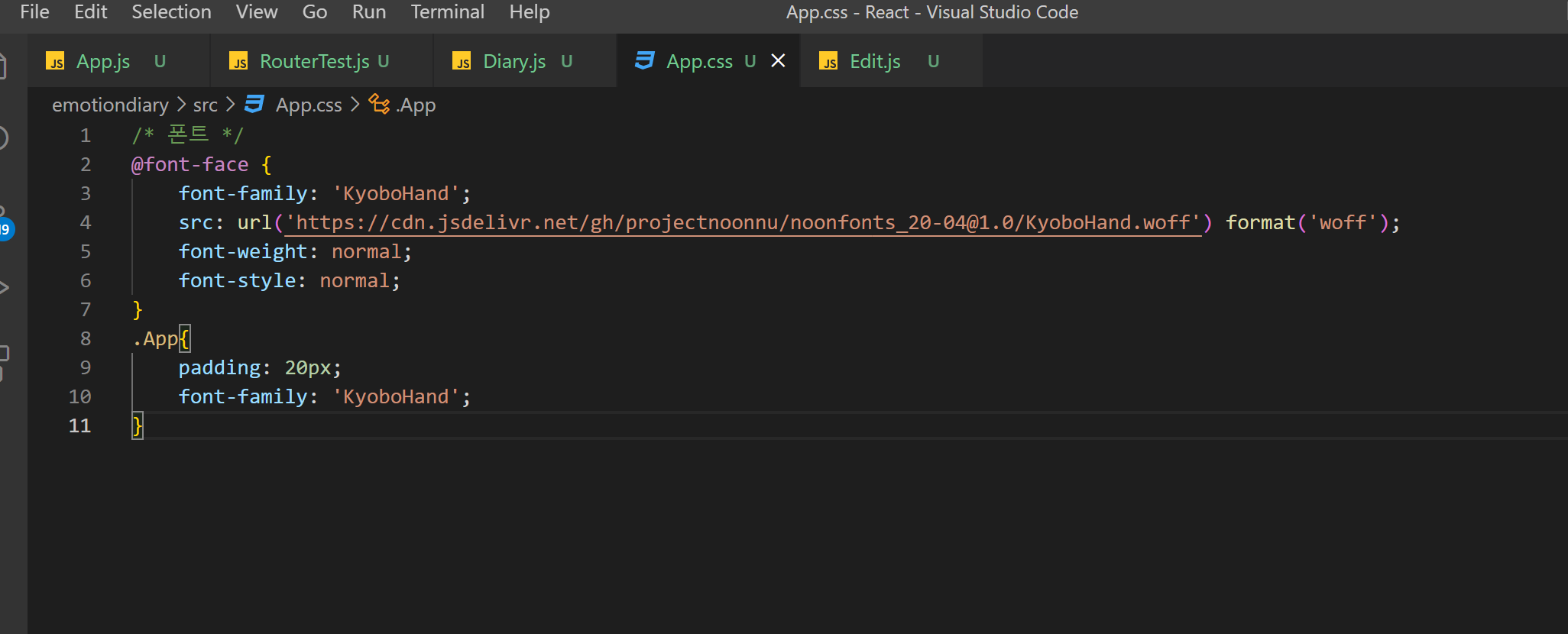
App.css
/* 폰트 */
@font-face {
font-family: 'KyoboHand';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@1.0/KyoboHand.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* 레이아웃 세팅 */
body{
background-color: rgb(222 230 243);
display: flex;
justify-content: center;
align-items: center;
font-family: 'KyoboHand';
min-height: 100vh;
/* 실제 크기의 100%를 최소 높이로 갖겠다 */
margin: 0;
}
/* 650px이상일때는 640으로 고정 */
@media (min-width: 650px){
.App{
width: 640px;
}
}
/* 650px이하일때는 90%만 보여주겠다 */
@media (max-width: 650px){
.App{
width: 90vw;
}
}
/* id가 root인 박스가 app 감싸고있음 */
#root{
background-color: white;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
/* raba에서 a는 투명도! */
border-radius: 25px;
}
/* 일기 내용 페이지 기본적으로 100% */
.App{
min-height: 100vh;
padding: 0 20px 0 20px;
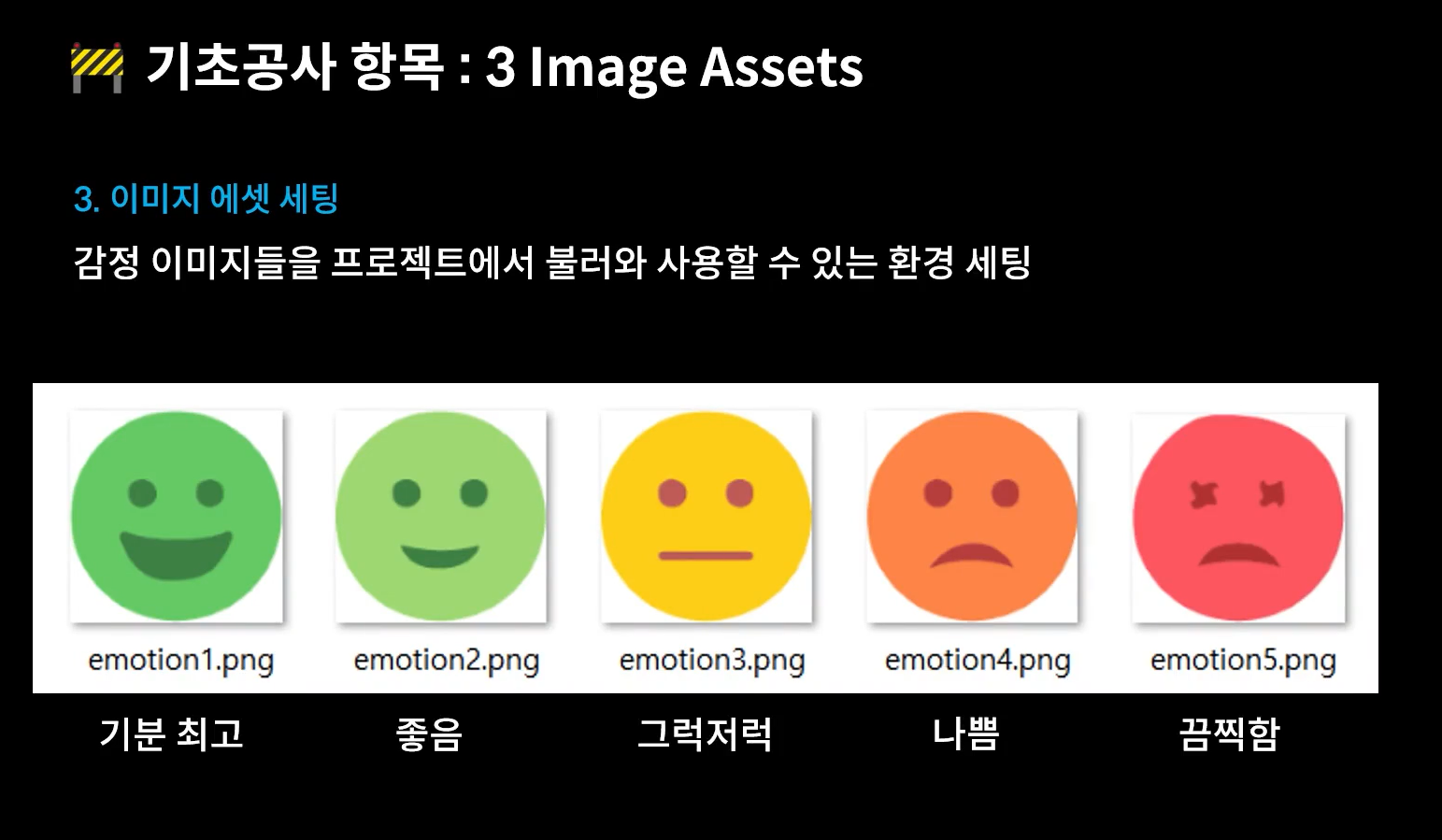
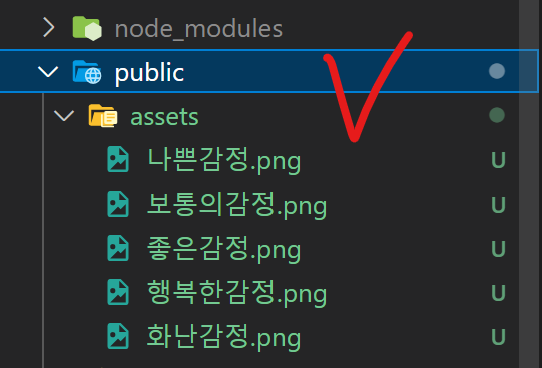
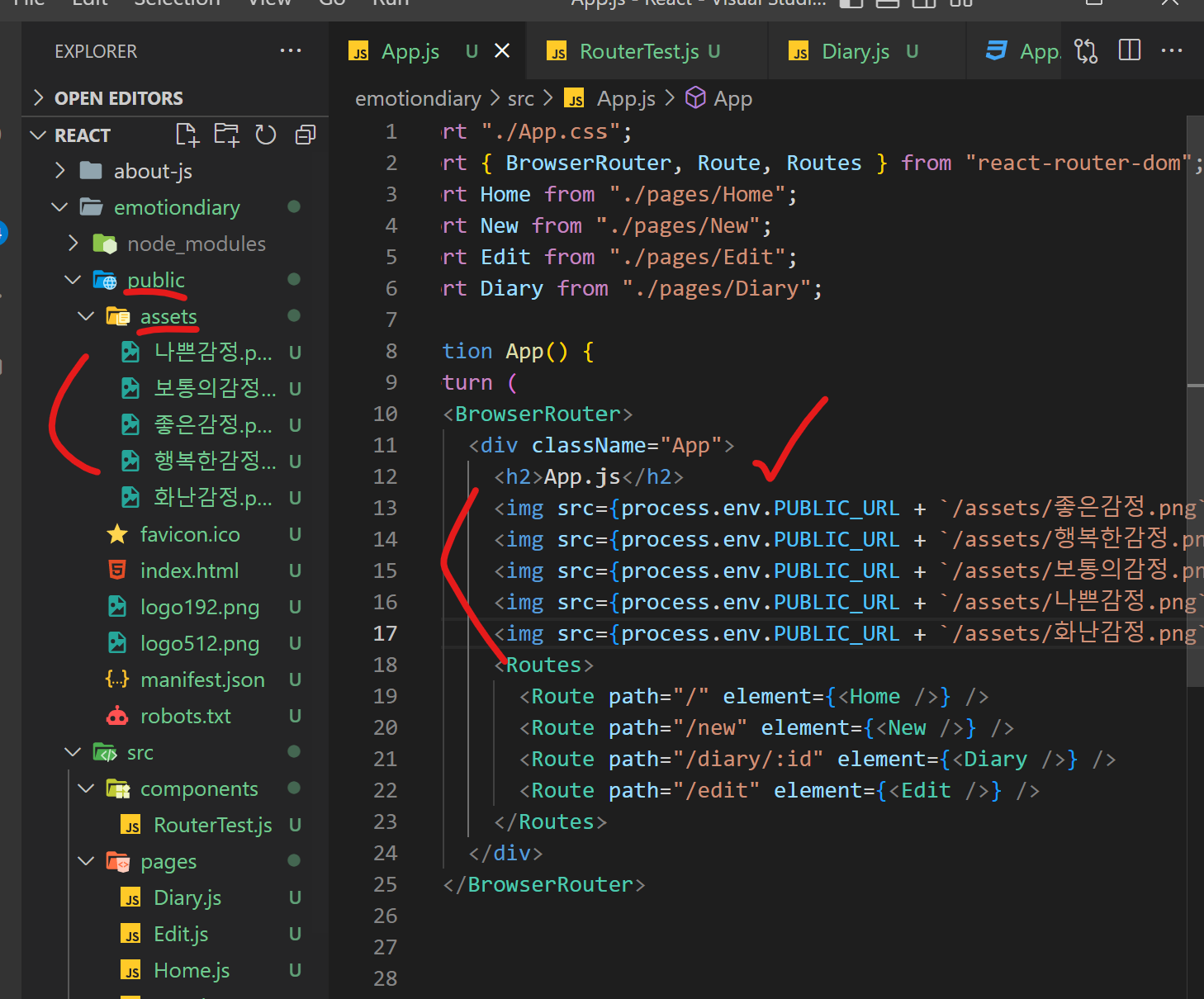
}3.image Assets



img url 불러올때는
{process.env.PUBLIC_URL+경로} => 이 말이 PUBLIC안에 있는 애들 바로 가져다 쓴다는말!
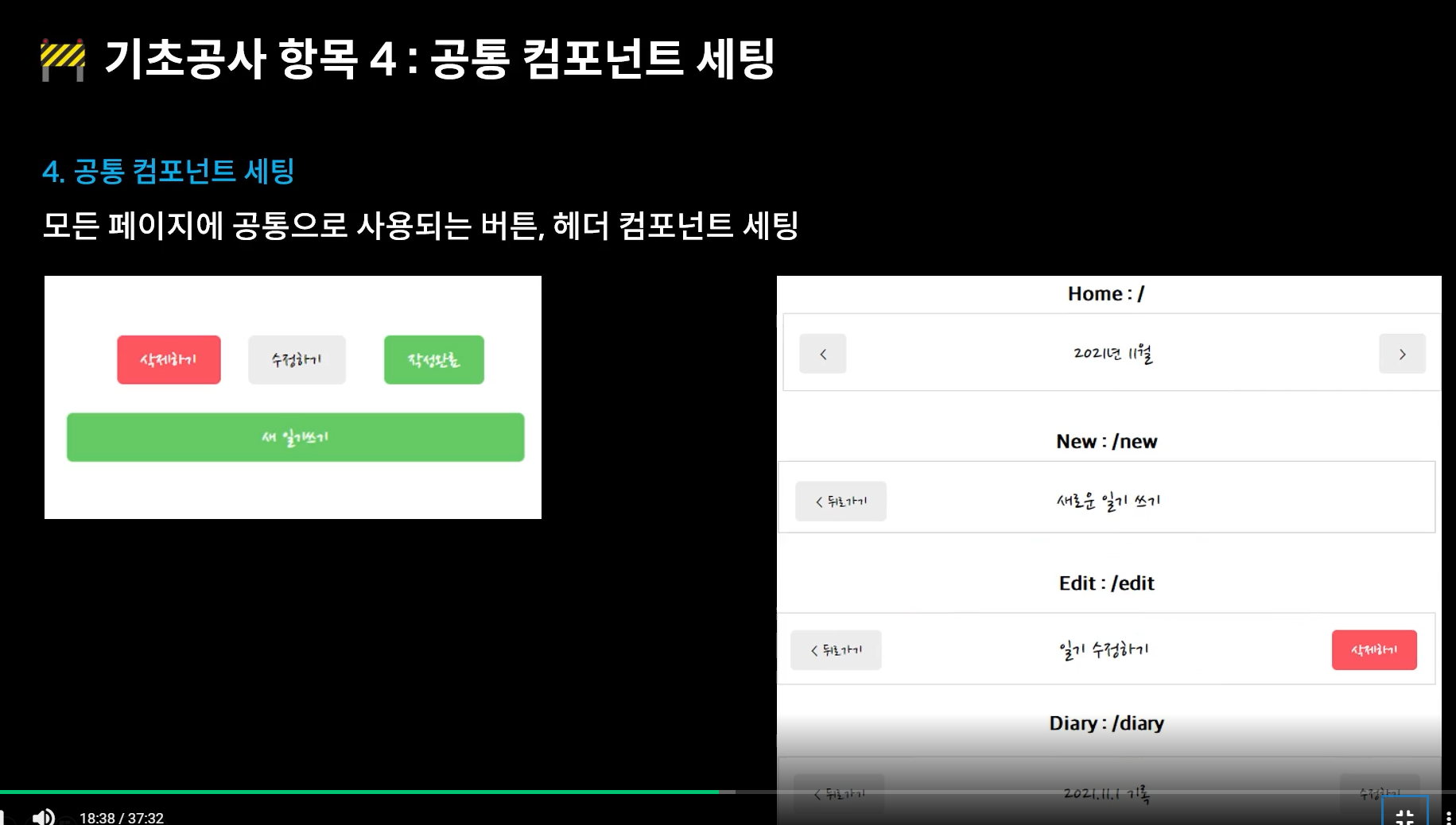
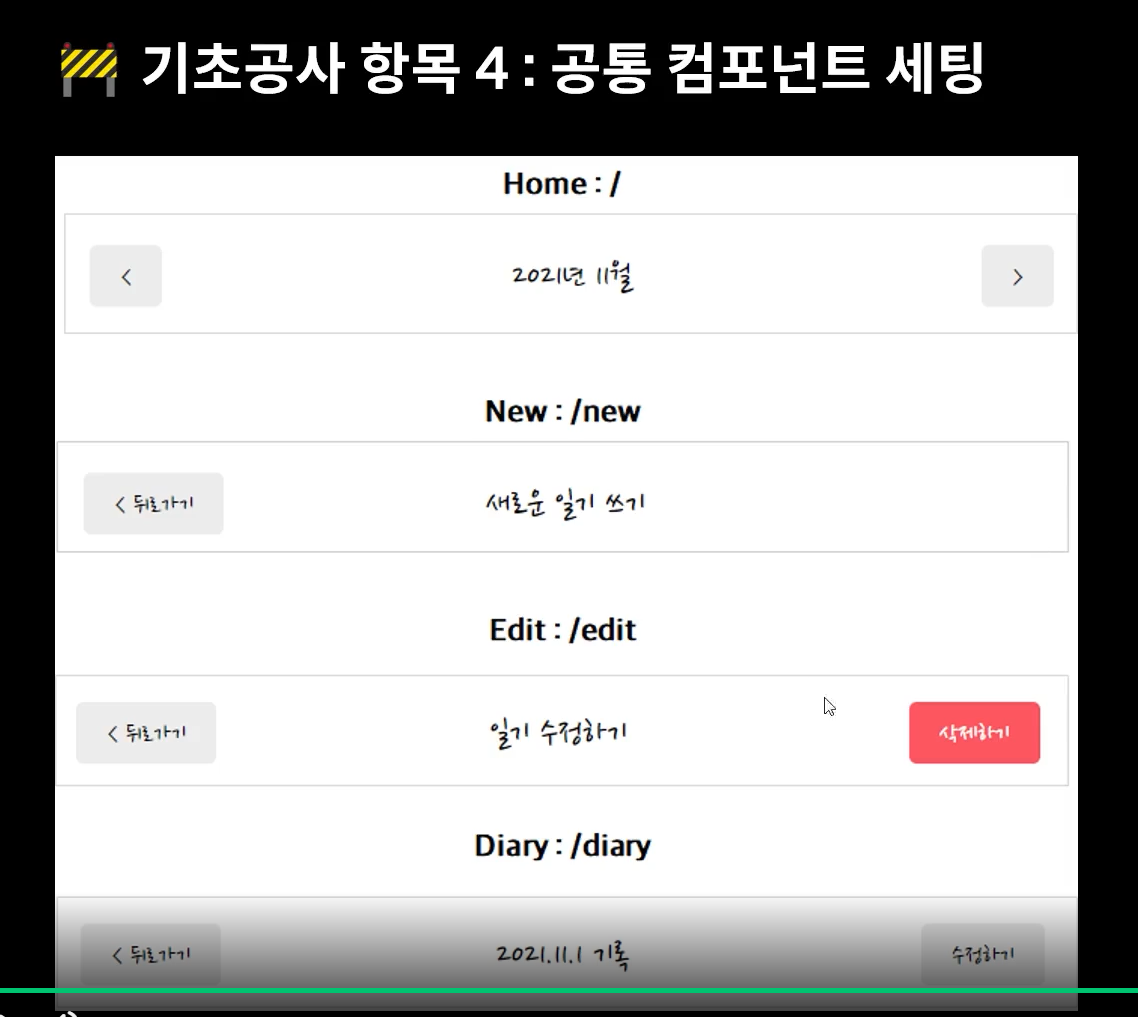
4. 공통 컴포넌트 세팅

=> 공통 요소를 찾아서 패턴화 시키는게 필요함

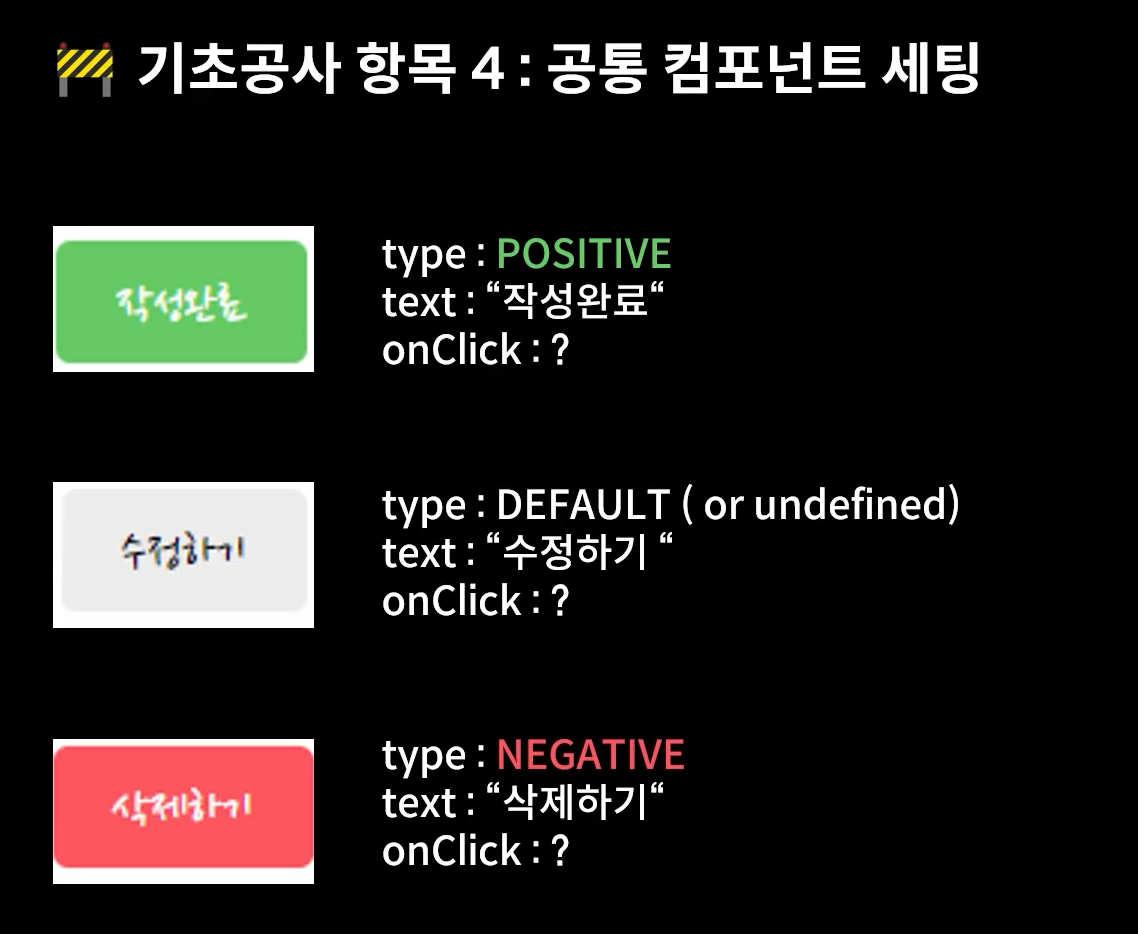
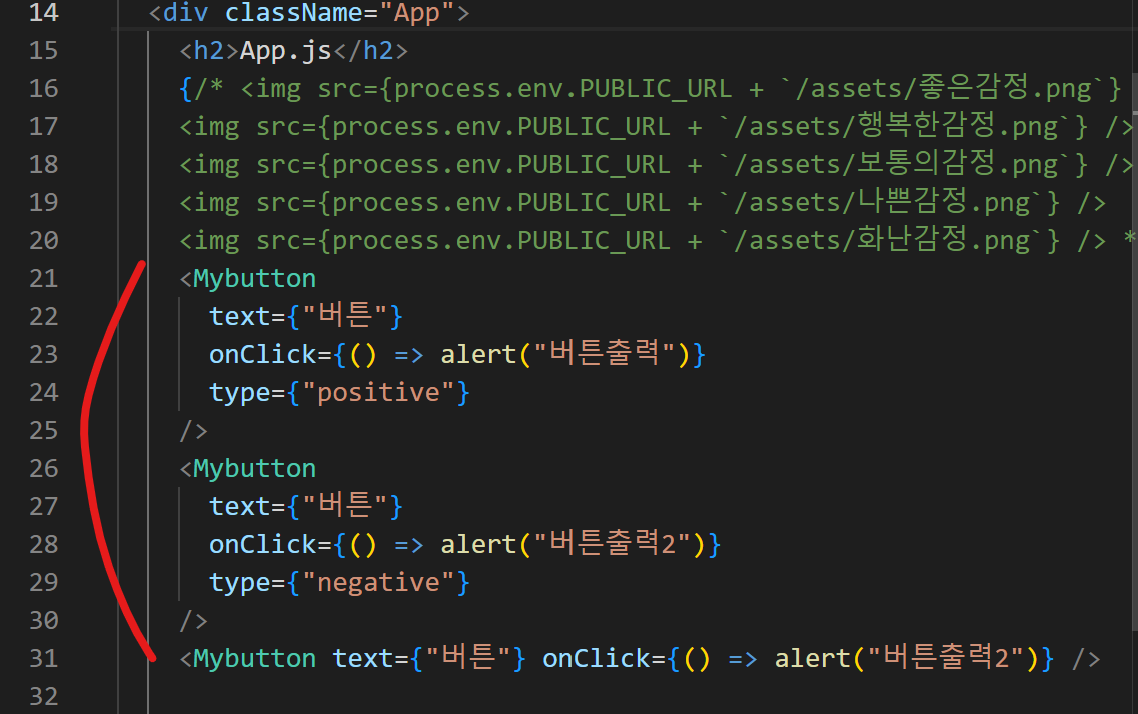
버튼 공통컴포넌트 세팅

const Mybutton = ({ text, type, onClick }) => {
// 중요! (버튼의 타입 강제해주기, 만약 타입이 이상한 값이 들어간다면 낭패가 될 수 있음)
const btnType = ["negative", "positive"].includes(type) ? type : "default";
// 꺼내서 쓰려면 객체 형태로 넣어줘야함!
// 그리고 app.js에서 데이터를 전달하면 화면에 보여주는식으로 생각하자!
return (
<button
className={["Mybutton", `Mybutton_${btnType}`].join(" ")}
// 배열로 첫번째에 원하는 클래스 공통 클래스 넣고 / 두번쨰 배열(템플릿리터럴) + join메서드 이용하기
onClick={onClick}
>
{text}
</button>
);
};
// type prop 전달 안받으면 default로 받은것처럼
Mybutton.defaultProps = {
type: "default",
};
export default Mybutton;

=> Mybutton 이런식으로 호출해준다.(btnType으로 예외처리를 해줬으니 이상한 type이 들어간다고 해도, default / positive/ negative만 들어갈것!
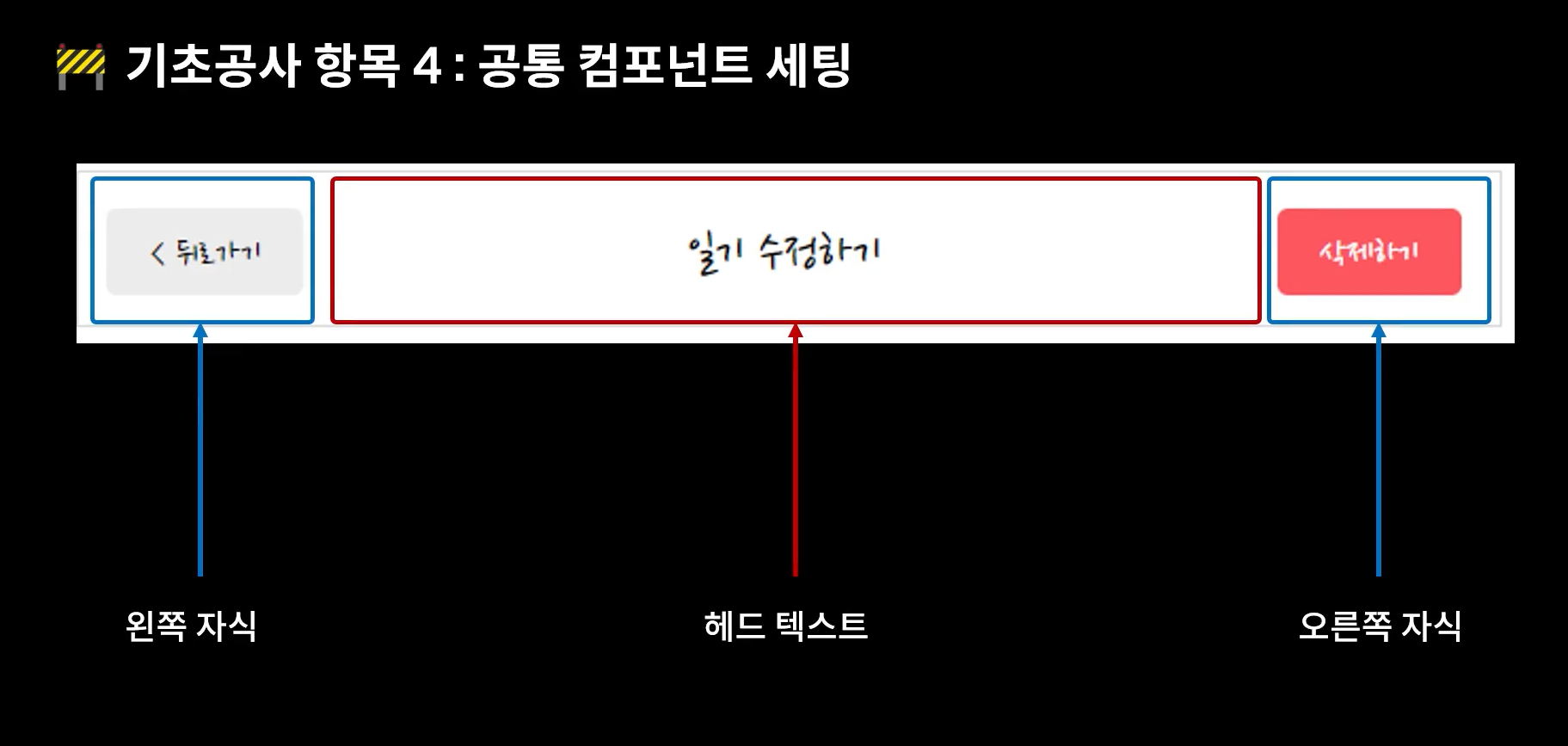
헤드 공통 컴포넌트 세팅


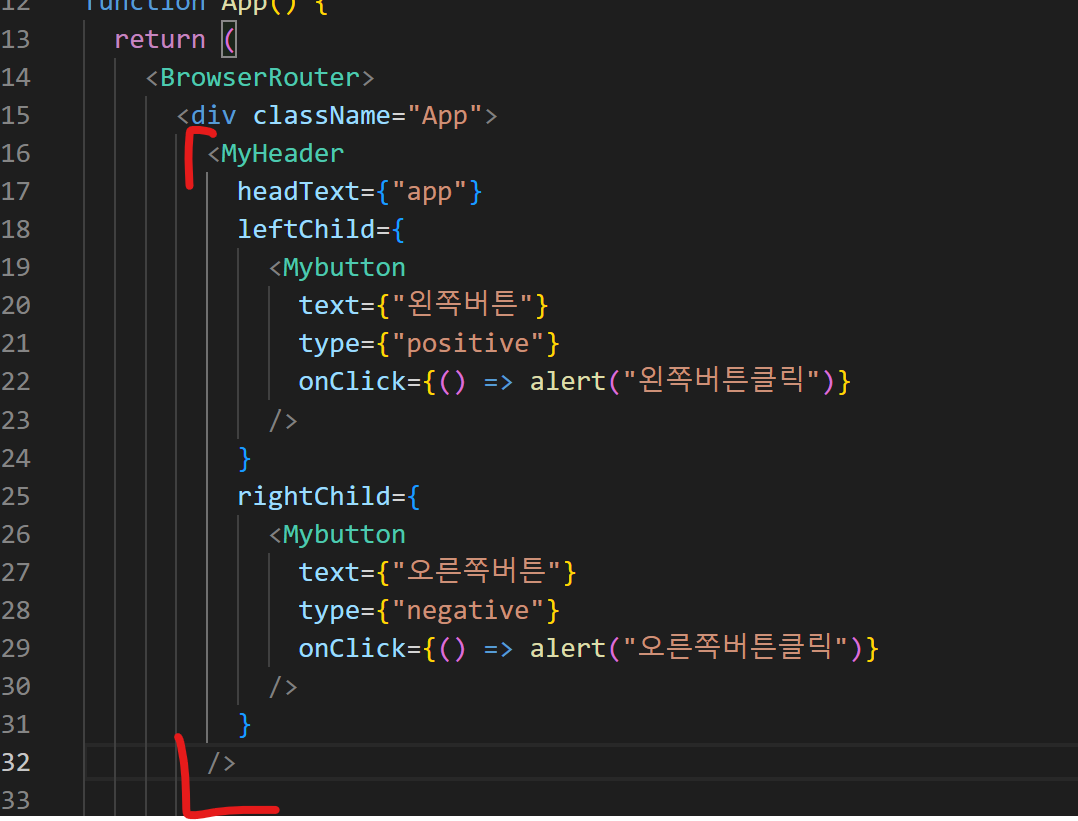
=> 우린 props로 leftchild / headerText / rightchild 이렇게 받을것임
-MyHeader 또한 공통 컴포넌트로 넣어준 뒤에!
const MyHeader = ({ headText, leftChild, rightChild }) => {
return (
<header>
<div className="head_btn_left">{leftChild}</div>
{/* 이렇게 컴포넌트 자체를 prop으로 전달하면 전달하는 개수를 줄일수 있어서 좋은 방법이다!! */}
<div className="head_text">{headText}</div>
<div className="head_btn_right">{rightChild}</div>
</header>
);
};
export default MyHeader;=> 즉 이렇게 컴포넌트를 구현하는 방식은, 기획하는 단계에서 어떤 것들이 필요한지 확인을 정확히 하는게 중요하겠다...!
=> leftChild / rightChild 처럼 컴포넌트 자체를 prop으로 전달하기!!(아주 유용!)

/*My Button*/
.Mybutton{
cursor: pointer;
border: none;
padding: 10px 20px;
font-size: 18px;
border-radius: 5px;
font-family: 'KyoboHand';
white-space: nowrap;
/* 두줄 이상일때 안잘리게 하는 속성 */
}
.Mybutton_positive{
background-color: rgb(222 230 243);
}
.Mybutton_negative{
background: rgb(218 205 231);
}
.Mybutton_default{
background-color: #ececec;
}
/* header */
header{
padding-top: 20px;
padding-bottom: 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #e2e2e2;
font-weight: 900;
}
header > div{
display: flex;
}
header .head_text{
width: 50%;
/* 최소 50%는 head_text가 먹게됨 */
font-size: 25px;
justify-content: center;
}
header .head_btn_left{
width:25%;
justify-content: start;
/* 첫번째로 오게 */
}
header .head_btn_right{
width:25%;
justify-content: end;
}