
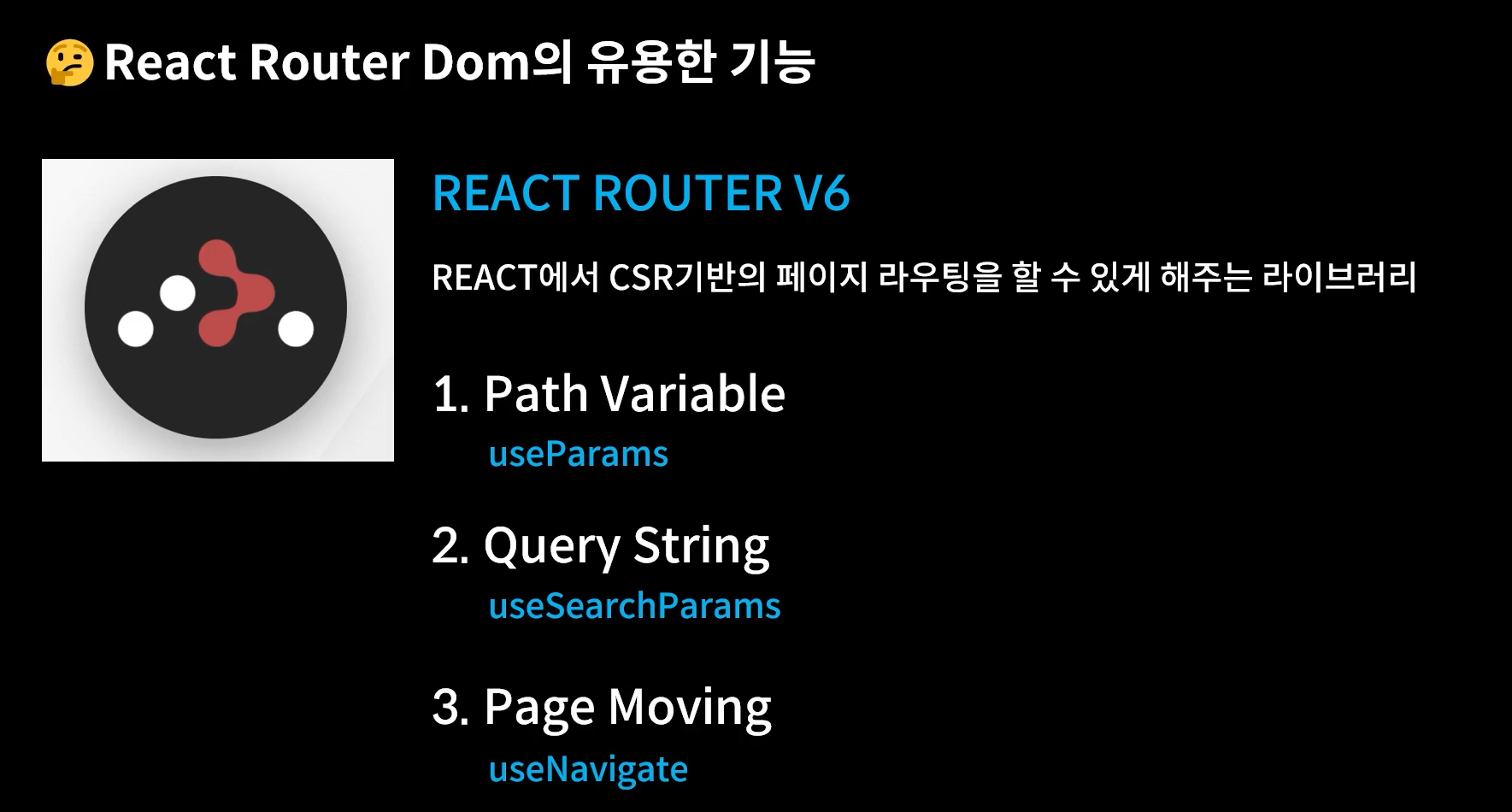
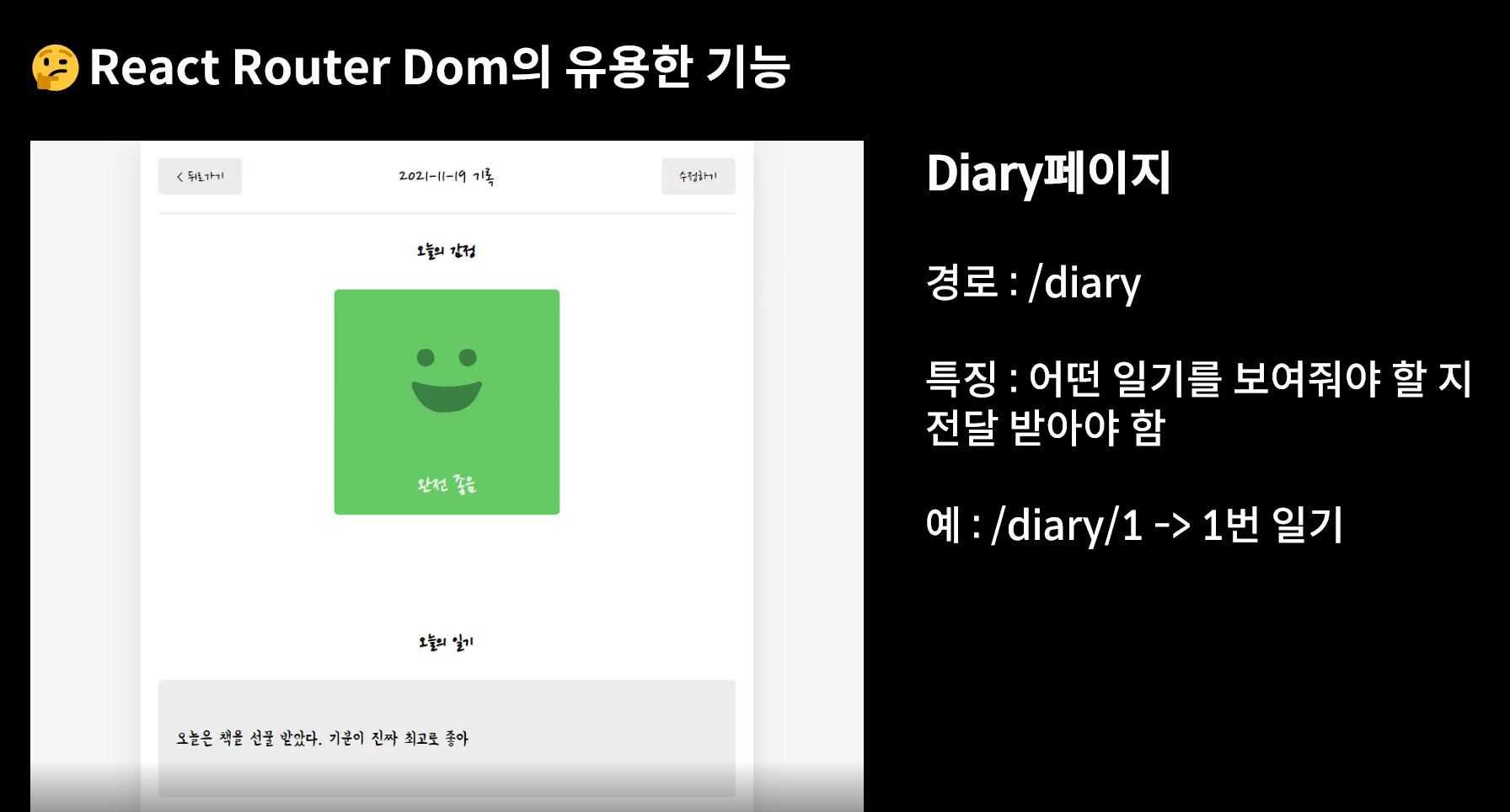
상세페이지(Path Variable)

UseParams
import { useParams } from "react-router-dom";
const Diary = () => {
const { id } = useParams();
console.log(id);
//우리 페이지는 상세페이지에 id값을 항상 받아올것임!(없는 경우는 없음)
//useParams - 리액트가 공식 제공하는 hook은 아니지만, 사용자 정의 hook(custom hooks)
return (
<div>
<h1>Diary</h1>
<p>이곳은 일기 상세 페이지입니다.</p>
</div>
);
};
export default Diary;
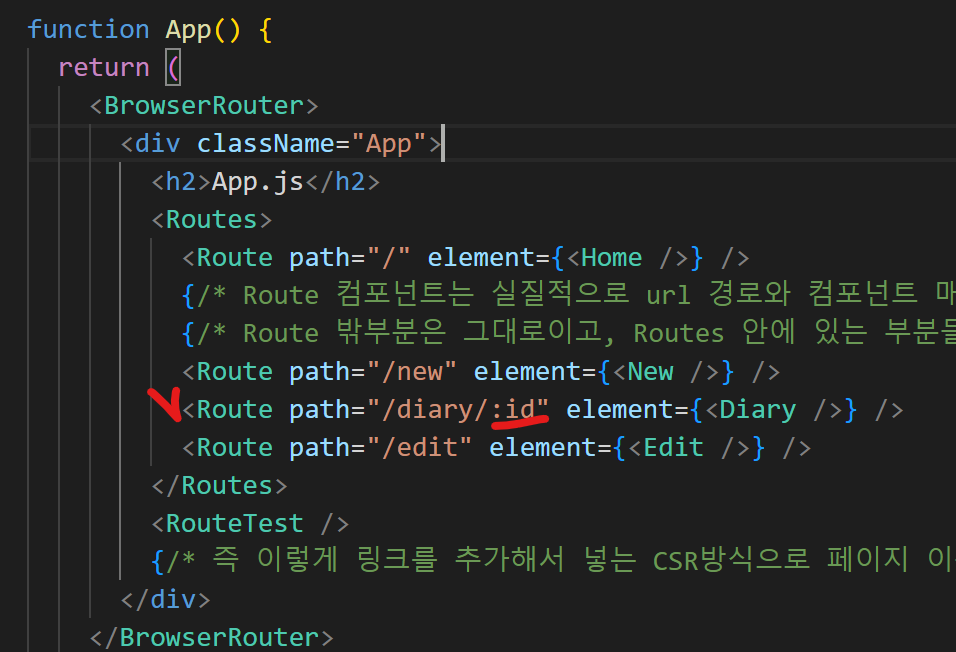
App.js에서

- /:
- 이런식으로 url에 변수를 담아서 전달하는 방법을 pathVariable이라고 부름
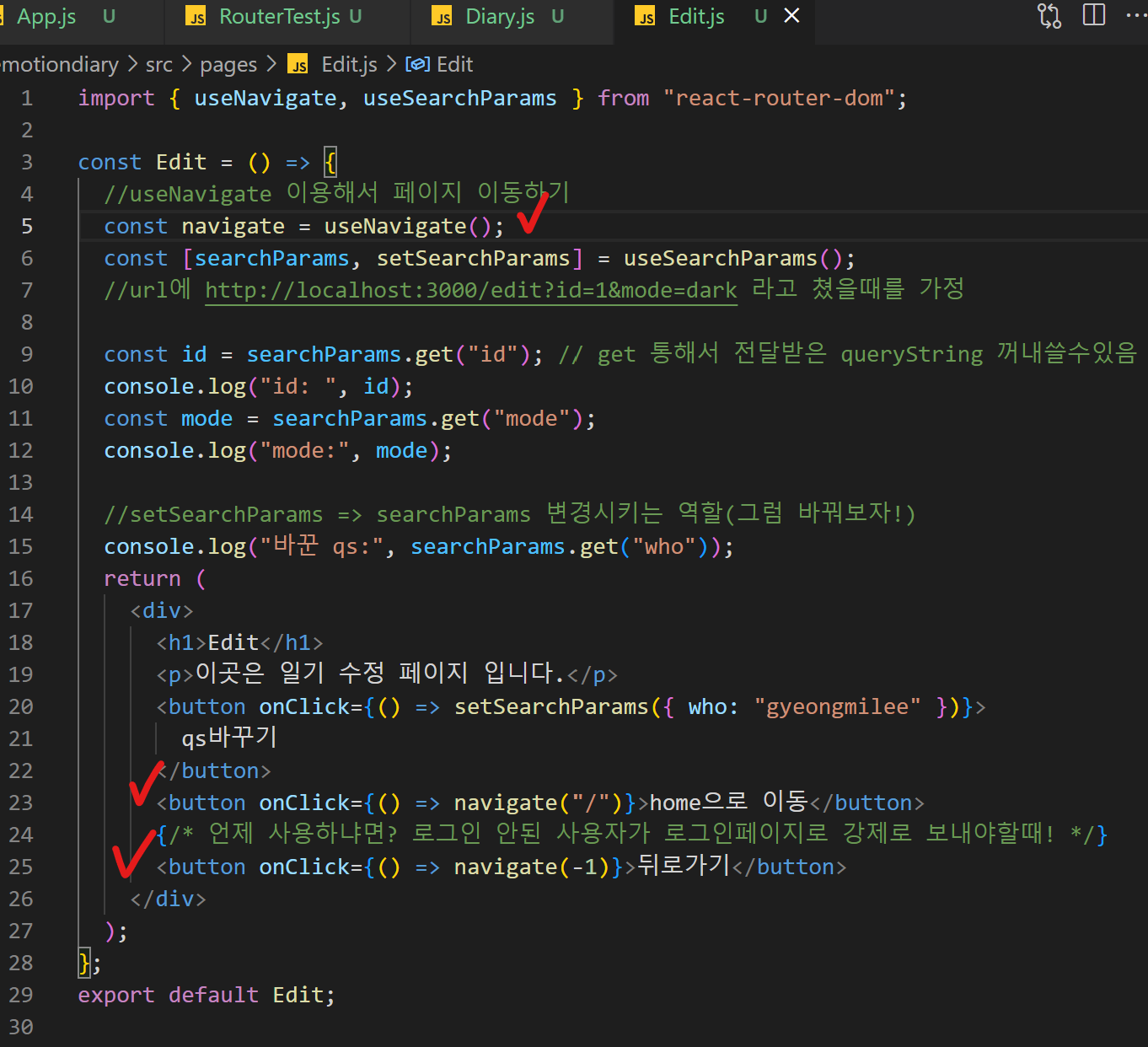
QueryString

=> &으로 엮어서 전달하게 되는 방식!
import { useSearchParams } from "react-router-dom";
const Edit = () => {
const [searchParams, setSearchParams] = useSearchParams();
//url에 http://localhost:3000/edit?id=1&mode=dark 라고 쳤을때를 가정
const id = searchParams.get("id"); // get 통해서 전달받은 queryString 꺼내쓸수있음
console.log("id: ", id);
const mode = searchParams.get("mode");
console.log("mode:", mode);
//setSearchParams => searchParams 변경시키는 역할(그럼 바꿔보자!)
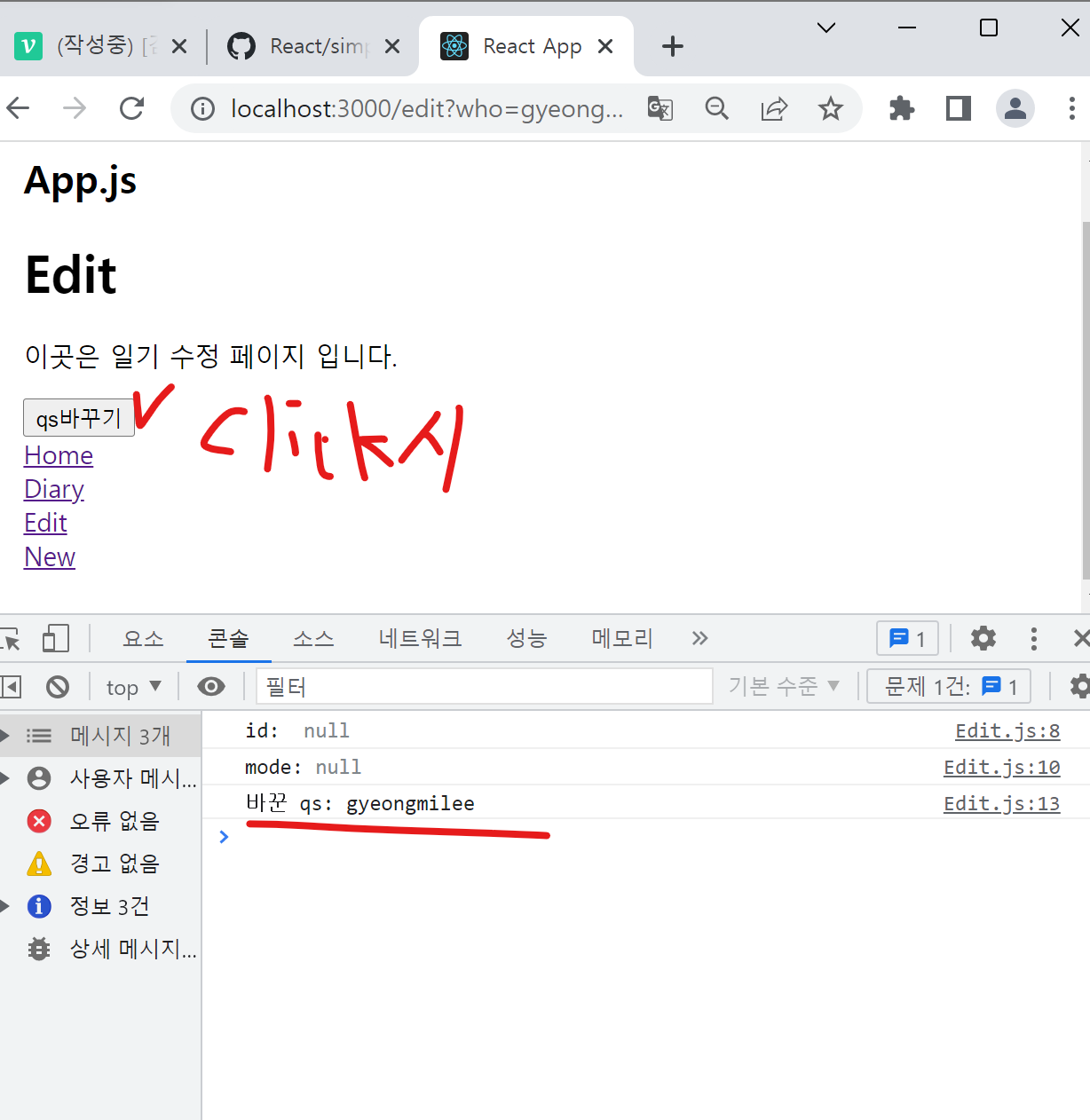
console.log("바꾼 qs:", searchParams.get("who"));
return (
<div>
<h1>Edit</h1>
<p>이곳은 일기 수정 페이지 입니다.</p>
<button onClick={() => setSearchParams({ who: "gyeongmilee" })}>
qs바꾸기
</button>
</div>
);
};
export default Edit;
=> 결과

PageMoving(useNavigate)