useMemo란?
useMemo는 컴포넌트의 성능을 최적화시킬 수 있는 대표적인 리액트 훅중에 하나이다.
(성능 최적화하기 위해서는 useCallback, useMemo, React.memo등이 쓰인다)
Memo..? Memoization..?✏️
- Memoization : '기억되어야 할 것'이라는 뜻의 라틴어에서 파생된 단어로, 기존에 수행한 연산의 결과값을 어딘가에 저장해두고 동일한 입력이 들어오면 재활용하는 프로그래밍 기법을 말한다.
시작하기전, '함수형 컴포넌트란'?
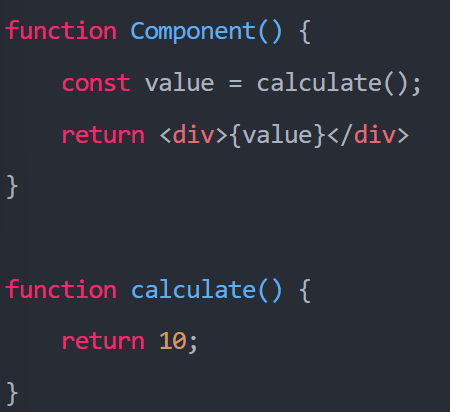
- 함수형 컴포넌트는 랜더링 ➡️ 함수 호출(아래 예제에선 component함수) ➡️ 모든 내부 변수 초기화 순서를 거친다!

=> 즉, value 변수는 반복적으로 내부 초기화, cal함수는 반복적으로 호출!
=> 이는 굉장히 비효율적(특히 무거운 일을 하는 함수라면)
useMemo는 어떻게 쓰이는데?
=> 두번째 인자의 '값'이 변경될때에만 첫번째 인자인 calculatorFactorial 함수를 호출하고, 이전에 계산한 결과를 재 사용할 수 있게 된다!
=> 그렇다면 빈배열 넣는다면?
처음 컴포넌트가 mount 되었을때만 값 계산하고, 이후에는 항상 memoization된값을 꺼내와서 사용!
useMemo는 언제 쓰이나?
1. 계산량이 많은 함수를 호출할때 성능을 향상시키기 위해(위의 예시, factorial)
2. 랜더링 결과를 캐싱하여 중복 계산을 방지하기위해
(* 캐싱: 값을 저장해 두었다가 재사용하는것)
import { useMemo, useState } from 'react';
function MemoExample() {
const [firstName, setFirstName] = useState('John');
const [lastName, setLastName] = useState('Doe');
const fullName = useMemo(() => {
console.log('Full name computed');
return `${firstName} ${lastName}`;
}, [firstName, lastName]);
function handleFirstNameChange(event) {
setFirstName(event.target.value);
}
function handleLastNameChange(event) {
setLastName(event.target.value);
}
return (
<div>
<input type="text" value={firstName} onChange={handleFirstNameChange} />
<input type="text" value={lastName} onChange={handleLastNameChange} />
<p>Full name: {fullName}</p>
</div>
);
}
=> 위의 예시처럼, fullName은 firstName과 lastName을 합쳐서 만들어지는 문자열이다. useMemo사용하여 fullName을 캐싱하고(기억하고) firstName과 lastName이 변경되었을때만 fullName 계산!
주의할점!
- 꼭 필요할떄만 사용해야함
=> 값을 재활용하기 위해 따로 메모리를 소비해서 저장을 해놓는것!
=> 즉 불필요한 값을 모두 memoization하면 성능에 오히려 악영향
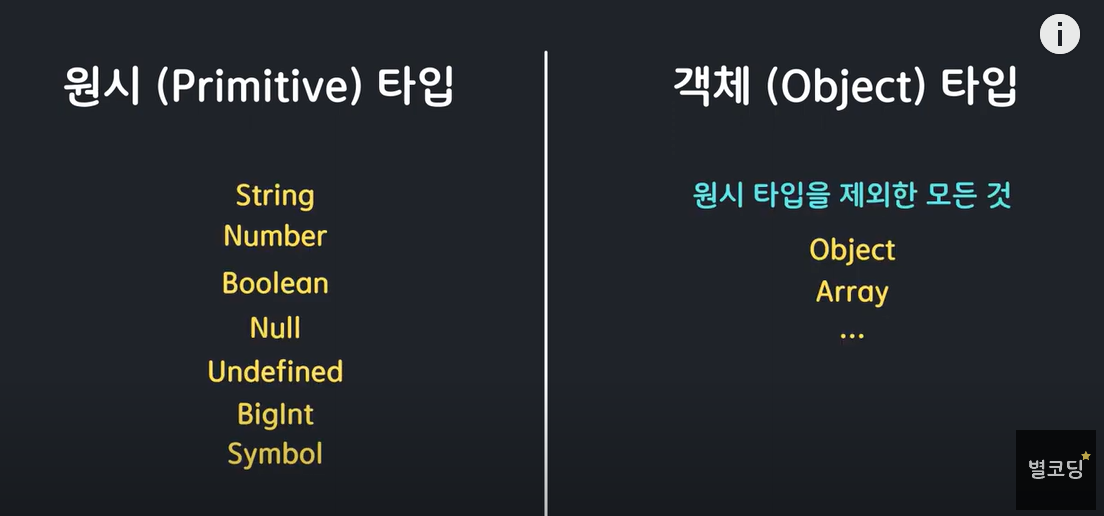
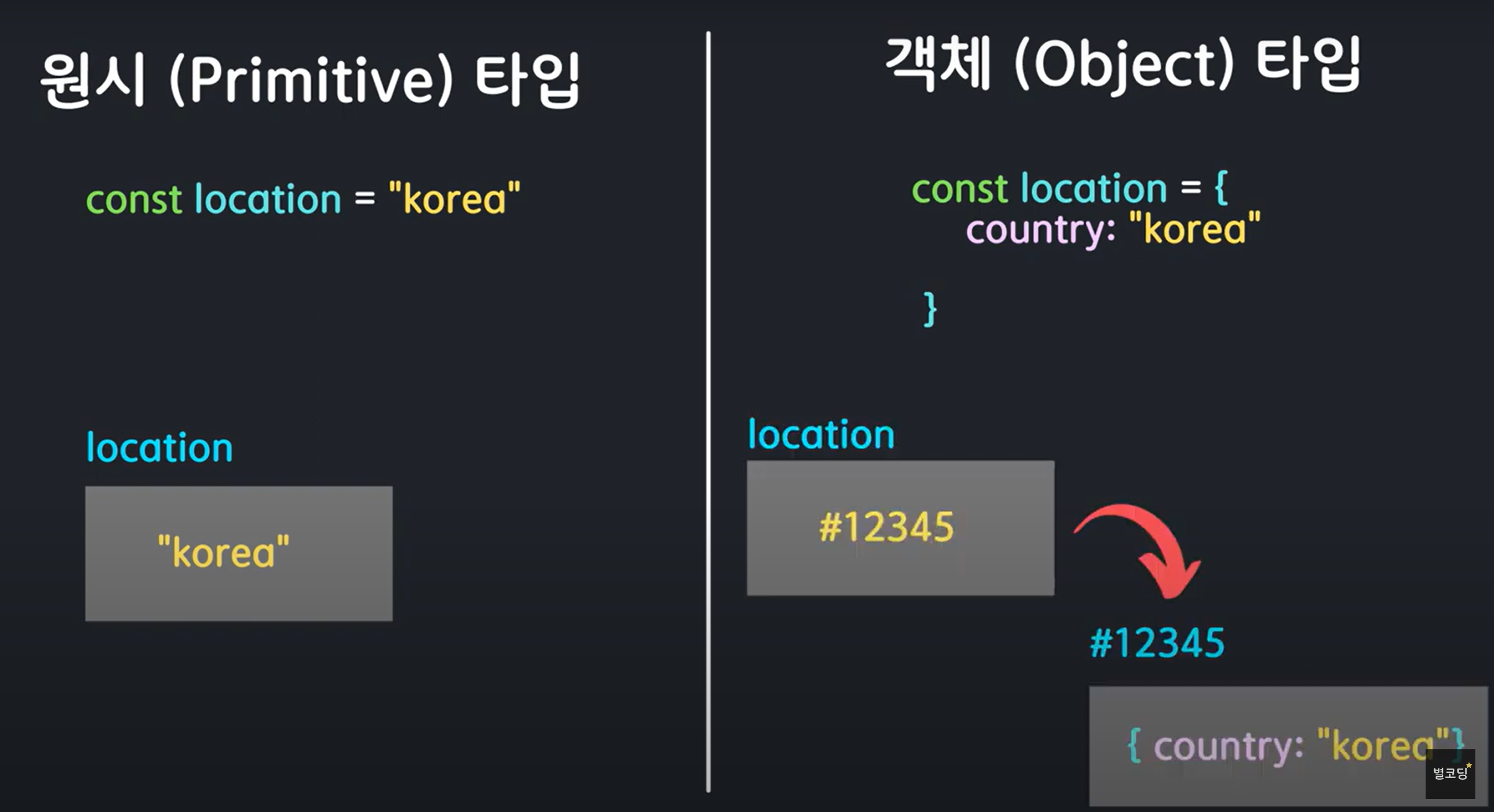
주의할점 2: 원시타입과 객체타입의 차이

- 변수에 원시타입을 할당하면: 변수공간에 값이 바로 들어감!
- 변수에 객체타입을 할당하면: 변수공간에 값이 아닌 메모리의 주소가 들어감!(객체는 아주 크기 때문)


=> 객체타입을 비교하는건 다른 주소를 비교하는 것이므로 false 나옴!
https://youtu.be/e-CnI8Q5RY4 => 참고!
