1. useRef를 왜 사용하는가?

(출처: chatGpt)
(참고: ✔️ 순수 js를 사용하면서 특정 DOM을 선택해야 하는 상황에서는 getElementById나 querySelector 같은 DOM Selector 함수 사용해서 DOM을 선택한다!)
2. useRef를 언제 사용하는가?
2-1. 컴포넌트에 focus를 위치시킬 필요가 있는 경우
2-2. setInterval, setTimeout 함수 clear 하는 경우
✔️ setInterval이나 setTimeout 같은 함수는 clear 시키지 않으면 메모리 많이 소모! => 즉, 함수를 구현하고 컴포넌트가 unmount 될때나 특정 상황에서 clear 해줘야함!
🙋♀️여기서 궁금했던점! 초기값에 null을 넣는 경우와 안넣는 경우의 차이?
1️⃣ useRef 사용시 초기값 지정 안하면 => undefined가 기본값
2️⃣ 초기값 null이라면 => null이 기본값
=> null반환이 undefined 반환보다 더 안전하기 때문에! 초기값 지정하지않는것은 가능하지만, null이 더 안전한 방법이다!
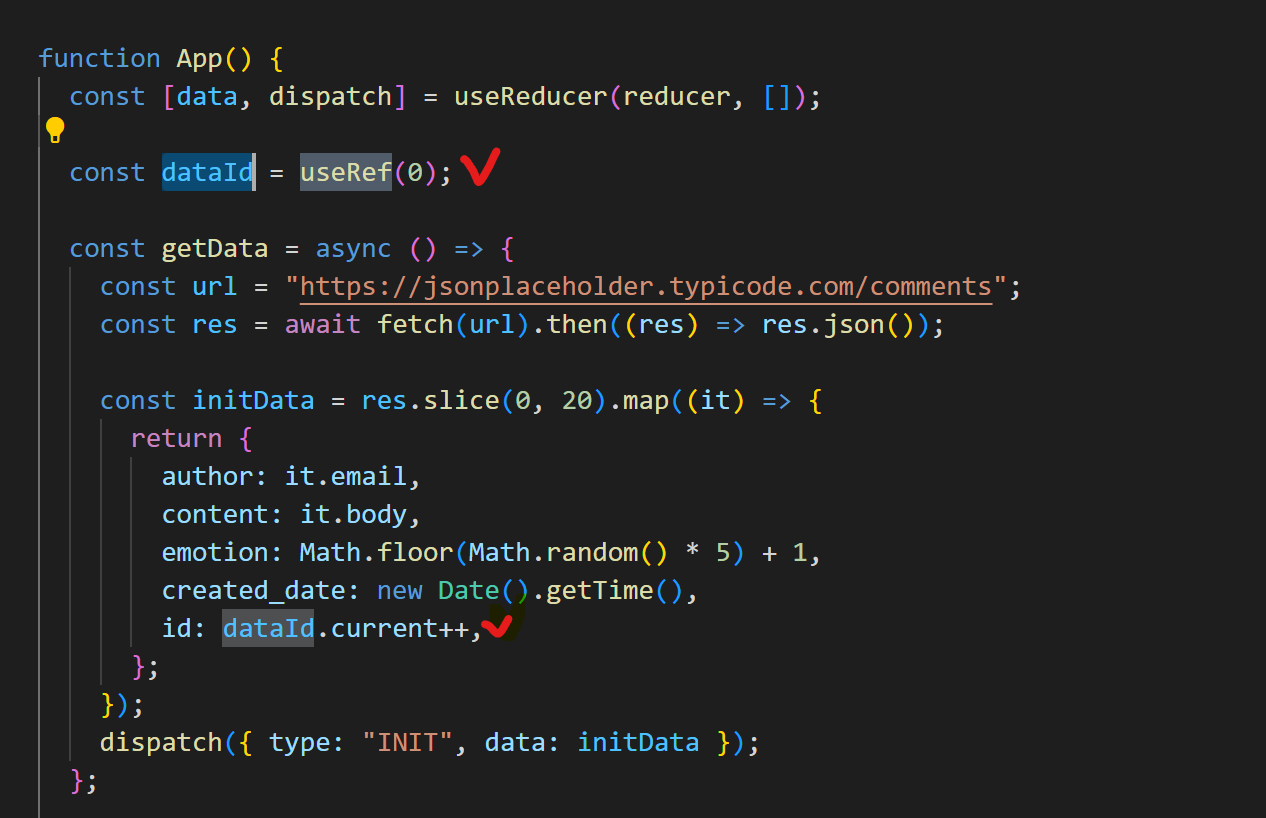
2-3. 컴포넌트 안의 변수 관리
✔️ useRef로 변수관리 하게 되면, 그 변수가 업데이트 되어도 컴포넌트가 리랜더링 되지 않는다.

=> 감정일기장의 한 부분
