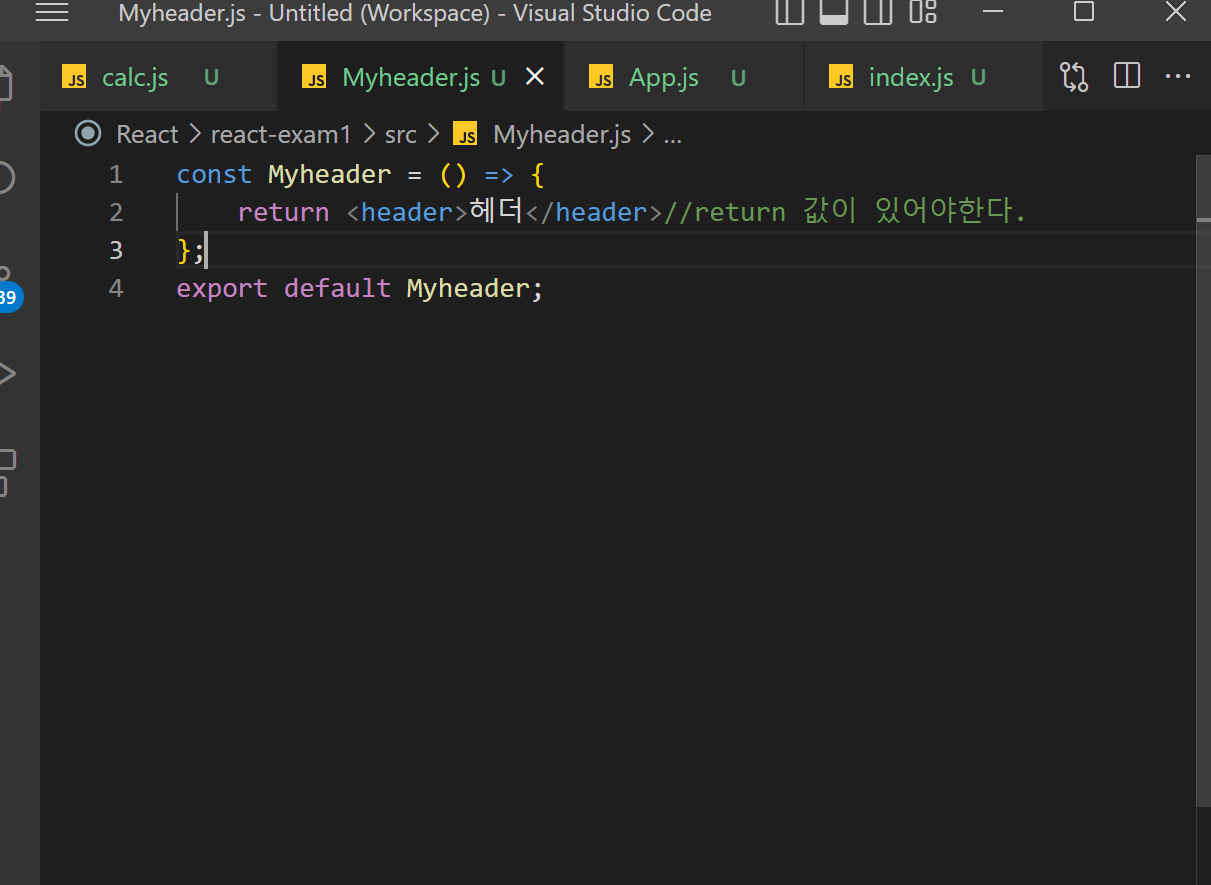
Myheader.js

=> myheader라는 변수 만들어서 내보내기 해주고!(언제나 리턴값이 있어야한다.)
-
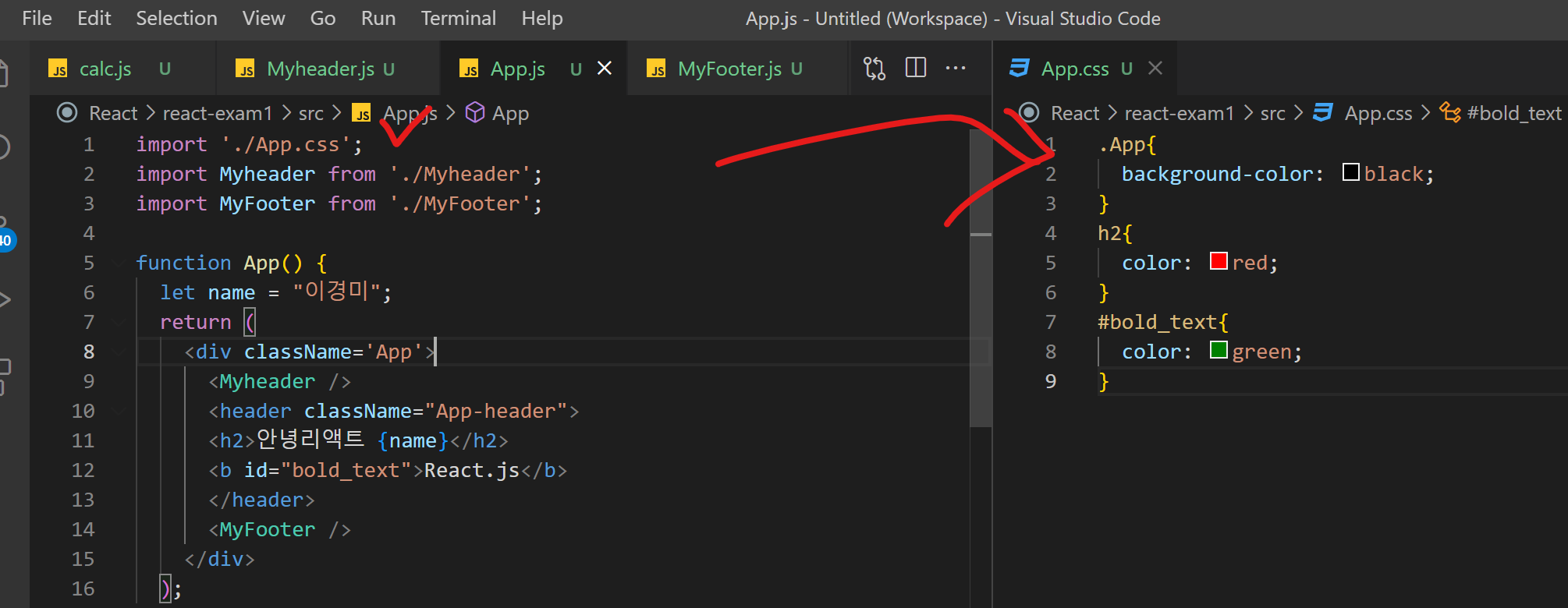
app.js에서
import Myheader해주면 바로 자동완성됨! -
그 밑 태그에!
<'Myheader /> 라고 입력해줘야함!!('는 태그 안보여서 쓴것임~)
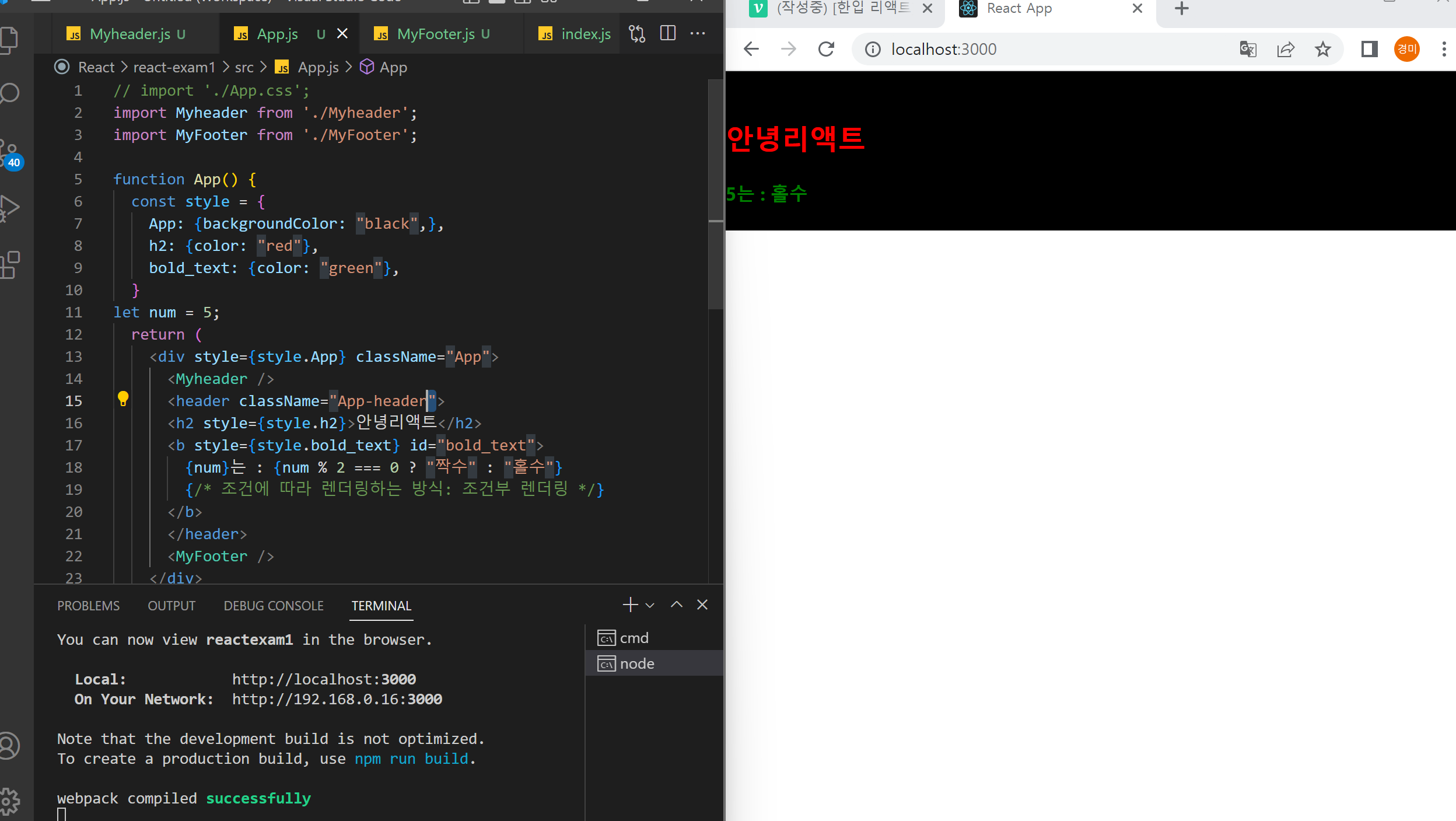
리액트 앱이 작동하는 방식
1) index.js에서 id가 'root'인 요소를 찾고!
2) root인 요소에다가 app이라는 컴포넌트 요소를 불러와서(import)
3) <'App />에다가 렌더링!
=> 즉 App이라는 요소가 최상위 부모인것임!
=> index.js에서는 최상위임!
jsx문법
-
반드시 모든 태그를 닫아야한다!
🙋♀️그럼 원래 닫는태그 없는 아이들은? -
<'br /> <'hr /> 열자마자 닫아버리면 됨
-
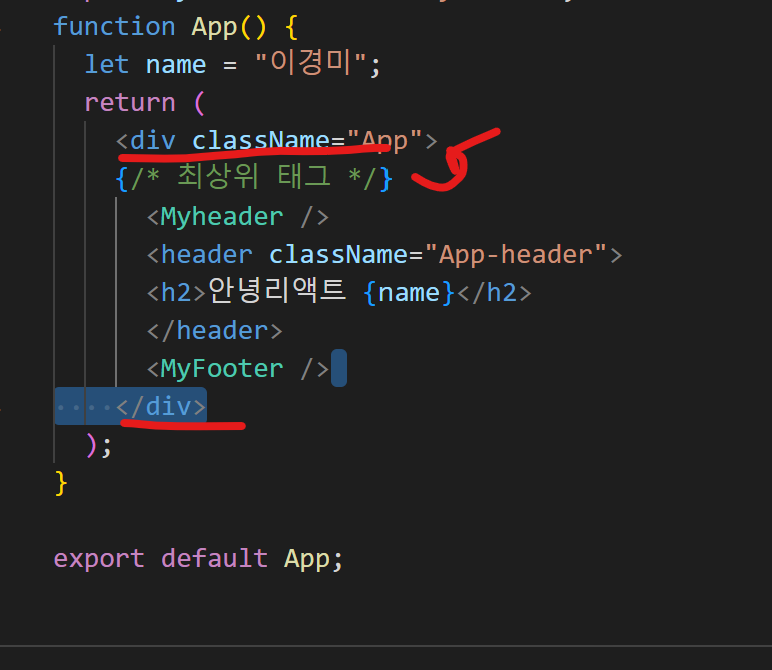
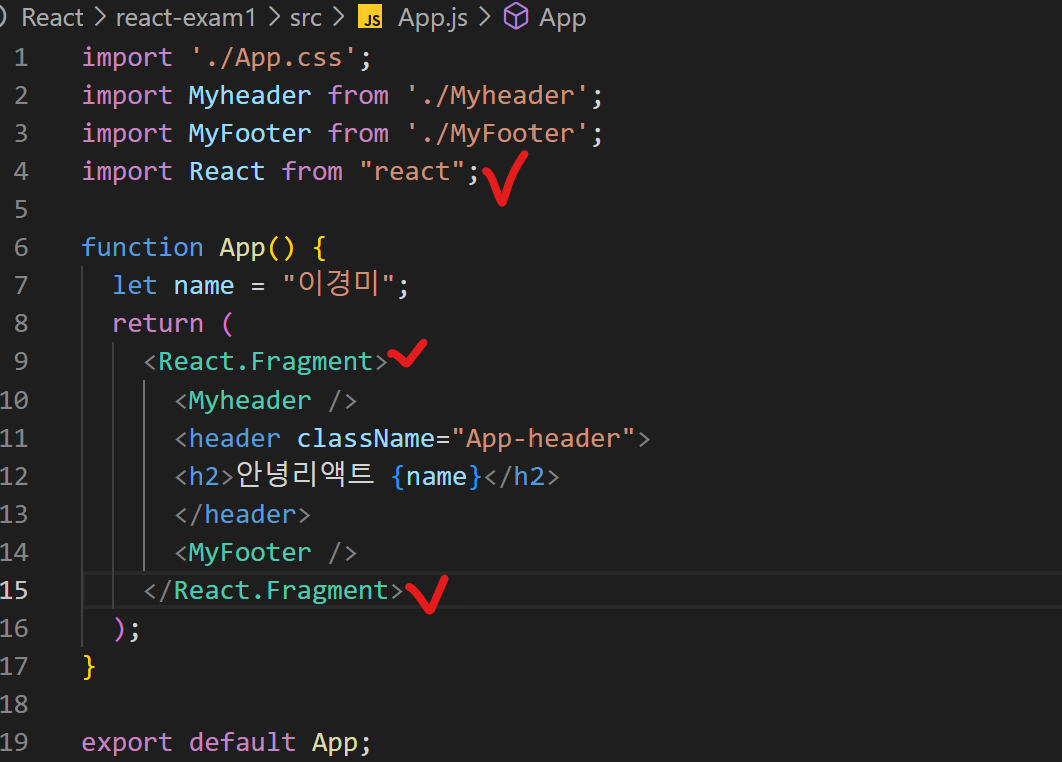
최상위태그가 존재해야함!

-> 최상위태그 안두고 싶다면?

-> 꼭 React import 한뒤에 -> React.Fragment 태그로 감싸주면 됨!
(빈태그로 해도 무관함) -
html과는 달리 class가 아니라 className=''로 지정해준다.(js의 예약어라 못씀)
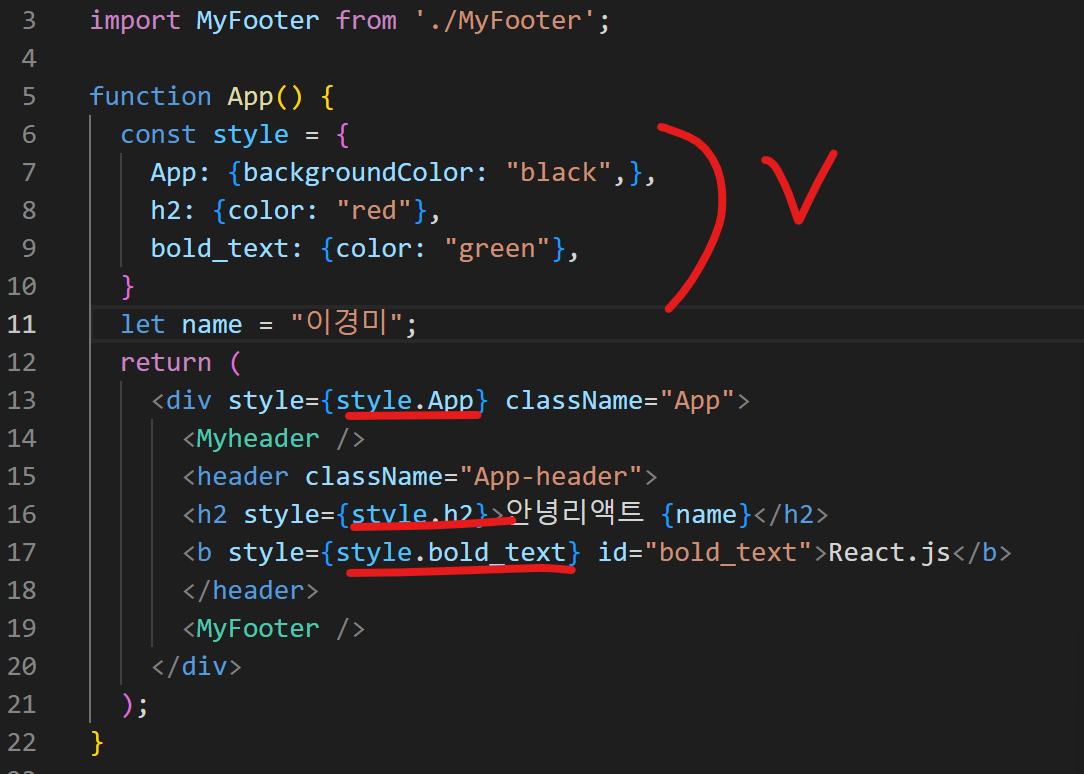
css 스타일링

인라인 스타일

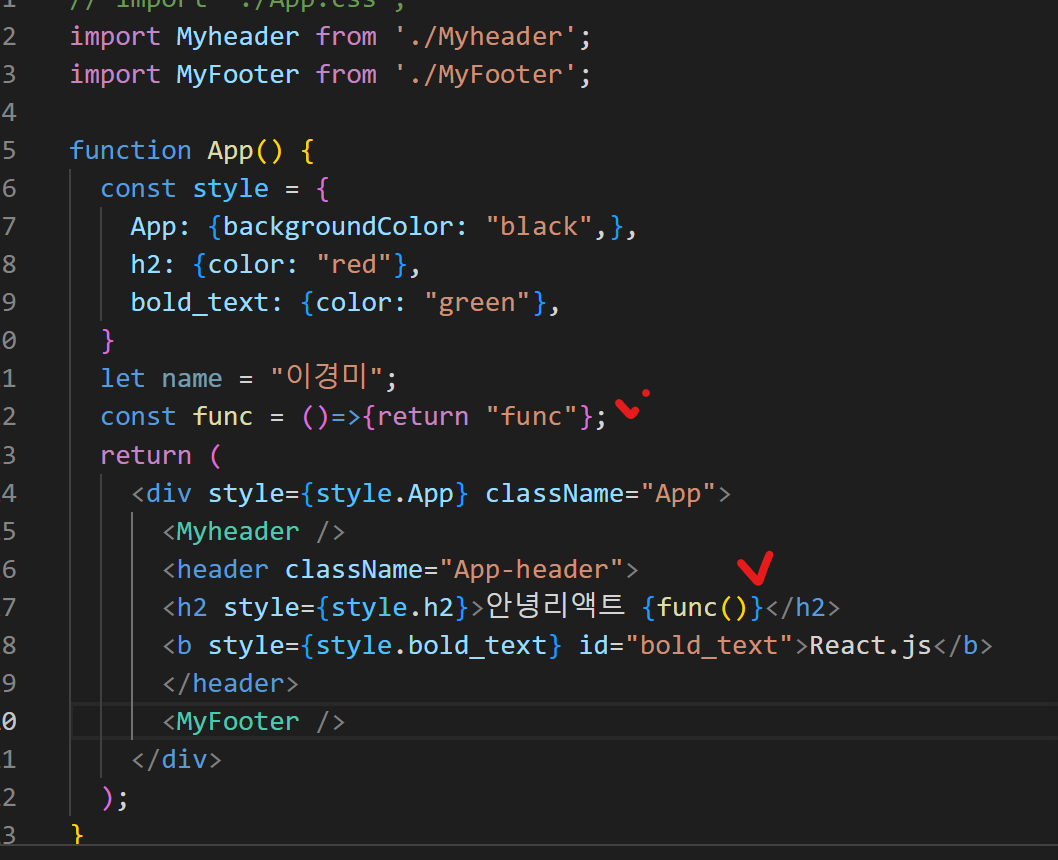
{} 안에는

=> 숫자나 문자열만 들어갈 수 있다!(함수의 경우에는 문자열로 리턴하므로 결과가 나온것!)
ex. [], false 값 등등은 안된다!
조건부 렌더링