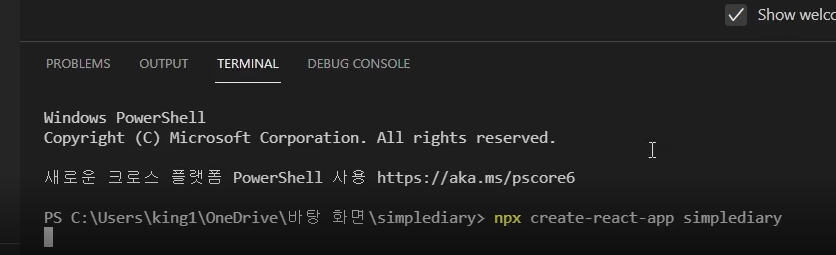
react app 설치하기!
- simplediary라는 파일 생성후, terminal에 npx create-react-app 파일명

- 파일 안에 생성되어서-> 잘라낸 후 위로 빼기!(바로 파일에 접근 가능하게!)
- 안쓰는 파일 지우기
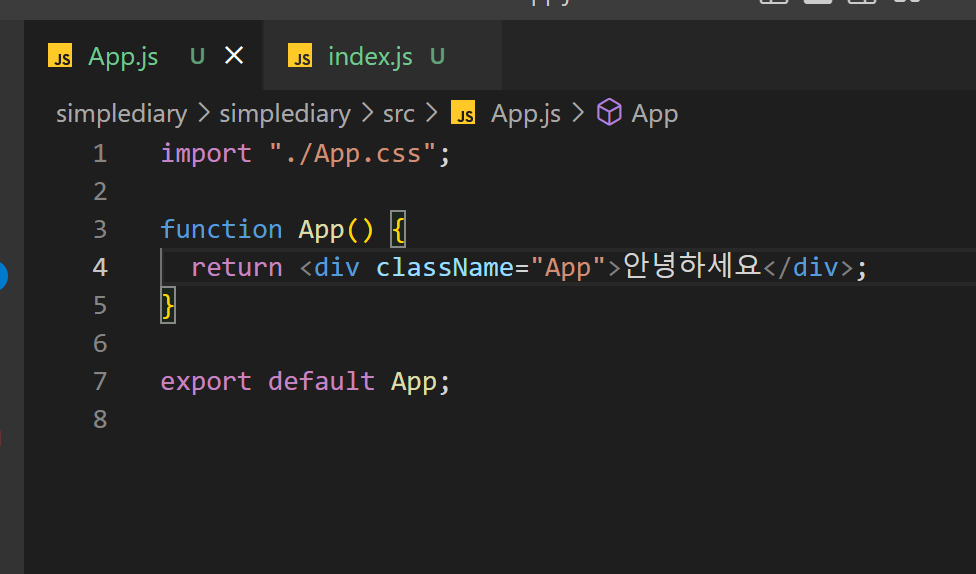
app.js

-> 요 상태로 되어있으면 된다(안쓰는거 다 지워도됨!)
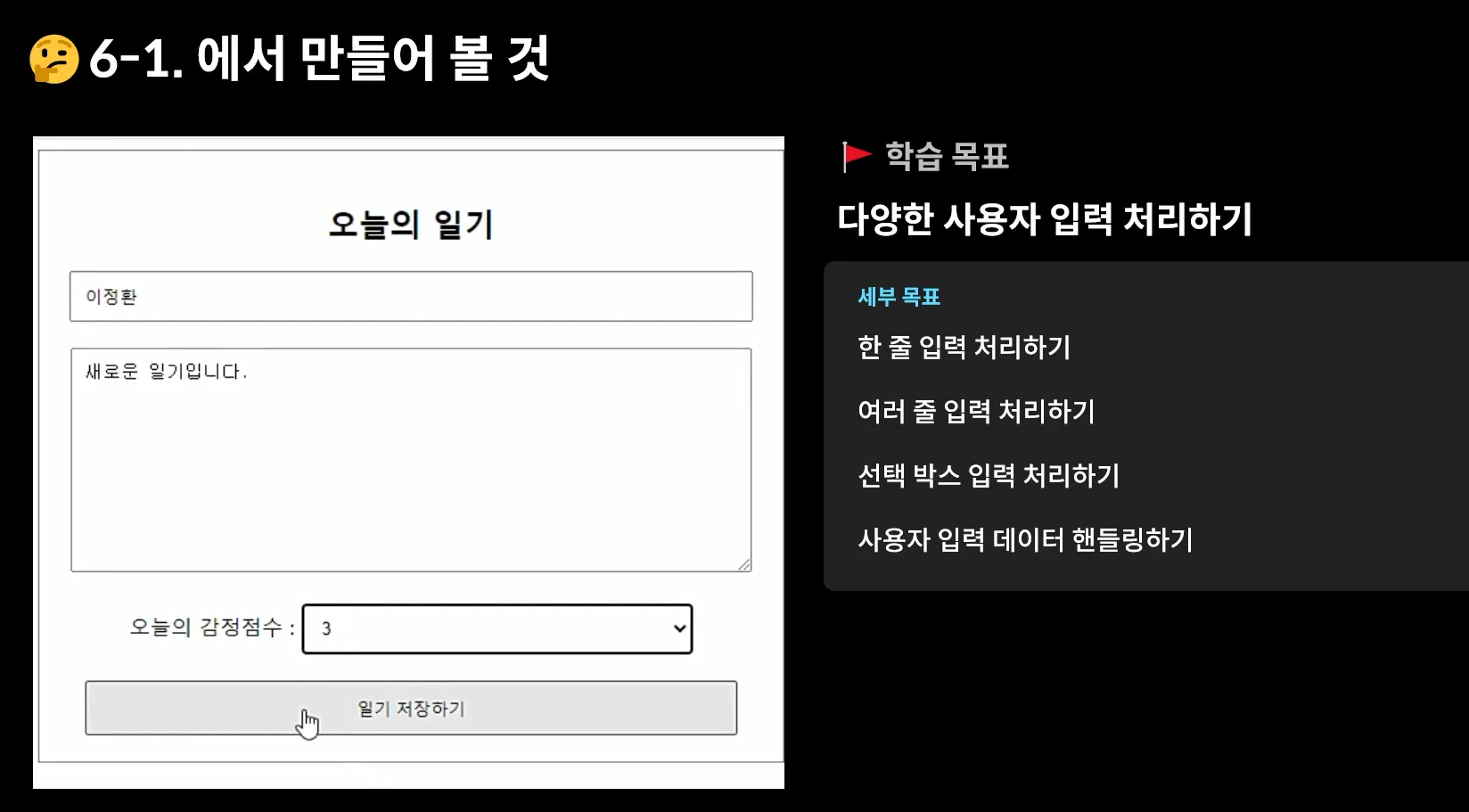
해볼것!

✔️강사님과 다른 사항
simple diary npm start
cd simple diary로 경로 한번 더 잡고 들어가야함(git ignore안먹는 문제때문에..!)
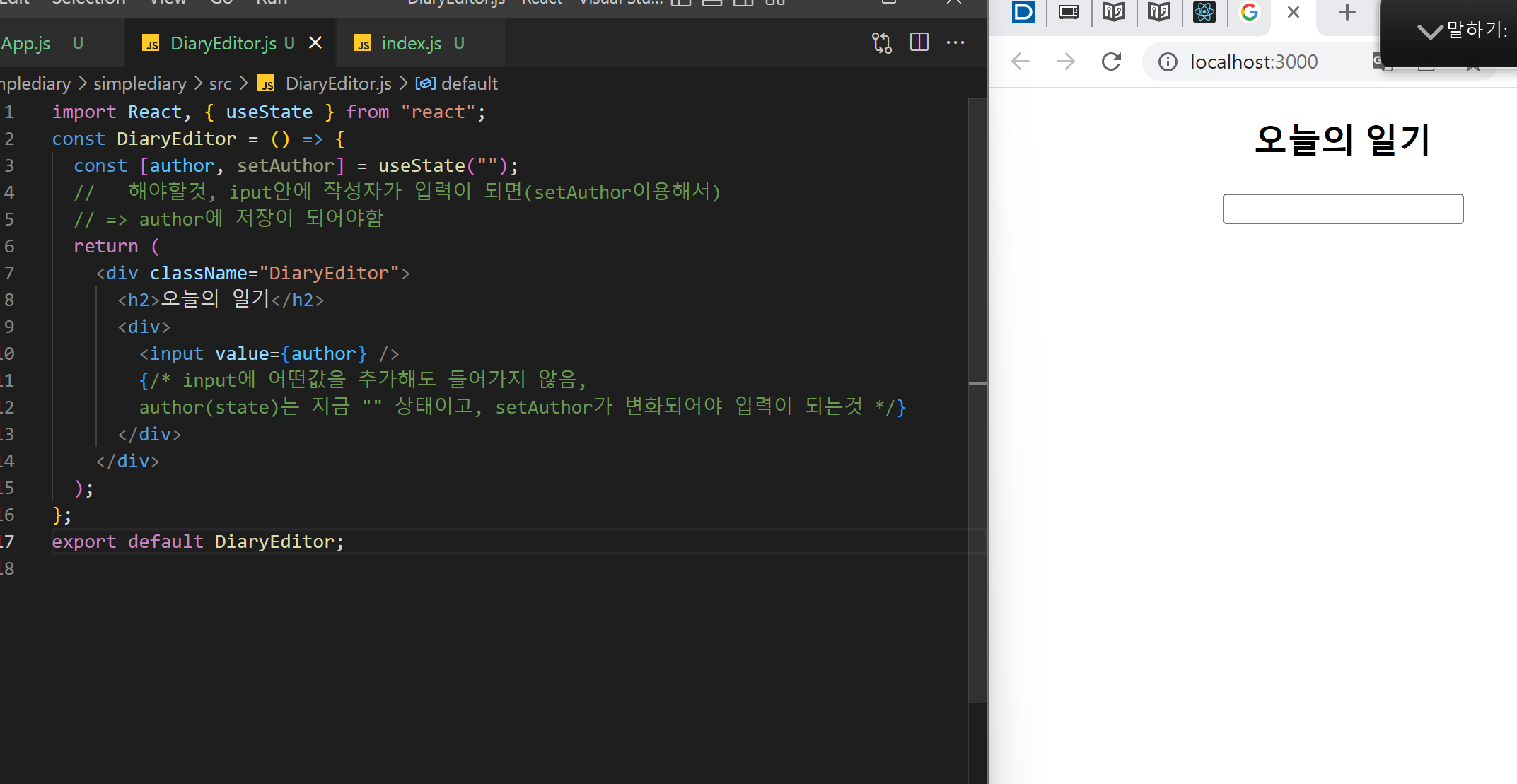
DiaryEditor.js
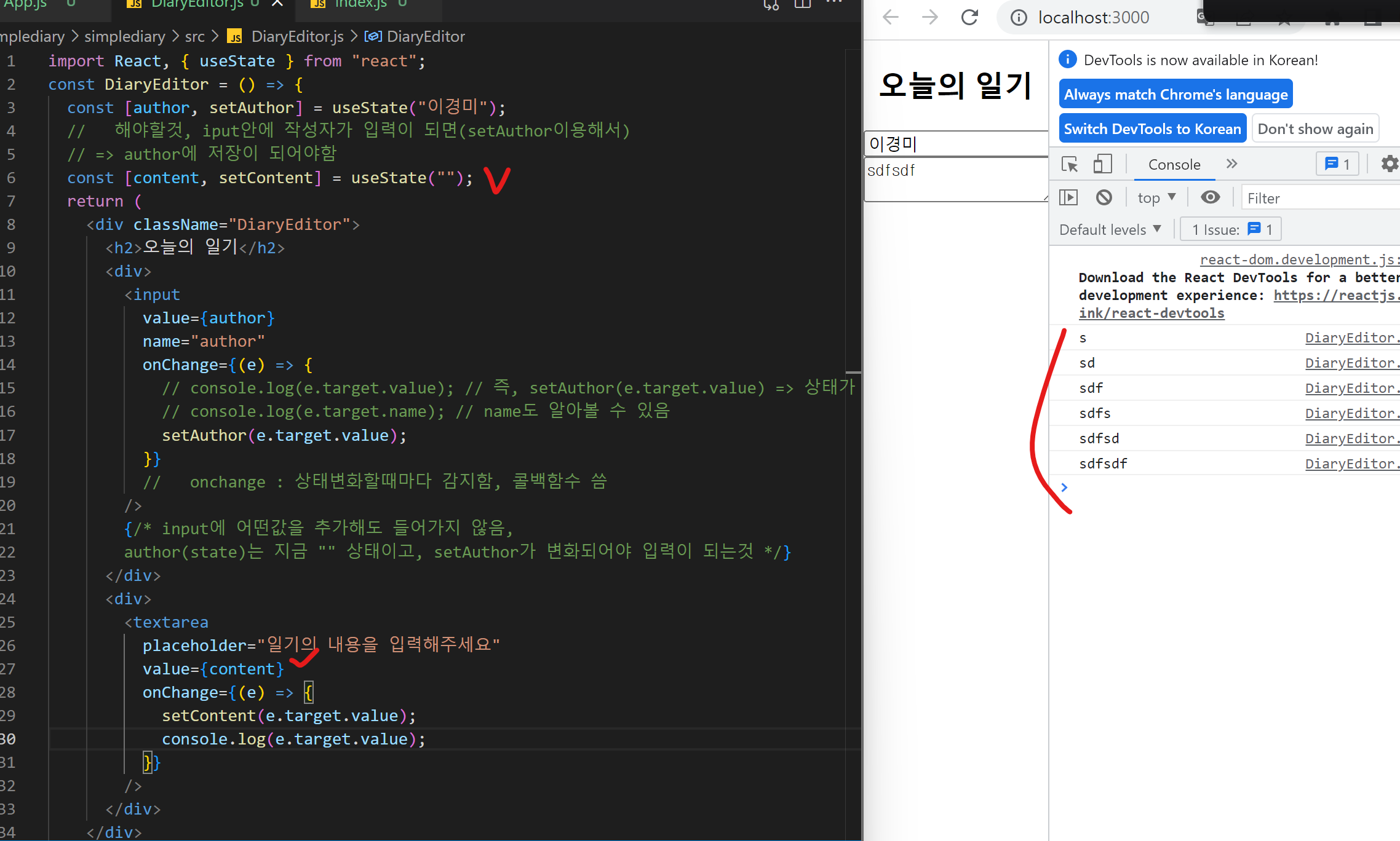
input안에 넣는 내용

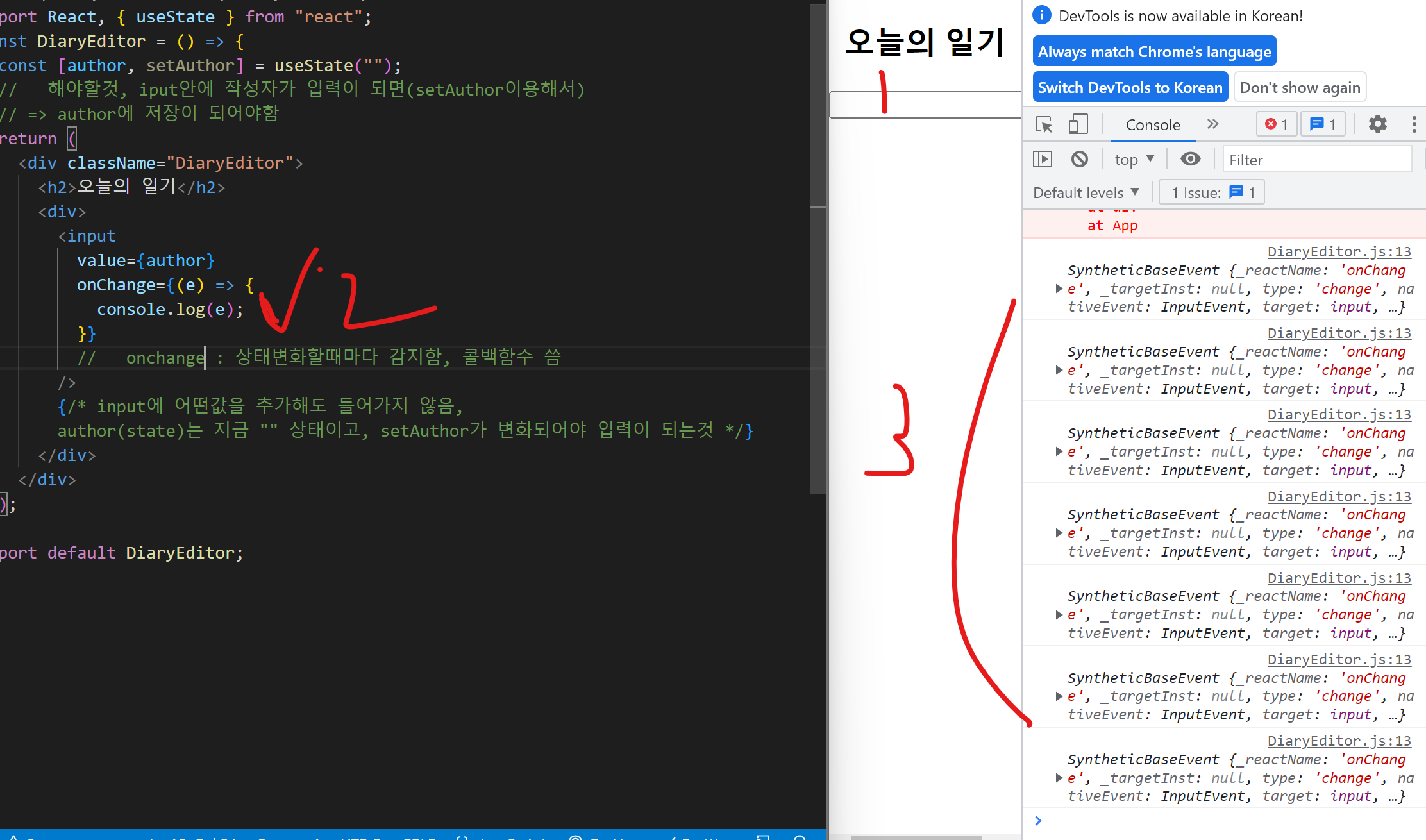
onChange

-> input 변화할때마다 콜백함수가 값을 감지함, console에 찍음

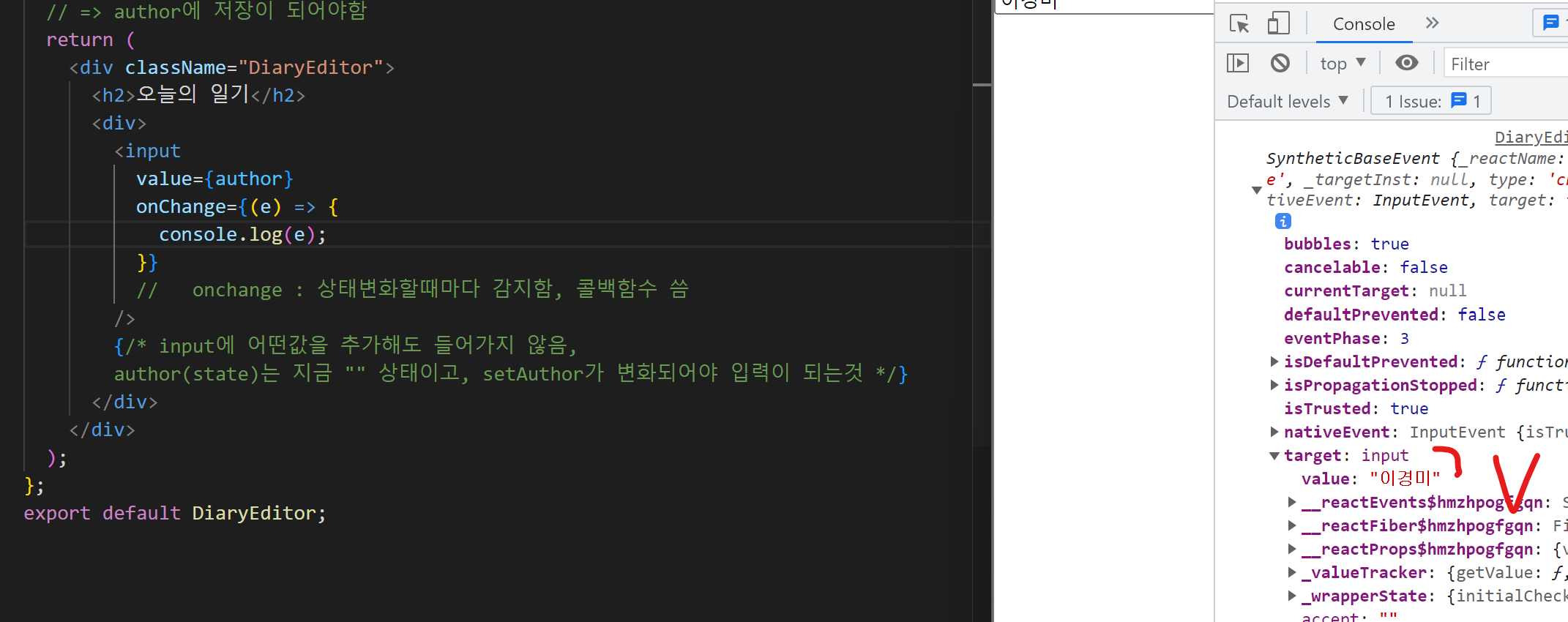
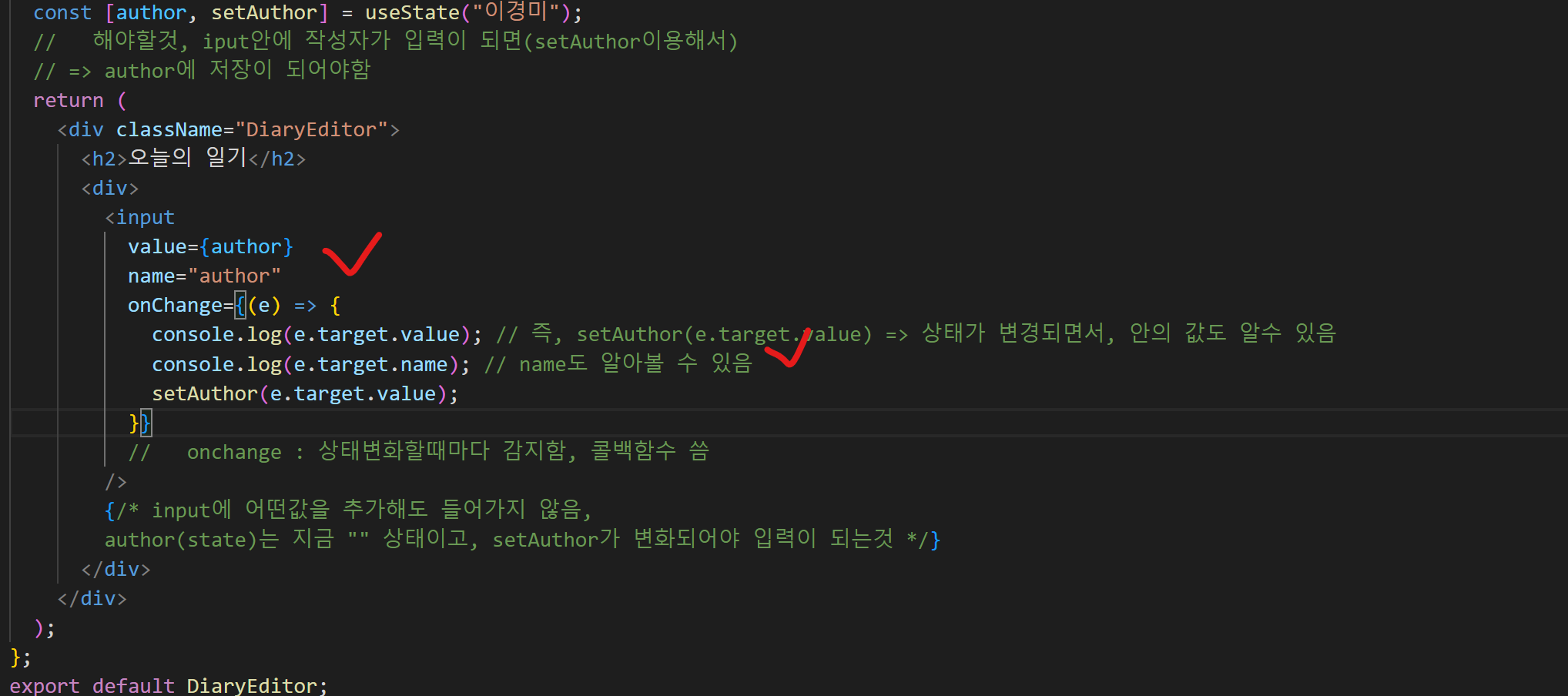
-> 알아야 할 값 : e.target.value!

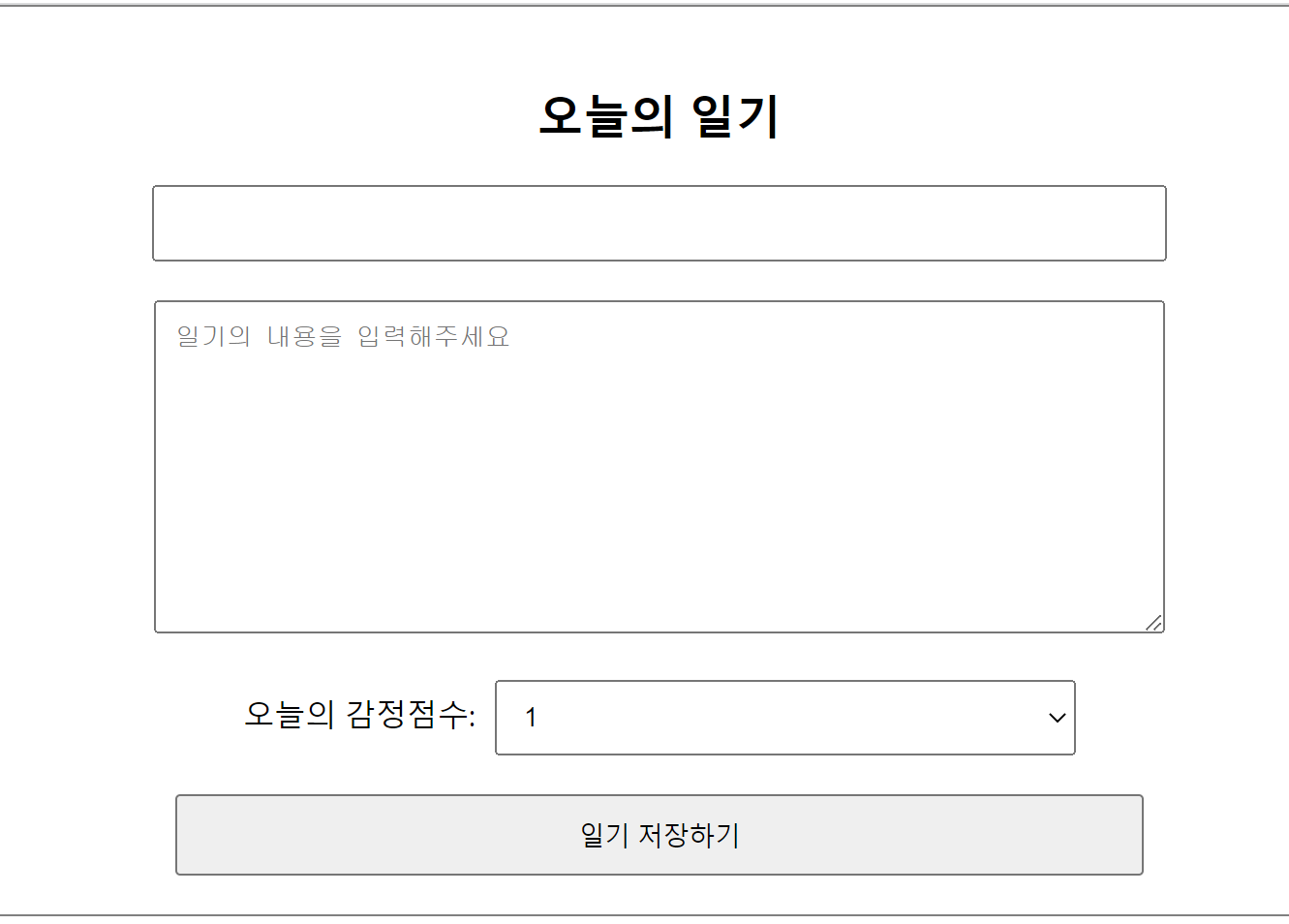
일기의 내용

-> 이렇게 같다면, 하나로 써주는게 낫다!
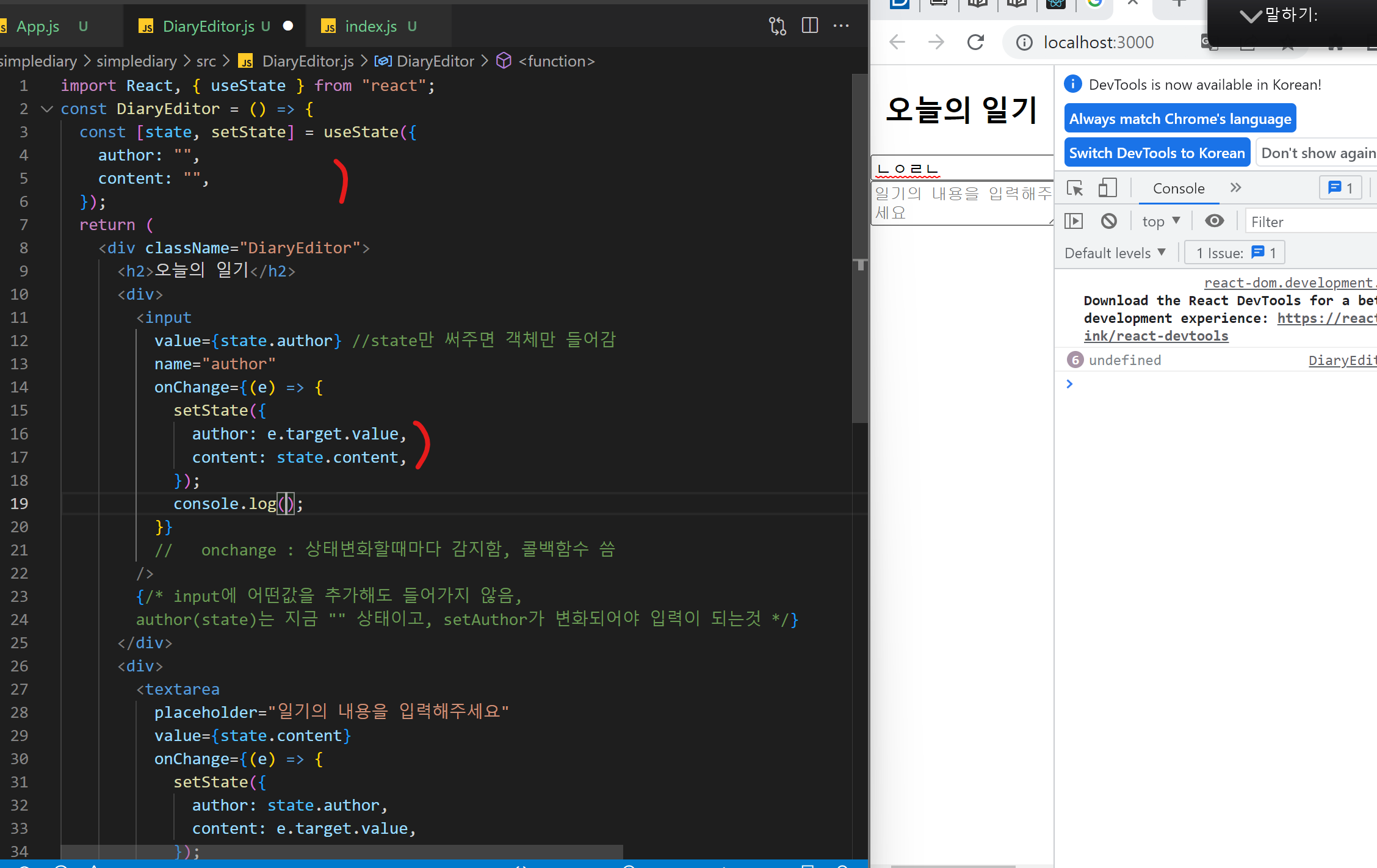
어떻게 하나로 쓰는데?

- useState(초기화값)이런식으로 넣는데
초기화 해줘야할 값이 두개니까 => 객체로 놓는다! - 즉, setState함수를 쓸때도 => 객체로 쓴다.
💥근데, author랑 content 모두 e.target.value로 놔버리면 안됨 -> 그럼 두개의 값이 모두 바뀜!
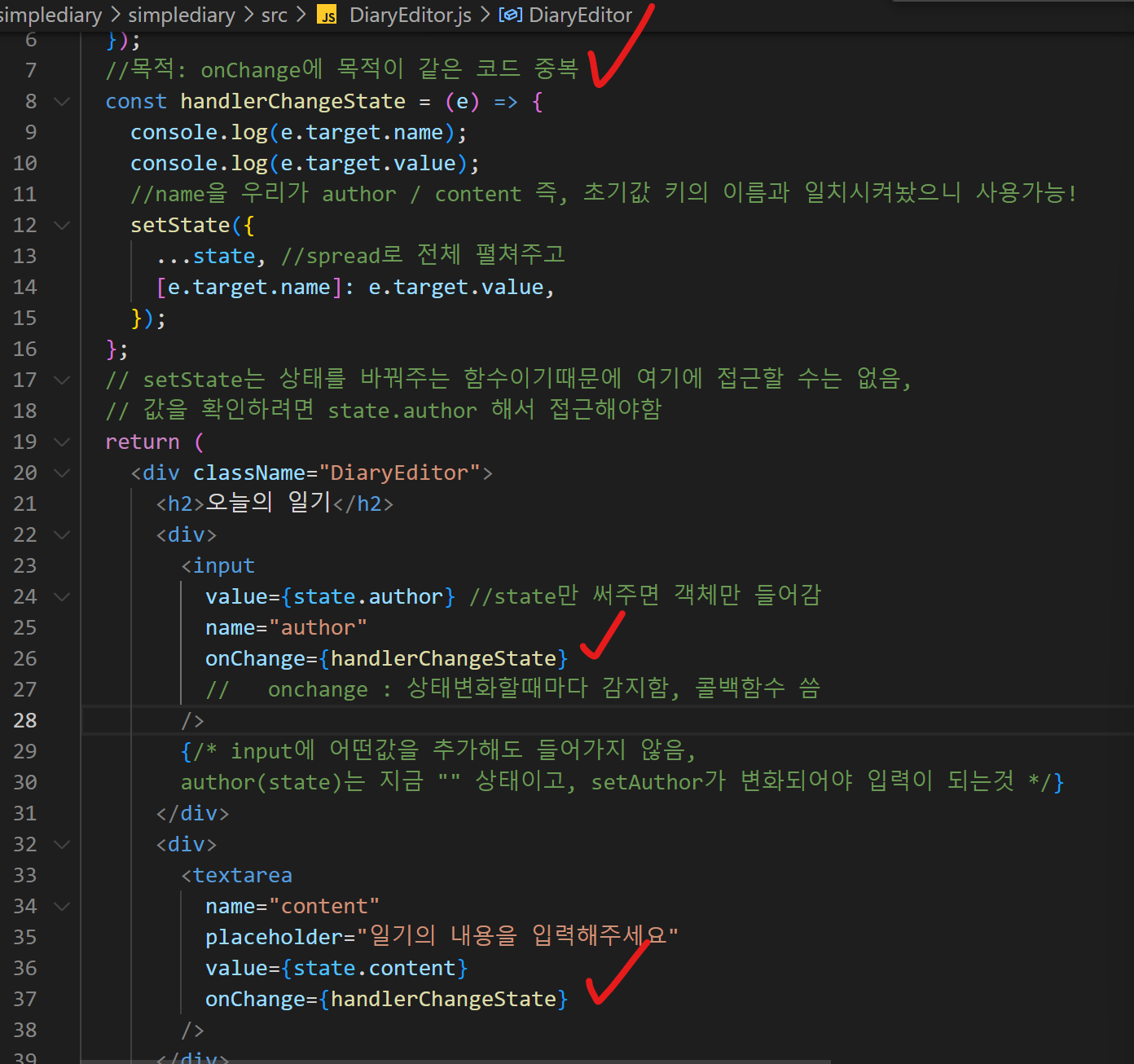
🙋♀️아니 그럼, 10개의 객체를 전부다 주렁주렁 적어야 하는가? 아님! (spread 연산자를 쓴다!)
=> ...state라고 쓴다면, state.author, state.content 이런식으로 펼쳐져있을것!!!!!
(이거 쓰려면 ...state를 제일 먼저 써줘야함!, 업데이트는 항상 순서대로 되기 때문!)
중요!
// setState는 상태를 바꿔주는 함수이기때문에 여기에 접근할 수는 없음,
// 값을 확인하려면 state.author 해서 접근해야함

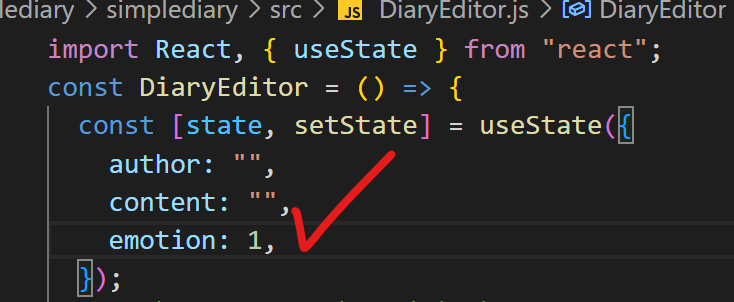
숫자로 감정점수 전달하기

-> 똑같은 형태로 추가되므로 이렇게 useState 객체 안에 넣어두고!(초기화값으로!)
<div>
<select
name="emotion"
value={state.emotion}
onChange={handlerChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
</div>=> 언제나 div로 감싼다!
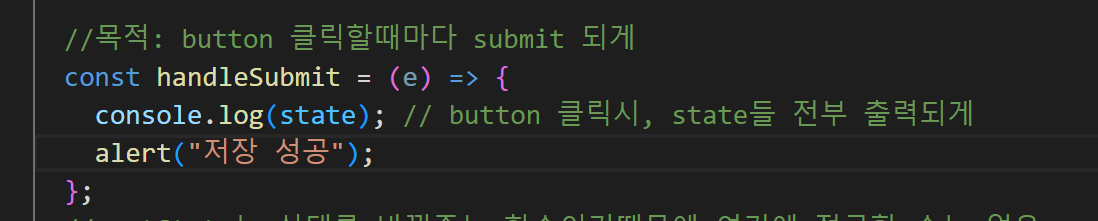
button

<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>css조절
.DiaryEditor{
border: 1px solid gray;
text-align: center;
padding: 20px;
}
.DiaryEditor input, textarea{
margin-bottom: 20px;
width: 500px;
padding: 10px;
}
.DiaryEditor textarea{
height: 150px;
}
.DiaryEditor select{
width: 300px;
padding: 10px;
margin-bottom: 20px;
margin-left: 10px;
}
.DiaryEditor button{
width: 500px;
padding: 10px;
cursor: pointer;
}