만약 Counter컴포넌트가 제시한 initialValue가 아니라, app컴포넌트가 제시간 값을 써야할때? => prop을 쓴다!
- 부모컴포넌트인 app => 자식컴포넌트인 props에게 값 전달!

Porps?
- 프로퍼티란? 상위 컴포넌트가 하위 컴포넌트에 값을 전달할 때 사용한다.(단방향 데이터 흐름 갖는다.)
- 프로퍼티는 수정할 수 없다는 특징이 있다.(자식 입장에서는 읽기 전용 데이터이다.)
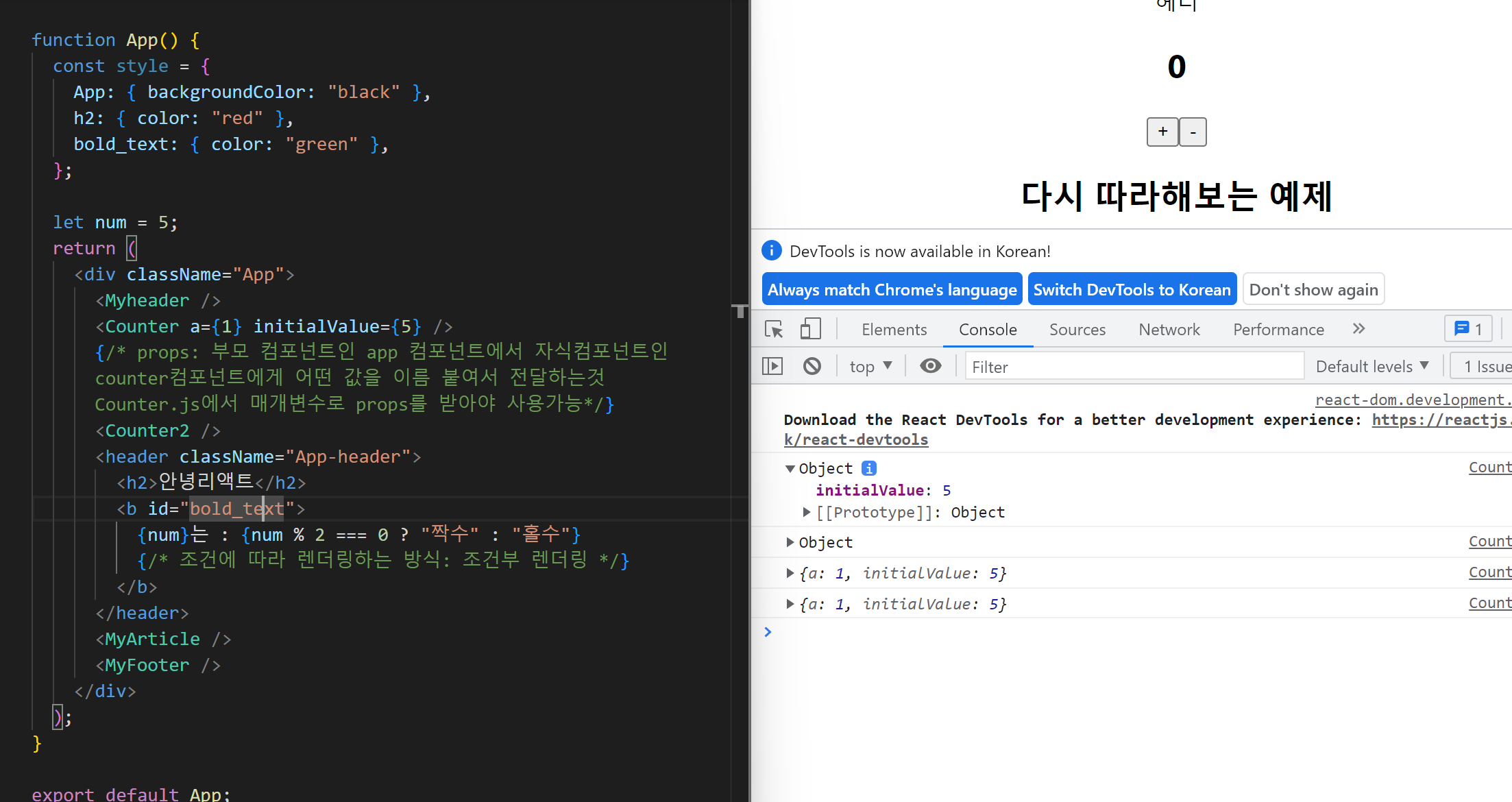
- 프로퍼티에 문자열 전달할때는 "", 문자열 이외의 값 전달할때는 {} 사용!

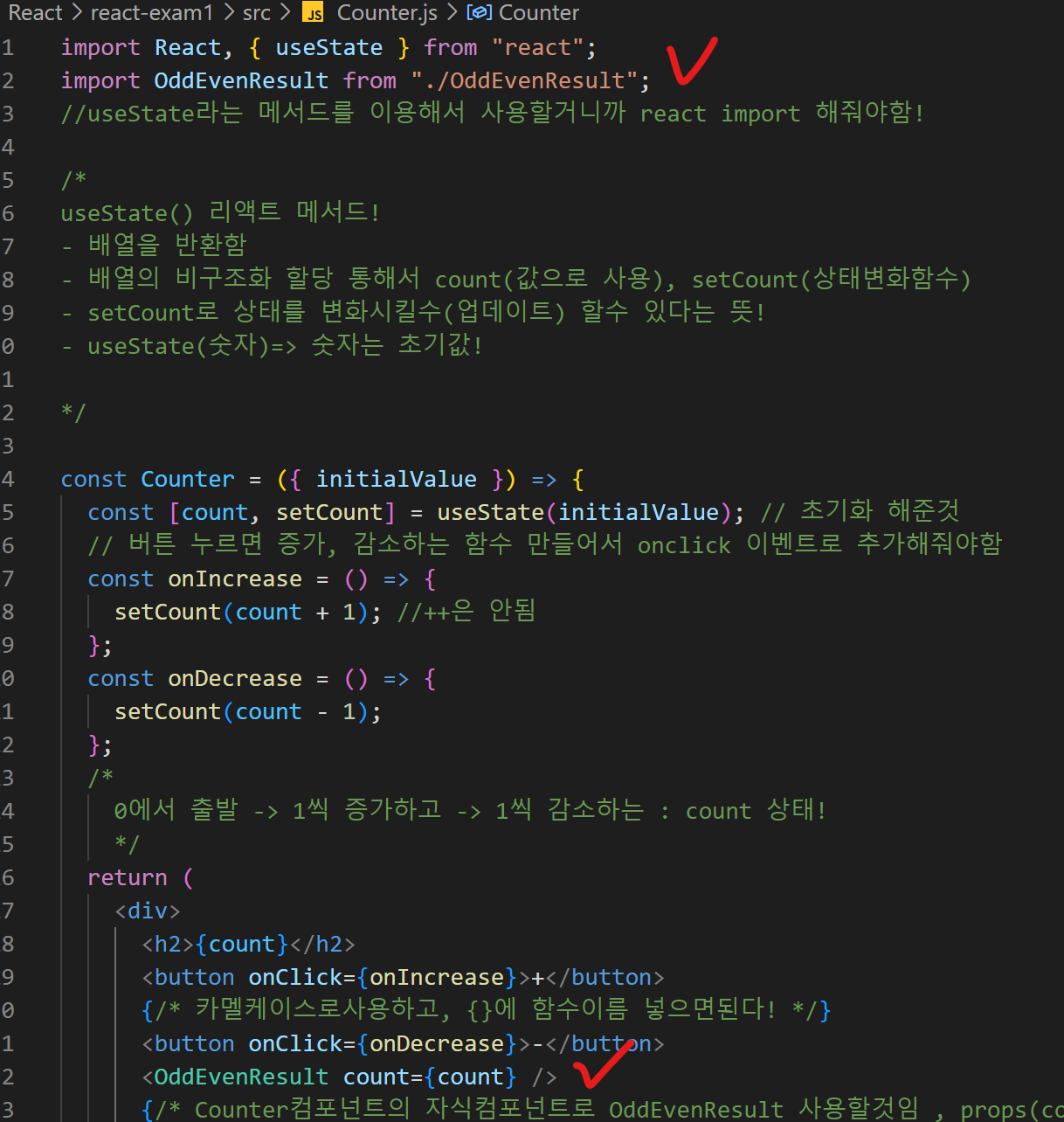
-> 요런식으로 접근해서 사용가능(ustState(초기값))
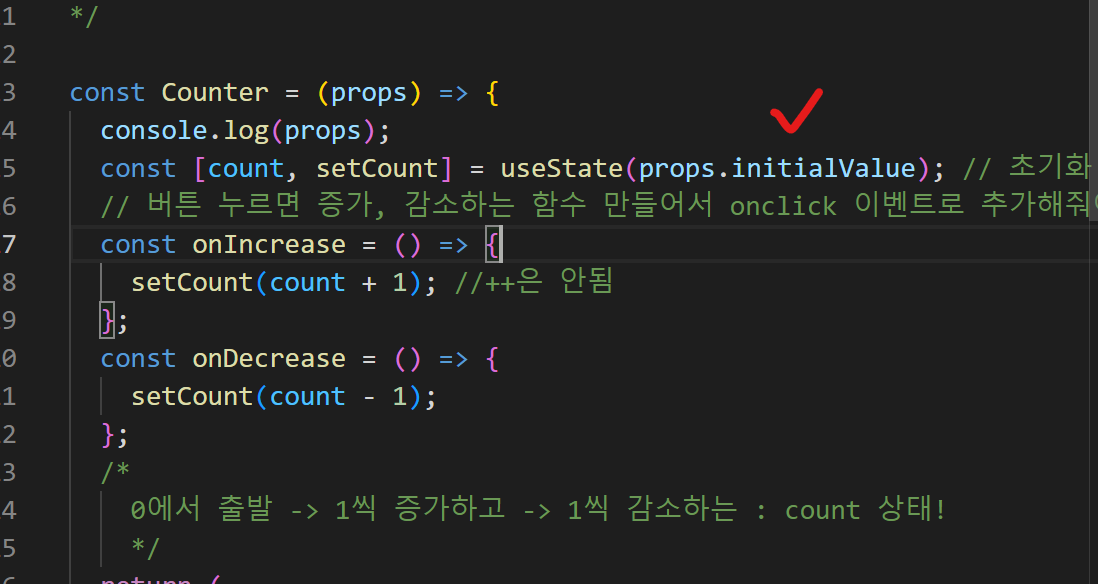
✔️ 좀 더 자세히 보면,
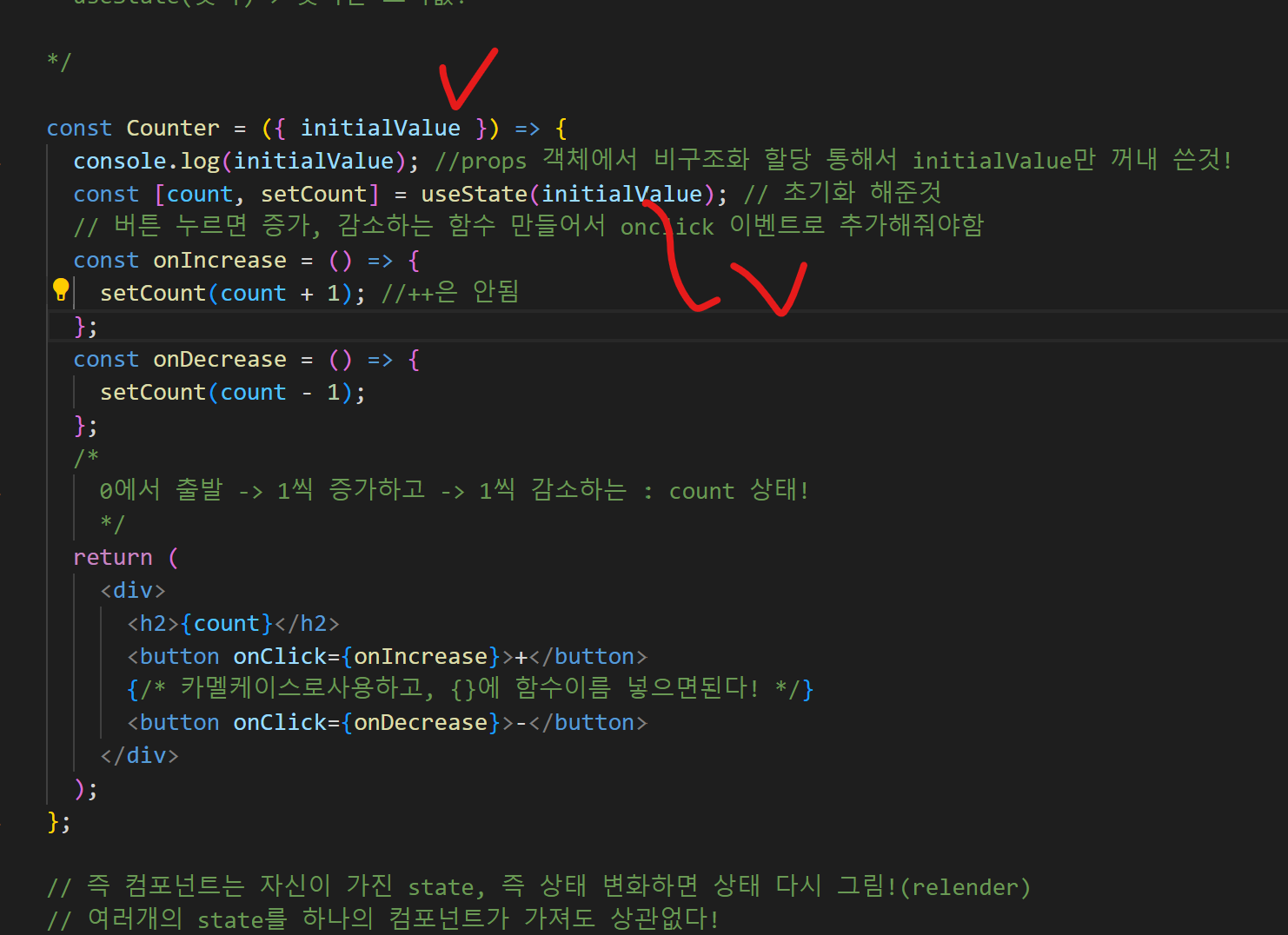
app(이하, 부모 컴포넌트)에서 전달한 props를 counter(이하, 자식 컴포넌트)에서 '매개변수'로 받아서 props.initialValue라고 접근해서 사용하는것(점 표기법)!
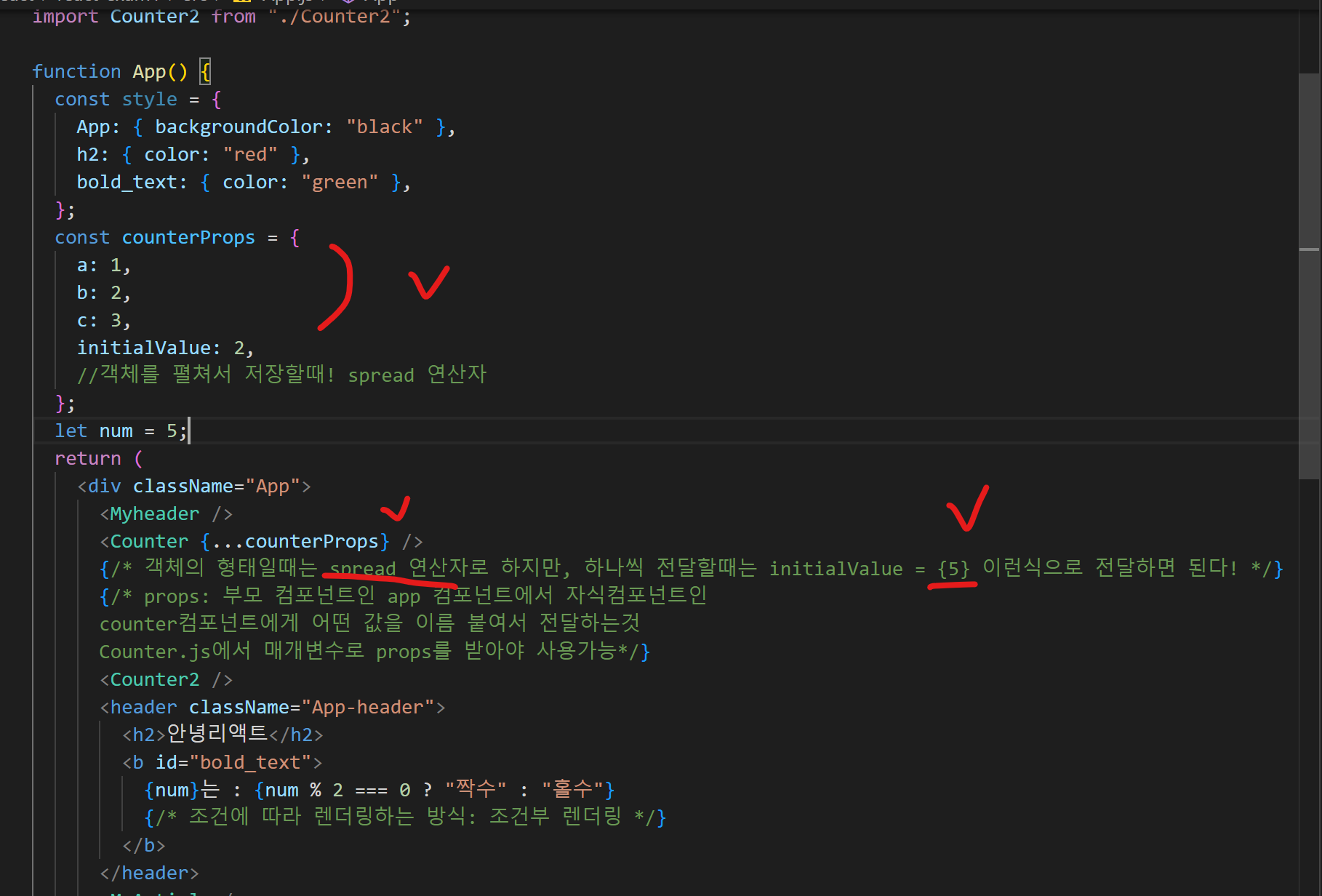
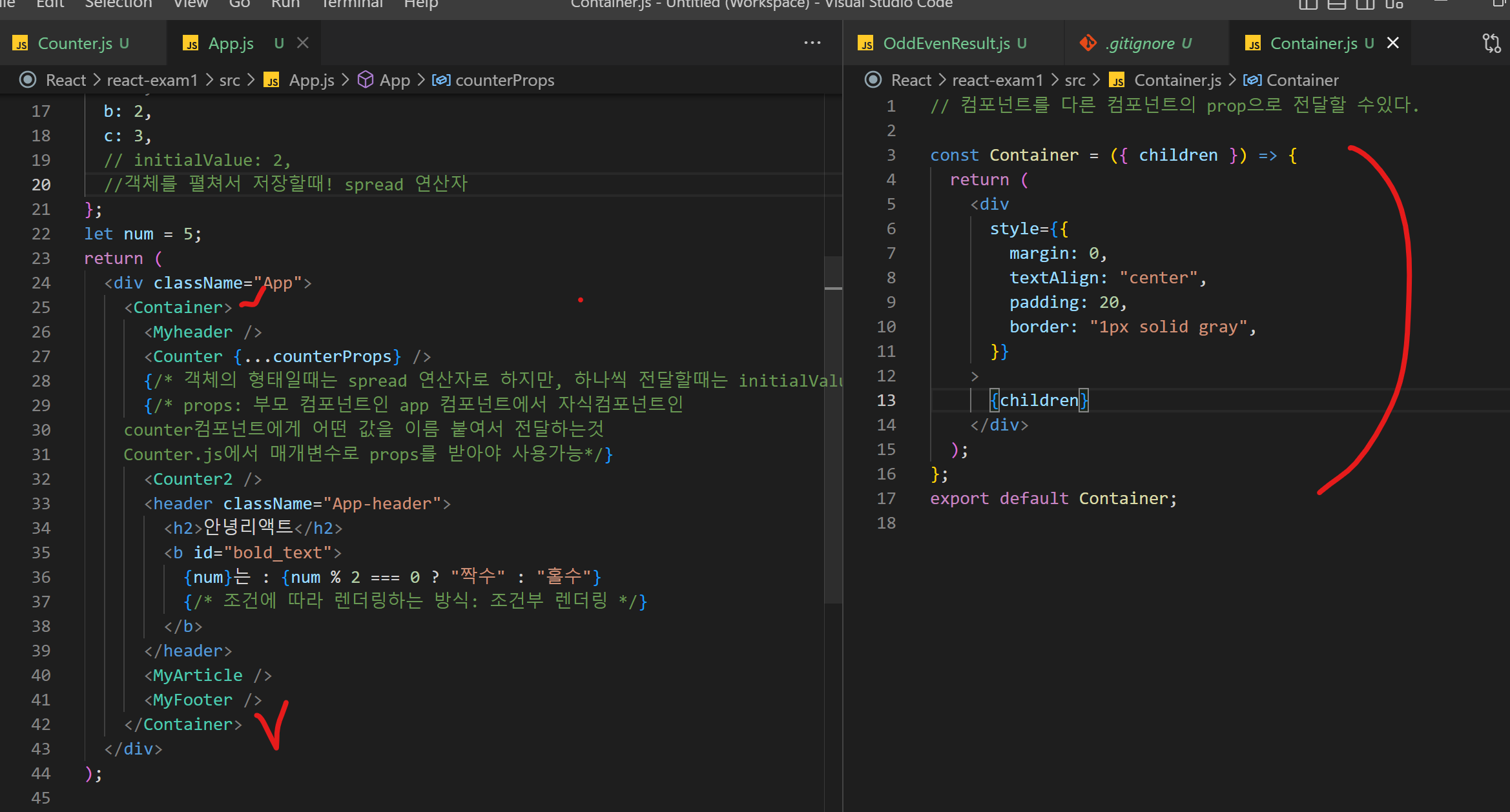
만약 여러개의 props를 전달하고 싶다면?

counter 컴포넌트에서는

만약 initialValue를 깜빡함!(전달해야하는 값을 잊은경우) => 오류 도출

-> 이렇게 기본값 설정해두기
동적으로 state 변할때 값 받아오기
새로운 js 파일 만들었다!
// 동적으로 데이터 받아올것임! state 바뀔때마다 확인 가능하게
const OddEvenResult = ({ count }) => {
console.log(count);
return <>{count % 2 === 0 ? "짝수" : "홀수"}</>; // 먼저 태그 넣어두고(언제나 return 필수)
};
export default OddEvenResult; // export default 필요!counter컴포넌트의 자식으로 추가함

=> prop 또한 count로 전달함
-> count를 console로 확인하면 부모 상태에 따라 계속 찍히는것 확인 가능!
리액트 컴포넌트의 랜더링
- 본인이 관리하고 본인이 가진 state가 바뀔때마다 리랜더가 된다
- 내가 가지고 있는 props가 바뀔때마다 리랜더가 된다.
- 내가 아니더라도 내 부모가 리랜더가 되면 나도 리랜더가 된다
컴포넌트를 다른 컴포넌트의 prop으로 전달하기

혼자 다시 정리하는 props
비구조화 할당? = 구조 분해
- 비구조화 할당 문법을 사용하면 객체 안에 있는 값을 추출해서 변수 / 상수에 바로 선언 가능!
