2차 프로젝트에서 페이지 필터링기능을 구현하기 위해서 고민이 필요했던 부분이 있었다.
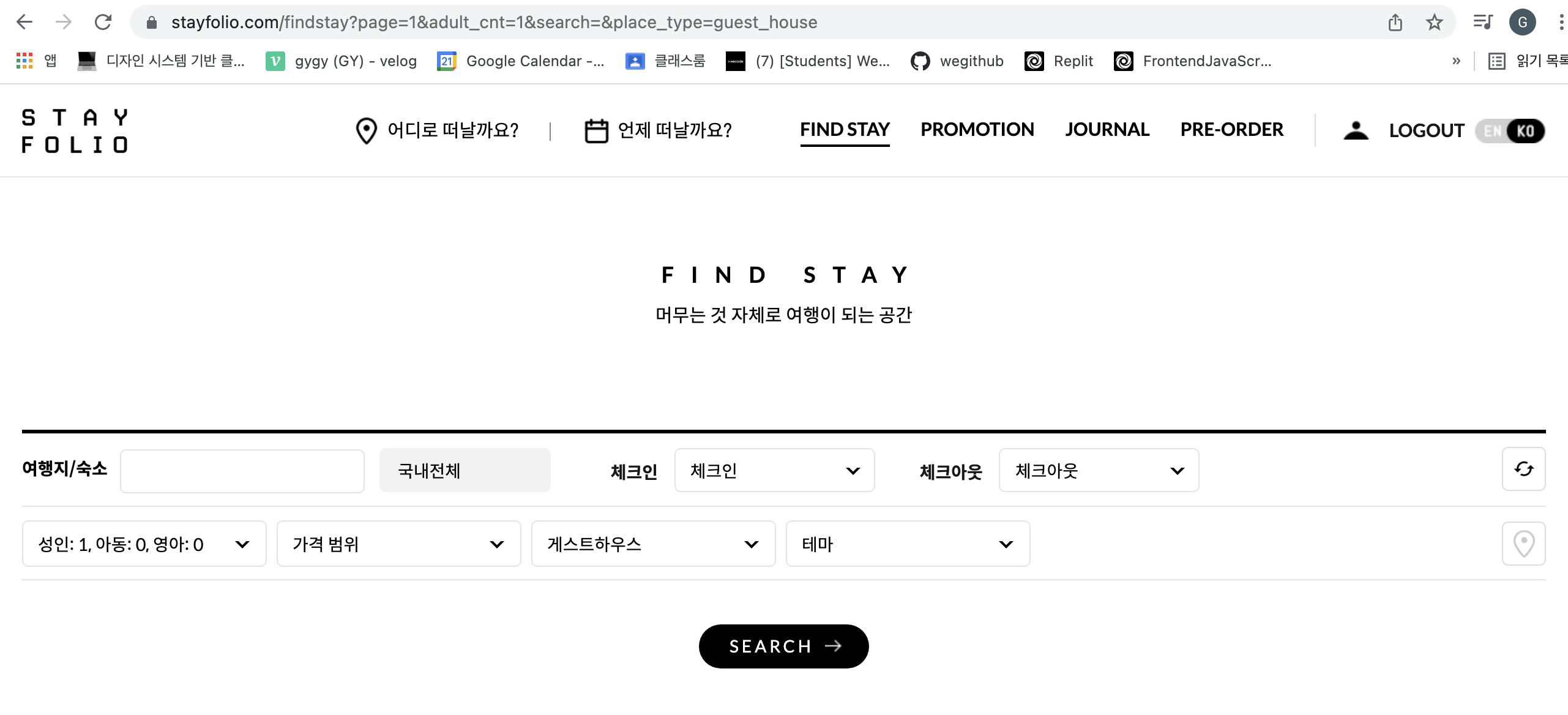
기획과 디자인을 따온 스테이폴리오는 어떻게 구현했는지를 보니, 쿼리스트링을 적극적으로 이용했다. 스테이폴리오 뿐만 아니라 다른 사이트들에서도 이러한 쿼리스트링을 적극적으로 이용해 검색/필터링 기능을 구현하는 것으로 보였다.

기존에 있는 서비스에서 현업 개발자들이 만들어낸 로직을 만들어내고, 공부해볼 수 있는 기회!
필터링 페이지를 구현하는 팀원과 해당 페이지로 넘어가며 선택한 값을 넘겨주는 모달창을 구현하는 내가 함께 공통함수를 사용하도록 코드를 깔끔하게 정리해 사용하는 것 또한 팀이 해결해야할 중요한 부분이었다.

각 필터링 항목을 클릭하면 추가되는 파라미터로 백엔드에 요청을 보내 해당하는 데이터를 받아와야한다. 그리고 다른 필터링 항목을 추가할 때마다 파라미터는 추가되거나 동일한 항목일 경우 교체되어야 한다.
이를 위해서는 크게 2가지가 필요하다고 생각했다.
- 각 항목을 추가할 때마다 객체에 key:valu형태로 추가한 항목이 추가되고, 이것을 쿼리스트링으로 변환해 요청한다.
- 다른 추가항목을 선택했을 때, 쿼리스트링으로 url창에 입력된 것을 다시 읽어 객체로 변환한 다음 값을 추가 혹은 변경한다.
즉, 객체를 쿼리스트링으로 변환하는 함수와 쿼리스트링을 객체로 변환하는 함수 2가지가 필요했다.
아직 쿼리스트링을 객체로 변환하는 함수까지는 적극적으로 사용하게 될지 모르겠다. 이것보다 더 좋은 관리방법이 있는지는 찾아보면서 더 고민해봐야겠다.
쿼리스트링을 객체로 변환하기
const search='?category=907&offset=0&limit=10'
const queryObject = qs
.split('&')
.map((item) => item.split('='))
.reduce((acc, curr) => {
const [key, value] = curr
return { ...acc, [key] : value}
}, {})
//객체에 값추가 => 이후 쿼리스트링으로 변환할 수 있음
queryObject.category = '208'
객체를 쿼리스트링으로 변환하기
Object.entries(queryObject).reduce((acc, curr) => {
return acc + '&' + curr[0] + '=' + curr[1]
}, '')혹은 이런 방법도 있다.
payload = {
site: 'webisfree',
siteUrl: 'https://webisfree.com'
}
var payloadString = Object.entries(payload).map(e => e.join('=')).join('&');
console.log(payloadString); //site=webisfree&siteUrl=https://webisfree.com