리액트
1.리액트 컴포넌트와 훅

웹어플리케이션, 웹페이지에서 독립적이고 재사용이 가능한 단위로(박스 단위로) 나뉘어진 블럭리액트에서 컴포넌트를 만들기 위해서는1\. React.Component 클래스를 상속한다.2\. this.state에 데이터를 담는다.3\. render() 함수에 JSX 문법으로
2.state를 직접 수정하면 안되는 이유

동시에 여러 setState를 효율적으로 처리할 수 있기 위함이다.state 값이 변경이 되면 setState는 리액트에 업데이트 요청을 한 뒤 다음 코드를 실행시킨다. State를 직접 수정하면서 여러번 상태를 업데이트 하는 경우 이전 업데이트 내용이 다음 업데이트
3.마운트? 라이프사이클?

리액트 컴포넌트에는 라이프 사이클이있다.렌더링 직전 혹은 컴포넌트 업데이트 전후에 처리해야 할 작업이 있을 때 Life Cycle함수를 이용한다.Mount : DOM 객체가 생성되고 브라우저에 나타나는 것컴포넌트 클래스의 생성자 함수컴포넌트를 만들 떄 처음으로 호출된다
4.constructor

클래스에 생성자 추가하여 state초기화JavaScript 클래스에서 하위 클래스의 생성자를 정의할 때 항상 super를 호출해야한다.모든 React 컴포넌트 클래스는 생성자를 가질 때 super(props) 호출 구문부터 작성해야 한다.여러개의 자식 컴포넌트 로부터
5.Router, Firebase SDK 로그인 기능 구현

리액트의 싱글페이지 앱을 멀티페이지처럼 느껴지도록 하기 위해 나온 라이브러리멀티페이지처럼 페이지를 변경시키기 위해 url의 엔드포인트를 구분하는 것이 중요하다.resource와 http method만으로 어떤 작업을 요청하는지 알 수 있도록 구조를 짜는 API 구조방식
6.Rest API, Hook (useState, useEffect)

백엔드와 클라이언트에서 어떤 방식으로 커뮤니케이션할지 정의해놓은 APIRESTful web services라고도 불린다.이미 존재하는 사용자의 정보를 받아오는 경우(읽는 경우)새로운 사용자 정보 생성사용자 정보 업데이트사용자 정보 삭제useState : 일정한 데이터를
7.useRef로 컴포넌트 안의 변수 만들기

useRef Hook은 DOM을 선택할 때 사용했었다. 그런데 그 외에도 컴포넌트 안에서 조회 및 수정할 수 있는 변수를 관리하는 데에도 쓰인다. 값 변경시 리렌더링 X > useREf로 관리하는 변수는 값이 바뀌더라도 컴포넌트가 리렌더링되지 않는다. 리액트 컴포넌
8.[React] VirtualDOM

첫번째 인자를 화면에 렌더링한다.ReactDOM.render의 두번째 인자로,여기서 선택된 요소에 첫번째 인자가 붙는다.html에서 main태그의 id가 app이다. 즉 main태그에 첫번째 인자인 Render me!가 append 된다.ReactDOM.render()
9.D-2 React Component

component instance render with component, instance this in a Component class를 선언할 때 this를 많이 사용한다. 여기서 this는 IcecreamGuy 클래스의 인스턴스를 참조한다. 자세히 말하면
10.react에서 icon 쓰는 법

자바스크립트로 프로젝트할 때는 fontawsome을 사용해 아이콘을 넣었는데,리액트로 진행할 때는 어려움이 있었다.fontawesome은 html에 kit script를 심어준 다음 사용해야 하는데 리액트에 적용하기는 어려웠다. 이를 해결하기 위해서는 여러 복잡한 과정
11.setState를 사용할 때 무한 렌더링이 되는 이유

setState를 사용하기만 하면 무한루프가 발생해 계속해서 state값이 업데이트 되고 리렌더링되는 문제가 있었다.LifeCycle에 대해 제대로 이해하지 못했기 때문인 것 같아 다시 정리해보려고 한다.props가 변경되었을 때 리액트가 동작하는 과정을 먼저 알아보자
12.[React] 무한반복 슬라이드 만들기 - 확장성 있게 코드 작성하기

무한 반복 슬라이드를 만드는데 아이디어를 얻고 싶어서 다른 분들의 자료를 참고했다.그 중 순수 자바스크립트로 구현한 무한 반복 슬라이드 영상을 주로 참고했다.구현과정에서 참고한 내용의 핵심은,앞 뒤로 같은 슬라이드들을 추가해 총 3개의 슬라이드를 한 줄에 배치하고,슬라
13.[Redux] 미들웨어, reducer setting

모든 state을 store안에 관리하다.state을 변경하려면 dispatch > action을 사용한다.action은 객체 형태여야 한다.(Plain object)promise나 function형태로 전달받는 경우에는 store에서 받을 수 없기 때문에 redux
14.[Redux] 스토어로 로그인한 유저정보 관리하기(불러오기/삭제/변경하기)

리덕스 스토어에 로그인한 유저정보를 저장해둔 뒤, 유저정보를 가져와야 하는 컴포넌트에서 useSelector를 이용해 state에서 currentUser정보를 가져온다.user변수에 할당한 이 데이터는 해당 컴포넌트에서 user변수로 자유롭게 사용할 수 있다.
15.[Reduxtagram] - setting

wesbos의 무료로 공개된 자료 https://learnredux.com/ 을 학습하며 정리한 내용입니다.reducer는 액션으로 인해 상태값이 어떻게 바뀔 것인지를 정의한다.각각의 리듀서를 정의해보자. 우리가 정의할 리듀서 중 하나는 post이다. 사진을
16.[Reduxtagram] Accessing dispatch and state with Redux

bindActionCreators, connect
17.[Redux] 리덕스 개발자도구 적용하는 법 - 개발자도구에서 리덕스 스토어 확인하기

https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd$ yarn add redux-devtools-extensionReference
18.[Redux] 리덕스의 사용의 장점과, 더 이상 필수가 아닌 이유

리덕스, 공부해야할까?리액트만으로는 어려운 상태관리를 도와주는 라이브러리기에, 지금도 꼭 리덕스를 공부해야한다고 생각했다.그런데 이제는 리액트 자체 기능만을 사용해도 충분한 영역들이 있고, 다른 라이브러리를 사용해 리덕스보다 편하게 개발할 수 있다고 한다.오늘은 이 리
19.[Redux] 컴포넌트에서 스토어로 상태값 저장하기

predictable state container for JS apps상태관리 라이브러리객체 형태로, 무엇이 일어났는지 설명한다.이전 state과 action object를 받은 후에 next state을 return 한다.이전 상태값이 previousState이 ac
20.[Redux] 스토어에서 컴포넌트로 상태값 가져오기 (connect, bindActionCreators, map..ToProps)

리액트 프로젝트에 스토어를 연동할 때는 react-redux 라이브러리 안에 들어있는 Provider 컴포넌트를 사용한다.컴포넌트에 리덕스 스토어 안에 있는 값이나 액션함수들을 연동해줄 때 connect를 사용한다.스토어 안에 있는 값을 props로 전달해준다.액션 생
21.[Redux] action, reducer, dispatch 더 간편하게 작성하기 (createAction, bindActionCreators, handleActions)

액션 생성함수를 보다 간편하게 작성할 수 있도록 도와주는 함수이다.액션 생성 함수는 FSA 규칙을 따른다.필수적으로는 1\. 순수 자바스크립트 객체이며2\. type 값이 있어야 한다.선택적으로payload, error, meta 값이 있을 수 있다.payload는 액
22.useReducer, useContext - 리덕스를 대체할 수 있는 react hooks

redux를 공부하면서 작성한 지난 포스팅에서 redux를 사용하는 이유와 더는 필수가 아니게 된 이유에 대해 공부했다. 리액트 훅으로 리덕스를 대체할 수 있는 방법에 대해 공부할 차례다!리액트는 데이터를 전달하기 위해 상위 컴포넌트에서 각각의 하위 컴포넌트를 모두 거
23.[React] 무한스크롤 - intersectionObserver사용하기, (Feeds.js:45 Uncaught (in promise) TypeError: Failed to execute 'observe' on 'IntersectionObserver': parameter 1 is not of type 'Element'.)

Feeds.js:45 Uncaught (in promise) TypeError: Failed to execute 'observe' on 'IntersectionObserver': parameter 1 is not of type 'Element'.다음과 같은 에러가 떴다
24.[React] [인스타그램] 로그인 유효성 검사와 버튼 활성화
.gif)
로그인 유효성 검사 후 조건에 맞으면 로그인 버튼을 활성화하는 기능을 구현했다.아이디에 @가 포함되어있고비밀번호가 5자리 이상이면로그인 버튼의 색상이 변경되면서 클릭할 수 있게 만들었다.handleInput()은 각각 아이디와 비밀번호창에 입력된 값을 검사하고, 유효성
25.[React] [인스타그램] 댓글 추가/삭제 - state 끌어올리기
.gif)
메인페이지 댓글 추가/ 삭제 기능 구현 메인페이지에서 컴포넌트 구성은 다음과 같다. Feeds Feeds는 모든 피드에 대한 데이터를 가지고 있다. 한 피드에 관련된 데이터를 각각 Feed컴포넌트에 전달해준다. Feed 댓글 추가 삭제 기능을 구현할 함수를 정의해
26.[React][인스타그램] Scss mixin 사용해 스토리 프로필 이미지 만들기

Story 영역에 있는 이미지들은 별도로 배경을 넣어주었다.기존 자바스크립트로 할 때에는 profile-img-container와 profile-img 클래스를 별도로 선언한 다음 클래스에 함께 추가해주었다.리액트에서 Scss를 사용하면서 mixin으로 이 부분을 조금
27.[React] Key Props를 전달해주어야 하는 이유

리액트에서 배열을 렌더링 할 때는 key라는 props를 설정해야 한다.key 값은 각 원소들마다 가지고 잇는 고유값으로 설정을 해야 한다.배열안의 원소가 가지고 있는 고유한 값이 없다면 map()함수를 사용할 때 설정하는 콜백함수의 두번째 파라미터 index를 key
28.[React] useEffect에 대해 조금 더 알아보기 (cleanUpEffect, setState 동기처리)

UseEffect Hook은 클래스형 컴포넌트의 생명주기 메서드로 따지면,componentDidMount와 componentDidUpdate, componentWillUnmount가 합쳐진 것이다.React 컴포넌트에는 일반적으로 두 종류의 side effects가 있
29.[React] useState vs useReducer

useState 외에 상태를 관리하는 또다른 훅이 바로 useReducer이다.useState와의 차이점은, 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리시킬 수 있다는 것이다.상태 업데이트 로직을 컴포넌트에서 분리시킨다는 것의 의미는?이 로직을 컴포넌트 바깥에 작
30.[React] 렌더링 최적화 방법 (+ React.memo, useMemo, useCallback 알아보기)

인스타그램을 리액트로 클론코딩해보는 것까지 마쳤으니,최적화에 대해 고민해볼 시간이 왔다.그 전에는 제대로 알지 못했고 사용해 보지 못했던useMemo, useCallback, React.memo 에 대해서 정리하며 공부해보고, 활용해 리팩토링 해보려고 한다.이전 값을
31.[React][인스타그램] 리팩토링 - 코드 되짚어보기 (코드 포맷 고치기)

name을 해주는 이유는, 고정값이 아닌 바뀌는 값이기 때문에 계산된 속성명을 사용하는 것이다.다른 state를 가지고 계산 가능한 것은 state가 아니다.submitLoginInfosend보다 submit을 사용하면 폼에 있는 데이터를 백엔드 서버로 보낸다는 의미를
32.[React][Instagram] 리팩토링 - 무한 스크롤 별도 컴포넌트 생성

App.js 
setTimeout은 Promise 반환을 하지 않기 때문에 async와 await을 적용해도 동기적으로 적용되지 않는다.따라서 Promise를 반환하도록 직접 작성 후 async와 await을 적용해야 한다.https://footprint-of-nawin.t
34.[React][ESLint] useEffect 의존성 배열 에 대해: '오래된 클로저'는 무엇이고, 의존성 배열의 불편함을 무엇으로 대체할 수 있을까? (This is a new ESLint rule that verifies the list of dependencies for Hooks like useEffect and similar, protecting against the stale closure pitfalls. )

이전부터 개인적으로 리액트 프로젝트를 할 때마다 useEffect를 잘 이해하고 사용하고 있지 않다는 느낌을 받았다.가장 큰 이유는 의존성 배열 때문이다.지금까지는 원하는 값이 바뀔 때 호출하도록 하기 위해 의존성 배열에 변경될 값을 추가했었다.그런데 sider를 연동
35.[React][ESLint] useEffect - Race condition (Effect callbacks are synchronous to prevent race conditions. put the async funtion inside:)

https://darrengwon.tistory.com/275
36.[React] 무한 스크롤 기능 공식문서 해부하기 & 더 좋은 코드를 작성하는 방법은?

처음 무한 스크롤 기능을 만들 때부터 궁금했다.React.memo, useMemo, useCallback불필요하게 렌더링이 발생하는 부분이 있다면 적극적으로 이것을 최적화해보고 싶다.IntersectionObserver의 인스턴스를 생성하는 과정에서 선언이 observ
37.[React][Router] useParams, useLocation

프로젝트를 하던 도중 상품목록 페이지를 만들던 팀원이 질문을 했다.'그런데, 이 컴포넌트 하나로 어떻게 각각의 상세페이지를 보여주고 이동할 수 있어요?'처음에 생각했던 방법은 이것이었다.각 카테고리별로 라우터를 설정한 다음 해당하는 컴포넌트에 각각의 데이터를 prop로
38.지금까지 구현한 무한스크롤 되짚어보기! interSectionObserver / Vanilla JS, React로 3번 다르게 구현한 과정

깃허브 링크깃허브 링크function LoadMoreProducts({ setPage }) { const feedEndRef = useRef(); useEffect(() => { const callback = entry => { if (entry0.i
39.[ReactDom Portal] 모달 창이 전역적 위치에서 렌더링되도록 만들기

부모 컴포넌트의 돔 계층구조 바깥에 있는 돔 노드로 자식을 렌더링하는 기능즉, 외부에 존재하는 돔 노드가 안에 존재하는 것처럼 연결해주는 포탈 기능 제공컴포넌트를 부모 컴포넌트의 계층 구조 바깥에 있는 돔노드로 자식을 렌더링해준다.이 둘은 형제 관계처럼 보이지만 mod
40.[2차 프로젝트][숙박플랫폼] 어드민 페이지 - 이미지 업로더 만들기fileReader API, base64인코딩, formData

formData는 콘솔에 출력되지 않는다.http://daplus.net/javascript-javascript%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EC%97%AC-%EC%9D%B4%EB%AF%B8%EC%A7%80%EB%A5%BC
41.[2차 프로젝트][숙박플랫폼]QueryString에 대한 고민(1) - 쿼리스트링, 어떻게 관리할까?

스테이폴리오는 쿼리스트링을 매우 적극적으로 사용한다.왜 이렇게 하는지, 어떻게 구현하는지에 대해서 궁금해졌다.그리고, 쿼리스트링이 이 사이트의 핵심 구현 사항이라면 어떻게 잘 관리하는 것이 좋을지에 대한 고민도 필수적이라 생각했다.
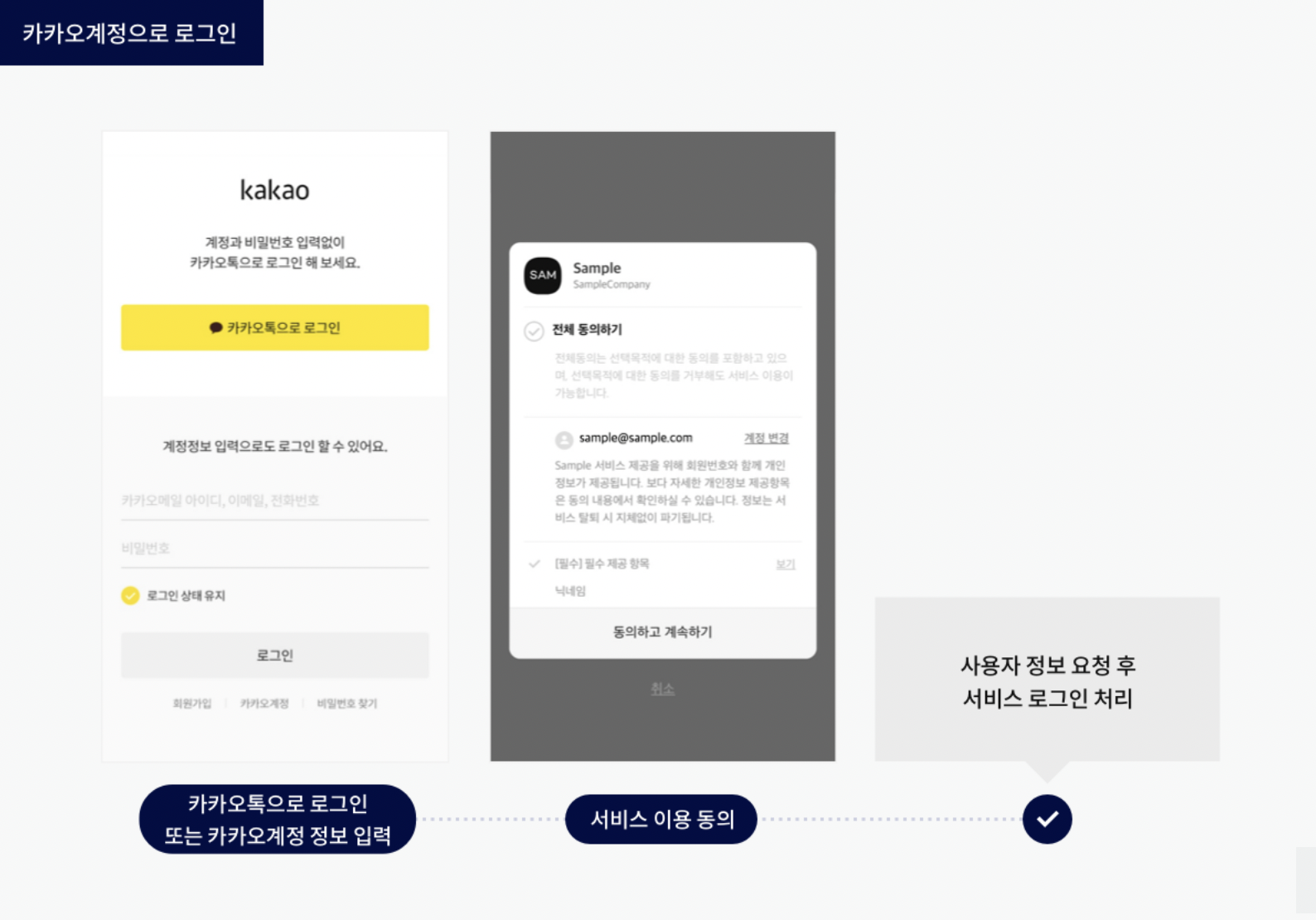
42.[2차 프로젝트][숙박 플랫폼] 카카오 소셜로그인 (REST API 방식, Redirect URI)

우리는 프론트엔드에서 인가코드와 로그인 토큰을 발급받은 후, 백엔드에 전송해주면 백엔드에서 해당 토큰으로 유저정보를 조회해 JWT토큰을 생성해 프론트에게 넘겨주기로 했다. 이 토큰은 프론트에서 로그인 여부를 확인해 페이지를 리다이렉트하거나 로그아웃, 혹은 백엔드로부터
43.[2차 프로젝트][숙박플랫폼][Recoil] 모달창과 달력 전역 상태관리하기

root대신 계층구조를 벗어나 바깥에 렌더링할 수 있도록 modal이라는 id를 가진 div를 만들어준다.portal의 자식요소 컴포넌트는 modal 요소에서 렌더링된다.이제 이 portal로 원하는 모달 컴포넌트를 감싸면 다음과 같이 root가 아닌 modal에 렌더
44.[React] 리액트에서 절대경로 사용하기 (src)

https://imkh.dev/react-absolute-path/
45.[2차 프로젝트 리팩토링] (1) : 쿼리스트링 중복 입력 문제 해결, 선택한 체크박스 유지되지 않는 문제 (전역상태관리)

쿼리스트링을 객체로 변환시키는 함수도 필요하다.지금은 무조건 append를 사용해서 선택한 값을 쿼리스트링으로 넣게만 되어있다. 이렇게 되면 단점이중복된 쿼리스트링이 계속해서 입력된다.api가 없으니 별도로 이상한 데이터가 들어오지 않는 것이긴하지만...제대로 관리하는
46.쿼리스트링에 대한 고민 - util함수 작성과 유닛테스트

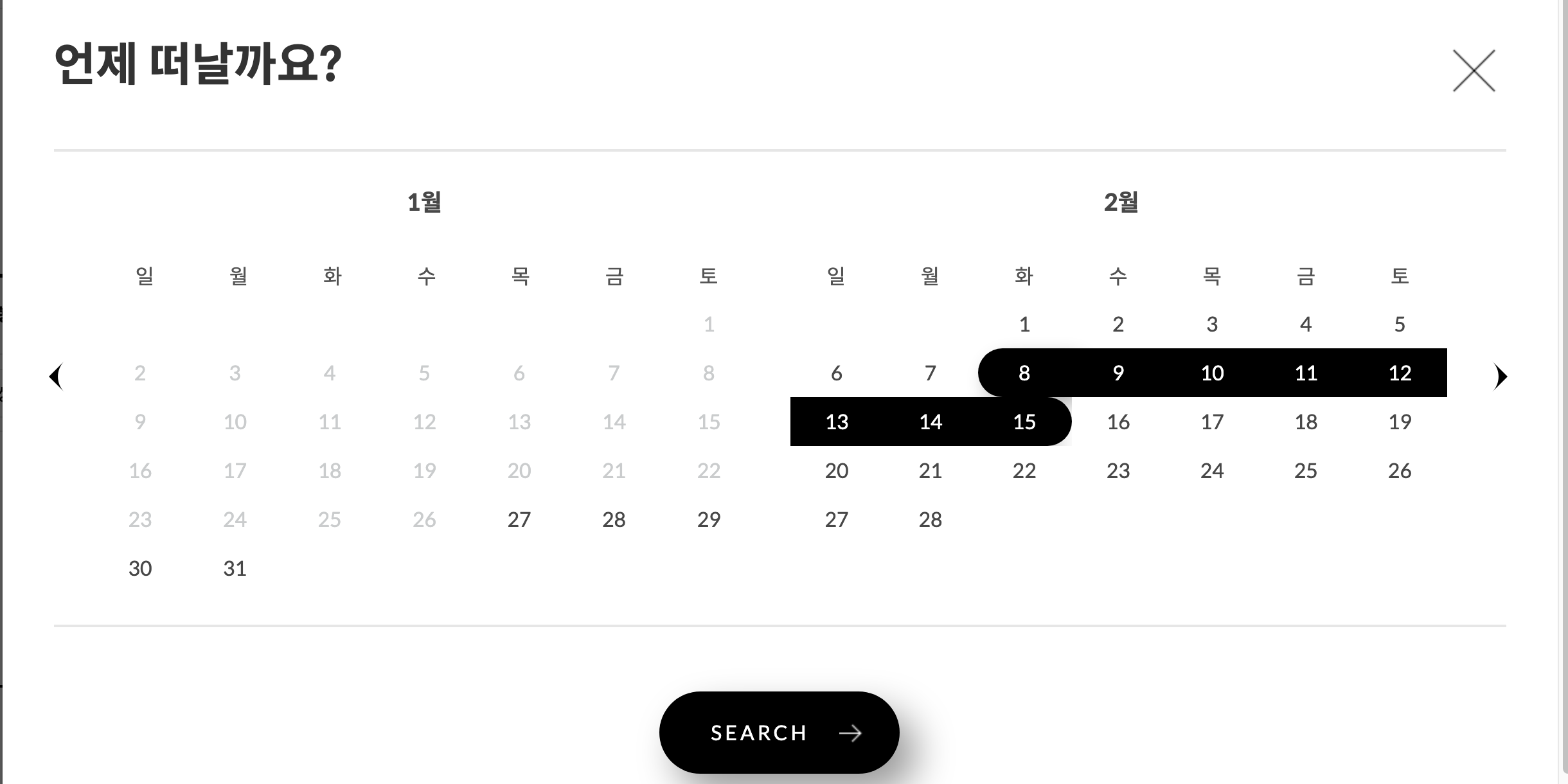
2차 프로젝트를 진행하면서 숙박 플랫폼에서 숙박장소를 검색/필터링하는 기능을 구현하기 위해서는 쿼리 스트링을 사용해야 했다.Nav바 버튼을 클릭해 나오는 모달창에서도 지역과 기간을 선택하면 선택한 기간이 적용되어 검색하는 목록페이지로 넘어가게 되는데, 이 때도 쿼리스트
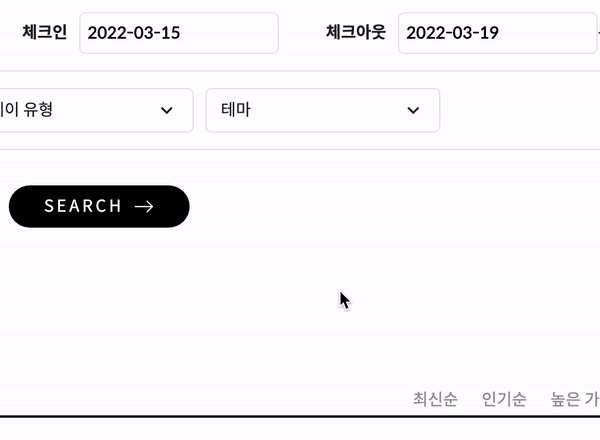
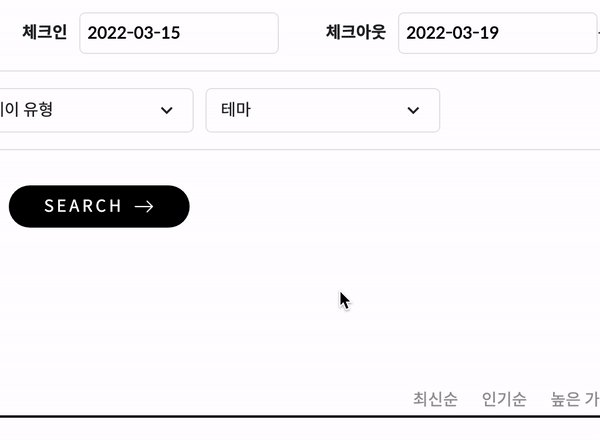
47.[2차 프로젝트 리팩토링] (2) [Airbnb react-dates]검색 페이지 기간 선택 달력추가하기

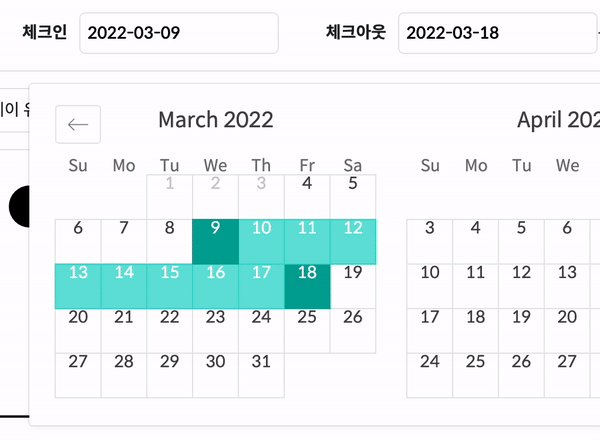
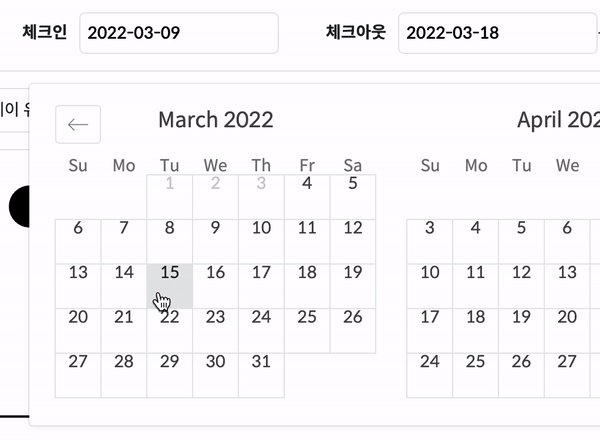
조금더 예쁘게 커스텀 해보자.살펴보니 라이브러리 내에서 overriding하는 것 외에 별도로 props를 주어 이 인풋 구조를 바꿀 수는 없는 것 같았다.일단 체크인과 체크아웃을 분리하고 싶으니 이렇게 해보자.
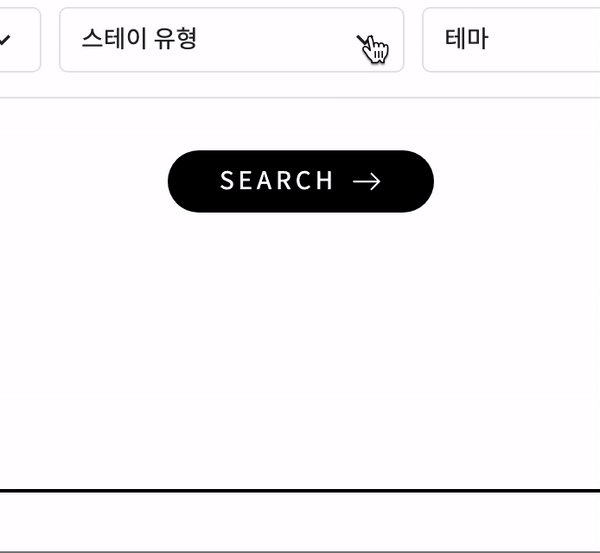
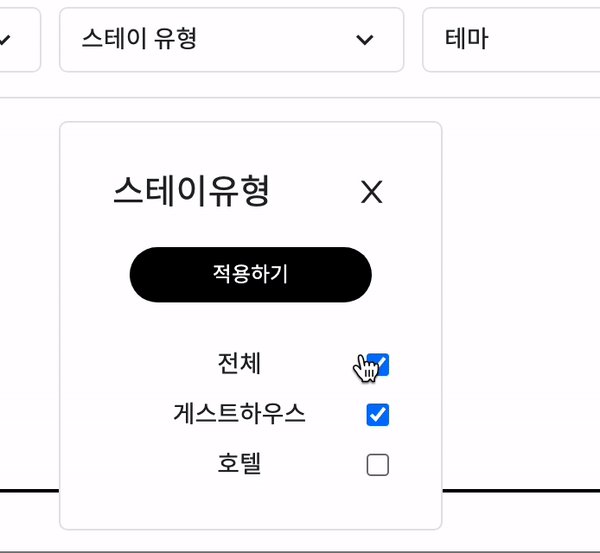
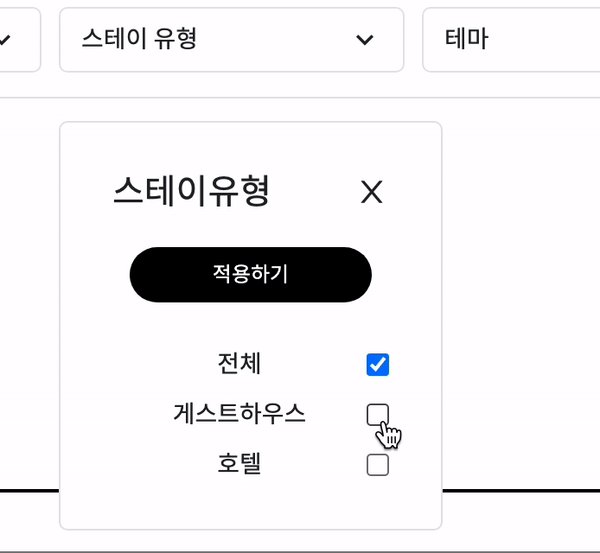
48.[2차 프로젝트 리팩토링] (3) useClickAway 커스텀훅으로 드롭다운창 외부 영역 클릭 시 창 닫기 (드롭다운 창 체크박스가 선택해제되는 문제 해결하기)
.gif)
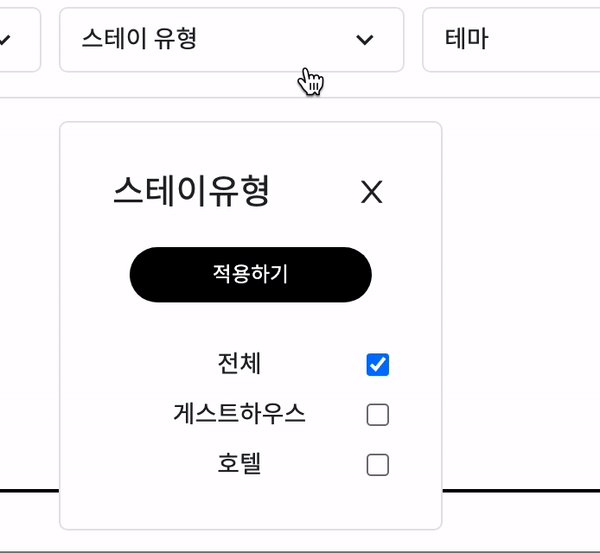
필터링은 다했는데...계속 궁금했던 점,전역 상태관리를 했던 이유는 체크 후 모달창을 닫았다가 다시 열면 선택했던 체크박스가 체크되어있지 않았기 때문이다.아무래도 선택한 값을 관리하는 state가 다른 state가 업데이트되어 리렌더링 되면서 초기화되는 것 같았다.찾아
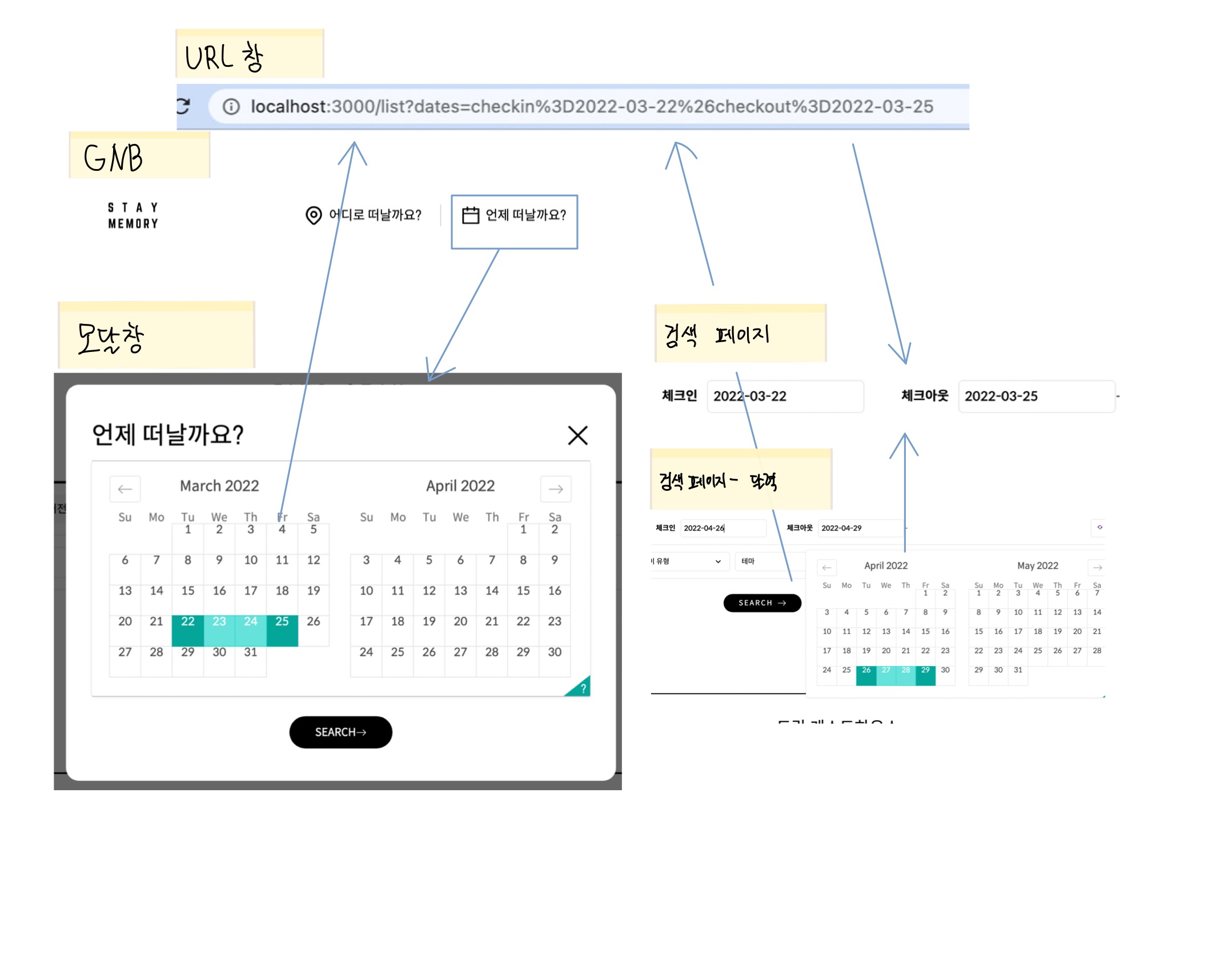
49.숙박 플랫폼 리팩토링 - 기간선택 쿼리스트링 입력 시 무한 루프에 빠지는 오류 해결하기

URI창과 달력 인풋 값을 고려해야 했다.제대로 동기화가 되지 않았던 문제URI 변경시마다 다시 모달창에서 기간을 선택하면 URL창에는 반영이 되지만, 달력에는 반영이 되지 않는다.approach 3
50.숙박 플랫폼 리팩토링 - 검색 페이지 useQueryString으로 공통로직 재사용하기

숙박 인원 숙박 가격 숙박 유형 숙박 테마
51.[useClickAway] 커스텀 훅을 사용한 click away 로직 재사용 - 프로젝트 리팩토링 과정

https://codesandbox.io/s/8qxh0?file=/src/useClickAway.js
52.[React18] ReactDOM.render => createRoot 변경된 점

새로 리액트앱을 만들다 보니 이런 에러가 발생했다.Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your
53.[React.Lazy][Suspense] React에서 코드 스플리팅하기

입사 첫 주차가 지나갔다.앞으로 매주 TWIL과 회고를 진행하려고 하는데, 오늘은 회사의 코드를 파악하면서 익숙하지 않은 새로운 개념들을 하나씩 정리해두려고 한다.회사에서는 Next.js를 별도로 사용하고 있지는 않고 React 자체에서 코드 스플리팅을 사용하고 있다.
54.모달, 어떻게 관리할까?

이전까지는 모달을 리덕스로 관리해왔습니다.하지만 실무에서 규모가 더 큰 프로젝트를 진행해보니 리덕스로 모달 상태를 관리하는 것에 대한 의문이 생기기 시작했습니다.정답은 없겠지만, 리덕스로 관리할 필요가 없다고 생각했던 이유는 다음과 같습니다.모달의 경우 관리해야 하는