🍬 background-image
🍭 url
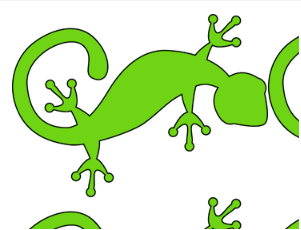
background-image: url("../../media/examples/lizard.png");

🍭 url + url
url을 두 개 쓰면 이미지가 겹쳐지는데, 위에 적은 순으로 위에 배치된다.
background-image: url("../../media/examples/star.png"),
url("../../media/examples/lizard.png");
🍭 gradient + url
background-image: linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5)),
url("../../media/examples/lizard.png");
🍬 background-repeat
배경 이미지의 반복 방법을 설정한다. (이미지로 보는 것이 이해가 빠르다 .)
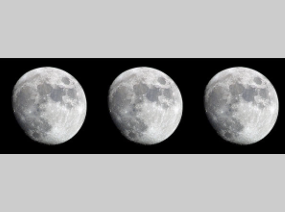
🍭 repeat
모든 방향으로 이미지를 반복해 공간을 채운다.

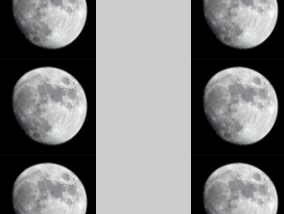
🍭 repeat-x, repeat-y
x혹은 y방향으로 배경이미지를 반복해 정렬하여 공간을 채운다.

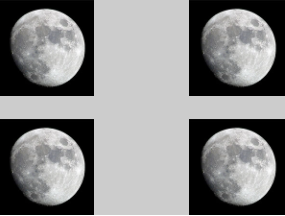
🍭 space
이미지가 잘리지 않는 선에서만 이미지를 반복해 공간을 채운다.

🍭 space repeat

🍭 round
반복이미지를 늘려 공간을 채운다

🍭 no-repeat
이미지를 반복하지 않는다.

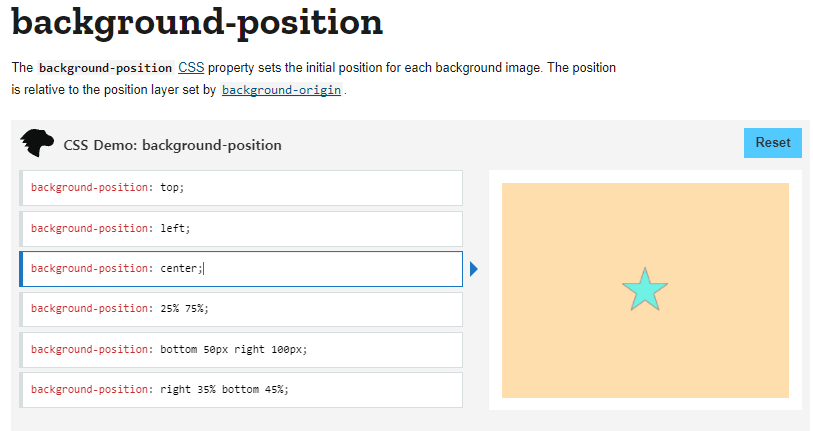
🍬 background-position
각 배경 이미지의 초기 위치를 설정한다.
🍭 center
배경 이미지를 가운데로 설정
(이 외 크게 어렵거나 중요한 부분은 없어 따로 정리하지 않고 공식문서 캡처 화면만 첨부한다.)

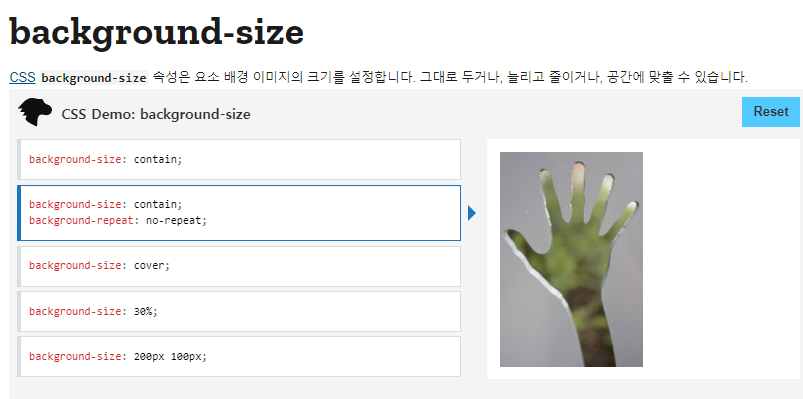
🍬 background-size
배경 이미지 크기를 늘리거나,줄이거나, 공간에 맞도록 조정할 수 있다.
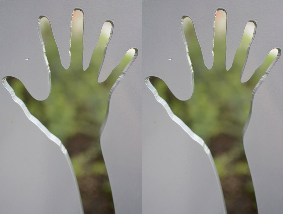
🍭 contain
이미지가 잘리거나 찌그러지지 않는 한도 내에서 가장 크게 설정

🍭 cover
이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정.
그러나 이미지의 가로세로비가 요소와 다르다면 넘치는 방향을 잘라내 빈 공간이 생기지 않도록 맞춘다.


Reference
https://developer.mozilla.org/ko/docs/Web/CSS/background-size
