모든 요소를 동일하게 너비를 설정해도, 추가적인 속성값에 따라 실제로 화면에 표시되는 너비가 각기 다르게 나올 수 있다.

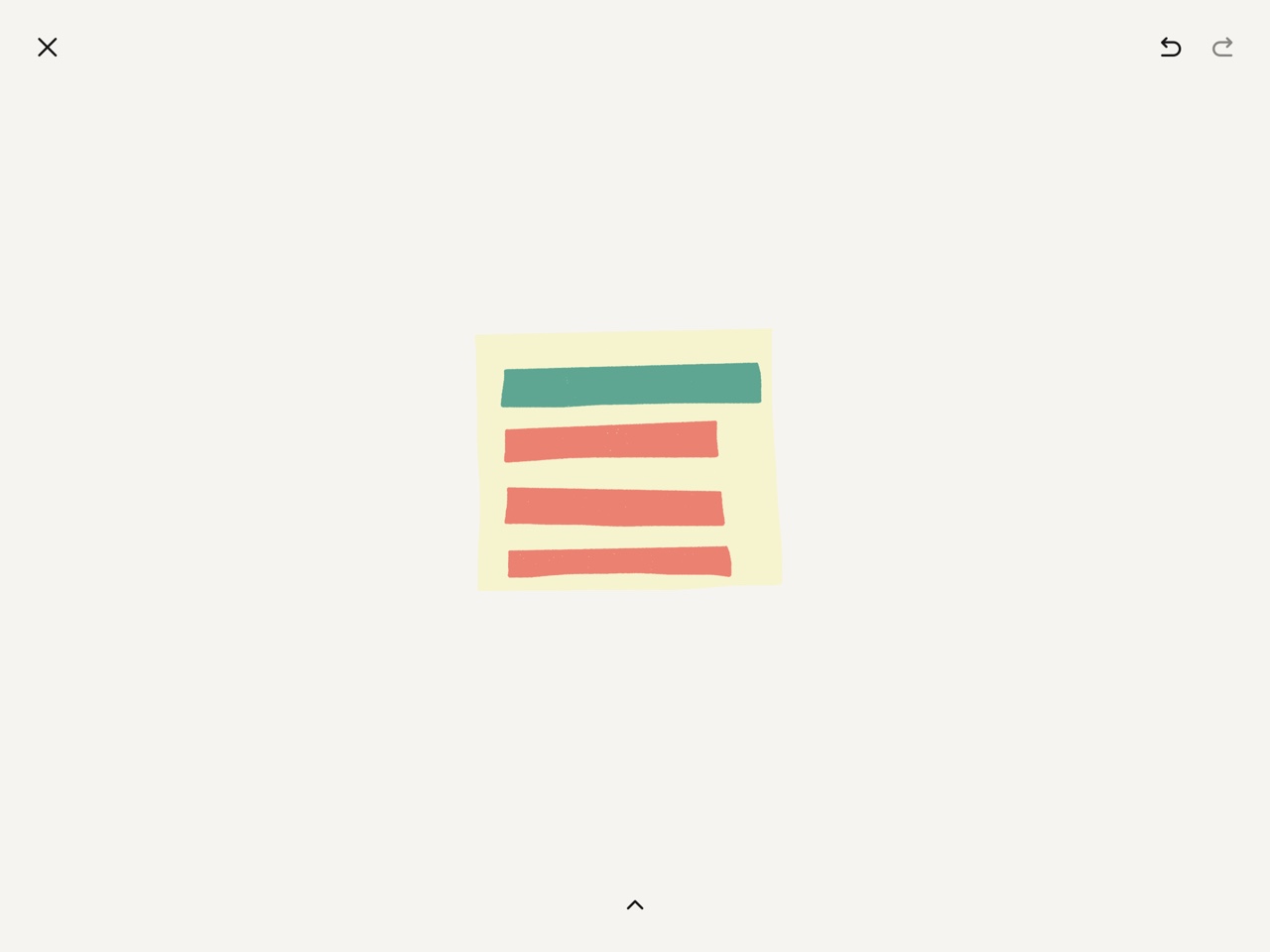
이 때 box-sizing을 border-box로 지정하면 아래 이미지와 같이 동일하게 너비가 표시된다.
* {
box-sizing: border-box;
}border까지만 포함해 가로길이를 계산하는 것으로 이해하는 것이 쉽다.
개발과정에서는 모든 태그에 box-sizing: border-box 프로퍼티를 주는 것이 필수적이니까, 꼭 기억하자.

border-box속성 지정이 필수인 이유
디자이너와 협업하는 과정에서 문제가 생길 수 있다.
디자인 시안에서는 컴포넌트의 가로값만 알 수 있는데,
개발자는 Padding, border-width등의 다른 요소까지 합해 가로 길이를 미리 계산한 다음 css를 적용해야 하는 과정이 생긴다.
똑같은 width값을 가져도 여러속성이 합해져 각 요소들의 가로 길이를 통일성 있게 맞추기가 어려워지는 것이다.
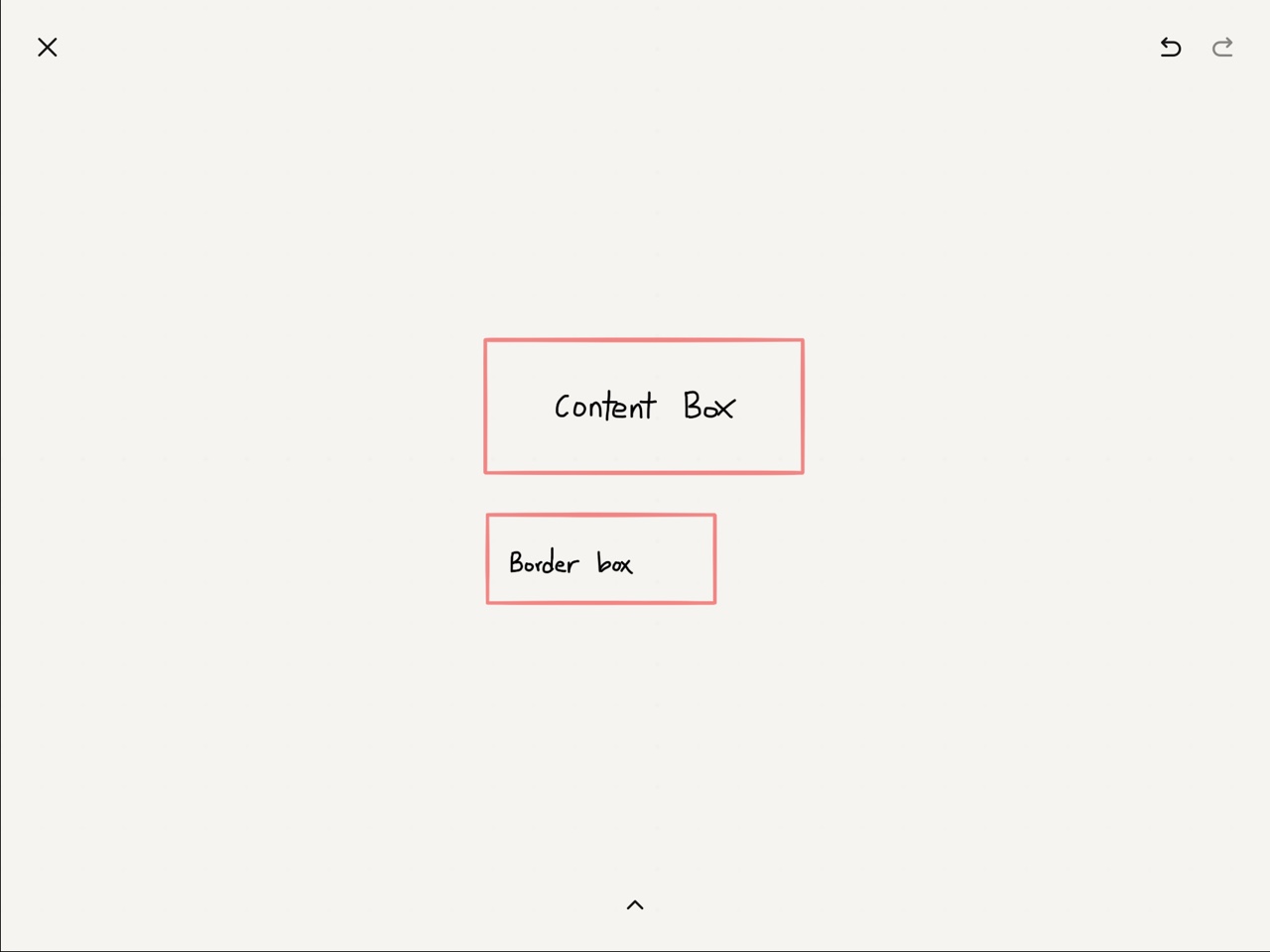
예시
div {
width: 160px;
height: 80px;
padding: 20px;
border: 8px solid red;
background: yellow;
}
.content-box {
box-sizing: content-box;
/* Total width: 160px + (2 * 20px) + (2 * 8px) = 216px
Total height: 80px + (2 * 20px) + (2 * 8px) = 136px
Content box width: 160px
Content box height: 80px */
}
.border-box {
box-sizing: border-box;
/* Total width: 160px
Total height: 80px
Content box width: 160px - (2 * 20px) - (2 * 8px) = 104px
Content box height: 80px - (2 * 20px) - (2 * 8px) = 24px */
}아래 이미지 예시에서 볼 수 있듯이, borderbox는 box-sizing이 border-box이다. 똑같이 width를 160px로 지정했을 때, borderbox는 우리가 보는 박스의 너비자체가 160px이 된다.
이렇게 우리가 생각한 160px의 너비를 맞추기 위해선 추가적인 속성 (테두리, 패딩값 등)까지 합한 너비가 160px이 되어야 한다.
즉, 순수하게 테두리와 패딩값을 제외한 박스만의 너비는 이 속성값을 뺀 104px이 된다.