시멘틱 태그는 '의미를 가진' 태그를 말한다.
🕹 시멘틱 태그의 장점
- SEO 검색 최적화: 중요한 제목과 부제목, 키워드 검색 가능 (아래 글 참고)
- Accessibility: 스크린 리더, 키보드만을 사용해 접속하기 용이
- 스크린 리더는 컴퓨터의 화면 낭독 프로그램이다. 시각 장애인의 경우 화면을 직접 볼 수 없기 때문에 스크린 리더가 읽어주는 것으로 웹사이트를 파악한다. 이 스크린 리더가 웹사이트를 읽을 때 어떤 태그가 어떤 역할을 하는지, 어떤 구조인지, 어떤 것이 중요한 내용인지 파악할 수 있도록 돕는다.
- Maintainability: 웹사이트 구조 파악 용이
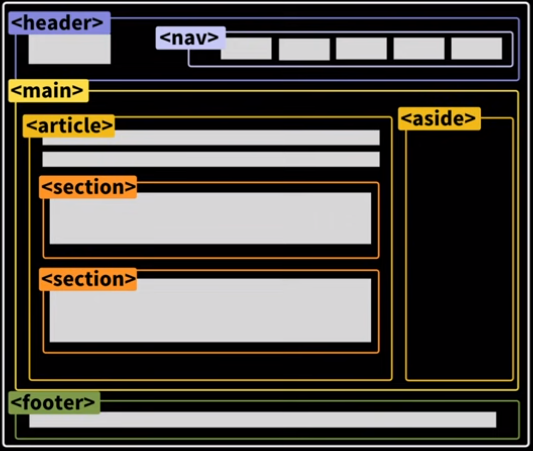
- 태그 만으로 어디에 어떤 역할을 하는 태그가 있는지 알기 수월하다. (아래 이미지 참고)
🕹 시멘틱 태그의 종류

- header: 로고,사용자를 위한 메뉴 아이템 포함
- nav: header안의 메뉴 포함
- footer : 부가적인 사이트 정보,링크
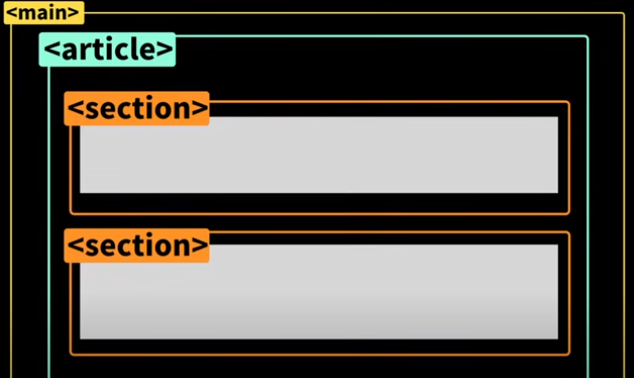
- main: 메인정보
- article: 블로그 포스트 하나, 신문기사 하나를 묶어줄 때 사용

- section: article외에 다른 태그 안에서도 부분들을 묶어줄 때 사용

- aisde: 부가적인 정보, 광고, 관련 사이트 및 링크 모음
🕹 시멘틱/논시멘틱 태그 비교
🔸 [이미지 삽입] img vs background-img:
div와 같은 논시멘틱 태그에 background-img속성으로 이미지를 넣어줄 수 있다. 단순히 배경으로 쓰이는 이미지일 뿐이라면 background-img를 사용하는 것이 적절하다.- 하지만 그 이미지가 중요한 의미를 내포하고 있을 경우, 즉 하나의 콘텐츠로서 사용자에게 어떤 의미를 전달한다면 img 속성을 사용해 그 자리에 이미지를 넣었다는 것을 명시해줄 수 있다.
- alt값을 이용해 이미지 로드 과정에서 에러가 났을 때 어떤 자리에 어떤 이미지가 원래 표시되었어야 하는지를 보여줄 수 있다. 이는 시각장애인에게 정보를 제공할 때 스크린 리더가 해당 이미지에 대한 정보를 전달하는데에도 유용하다.
- 가독성 측면에서도 HTML문서안에서 한 눈에 어떤 이미지가 어디에 들어가 있는지 파악하기 쉬워 좋다.
🔸 [이탤릭체 표기] em vs i:
- i는 단순한 이탤릭체 표기를 위한 태그이고,
- em태그는 똑같이 이탤릭체이더라도 이것이 중요한 문자열을 강조하고 있다는 것을 나타낸다.
🔸 [문자열 강조] strong vs b:
- b는 단순히 font-weight이 큰 폰트 스타일이라면,
- strong은 해당 텍스트가 중요한 의미를 담고 있다는 것을 강조하는 의미를 담고 있는 시멘틱 태그이다.
🔸 dl ol ul :
- dl은 한문장이나 단어의 정의나 설명에 쓰인다
🔸 [이동/액션] button vs a:
- 다른 페이지로 이동하는 똑같은 링크를 포함하더라도, 이것이 특정한 액션을 위한 버튼임을 명시한다.
- 어디론가 단순히 이동하는 링크를 화면에 표시하기 위해서는 a 태그를 사용하면 된다.
🔸 [표] table vs grid/flex:
- grid와 flex로도 충분히 표를 구현할 수 있지만, 이것은 디자인을 위한 것이지 행과 열을 이용한 데이터를 표현하기 위한 것은 아닐 수 있다.
- 단순한 표 모양이 아닌 행과 열을 이용한 데이터 형식임을 표현할 때 table을 쓴다.
Reference
- 시멘틱 태그란?: 엘리의 드림코딩 - 시멘틱 태그
- img, background-img 비교글 참고: 마이구미-티스토리
