HTML 추천하는 섹션 태그대로 구성하는 것이 좋다. 단순히 div, span만으로 묶으면 코드가 길어졌을 때, 코드만으로 웹페이지의 구성을 파악하기 힘들다. 또한 특정 영역을 수정하고 싶을 때 코드에서 이 영역을 찾기도 힘들다.
따라서 시멘틱 태그란, div혹은 span과 같이 쓰이지만 어떤 영역인지,어떤 역할인지 명시하는 태그이기 때문에 이 부분을 보완할 수 있다. 한 마디로 태그에 이름을 써두는 것이다.
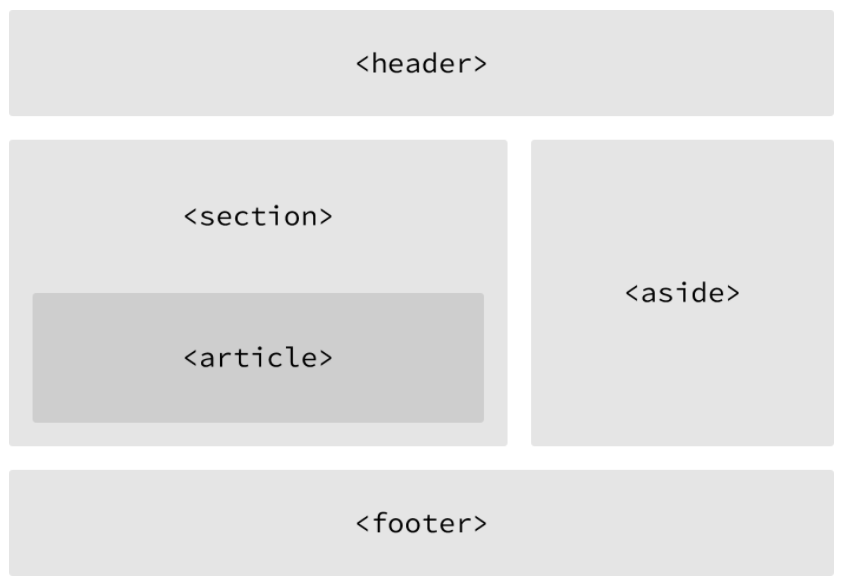
시멘틱 태그 예) : header, nav, aside, section, article, footer
시멘틱 태그의 종류-Box/Item
BOX
header, section, footer, article, nav, div, aside, span, main, form
사용자에게 보여지지 않으며, 웹상의 영역을 구성한다.

section
본문의 여러 내용(article)을 포함하는 공간을 의미한다
article
분문의 주내용이 들어가는 공간을 의미한다
article-반복 사용되는 아이템을 묶어둔 것
ITEM
a, button, input, label, img, video, audio, map, canvas, table
사용자에게 보여지는 영역
코드를 작성하다보면 당연히 이 외의 것들은 div혹은 span을 써야한다.
그런데,div와 span의 차이점은 무엇일까? 헷갈려 정리해보았다.
구조 (display properties)
div와 span의 차이는 block, inline 요소를 이해해야 한다.
여기에도 정리해두었으니, 참고!
https://velog.io/@gygy/CSS-Flexbox-Display-Position
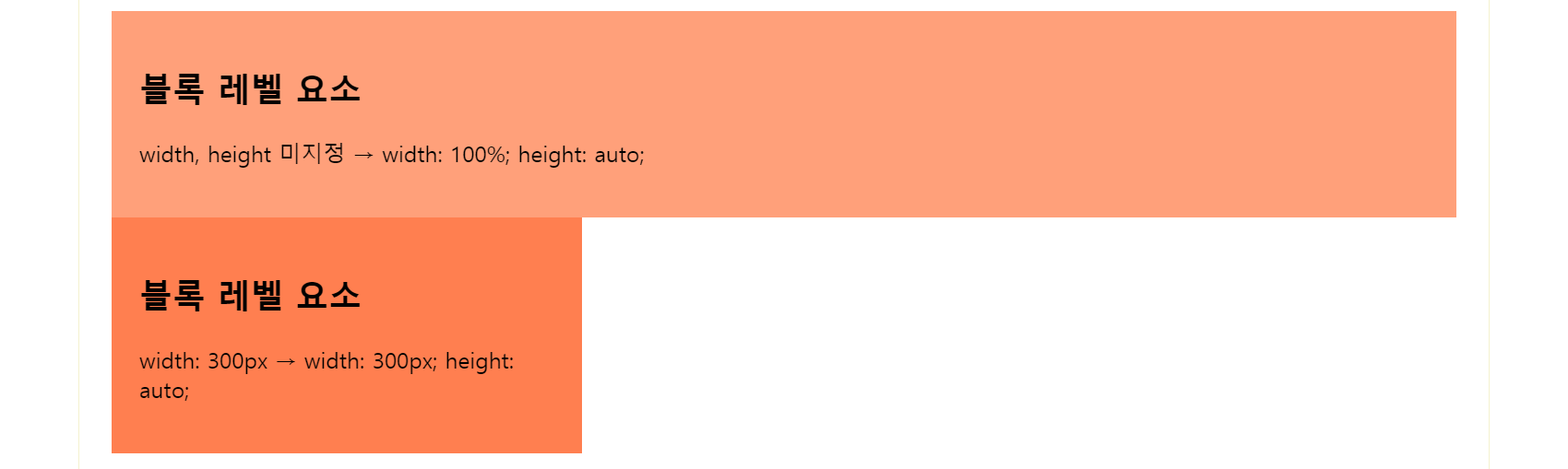
Block
블록레벨에서는 수직으로 자동 배치된다.
한 줄에 아이템 하나가 들어간다.
div는 block레벨 요소이다!

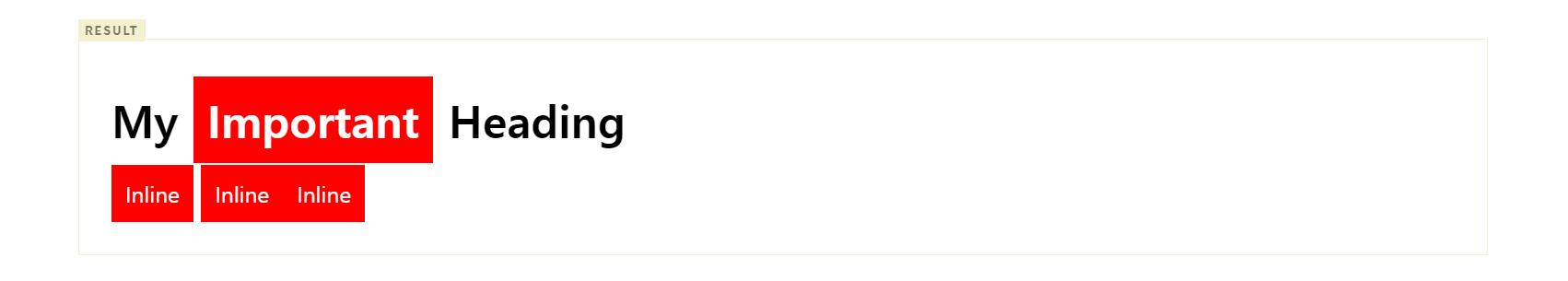
Inline
인라인 레벨에서는 수평으로 자동 배치된다.
span은 inline레벨 요소이다!

기타
input
<label for="">name:</label>
<input id="input_name: type="text">css 변수
여러 클래스에 동시에 적용하려는 css프로퍼티가 있다면, 이렇게 전체적으로 지정해주면 된다. 전체적으로 수정하기에도 편하다.
:root{
--text-color:
--background-color:
--accent-color:클래스에 지정할 때는,
.box{
background-color : var(--background-color)이렇게 지정한 변수를 그대로 써주면 된다.
list
attritube : <p **class="box"**>
ol>li*3order list안에 list가 3개 있다는 뜻
<li>1</li>가 3개 생김
<ol type="i"> : i,ii,iii 로 숫자 표기
참고 사이트
https://poiemaweb.com/html5-tag-structure
드림코딩 by 엘리