
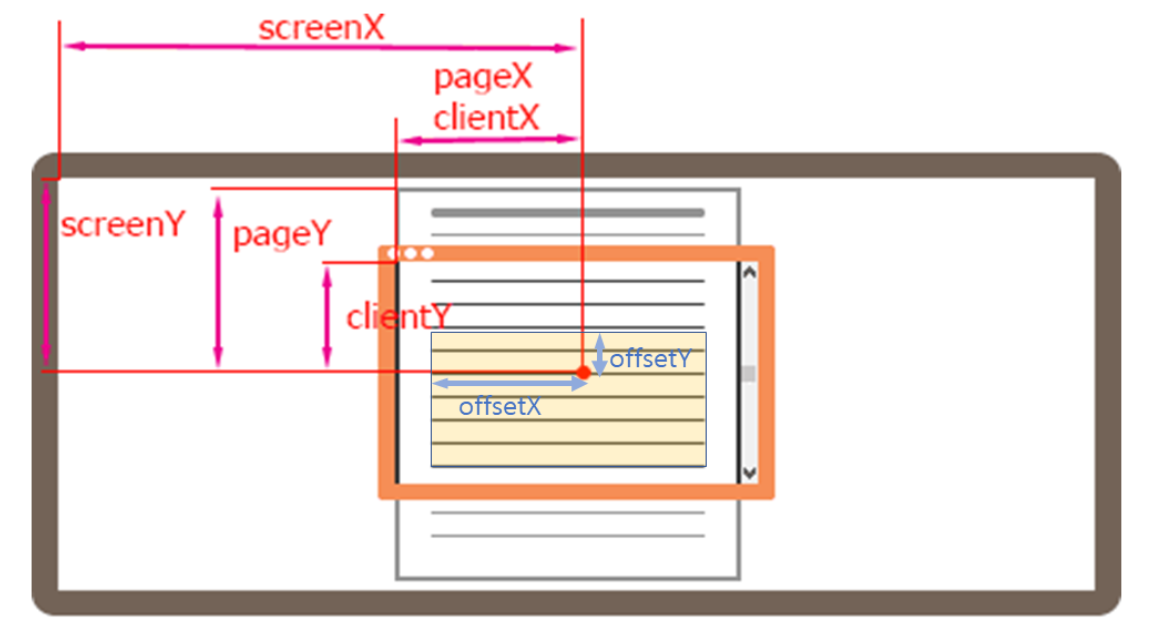
1. screenX, screenY
사용자 모니터 화면을 기준으로 한 좌표를 표시한다.
사용자 모니터의 왼쪽 상단 모서리가 (0, 0)이 된다.
2. pageX, pageY
전체 문서를 기준으로 한 좌표를 표시한다.
특정 지점의 pageY 좌표값은 페이지가 스크롤 될때마다 변경 된다.
3. clientX, clientY
브라우저에서 사용자에게 웹페이지가 보여지는 영역을 기준으로 좌표를 표시한다.
스크롤바가 움직이더라도, 특정 지점의 clientX, clientY의 값은 동일한다.
4. offsetX, offsetY
좌표를 출력하도록 하는 이벤트가 걸려있는 DOM node를 기준으로 좌표를 표시한다.
특정 영역에서 offsetX, offsetY를 출력할 경우 해당 영역의 왼쪽 상단 모서리의 offsetX, offsetY의 값은 (0, 0)이다.
Reference
출처: https://hianna.tistory.com/493 [어제 오늘 내일]

